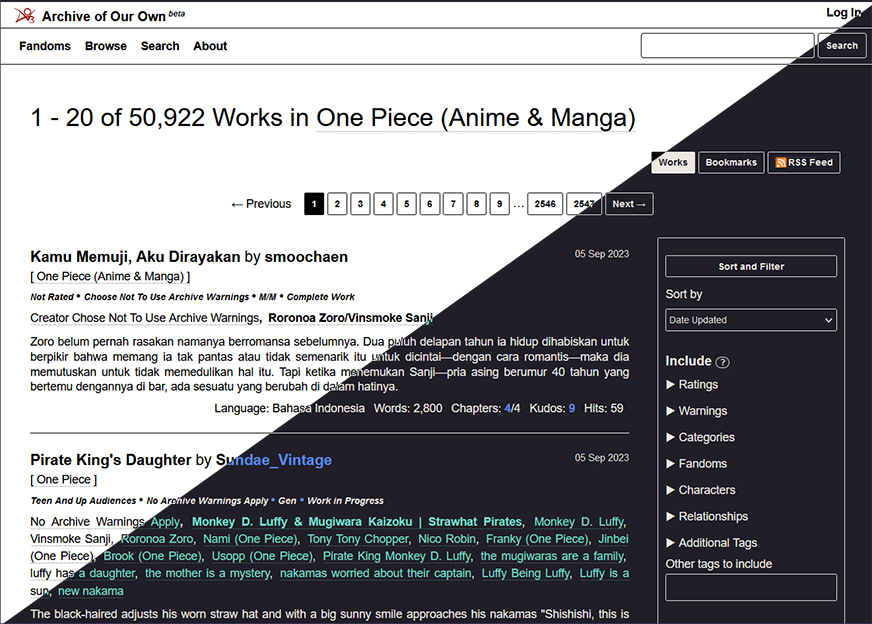
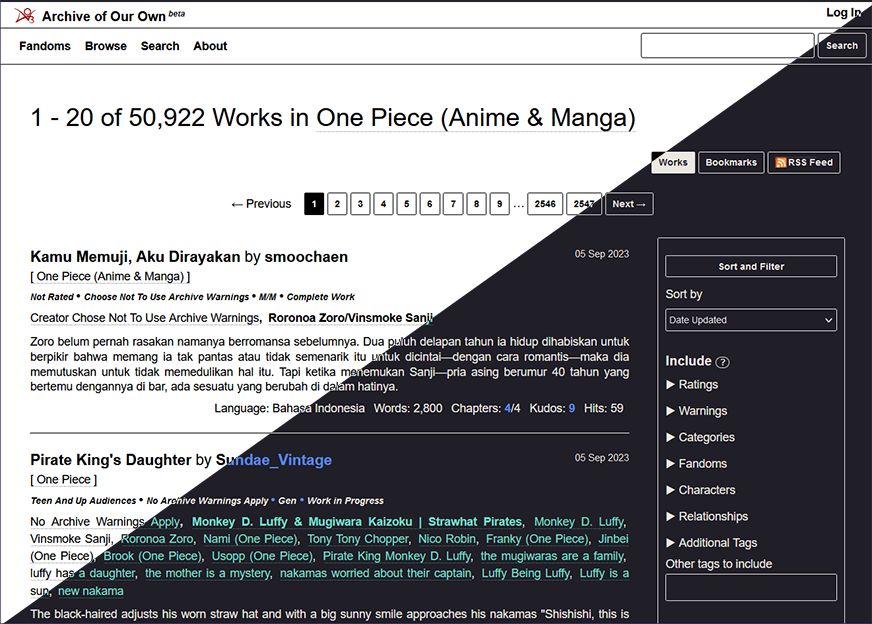
high contrast black and white theme optimized for e-ink screens + adjustable colors
AO3 high contrast B/W by mfz

Details
Authormfz
LicenseCC Zero
Categoryarchiveofourown.org
Created
Updated
Code size36 kB
Code checksumc909cdd5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
adjust colors in the Stylus settings. sepia and dark backgrounds work as well.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name AO3 High Contrast Black and White
@namespace https://github.com/milkberryjam/themes
@author mfz
@description `high contrast b/w theme for ao3 with adjustable colors`
@version 20231014.13.36
@license CC0-1.0
@preprocessor default
@advanced text baseFont "Font" "helvetica"
@advanced text baseFontSize "Base font size" "16px"
@advanced color color "Text color" #000000
@advanced color linkColor "Link color" #000000
@advanced color vlinkColor "Visited color" #000000
@advanced color tagColor "Tag color" #000000
@advanced color bgColor "Background color" #FFFFFF
@advanced text workFont "Work font" "georgia"
@advanced text workFontSize "Work font size" "18px"
@advanced text workWidth "Max paragraph width of work page (AO3 default is 72em)" "77em"
==/UserStyle==*/
@-moz-document domain("archiveofourown.org") {
/* fonts */
html { font-size: var(--baseFontSize); }
#outer { font-size: 1em; }
#MAIN *, body, blockquote, pre, #header a, input, .actions a, .datetime, .meta, .autocomplete, h1, h2, h3, h4, h5, h6, .heading, .dropdown, .secondary, span.unread, .replied, span.claimed, .actions span.defaulted, .toggled form, .dynamic form, textarea, span.symbol, span.question, select, button { font-family: var(--baseFont),arial, helvetica neue, segoe ui, sans-serif !important; }
kbd, tt, code, var, pre, samp { font-family: menlo, consolas, monospace !important; }
blockquote, pre { font-weight: normal; }
#main em, #main cite, #main i { font-style: italic; }
#header .menu .current, h6, .lv_validation_message, span.delete, .important, a.cloud8 { font-weight: bold !important; }
#workskin [role="article"] div.userstuff, #workskin .userstuff[role="article"] { font-family: var(--workFont),arial, sans-serif !important; font-size: var(--workFontSize) !important; line-height: 1.5; }
.important { font-weight: bold; }
#main, .splash h3.heading, .filters .expander, .userstuff h2, .post .required .warnings, dd.required, .required .autocomplete, .autocomplete .notice, form dd.required, .meta span.series .divider, .datetime { color: var(--color); }
.datetime { font-size: 85%; font-weight: normal; }
/* remove all shadows */
*, *:focus { outline: none !important; }
#header, .dropdown, .wrapper, .secondary, fieldset, #outer #header .primary, .notice, ul.notes, form dl, form.verbose legend, .verbose form legend, .listbox .index, #header fieldset, .error, .kudos_error, .comment_error, .caution, .delete a, span.delete, .toggled form, .dynamic form, .LV_invalid, label, .action, input[type="checkbox"], .alert.flash, * { box-shadow: none !important; }
#main * { text-shadow: none !important; }
/* backgrounds */
#inner, body.javascript, #main .splash .favorite li:nth-of-type(2n+1) { background: var(--bgColor) !important; }
body, #main, #header, #header .primary, #header .menu, #small_login, .dropdown, #header .dropdown:hover .current+.menu { background: var(--bgColor); }
/* basic adjustments */
.home .primary { overflow: auto; }
.group { box-sizing: border-box; }
#main { padding-top: 2em; }
/* work/userstuff */
#workskin { max-width: var(--workWidth); }
.userstuff blockquote { padding: 0 0.75em; }
#workskin { padding: 0; }
#workskin .chapter .preface { border: none; }
#workskin .preface blockquote.userstuff { font-size: 0.95em; }
#workskin .preface { margin: 1em 2%; padding: 0; }
.preface .title { margin-top: 2em; }
.feedback .kudos { line-height: 1.4; font-size: 0.9em; }
dl.meta { border: 1px solid; border-radius: 2px; margin: 0.643em 0; }
div.preface .series ul, div.preface .children ul { padding: 0; }
.preface blockquote { margin-left: 0; margin-right: 0; }
.userstuff img { max-width: 100% !important; }
/* headings */
h1, h2, h3 { word-break: normal !important; display: block; }
.heading { font-weight: bold; word-break: normal !important; }
.splash h3.heading { font-size: 1rem; padding-bottom: 0.643em; }
.heading, .listbox .heading a, .collections, h2.heading, #header .collections { font-weight: normal; }
.home .header h2 { border-bottom: none; }
h2 { font-size: 1.9rem; }
h3 { font-weight: bold; }
.userstuff h3 { border-color: var(--color) !important; padding: 0.643em 0; margin: 0.643em 0; border-style: solid !important; border-bottom-width: 1px; }
.preface .module h3 { border-bottom: 1px solid /*var(--color)*/ !important; padding: 0.643em 0; }
/* links */
.heading a { border-bottom: 0; }
a, a:link, a:visited, a:visited:hover { border-bottom: none; }
a, a:link, .blurb h4 a:link { color: var(--linkColor); }
div.preface .byline a:hover, a:hover { text-decoration: underline; }
div[id=main] a { font-weight: bold; }
a:focus { outline: none; }
.filters dt a:hover { border-bottom: none !important; }
#main a.tag { border-bottom: 1px dotted; font-weight: normal; }
#main li.relationships a.tag { background: transparent; font-weight: bold; }
#main .tags strong a { font-weight: normal; }
#main a.tag:hover, #main .blurb h5.heading a.tag:hover { background: transparent; text-decoration: none !important; box-shadow: none; border-bottom: 1px solid !important; }
#main .tag .delete a, #main .tag .delete a:hover { border-bottom: none !important; margin-bottom: 0.5em; margin-right: 0.5em;}
.blurb a.tag { line-height: 1.3; }
/* navigation */
#header .primary li { margin: 0; }
#header a { outline: none !important; }
#header { margin-bottom: 0; border-bottom: 1px solid; }
#header .primary { height: auto; border-top: 1px solid; }
#header .primary a, #header #greeting .user a { text-decoration: none !important; border-radius: 0; background: transparent; }
#header .menu, #small_login, #header .dropdown:hover .current+.menu { box-shadow: none; min-width: 10em !important; width: auto !important; }
#greeting p.icon { padding: 0.2em 0 0 0; }
#login .user a { float: right; }
#small_login { line-height: normal; }
#small_login .actions input[type="checkbox"] { height: auto; vertical-align: baseline; }
#small_login .login .action { padding: .45em .7em; }
#header .menu, #small_login { border: 1px solid; box-shadow: none; }
#header .primary li.dropdown:first-of-type { margin-left: 1em; }
#header .primary a { font-size: 0.88rem; padding: 0.9em 0.6em; box-sizing: border-box; height: auto; }
#header #greeting .menu a, #header .primary .menu a, #header .menu.dropdown-menu a, #header .menu.dropdown-menu .current { padding: 0.5em 0.8em; font-size: 0.88rem; text-decoration: none !important; height: auto; }
#header .primary .menu.dropdown-menu a:hover, #header #greeting .menu a:hover { background: rgba(0, 0, 0, 0.07); text-decoration: none !important; }
#header .primary .dropdown:hover a.dropdown-toggle, #header .open a.dropdown-toggle, #header .dropdown a.dropdown-toggle:hover, #greeting .user .dropdown-toggle:hover, #greeting .user a[href*=logout]:hover { z-index: 99; background: transparent; }
#header .dropdown-menu { border-radius: 0 0 3px 3px; border: 1px solid; border-bottom: 3px solid; }
#header .user { padding: 0; }
#header .menu li { border-color: transparent; margin: 0; }
#header .logo { height: 18px; margin: 0.25em 0.5em 0 1em; }
#header h1 { font-size: 1rem; height: auto; }
#header h1 a:hover { text-decoration: none !important; }
#header h1.heading { padding: 0.2em 0 0 0; }
#header .heading a { font-size: 1rem; font-weight: bold; }
#header #search #site_search { box-sizing: border-box; border: none; padding: 0.25em 0.4em; }
#header #search .submit { display: inline-block; margin: 0; padding: 0; }
#header #search .button { height: 1.88rem; border-top-left-radius: 0; border-bottom-left-radius: 0; border-left: 1px solid; box-shadow: none !important; padding: 0.8em 0.8em; line-height: 0.5em; }
#header .search p { border-radius: 2px; margin: 0.4em; }
#header .collections { border-top: 1px solid; text-align: center; background-size: cover; background-position: center; line-height: normal; }
#greeting .user a { padding: 0.5em; }
#header .landmark { display: none; }
#outer .tip { font-size: 0.8rem !important; border: none; padding: 0.643em !important; }
.search input:focus+[role="tooltip"] { left: 0; right: 0; top: 2rem; }
.splash .favorite li, .splash .favorite li a, .splash .favorite li:hover { background: transparent !important; }
.splash .favorite li a { padding: 0; display: inline; }
.splash .favorite li { padding: 0.25em 0.375em; }
/* alerts, notices */
.flash.notice, .alert.flash { margin-bottom: 2em; }
.error, .kudos_error, .notice, .example, .caution { padding: 0.643em !important; border-radius: 4px; }
.userstuff .notice, .userstuff .caution, .userstuff .example { width: auto !important; margin: 0.643em auto !important; }
ul.notes { margin: 0.643em 0; }
.notice p:first-of-type { margin-top: 0; }
.notice p:last-of-type { margin-bottom: 0; }
.LV_validation_message { position: relative; display: inline-block; }
/* footer */
#footer { background: transparent; border-top: 1px solid; }
#footer a, #footer a:active, #footer a:visited { border-bottom: none; }
#footer a:hover { text-decoration: underline; }
#footer .actions .heading { color: var(--color); }
#footer ul { width: auto; box-sizing: border-box; margin: auto; overflow: auto; float: none; }
#footer ul li { padding: 0; margin: 0.5em 0; }
/* dashboard */
#main.dashboard { margin-top: 0 !important; margin-bottom: 0 !important; }
#dashboard, #dashboard.own { background: transparent; border: 1px solid transparent; margin: 0; border-radius: 0; padding: 0.5em; }
#dashboard li { margin: 0.2em 0; }
#dashboard a, #dashboard span.current { text-align: left; margin: 0; padding: 0.4em; border-radius: 3px; color: dimgray; text-decoration: none; line-height: 1.3; font-size: 0.86rem; }
#dashboard .secondary a { margin: 0; }
#dashboard .actions a:hover { background: transparent; color: var(--color); text-decoration: underline; }
#dashboard .current { background: transparent; font-weight: bold; color: var(--color); }
#dashboard ul { padding: 0.5em 0; border-width: 1px; }
#dashboard ul:first-of-type { border-top: none; }
/* actions */
ul.actions, p.action...