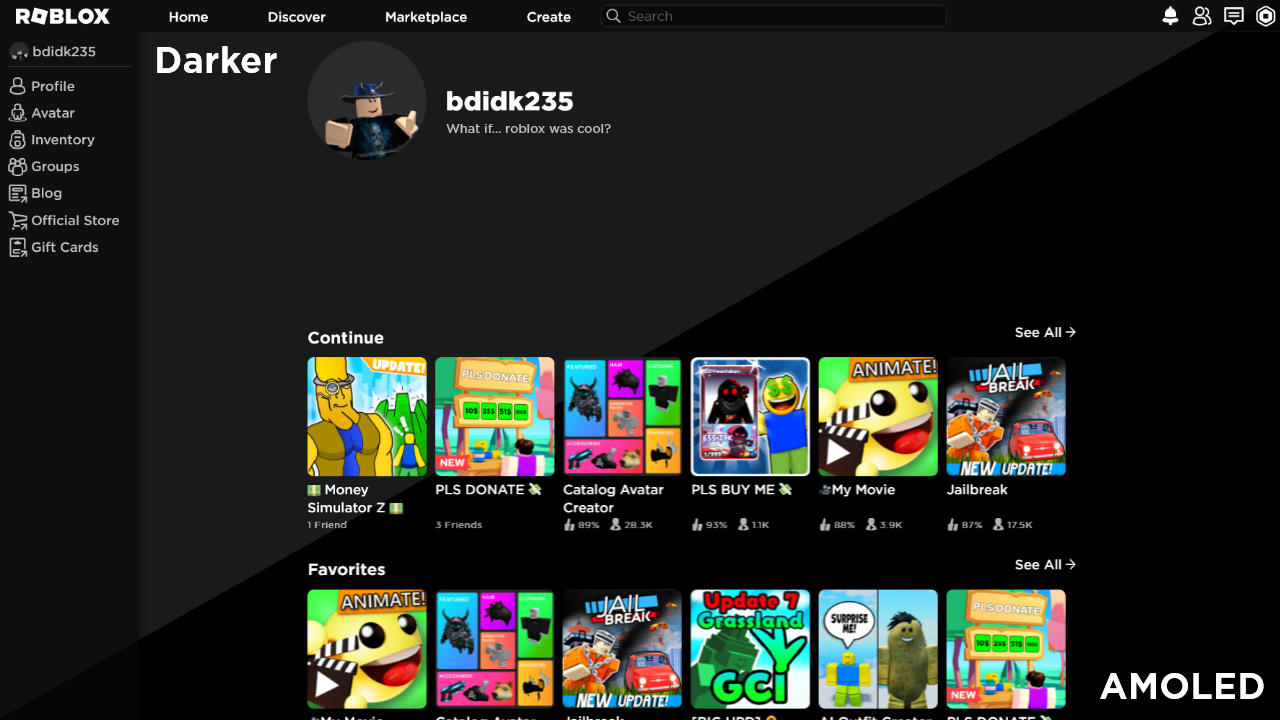
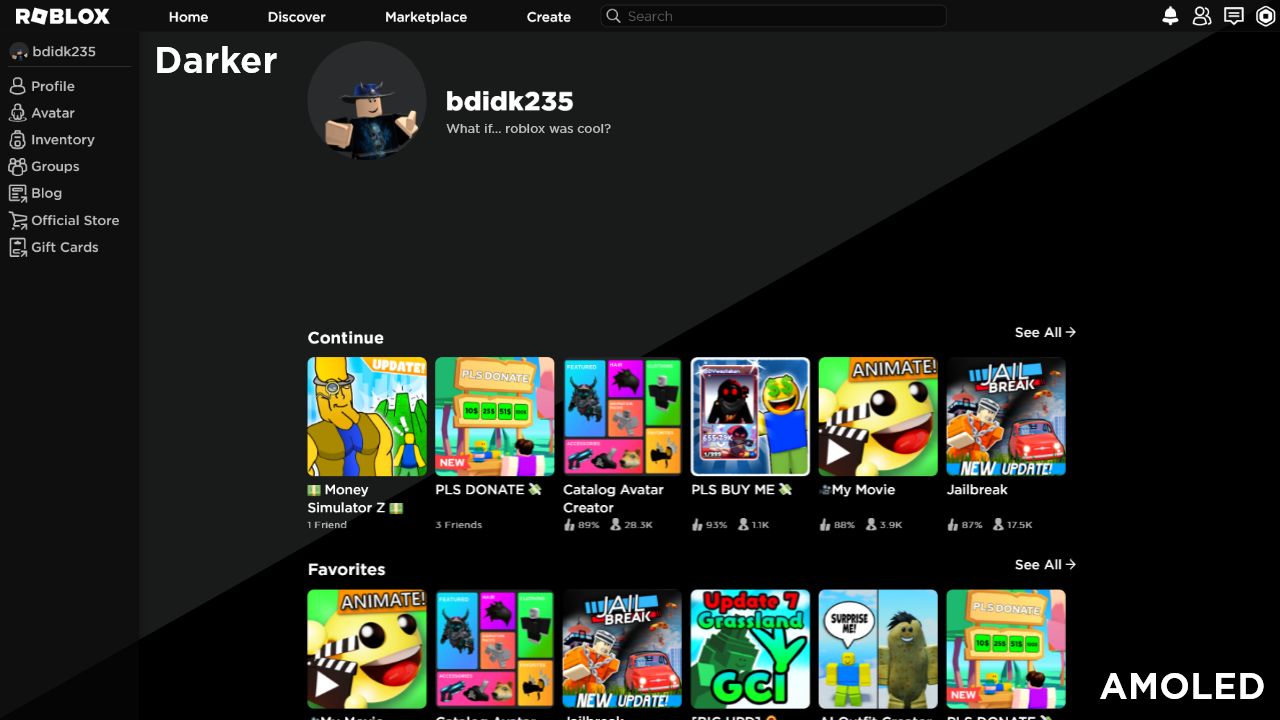
Customize Roblox without it feeling like a whole new design, and make the Roblox website a bit more consistent.
Roblox Style Tweaks by bdidk235
Mirrored from https://github.com/bdidk235/RobloxStyleTweaks/raw/master/RobloxStyleTweaks.user.css

Details
Authorbdidk235
LicenseMIT
Categoryroblox
Created
Updated
Code size36 kB
Code checksum2f00fd16
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This was mostly made for myself, you may encounter issues due to extensions or lack of them.
Roblox-Like Themes cannot be customized with Hue and Saturation.
Features:
- Themes (Darker, AMOLED, Light)
- Animations
- Floating Navigation
- General Improvements
Please raise issues in the GitHub repository.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Roblox Style Tweaks
@version 0.5.0
@namespace https://userstyles.world/user/bdidk235
@description Customize Roblox without it feeling like a whole new design.
@author bdidk235
@homepageURL https://github.com/bdidk235/RobloxStyleTweaks
@supportURL https://github.com/bdidk235/RobloxStyleTweaks/issues
@license MIT
@preprocessor stylus
@var select theme "Theme" ["defaultDark:Default Dark", "defaultLight:Default Light", "darker:Darker", "amoled:AMOLED", "robloxDark:Roblox Dark", "robloxLight:Roblox Light", "off:Off"]
@var number hue "Theme Hue (1-360)" [210, 0, 360, 1]
@var number saturation "Theme Saturation (0-100%)" [3, 0, 100, 1]
@var checkbox basicAnimations "Basic Animations" 0
@var checkbox moreAnimations "More Animations" 0
@var select popoutAnimation "Popout Animation" ["off:Off", "basic:Basic", "outlined:Outlined"]
@var checkbox navFloat "Floating Navigation" 0
@var checkbox featuredVignette "Vignette on Featured Games" 1
@var checkbox improvements "Various Improvements" 1
@var checkbox footerLinks "Remove Footer Links" 1
==/UserStyle== */
@-moz-document domain("www.roblox.com"), domain("web.roblox.com") {
/* Variables */
isLight = (theme == defaultLight || theme == robloxLight)
/* Themes */
:root, .dark-theme, .light-theme {
if theme == defaultDark {
--background-color: hsl(hue, saturation, 15%);
--navigation-color: hsl(hue, saturation, 10%);
--header-color: var(--navigation-color);
--content-color: hsl(hue, saturation, 23%);
--secondary-content-color: hsl(hue, saturation, 12%);
--input-color: hsl(hue, saturation, 4%);
--input-border-color: hsl(hue, saturation, 21%);
--thumbnail-color: hsl(hue, saturation, 30%);
--item-thumbnail-color: var(--thumbnail-color);
--highlight-color: hsl(hue, saturation, 45%);
--highlighter-color: hsl(hue, saturation, 55%);
--primary-text-color: hsl(hue, saturation, 100%);
--secondary-text-color: hsl(hue, saturation, 75%);
} else if theme == defaultLight {
--background-color: hsl(hue, saturation, 95%);
--navigation-color: hsl(hue, saturation, 85%);
--header-color: var(--navigation-color);
--content-color: hsl(hue, saturation, 100%);
--secondary-content-color: hsl(hue, saturation, 90%);
--input-color: hsl(hue, saturation, 90%);
--input-border-color: hsl(hue, saturation, 65%);
--thumbnail-color: hsl(hue, saturation, 85%);
--item-thumbnail-color: var(--thumbnail-color);
--highlight-color: hsl(hue, saturation, 75%);
--highlighter-color: hsl(hue, saturation, 80%);
--primary-text-color: hsl(hue, saturation, 15%);
--secondary-text-color: hsl(hue, saturation, 38%);
} else if theme == darker {
--background-color: hsl(hue, saturation, 10%);
--navigation-color: hsl(hue, saturation, 6%);
--header-color: var(--navigation-color);
--content-color: hsl(hue, saturation, 20%);
--secondary-content-color: hsl(hue, saturation, 13%);
--input-color: hsl(hue, saturation, 4%);
--input-border-color: hsl(hue, saturation, 18%);
--thumbnail-color: hsl(hue, saturation, 17%);
--item-thumbnail-color: var(--thumbnail-color);
--highlight-color: hsl(hue, saturation, 35%);
--highlighter-color: hsl(hue, saturation, 42%);
--primary-text-color: hsl(hue, saturation, 100%);
--secondary-text-color: hsl(hue, saturation, 75%);
} else if theme == amoled {
--background-color: black;
--navigation-color: hsl(hue, saturation, 2%);
--header-color: var(--navigation-color);
--content-color: hsl(hue, saturation, 14%);
--secondary-content-color: hsl(hue, saturation, 6%);
--input-color: hsl(hue, saturation, 2%);
--input-border-color: hsl(hue, saturation, 17%);
--thumbnail-color: hsl(hue, saturation, 12%);
--item-thumbnail-color: var(--thumbnail-color);
--highlight-color: hsl(hue, saturation, 25%);
--highlighter-color: hsl(hue, saturation, 34%);
--primary-text-color: hsl(hue, saturation, 100%);
--secondary-text-color: hsl(hue, saturation, 65%);
} else if theme == robloxDark {
--background-color: #232527;
--navigation-color: #191b1d;
--header-color: var(--navigation-color);
--content-color: #393b3d;
--secondary-content-color: #212121;
--input-color: rgba(0,0,0,.7);
--input-border-color: hsla(0,0%,100%,.2);
--thumbnail-color: #d4d4d4;
--item-thumbnail-color: rgba(57,59,61,.5);
--highlight-color: #656668;
--highlighter-color: #989898;
--primary-text-color: #fff;
--secondary-text-color: #bdbebe;
} else if theme == robloxLight {
--background-color: #f2f4f5;
--navigation-color: #dee1e3;
--header-color: var(--navigation-color);
--content-color: #fff;
--secondary-content-color: #e3e3e3;
--input-color: hsla(0,0%,100%,.9);
--input-border-color: rgba(57,59,61,.2);
--thumbnail-color: #d4d4d4;
--item-thumbnail-color: rgba(0,0,0,.1);
--highlight-color: #bdbebe;
--highlighter-color: #b8b8b8;
--primary-text-color: #393b3d;
--secondary-text-color: #606162;
}
if theme != off {
/*--header-color: hsl(200, 65%, 45%);*/
--text-color: var(--primary-text-color);
--secondary-color: var(--secondary-text-color);
}
}
if theme != off {
html,
.scroller {
background-color: var(--background-color) !important;
color: var(--primary-text-color) !important
}
body,
.content,
.container-main,
.container-footer,
.warp,
.table,
.scroller .spacer,
.avatar-back .thumbnail-2d-container,
.item-details-thumbnail-container .thumbnail-2d-container,
.groups-list .group-cards .list-item .group-card .group-card-thumbnail .thumbnail-2d-container,
.section-content.remove-panel,
.section-content-off,
.rbx-tab .rbx-tab-heading,
.catalog-container .sticky .search-bars,
.catalog-container .sticky .topic-container,
#profile-current-wearing-avatar .thumbnail-2d-container,
.emotes-radial-thumb > .thumbnail-2d-container,
#recommendations-container .current-items > .layer,
.notification-stream-list,
.new-message .input-block input {
background-color: transparent !important;
}
.rbx-left-col,
.layer,
.slide-switcher .slide-item-container .slide-item-container-left,
.profile-avatar-left, .section-content.profile-avatar-left, .profile-avatar-left .thumbnail-span,
.voting-panel .users-vote .vote-details .vote-container .vote-background,
.voting-panel .users-vote .vote-details .vote-container .vote-background.has-votes,
#navbar-search-input,
.chat-search,
.chat-main .chat-header,
.dialog-header,
.chat-windows-header,
.create-chat-container .details-header-container,
.select-friends-container .details-header-container,
.tooltip .tooltip-inner,
.notification-stream-header,
.payment-method-label-clickable .payment-method-label:hover
.group-open {
background-color: var(--navigation-color) !important;
}
button .notification-red {
border-color: var(--navigation-color) !important;
}
.dialog-message {
background-color: var(--navigation-color) !important;
border-color: var(--navigation-color) !important;
}
.dialog-message-container.message-inbound .dialog-triangle::after {
border-color: transparent var(--navigation-color) transparent transparent !important;
}
.link-card-container.dialog-triangle,
.dialog-message-container.message-cluster-master .dialog-triangle.message-is-sending,
.dialog-message-container.message-cluster-master .dialog-triangle {
&::before, &::after {
border-color: transparent transparent transparent var(--navigation-color) !important;
}
}
.rbx-header {
background-color: var(--header-color) !important;
border-color: var(--header-color) !important;
}
.section-content,
.stack .card-list .card-item,
.rbx-tabs-horizontal .nav-tabs,
.dropdown-menu,
.popover,
.table-striped > tbody > tr:nth-child(even) > td, .table-striped > tbody > tr:nth-child(even) > th,
.friends-content .avatar-card-content,
.slide-switcher .slide-item-container .slide-item-container-right,
.profile-avatar-right .profile-avatar-mask,
.voting-panel .users-vote .vote-details .vote-container .vote-mask .segment,
.messages .messageDivider,
.chat-main,
.dialog-container,
.dialog-body,
.details-container,
.details-header-container,
.details-btns,
.details-btns-fixed,
.friends-list-container,
.add-friends-option,
.chat-main-empty .chat-disconnect,
#chat-empty-list,
.sendr-notification-background,
.meta-actions-overlay,
.payment-method-label-clickable .payment-method-label
#robux-upsell-react-page-wrapper .robux-upsell-container-1 .robux-upsell-item-and-packages-container,
.friend-tile-dropdown,
.menu-option .menu-secondary {
background-color: var(--content-color) !important;
}
.highlight-badge .fluid-highlight-text,
.subscription-price {
color: var(--content-color) !important;
}
.content,
.section-content,
.light-theme,
.dark-theme,
.text-link-secondary.active,
.text-link-secondary:hover
.text-name,
.text-name:hover,
.text-name:visited,
.text-name.text-overflow,
.refresh-link,
.refresh-link-icon,
.see-all-link,
.see-all-link-icon,
.touch .refresh-link,
.touch .refresh-link-icon,
.touch .see-all-link,
.touch .see-all-link-icon
.text-lead,
.text-title,
.text-link,
.font-title,
.rbx-header .text-header,
.input-group .input-field,
.menu-vertical .menu-option.active,
.people-list .friend .friend-link,
.people-info-card-container .place-container .place-info-container .place-info,
.request-error-page-content .default-error-page,
.item-details-info-header,
.text-robux,
.table,
.text-emphasis,
.text.text-emphasis,
.text-sec,
.text-warning...