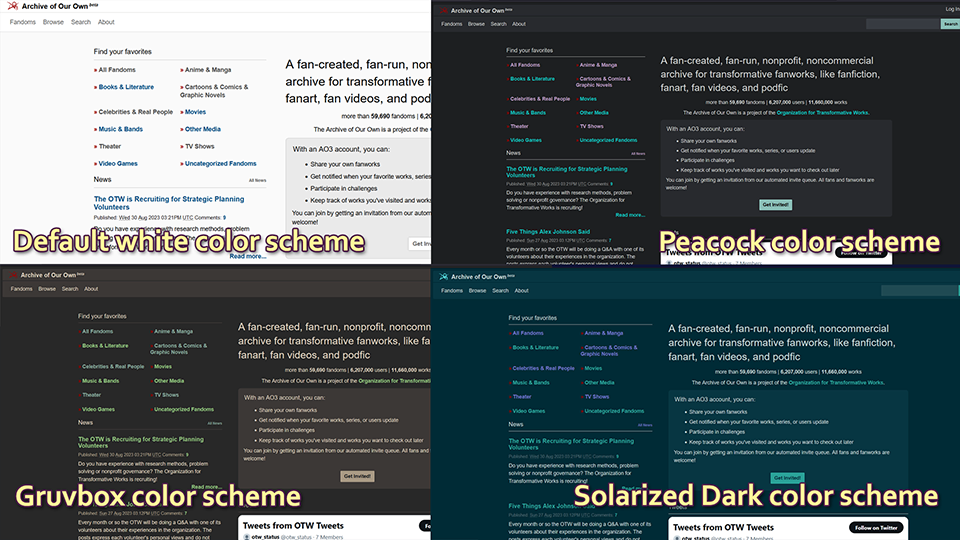
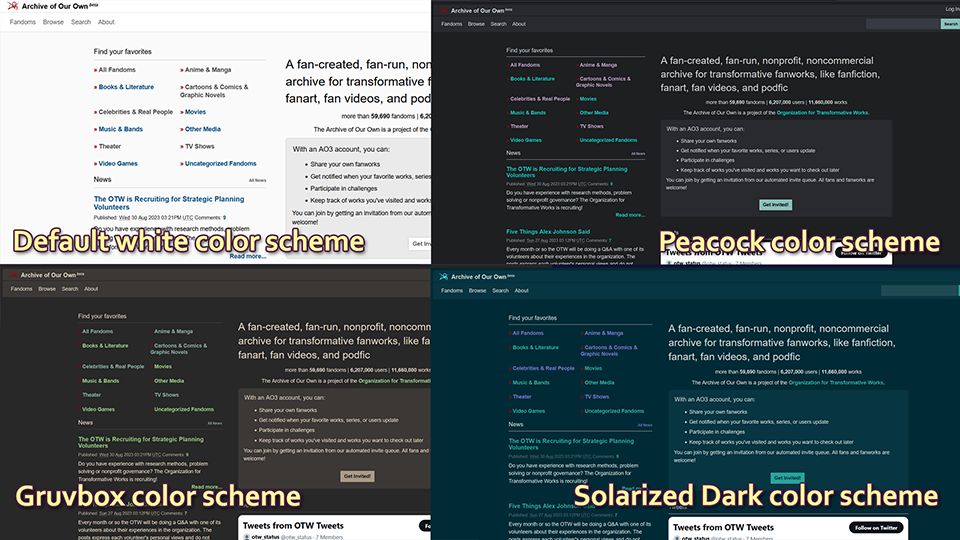
Plain white and grey AO3 skin + dark color schemes. Link colour and fonts may be customized.
AO3 Plain (+ Solarized Dark / Gruvbox themes) by mfz

Details
Authormfz
LicenseCC0-1.0
Categoryarchiveofourown.org
Created
Updated
Code size48 kB
Code checksum218374a0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name AO3 Plain
@namespace USO Archive
@author mfz0
@description `Plain white and grey AO3 skin + dark color schemes. Link colour and fonts may be customized.May also be installed using AO3's site skin feature: adjust the additional settings to your liking and install it in Stylish first. Then copy and paste the CSS from Stylish when you make a new skin in AO3. Remember to disable the skin in Stylish when you're done. Keep the default "add on to archive skin" option under the advanced menu.`
@version 20230902.18.08
@license CC0-1.0
@preprocessor uso
@advanced text BASEFONT "Font" "helvetica"
@advanced text BASEFONTSIZE "Base font size" "16px"
@advanced color COLOR "Link color (default white only)" #125688
@advanced text WORKFONT "Work font" "georgia"
@advanced text WORKFONTSIZE "Work font size" "18px"
@advanced text WORKWIDTH "Max paragraph width of work page (AO3 default is 72em)" "60em"
@advanced dropdown COLORSCHEME "Color scheme" {
PLAINWHITE "Default white*" <<<EOT EOT;
NIGHTMODE "Solarized Dark (dark blue)" <<<EOT /* based on Solarized Dark: https://ethanschoonover.com/solarized *\/
body,body.javascript,#outer,#inner,#main,#footer,#main .splash .favorite li:nth-of-type(2n+1) { background:#002b36!important; }
body,#main .blurb .required-tags span.text,#main,#login,#header #login .user a,.toggled form,.dynamic form,#main .actions .current,.blurb .required-tags span.text,#header .primary a,#header #greeting .user a,.userstuff h2,.splash h3.heading,#header h1.heading a,#footer .actions .heading,#footer ul li,.listbox .heading,form dd.required,.post .required .warnings,dd.required, .required .autocomplete li.added.tag, .filters .expander { color:#c3d1d1; }
#dashboard a,[id="main"] .actions .current,#dashboard span.current { color:#839496!important; }
#dashboard ul { border:none!important; }
#header #small_login,#modal,.comment h4.byline,#main .listbox,li.comment.unread,form fieldset:not(.comments),.filters fieldset,fieldset fieldset.listbox,fieldset fieldset fieldset,.thread .odd,.thread .even,div.comment fieldset,li.comment,.verbose legend,li.blurb,.dashboard .blurb,.listbox,.listbox .index,div.comment fieldset,.splash .module div.account,.listbox h3.heading,.toggled form,.dynamic form,dl.meta,div.dynamic { background:#073642!important;box-shadow:none;border-color:transparent!important;}
li.blurb.short,.listbox li.blurb:not(.short) { border-color:#002b36!important;
border-width:2px; }
.recent .user.short { padding: 0.5em 0; border-radius: 0; border-width: 1px; }
.recent ul li.short:last-child { border-bottom: none; }
li.blurb.short {border-radius: 3px;}
#main a.tag { color:#859900; }
#main li.relationships a.tag { color:#b58900; font-weight: normal; }
.blurb .user h6,.blurb .user h5,.datetime,.meta span.series .divider,
.viewed,.splash .news .meta,p.character_counter,p.footnote { color:#586e75!important;}
p.character_counter { padding-bottom: 0; }
.comment h4.byline,.blurb .user.module,#footer,.splash .news li,.faq .categories h3,#main .listbox h3.heading {border-radius:0;border-bottom-width:2px;border-color:#002b36!important;}
.blurb.picture .header {border:none;}
#main .userstuff h3, .preface h3.heading,#modal .content {border-color:#3F5A63!important;}
.userstuff blockquote,form dt,#header #small_login,#main dd fieldset, #main form fieldset fieldset,fieldset fieldset .listbox,.post.bookmark form,
#ui-datepicker-div td, #ui-datepicker-div thead { border-color:#3F5A63!important; border-width: 2px; }
#header #search #site_search,input,input:hover,input:focus,textarea,select,select:hover,select:focus,input[type="text"]:hover,input[type="password"]:hover,#outer input[type="text"]:focus,input[type="password"]:focus,.search input[type="text"],textarea:hover,textarea:focus,form.search input[type="text"] {
color:#a3b1b1;background:#1f4a53;box-shadow:none;border-color:transparent;
outline:none;border-radius: 3px;border-top-color: transparent;}
#header .search p,.thread .even .heading {background:transparent;border-color:transparent;}
#header #search #site_search {border-radius:2px 0 0 2px;}
#header .heading a img {filter:invert(1);-webkit-filter:invert(1);}
[id="main"] .actions a:not(.help),[id="main"] .action,[id="main"] .actions input:not(#tag_search):not(#query),input[type="submit"],[id="main"] .button,[id="main"] .actions label,[id="main"] .actions a:visited,[id="main"] a.action,[id="main"] .action,label.action,#main .action.top a:visited,#main .actions a:visited,#header #search .button,input[type="check box"],span.symbol.question,#modal .action,#main .action a, .announcement input[type="submit"], .announcement .action {
background:#2aa198!important;color:#073642;border:1px solid transparent;}
#main .actions .current,#main .action a:hover {background:#1f4a53!important;}
span.symbol.question:hover,#main #search .button:hover,#main .submit input:hover,#main .actions input:not(#tag_search):not(#query):hover,label.action:hover,#small_login input[type="submit"]:hover,#main .actions input[type="submit"]:focus, input[type="submit"]:hover, #main .actions a:hover,#main .action:hover,#main .action:hover a,#main .action a:hover,#header #search .button:hover,#modal .action:hover,#main a.action:active,#main .submit input:active,span.symbol.question:active,#header #search .button:active,#main .action.top:active,#main .actions a:active,#main .actions input[type="submit"]:active,#main .button:active,input[type="submit"]:focus, .announcement input[type="submit"]:hover, .announcement .action:hover,.announcement input[type="submit"]:active, .announcement .action:active {
background:#6c71c4!important; color:#eee8d5!important; border:1px solid transparent; outline:none; }
.secondary .download .actions * { display:inline-block; margin:.1em 0; }
.autocomplete div.dropdown ul,#main .dropdown,#main .secondary,#dashboard .expandable.secondary, #ui-datepicker-div { background:#1F4A53!important; color:#a3b1b1;
border:none!important; box-shadow: 0 5px 15px rgba(0,50,80,0.25) !important;
border-radius: 3px; }
#inner #dashboard .expandable.secondary { background:#073642!important; }
#header .dropdown-menu { border:none; color:#a3b1b1; background:#1F4A53; border-radius: 3px; }
#header .primary .menu a,#header .menu.dropdown-menu a,#header #greeting .user a,#main .dropdown a,#dashboard .secondary a,#header .menu.dropdown-menu .current,#dashboard .secondary .current,#header .primary .dropdown:hover a.dropdown-toggle,#header .primary .dropdown a.dropdown-toggle:hover, #header .open a.dropdown-toggle {
color:#a3b1b1!important; }
#header .collections { border-top: 2px solid #002b36!important; background-color: #073642; color: inherit; border-bottom-right-radius: 3px; border-bottom-left-radius: 3px; }
.autocomplete div.dropdown ul li:hover,.autocomplete div.dropdown ul li.selected,#header #greeting .actions .dropdown .dropdown-menu a:hover,#header .primary .dropdown .dropdown-menu a:hover, li.added.selected { color:#a3b1b1!important;
background:rgba(0,20,20,0.2); }
#header { border-radius:3px; margin:.5em; }
#header,#header .primary { background:#073642!important;
border-color:transparent; }
#header .primary { border-top:2px solid #002b36!important; }
#main .notice,#main .kudos_error, #main .autocomplete .notice, #header .primary .search .tip, .autocomplete li.added.tag, .announcement .userstuff { border:1px solid #268bd2;
background:#002b36!important; color:#268bd2!important; border-radius:3px; }
.autocomplete li.added.tag { margin: 0; margin-right: 0.23em; padding: 0.5em 0.8em; padding-right: 0; border: none; background: transparent !important; }
.alert .userstuff { background: #073642 !important; border-color: transparent !important; color: #b58900 !important; }
.filters input:checked + .indicator + span { color: #cb4b16; }
.required, .error { color:#dc322f; border-color: inherit; }
.LV_invalid_field,input.LV_invalid_field:hover,input.LV_invalid_field:active,textarea.LV_invalid_field:hover,textarea.LV_invalid_field:active { border-color:#dc322f; }
#login,#login .user a { background:transparent; color:#839496; }
a:hover,#main a.tag:hover,.filters dt a:hover,#main .blurb h5.heading a.tag:hover,#footer a,#footer a:active,#footer a:visited,#dashboard .actions a:hover,a,.action.top a,a:link,#main .blurb h5.heading a.tag,.blurb h4 a:link,.blurb h4.heading a:first-of-type,.bookmark .count a,#main .comment ul.actions a,#main .comment ul.actions a:hover { color:#2aa198; }
div[id=main] a:not(.action):visited, div[id=main] a:visited:hover { color: #6c71c4; }
.caution { background: transparent; color: #cb4b16; border-color: #cb4b16; }
.ui-datepicker table, .ui-datepicker th,.ui-datepicker tr:hover, .ui-datepicker td:hover { background: transparent; }
#ui-datepicker-div td:hover { background: transparent!important; } EOT;
PEACOCK "Peacock (dark grey)" <<<EOT /* Peacock *\/
body,body.javascript,#outer,#inner,#main,#footer,#main .splash .favorite li:nth-of-type(2n+1) { background:#1d1f21!important; }
body,#main .blurb .required-tags span.text,#main,#login,#header #login .user a,.toggled form,.dynamic form,#main .actions .current,.blurb .required-tags span.text,#header .primary a,#header #greeting .user a,.userstuff h2,.splash h3.heading,#header h1.heading a,#footer .actions .heading,#footer ul li,.listbox .heading,form dd.required,.post .required .warnings,dd.required, .required .autocomplete li.added.tag, .filters .expander { color:#c5c8c6; }
#dashboard a,[id="main"] .actions .current,#dashboard span.current {
color:#dacdbb!important; }
#dashboard ul { border:none!important; }
#header #small_login,#modal,.comment h4.byline,#main .listbox,li.comment.unread,form fieldset:not(.comments),.filters fieldset,fieldset fieldset.listbox,fieldset fieldset fieldset,.thread .odd,.thread .even,div.comment fieldset,li.commen...