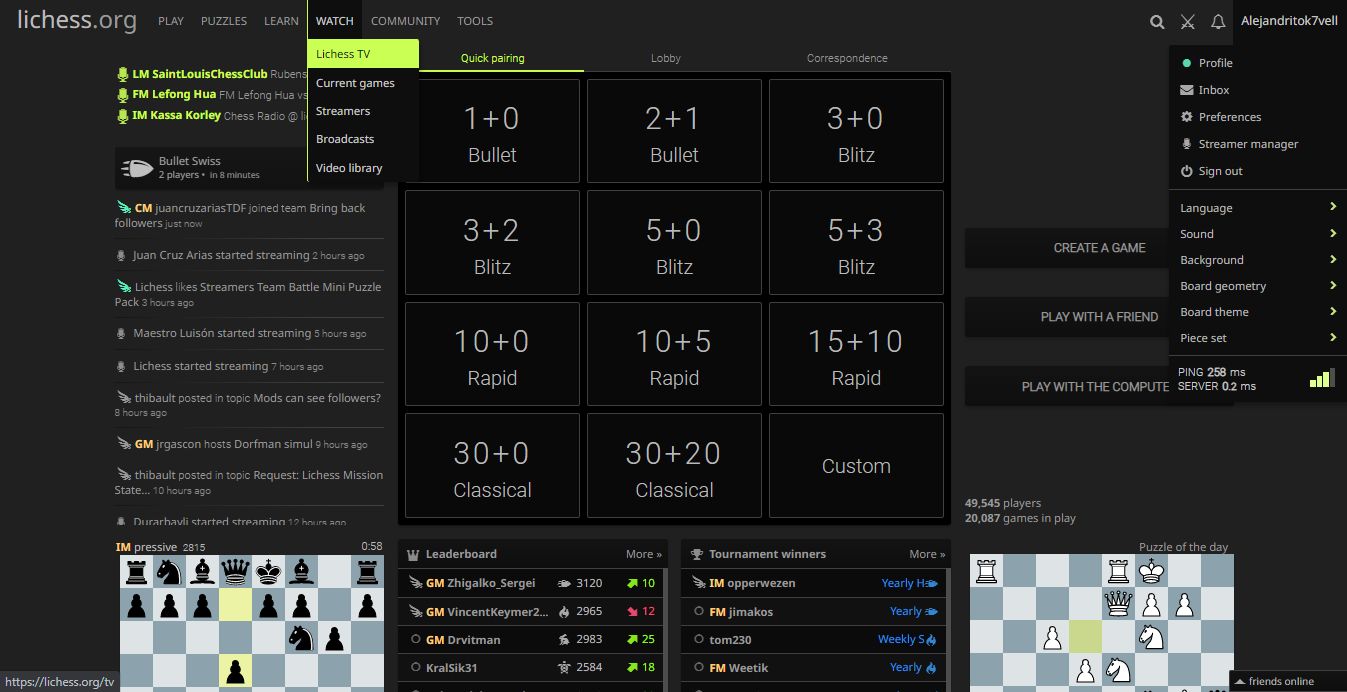
A darker version of lichess, enjoy! c:
lichess.org Darker Theme by alejandritok7vell

Details
Authoralejandritok7vell
LicenseNo License
Categorylichess
Created
Updated
Code size9.5 kB
Code checksum85f19914
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
It works with dark theme of lichess.
Source code
/* ==UserStyle==
@name Darker Theme
@namespace https://lichess.org/@/Alejandritok7vell
@version 1.0.0
@description A lichess darker theme
@author Alejandritok7vell
==/UserStyle== */
@-moz-document domain("lichess.org") {
body {
background: #202020 no-repeat;
}
/*---------------------------------------*/
.marble .is2d cg-board
{
background-image: url("https://alejandrok7vell.neocities.org/red.svg");
}
.rclock .bar {
background: #33ffbd;
}
.rclock.running .time {
background: #3bce9d85;
color: #fff;
}
.rclock.emerg.running .time {
background-color: #841411;
color: #e3e3e3;
}
square.selected {
background-color: rgba(255, 197, 126, .62);
}
square.last-move {
background-color: rgba(246, 255, 118, .58);
}
.user-link.online .line,
.is-green::before {
color: #5df0bf;
opacity: 0.9;
}
#friend_box .content a.user-link .line::before {
color: rgb(103, 255, 242);
}
.tabs-horiz span.active,
.lobby__streams .stream.highlight strong,
.mini-game__clock.clock--run {
color: #caff53;
}
.tabs-horiz span::after {
content: '';
background: rgb(202 255 81);
}
#topnav div {
border-left: 2px solid #caff53;
}
#topnav div a:hover, #topnav div a:hover::after {
background: #caff53;
color: #000;
}
.utitle,
.activity section h2,
.tour-sched .tour__main__header h1,
.tour-sched .tour__main__header .img {
color: #ffcd7d;
}
.activity .entry>i {
background-color: #ffcd7d;
color: #624b28;
}
.activity .entries {
border-left: 3px solid #ffcd7d;
}
good {
color: #94ff1c;
}
.tour__standing streak,
.tour__meta section.conditions.accepted,
.tour__meta section.conditions .accepted {
color: #9fffa5;
}
.tour__standing double,
.is-gold::before {
color: #ff437f;
}
bad {
color: #ff4e74;
}
.lpools>div:hover,
.hooks__list tr.join:hover td {
background: rgba(189, 255, 96, .2);
opacity: 1;
}
.site-title a:hover span,
.site-title a:hover {
color: #b7ff6a;
}
#dasher_app .links a:hover,
#dasher_app .links a:hover,
#dasher_app .links a:hover::before,
#dasher_app .links button:hover,
#dasher_app .subs .sub:hover,
#dasher_app .sub:hover::before {
background: #dcff8f;
color: #000;
opacity: 1;
}
signal>i, .cmn-toggle:checked+label {
background-color: #dcff8f;
}
#dasher_app .sub::before,
.swiss__main__header .time {
color: #dcff8f;
}
/* Analysis Bar */
.eval-gauge {
background: #fff;
}
.eval-gauge .black,
.context-streamer {
background: #000;
}
.eval-gauge tick.zero,
.eval-gauge tick {
display: none;
}
.ceval .bar span,
.study__player.ticking .analyse__clock,
.ceval .engine .cloud,
.fbt:hover:not(.disabled):not([disabled]),
.tour__notice {
background: #feff80;
color: #000;
}
.cmn-toggle:checked+label::before {
color: #feff80;
}
.ceval .technology.good {
color: #feff80;
}
.mchat__tab input:checked {
background: #165c4f;
border-color: #5dffe5;
}
.tour__standing tr.me td:first-child,
.swiss__standing tr.me td:first-child {
background: linear-gradient(to right, #fff76c 0px, #cfdf76 5px, rgba(0,0,0,0) 5px, rgba(0,0,0,0) 100%);
}
.fbt.active {
background: #f1ff8b !important;
color: #000;
}
/* change this for Enter Button */
.tour__controls .highlight {
background: #000;
color: #f1ff8b;
border-bottom: 5px solid #f1ff8b;
text-shadow: 0 -1px #fff76c;
}
.analyse__tools .sub-box .title {
background: #363717;
}
.analyse__tools .sub-box,
.action-menu {
border-bottom: 3px solid #f1ff86;
}
/*
.tour-spotlight:hover {
background: #000;
}*/
/*---------------------------------------*/
.rclock .time {
background: #000;
color: #7d7d7d;
}
.button.button-metal,
.lobby__box__top,
#friend_box .friend_box_title,
group.radio label,
.btn-rack__btn,
.slist thead,
.ceval,
.mselect__label,
.crosstable__users,
.crosstable__score,
.study__metadata h2,
.video .card .info,
.video .card .reveal,
.tournament-leaderboards h2,
.tournament-shields h2,
.tour-spotlight.invert,
.tour-spotlight.event-spotlight,
.tour-spotlight,
.study__player,
.rcontrols .rematch.fbt,
.tour__controls,
.swiss__controls,
.swiss__player-info .stats h2,
.tour__actor-info .stats h2 {
background: linear-gradient(to bottom, #131313, #0e0e0e 100%);
}
/* Lobby */
.lobby__app__content,
.lobby__app .lredir {
background: #000;
}
.hooks__list {
opacity: 0.8;
}
.hook__filters {
background: rgba(32, 32, 32, 0.5);
}
.lobby__box__content {
background: #0b0b0b;
}
.lobby__box tr:nth-child(even) {
background: #111;
}
/* Donate - Swag Store */
.lobby__support a {
background: #0c0c0c;
}
#friend_box,
#topnav div,
.site-buttons .shown .toggle,
.site-buttons .dropdown,
#challenge-app .empty,
#modal-wrap,
#sf_variant option,
#sf_timeMode option,
#powerTip,
.box,
.puzzle__tools,
.puzzle__feedback,
.puzzle__side__metas,
.puzzle__side__user,
.puzzle__side__config,
#puzzle-difficulty,
.puzzle__side__theme,
.puzzle__themes__selector,
.puz-side,
.storm-dashboard__high__period,
.copyable,
.learn__table .goal,
.learn__table .progress a,
.page-menu nav .active,
.clas-show__overview,
.dashboard-teacher-overview .dashboard-nav a.active,
.dashboard-nav a.active,
.dashboard-teacher-progress .dashboard-nav a.active,
.dashboard-teacher .progress,
.round__app__table,
.game__meta,
.crosstable fill,
.crosstable povs,
.intro__text,
.study__multiboard,
.mchat__content,
.study__metadata,
.study__message,
.study__share,
.study__members,
.analyse__tools,
.tournament-leaderboards__item,
.tournament-shields__item,
.board-editor__tools .metadata,
.user-show__header,
.user-show__social,
.number-menu,
.number-menu--tabs .nm-item.active,
.activity section h2 time,
#miniGame,
.round__app rm6,
.tour__meta,
.tour__team-standing tbody tr:nth-child(odd),
.swiss__meta,
.swiss__player-info,
.tour__actor-info,
.tour__stats {
background: #0e0e0e;
}
/* Hover Menus */
#topnav.hover section:hover>a, #topnav section:active>a {
background: #0e0e0e;
border-color: #caff53;
}
.game-setup .optional_config,
#modal-wrap .close,
.slist tbody tr:nth-child(even),
.tview2-column>index,
#puzzle-difficulty option,
.pv_box,
.puzzle__themes__selector option,
.mselect__list,
.puzzle-of-player__form input,
.tview2-column>interrupt,
.puz-combo__bar,
.puz-combo__level,
.racer__countdown,
.search input,
.coach-list__main .coach-widget:nth-child(even),
.dashboard-teacher .progress-choices,
.form-group input,
.form-group textarea,
.streamer-list .streamer:nth-child(even),
.streamer-edit .status,
.blog .meta-headline,
.mchat__say,
.study__chapters,
.explorer-box tr:nth-child(even),
.community__leaders .leaderboards li:nth-child(even),
.tournament-leaderboards li:nth-child(even),
.tournament-shields li:nth-child(even),
.tournament-shields li:nth-child(even),
.tournament-shields li:nth-child(even),
select,
.game-row:nth-child(odd),
.msg-app__convo__head,
.msg-app__side__search,
.msg-app__side,
.msg-app__convo__reply,
rm6 .buttons,
rm6 i5z,
.streamer-show .ratings,
.swiss__player-info .pairings tr:nth-child(odd),
.tour__player-info .pairings tr:nth-child(odd),
.feedback{
background: #131313;
}
.ps__chapter.active {
background: #030f1a;
}
.ps__chapter,
.practice__side .finally,
.practice-box .comment,
.practice__side{
background: #0e0e0e;
}
.ps__chapter {
border-bottom: 1px
solid #000000;
}
.mchat__tab-active,
.user-show .number-menu .to-games.active,
.user-show #games.number-menu {
background: #131313 !important;
}
.game-setup .optional_config {
border-top: 1px solid #131313;
}
.game-setup .ratings {
background: #000;
}
#sf_variant {
background: #000;
}
#sf_timeMode {
background: #000;
}
.button-green {
background: #293719;
}
.button {
background: #2a557d;
}
/* Tournaments Buttons */
.tsht-eastern {
background-color: #0072b273;
}
.tsht-hourly {
background-color: #3d933373;
}
.tview2-column > index {
border-right: 1px solid #404040;
color: #6b6b6b;
}
.tview2 move.current {
border: 1px solid #2fa5ff;
}
.eval-gauge .black {
background: #000;
}
.mselect__list .current {
background: #000;
}
.puzzle__feedback.after .continue:hover {
background: #4582bd;
}
.puzzle__feedback.after .continue {
background: #416180;
}
.storm--end__score {
background: #557530;
}
.storm--end__high {
background: #8e6522;
}
.racer__countdown__lights {
background-color: #000;
}
.learn-stages .stage.done {
background: #547332;
}
.learn__side-home {
background: #446c91;
}
.learn__side-home .progress {
background: #31485e;
}
.learn__screen {
background-color: #131313;
}
.learn__screen h1 {
color: #fff;
}
.learn__screen .buttons .next {
background: #3b7c99;
}
.learn__table .progress a.active {
background: #446c91;
}
.learn__table .title {
background: #446c91;
}
/* Practice */
.practice-app .study.done {
background: #3c6c3e !important;
}
.practice-app .study.ongoing {
background: #446c91;
}
.practice-side {
background: #446c91;
}
.practice-side .progress {
background: #31485e;
}
.practice-side .progress .bar {
background: #528ec6;
}
.subnav a {
background: #202020;
}
.subnav {
background: #202020;
}
th[aria-sort]:not(.no-sort) {
background: rgba(102, 0, 255, 0.15);
}
.crosstable__matchup {
background: #000;
}
.number-menu--tabs .nm-item.active {
border: 1px solid #131313;
}
.user-show .angles {
background: linear-gradient(to bottom, #1e1e1e, #131313 100%);
}
.msg-app__convo__post__text {
background: #000;
}
}