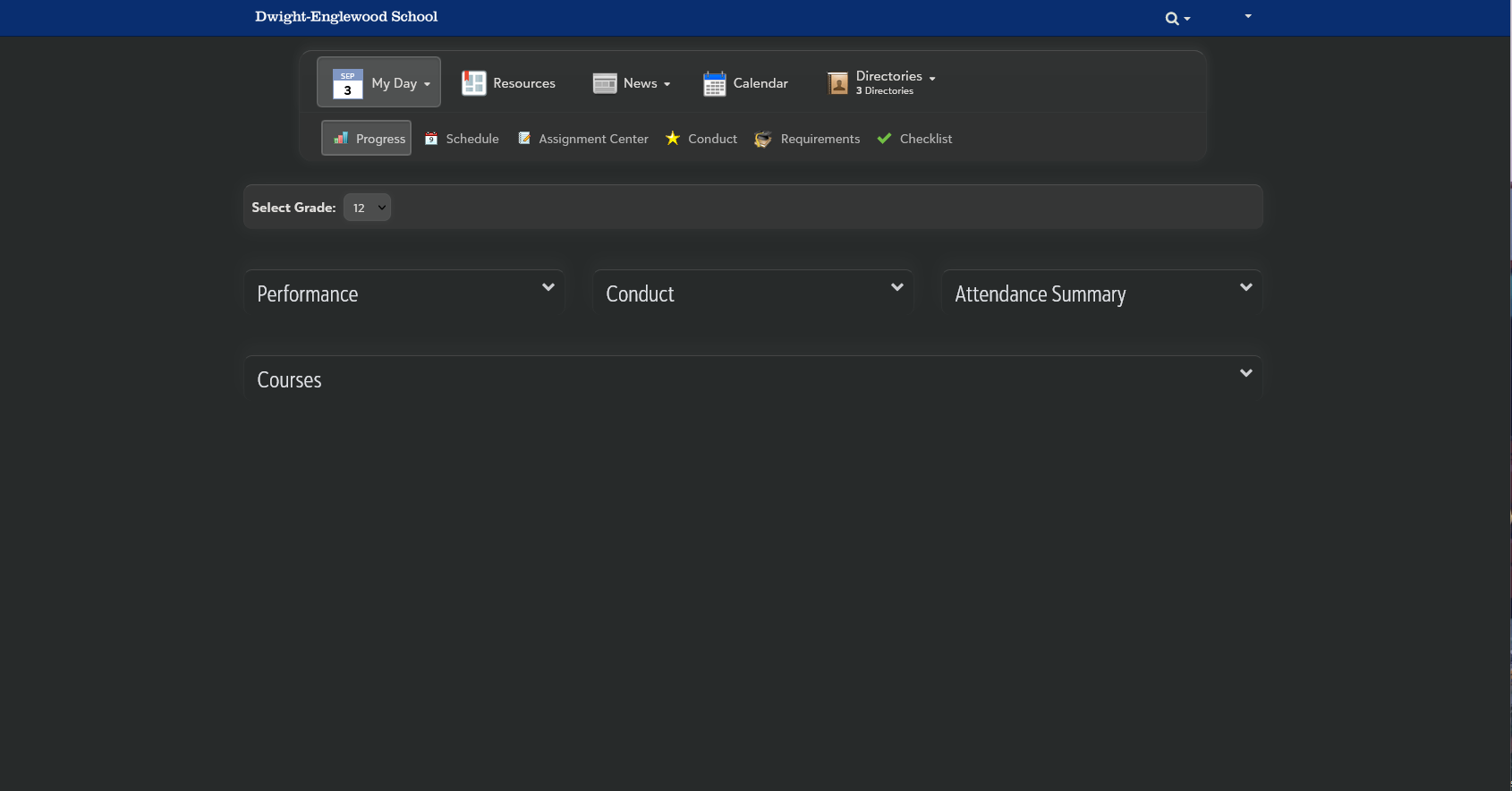
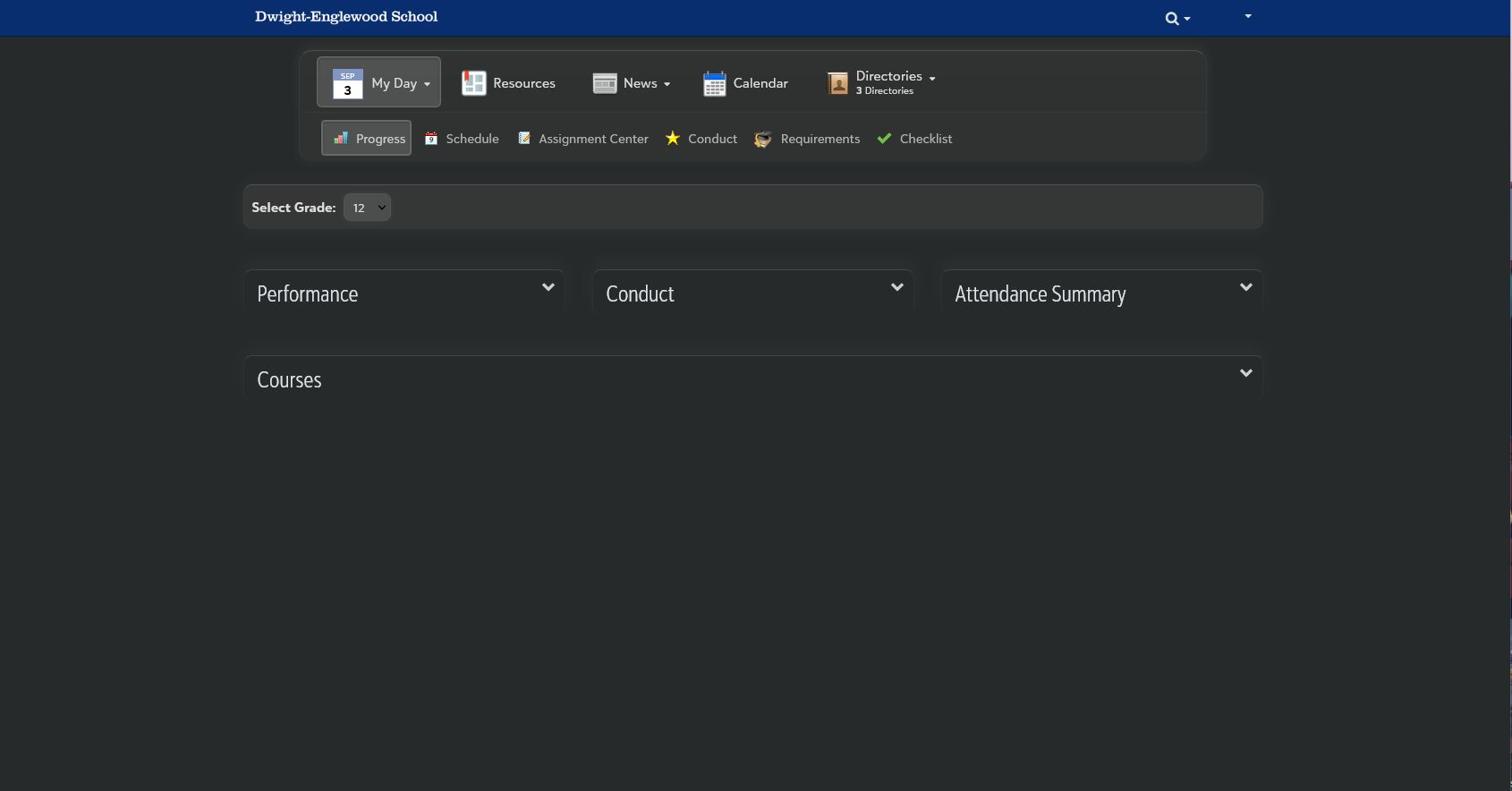
Makes the website actually look good.
Redesign for My D-E (myschoolapp) by AIP21

Details
AuthorAIP21
LicenseNo License
Categoryd-e.myschoolapp.com
Created
Updated
Code size138 kB
Code checksumf21b0c65
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Redesign for My D-E (myschoolapp)
@version 20230904.13.57
@namespace userstyles.world/user/AIP21
@description Makes the website actually look good.
@author AIP21
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://d-e.myschoolapp.com/"),
url-prefix("https://docs.google.com/picker?protocol=gadgets") {
/* UI Changes/Redesign */
:root {
--m-blur: 8px;
--m-blur-saturate: 180%;
--m-roundness-a: 15px;
--m-roundness-b: 8px;
--m-roundness-c: 10px;
--m-backdropOpacity: 0.5;
/* OBSIDIAN */
/* Animations */
/* --anim-duration-none: 0;
--anim-duration-superfast: 70ms;
--anim-duration-fast: 140ms;
--anim-duration-moderate: 300ms;
--anim-duration-slow: 560ms;
--anim-motion-smooth: cubic-bezier(0.45, 0.05, 0.55, 0.95);
--anim-motion-delay: cubic-bezier(0.65, 0.05, 0.36, 1);
--anim-motion-jumpy: cubic-bezier(0.68, -0.55, 0.27, 1.55);
--anim-motion-swing: cubic-bezier(0, 0.55, 0.45, 1); */
/* Borders */
/* --border-width: 1px; */
/* Buttons */
--button-radius: var(--input-radius);
/* Callouts */
/* --callout-border-width: 0px;
--callout-border-opacity: 0.25;
--callout-padding: var(--size-4-3) var(--size-4-3) var(--size-4-3) var(--size-4-6);
--callout-radius: var(--radius-s);
--callout-blend-mode: var(--highlight-mix-blend-mode);
--callout-title-color: inherit;
--callout-title-padding: 0;
--callout-title-size: inherit;
--callout-content-padding: 0;
--callout-content-background: transparent;
--callout-bug: var(--color-red-rgb);
--callout-default: var(--color-blue-rgb);
--callout-error: var(--color-red-rgb);
--callout-example: var(--color-purple-rgb);
--callout-fail: var(--color-red-rgb);
--callout-important: var(--color-cyan-rgb);
--callout-info: var(--color-blue-rgb);
--callout-question: var(--color-orange-rgb);
--callout-success: var(--color-green-rgb);
--callout-summary: var(--color-cyan-rgb);
--callout-tip: var(--color-cyan-rgb);
--callout-todo: var(--color-blue-rgb);
--callout-warning: var(--color-orange-rgb);
--callout-quote: 158, 158, 158; */
/* Checkboxes */
/* --checkbox-radius: var(--radius-s);
--checkbox-size: var(--font-text-size);
--checkbox-marker-color: var(--background-primary);
--checkbox-color: var(--interactive-accent);
--checkbox-color-hover: var(--interactive-accent-hover);
--checkbox-border-color: var(--text-faint);
--checkbox-border-color-hover: var(--text-muted);
--checklist-done-decoration: line-through;
--checklist-done-color: var(--text-muted); */
/* Collapse icons */
/* --collapse-icon-color: var(--text-faint);
--collapse-icon-color-collapsed: var(--text-accent); */
/* Cursor */
--cursor: default;
--cursor-link: pointer;
/* Dividers — between panes */
/* --divider-color: var(--background-modifier-border);
--divider-color-hover: var(--interactive-accent);
--divider-width: 1px;
--divider-width-hover: 3px;
--divider-vertical-height: calc(100% - var(--header-height)); */
/* Blocks */
/* --embed-block-shadow-hover: 0 0 0 1px var(--background-modifier-border),
inset 0 0 0 1px var(--background-modifier-border); */
/* Icons */
/* --icon-size: var(--icon-m);
--icon-stroke: var(--icon-m-stroke-width);
--icon-xs: 14px;
--icon-s: 16px;
--icon-m: 18px;
--icon-l: 18px;
--icon-xl: 32px;
--icon-xs-stroke-width: 2px;
--icon-s-stroke-width: 2px;
--icon-m-stroke-width: 1.75px;
--icon-l-stroke-width: 1.75px;
--icon-xl-stroke-width: 1.25px;
--icon-color: var(--text-muted);
--icon-color-hover: var(--text-muted);
--icon-color-active: var(--text-accent);
--icon-color-focused: var(--text-normal);
--icon-opacity: 0.85;
--icon-opacity-hover: 1;
--icon-opacity-active: 1;
--clickable-icon-radius: var(--radius-s); */
/* Inputs */
/* --input-height: 30px;
--input-radius: 8px;
--input-font-weight: var(--font-normal);
--input-border-width: 1px; */
/* Links */
/* --link-color: var(--text-accent);
--link-color-hover: var(--text-accent-hover);
--link-decoration: underline;
--link-decoration-hover: underline;
--link-decoration-thickness: auto;
--link-external-color: var(--text-accent);
--link-external-color-hover: var(--text-accent-hover);
--link-external-decoration: underline;
--link-external-decoration-hover: underline;
--link-external-filter: none;
--link-unresolved-color: var(--text-accent);
--link-unresolved-opacity: 0.7;
--link-unresolved-filter: none;
--link-unresolved-decoration-style: solid;
--link-unresolved-decoration-color: hsla(var(--interactive-accent-hsl), 0.3);
*/
/* Modals - e.g. settings, community themes, community plugins */
/* --modal-background: var(--background-primary);
--modal-width: 90vw;
--modal-height: 85vh;
--modal-max-width: 1100px;
--modal-max-height: 1000px;
--modal-max-width-narrow: 800px;
--modal-border-width: var(--border-width);
--modal-border-color: var(--color-base-40, var(--background-modifier-border-focus));
--modal-radius: var(--radius-l);
--modal-community-sidebar-width: 280px; */
/* Multi-select pills */
/* --pill-color: var(--text-muted);
--pill-color-hover: var(--text-normal);
--pill-color-remove: var(--text-faint);
--pill-color-remove-hover: var(--text-accent);
--pill-decoration: none;
--pill-decoration-hover: none;
--pill-background: transparent;
--pill-background-hover: transparent;
--pill-border-color: var(--background-modifier-border);
--pill-border-color-hover: var(--background-modifier-border-hover);
--pill-border-width: var(--border-width);
--pill-padding-x: 0.65em;
--pill-padding-y: 0.25em;
--pill-radius: 2em;
--pill-weight: inherit; */
/* Popovers - file previews */
/* --popover-width: 450px;
--popover-height: 400px;
--popover-max-height: 70vh;
--popover-pdf-width: 600px;
--popover-pdf-height: 800px;
--popover-font-size: var(--font-text-size); */
/* Radiuses */
/* --radius-s: 4px;
--radius-m: 8px;
--radius-l: 12px;
--radius-xl: 16px;
*/
/* Scrollbars */
/* --scrollbar-active-thumb-bg: rgba(var(--mono-rgb-100), 0.2);
--scrollbar-bg: rgba(var(--mono-rgb-100), 0.05);
--scrollbar-thumb-bg: rgba(var(--mono-rgb-100), 0.1); */
/* Search */
/* --search-clear-button-color: var(--text-muted);
--search-clear-button-size: 13px;
--search-icon-color: var(--text-muted);
--search-icon-size: 18px;
--search-result-background: var(--background-primary); */
/* Layout sizing - for padding and margins */
/* --size-2-1: 2px;
--size-2-2: 4px;
--size-2-3: 6px;
--size-4-1: 4px;
--size-4-2: 8px;
--size-4-3: 12px;
--size-4-4: 16px;
--size-4-5: 20px;
--size-4-6: 24px;
--size-4-8: 32px;
--size-4-9: 36px;
--size-4-12: 48px;
--size-4-16: 64px;
--size-4-18: 72px; */
/* Sliders */
/* --slider-thumb-border-width: 1px;
--slider-thumb-border-color: var(--background-modifier-border-hover);
--slider-thumb-height: 18px;
--slider-thumb-width: 18px;
--slider-thumb-y: -6px;
--slider-thumb-radius: 50%;
--slider-s-thumb-size: 15px;
--slider-s-thumb-position: -5px;
--slider-track-background: var(--background-modifier-border);
--slider-track-height: 3px;
*/
/* Swatch for color inputs */
/* --swatch-radius: 14px;
--swatch-height: 24px;
--swatch-width: 24px;
--swatch-shadow: inset 0 0 0 1px rgba(var(--mono-rgb-100), 0.15); */
/* Tabs */
/* --tab-background-active: var(--background-primary);
--tab-text-color: var(--text-faint);
--tab-text-color-active: var(--text-muted);
--tab-text-color-focused: var(--text-muted);
--tab-text-color-focused-active: var(--text-muted);
--tab-text-color-focused-highlighted: var(--text-accent);
--tab-text-color-focused-active-current: var(--text-normal);
--tab-font-size: var(--font-ui-small);
--tab-font-weight: inherit;
--tab-container-background: var(--background-secondary);
--tab-divider-color: var(--background-modifier-border-hover);
--tab-outline-color: var(--divider-color);
--tab-outline-width: 1px;
--tab-curve: 6px;
--tab-radius: var(--radius-s);
--tab-radius-active: 6px 6px 0 0;
--tab-width: 200px;
--tab-max-width: 320px; */
/* Tables */
/* --table-background: transparent;
--table-border-width: 1px;
--table-border-color: var(--background-modifier-border);
--table-white-space: normal;
--table-header-background: var(--table-background);
--table-header-background-hover: inherit;
--table-header-border-width: var(--table-border-width);
--table-header-border-color: var(--table-border-color);
--table-header-font: inherit;
--table-header-si...