a cool 2011 theme for roblox that kinda works! (credit to
melongirlss)
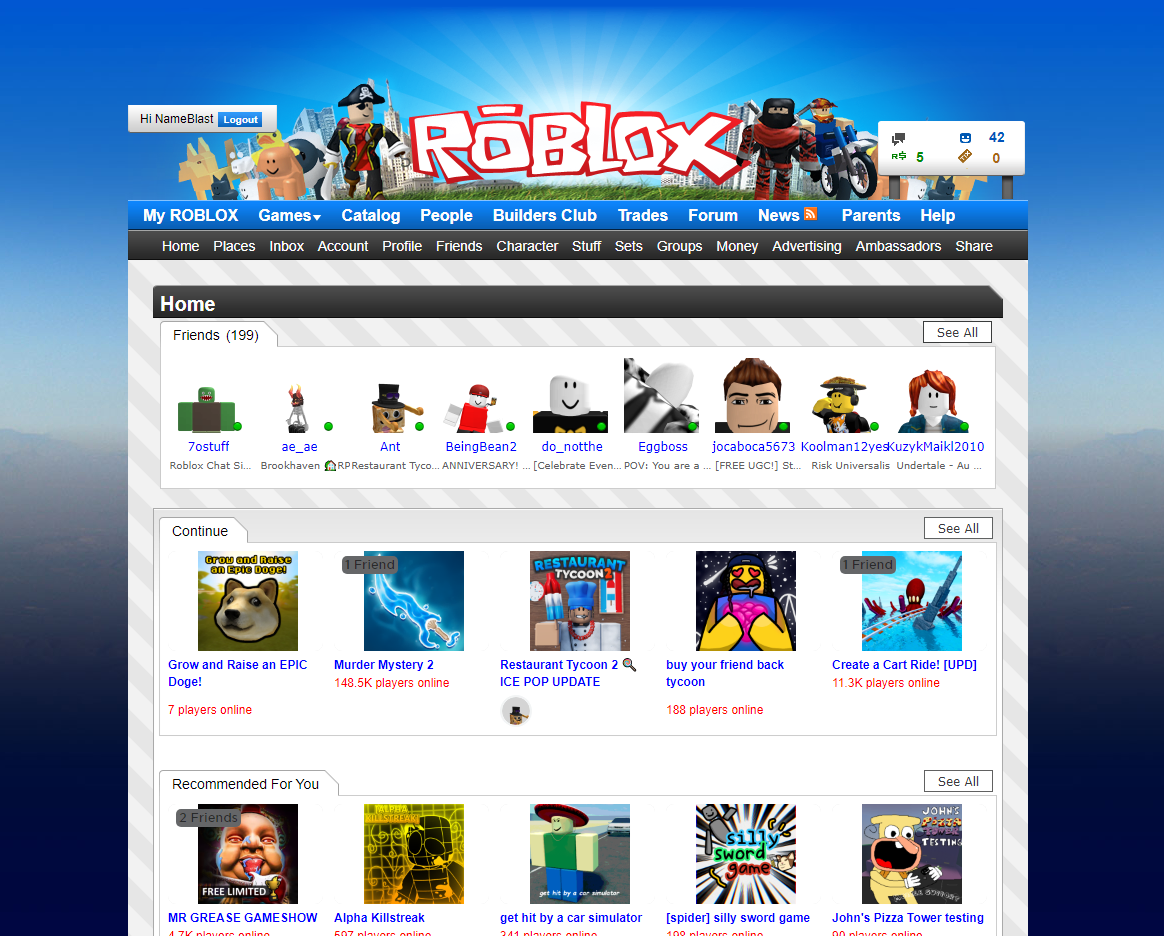
Roblox 2011 [wip, read desc] by somerandomtwopeople
![Screenshot of Roblox 2011 [wip, read desc]](https://userstyles.world/preview/11837/0.jpeg)
Details
Authorsomerandomtwopeople
LicenseNo License
CategoryRoblox
Created
Updated
Size674 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
this theme is a wip, please expect things to not be themed or done!!
also, you will need the btroblox and tampermonkey extensions for this theme to work properly
tm script: https://greasyfork.org/en/scripts/453123-roblox-2011
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Roblox 2011 [wip, read desc]
@version 20221125.05.50
@namespace userstyles.world/user/ClassicRobloxStuff
@description a cool 2011 theme for roblox *that works*!
this theme is a wip, please expect things to not be themed or done!!
also, you will need the btroblox and tampermonkey extensions for this theme to work properly
tm script: https://greasyfork.org/en/scripts/453123-roblox-2011
@author melongirl
@license No License
==/UserStyle== */
@-moz-document domain("roblox.com"), domain("web.roblox.com") {
/* roblox 2011 theme, made by melo with love ❤️ */
#HeaderContainer {
position: relative;
margin: 0;
padding: 0;
width: 900px;
height: 225px;
background-position: 0 0;
background-repeat: no-repeat;
z-index: 6;
}
#Header {
margin: 0 auto;
color: White;
font-family: Arial,Helvetica,sans-serif;
font-weight: bold;
width: 900px;
text-align: center;
bottom: 0;
position: absolute!important;
}
#Header .Navigation {
width: 900px;
height: 30px;
background-position: 0 0;
text-align: center;
line-height: 20px;
}
.Navigation ul {
list-style: none;
margin: 0 auto;
padding: 0;
width: 890px;
}
.Navigation li {
display: inline-block;
margin: 0;
padding: 6px 10px 0 10px;
height: 30px;
font-size: 16px;
font-weight: bold;
}
.Navigation ul li {
float: left;
position: relative;
}
.subMenu {
width: 900px;
height: 30px;
border: none;
text-align: center;
color: White;
font-family: Arial,Helvetica,Sans-Serif;
font-size: 14px;
}
.subMenu ul {
margin: 0 0 0 27px;
padding: 0;
list-style-type: none;
}
.subMenu > ul > li {
height: 30px;
margin: 0 2px;
}
.subMenu li {
float: left;
position: relative;
}
.subMenu a:hover {
background: none;
text-decoration: none;
}
.subMenu a, .subMenu a:visited {
display: block;
padding: 5px;
font-size: 14px;
color: #FFF;
}
#Banner #Options {
float: left;
height: 72px;
position: relative;
overflow: hidden;
width: 200px;
margin-top: 5px;
}
#Banner #Authentication {
position: relative;
top: 0;
margin: 0;
height: 28px;
font-family: Arial,Helvetica,sans-serif;
font-size: 12px;
font-weight: normal;
color: Black;
float: left;
background: url(http://www.roblox.com/images/cssspecific/rbx2/head_bkg_t1.png) no-repeat left top;
padding: 0 0 0 2px;
z-index: 10;
}
#Authentication span a {
color: #FFF;
}
#Banner #Authentication a:hover {
background-position: 0 -18px;
}
#Banner #Authentication #AuthenticationBannerSpan {
background: url(http://www.roblox.com/images/cssspecific/rbx2/head_bkg_t2.png) no-repeat scroll right top transparent;
display: block;
height: 28px;
padding: 6px 10px 0;
}
#Banner #Authentication a {
height: 18px;
background: url(http://www.roblox.com/images/cssspecific/rbx2/btn_blue18h.png) repeat-x;
background-position-x: 0%;
background-position-y: 0%;
background-position: 0 0;
margin: 0 5px;
font-weight: bold;
font-size: 10px;
padding: 2px 5px;
}
#Banner {
height: 100px;
background: none;
position: relative;
bottom: 0;
}
#Banner #Alerts {
background: Transparent;
border: none;
position: absolute;
width: 147px;
height: 81px;
bottom: 0;
right: 3px;
float: none;
}
#Header .AlertSpace {
float: right;
border: none;
margin-left: 0;
margin-right: 0;
background: url(http://www.roblox.com/images/cssspecific/rbx2/head_sign.png) 0 0;
height: 78px;
width: 100%;
}
#CoolTable {
width: 100%;
height: 100%;
}
div.RobuxAlert {
padding-top: 2px;
vertical-align: middle;
width: 49%;
float: left;
overflow: hidden;
border-top: 1px solid #6E99C9;
background: #FFF;
height: 29px;
}
div.FriendsAlert {
color: #883000;
height: 20px;
vertical-align: middle;
width: 49%;
float: left;
height: 32px;
overflow: hidden;
border-left: 1px solid #6E99C9;
background: #FFF;
}
div.MessageAlert {
height: 17px;
vertical-align: middle;
width: 49%;
float: left;
height: 32px;
overflow: hidden;
background: #FFF;
}
#nav-friends, #nav-message {
display: block!important;
}
.AlertSpace .FriendsAlert, .AlertSpace .RobuxAlert, .AlertSpace .MessageAlert {
border: none;
background: none;
}
.nav-message, .nav-friends {
display: block;
}
.light-theme #navbar-robux .icon-robux-28x28 {
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAACgCAYAAAAM0kxuAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA2ZpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtcE1NOk9yaWdpbmFsRG9jdW1lbnRJRD0ieG1wLmRpZDpGQTdGMTE3NDA3MjA2ODExOTdBNTk0OUUxREMwMzlDMSIgeG1wTU06RG9jdW1lbnRJRD0ieG1wLmRpZDo5MDYyRjIxQTgzREIxMURGQUZGRUY2Qjg5QkNGQzZFMSIgeG1wTU06SW5zdGFuY2VJRD0ieG1wLmlpZDo5MDYyRjIxOTgzREIxMURGQUZGRUY2Qjg5QkNGQzZFMSIgeG1wOkNyZWF0b3JUb29sPSJBZG9iZSBQaG90b3Nob3AgQ1M1IE1hY2ludG9zaCI+IDx4bXBNTTpEZXJpdmVkRnJvbSBzdFJlZjppbnN0YW5jZUlEPSJ4bXAuaWlkOkZEN0YxMTc0MDcyMDY4MTE5N0E1OTQ5RTFEQzAzOUMxIiBzdFJlZjpkb2N1bWVudElEPSJ4bXAuZGlkOkZBN0YxMTc0MDcyMDY4MTE5N0E1OTQ5RTFEQzAzOUMxIi8+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+28FxEgAAAhRJREFUeNrsmb1KA0EUhXOXPEEaC/stBTvThASCoEgKSxEsIwhBfAHxDSQY0FIQGwshiCIEjDaxEAQ77S1s8grjRCYwjjN3Z8bVRDwDl+zsz8m983O+sCEhRCHPlhRybtMvWNQ7jUZD73oNbrfbpb89hsK3VCwb+7IxGlnOiYzrTkHh+ALKmrSYkimkZPIsjWIzpDxnmWJmmWCwEPymObTb7WCmtFotMAVMAVPAFOwUCP6829Ce11pekDGQUZZx/7FPd8Vk/DDL0ga2beqClB7b2vWO5ot6sCXXbDeqtuX4UlbwxoFTW2YdnzEcZdhXgqMH9kN+mnCzXFMlHhgZllW/bBuaImOq/RiThcFCEIJTwJTHSKbMgylgCpgCQQhC8Kvb0NpFKj+OZFSZ50b7vClOV1587OvZI5Gquo8mOoY2DFCWpf0qRoXnOa8Mew4ojaMXKljPSKQeItjXyluUkap+qvrCuC9zDJvawr7mFjYgBUEI5seUk6E/U9ZLYAqYAqbAbSA4EXM43pzxfXfzycI2Dt+iMhQ+rpNEiBEnmgSKZV5LAjMjy7GIcexzY0KCx1B/4EzGqow7BmZshmaZt+qcfmwVs2Vo3nwlo6Jd25ExdIlxJY/FloxSH2SUODbb3n3pr/r0UitcZtwYErMrKNYcgv7oD/ltEyQG6v1LprxezkUxZXb5CUwBU8AUMAVMMdq7AAMA8IzX55Vh4GYAAAAASUVORK5CYII=);
left: 13px;
top: 28px;
background-position: -2px -41px !important;
position: absolute;
background-size: unset!important;
}
.light-theme #navbar-robux .icon-robux-28x28:hover {
background-position: -2px -61px!important;
}
.light-theme #nav-robux-icon {
color: #080!important;
font-family: Arial,Helvetica,sans-serif;
font-size: 14px;
font-weight: bold;
height: 20px;
}
.light-theme #nav-robux {
height: 20px;
}
.light-theme #nav-robux-amount:hover {
color: #0d0;
}
.light-theme #nav-robux-amount {
position: absolute;
top: 30px;
left: 38px;
}
.light-theme #nav-message, .light-theme #nav-message:hover, .light-theme #nav-friends, .light-theme #nav-friends:hover {
color: transparent;
}
.light-theme .icon-nav-message {
background-size: unset!important;
background-image: url(http://www.roblox.com/images/cssspecific/rbx2/head_infobox_icons.png);
left: 13px;
top: 8px;
color: #444;
background-position: -2px 0;
position: absolute;
height: 20px;
}
.icon-nav-message:hover, a:hover .icon-nav-message, button:hover .icon-nav-message, .light-theme #nav-message .notification-blue:hover {
color: #aaa!important;
background-position: -2px -20px;
}
.light-theme #nav-friends .notification-blue:hover {
color: #0cf;
}
.light-theme #nav-message .notification-blue {
background-color: transparent;
font-family: Arial,Helvetica,sans-serif;
font-size: 14px;
font-weight: bold;
color: #444;
position: absolute;
top: 4px;
left: 33px;
}
.light-theme #nav-friends .notification-blue {
background-color: transparent;
font-family: Arial,Helvetica,sans-serif;
font-size: 14px;
font-weight: bold;
color: #05b;
position: absolute;
top: 4px;
left: 34px;
}
.light-theme .icon-nav-friends {
background-size: unset!important;
background-image: url(http://www.roblox.com/images/cssspecific/rbx2/head_infobox_icons.png);
left: 8px;
top: 8px;
color: #444;
background-position: -2px -81px;
position: absolute;
height: 20px;
}
.icon-nav-friends:hover, a:hover .icon-nav-friends, b...