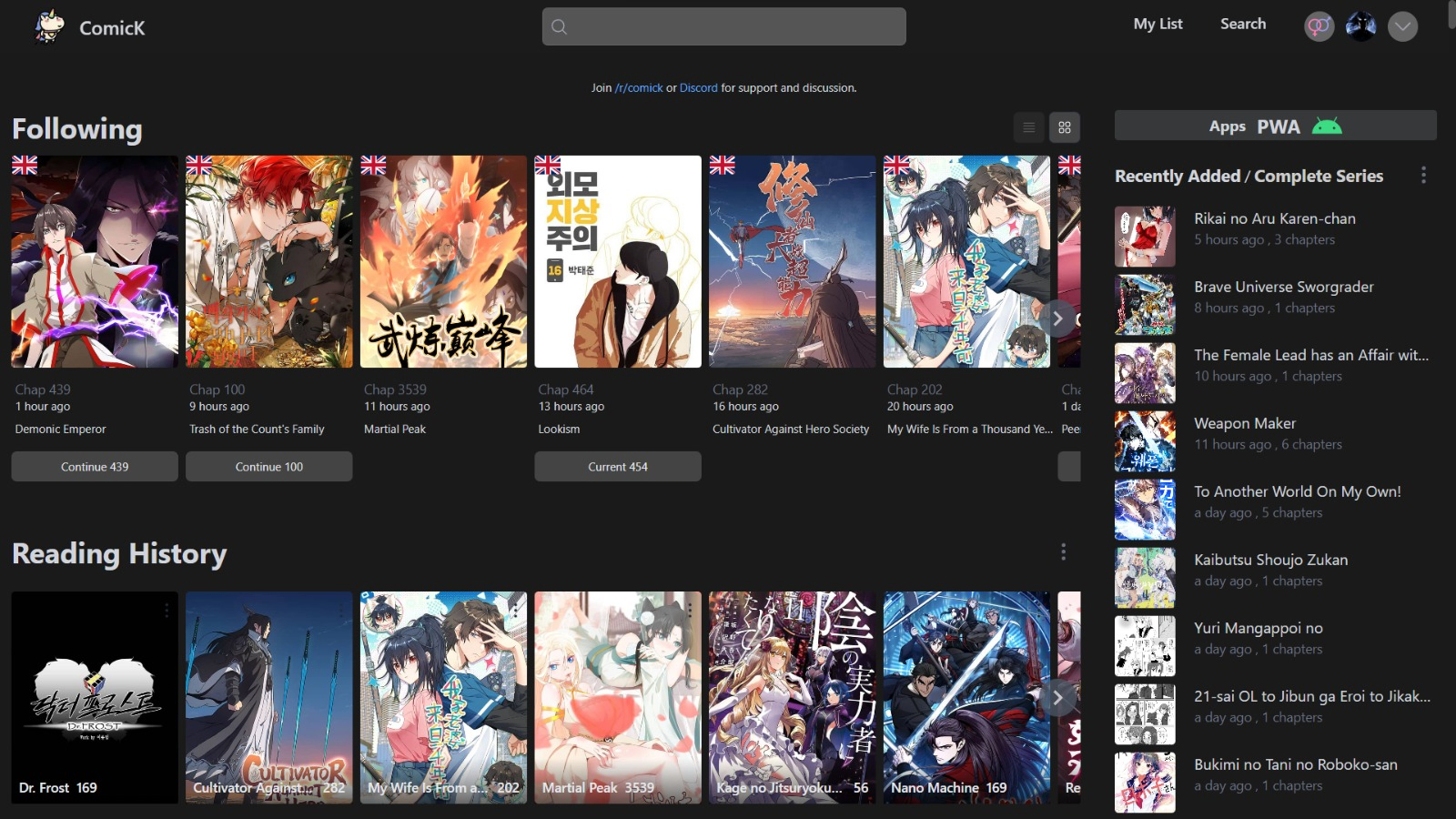
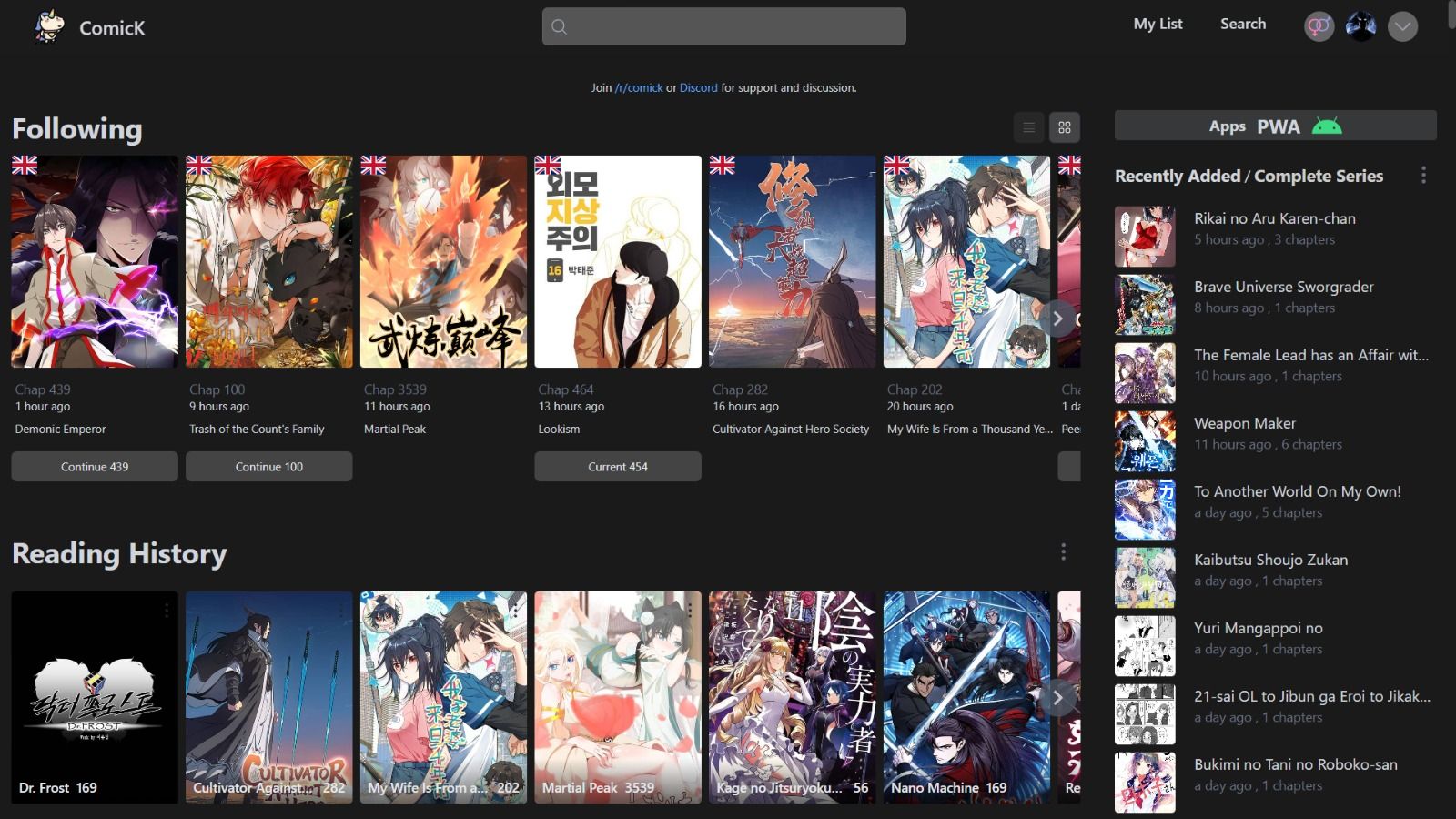
Dark theme for Comick
Comick Dark Theme by wizexplorer

Details
Authorwizexplorer
LicenseNo License
CategoryComick
Created
Updated
Size24 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Since Comick changes code so often, be sure to update the style from time to time, also if things are broken, I'm either probably working on them or I haven't noticed them. In which case, you can dm me on discord, my username is: wiz_001
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Comick Dark Theme
@version 20240504.00.36
@namespace https://userstyles.world/user/wizexplorer
@description Dark theme for Comick
@author wizexplorer
@license No License
==/UserStyle== */
@-moz-document domain("comick.app"), domain("comick.ink"), domain("comick.cc"), domain("comick.io") {
:root {
--bg-color: #1a1a1a;
/*--scrollbar-thumb-radius: 666px;*/
/*--scrollbar-width: 6px !important;*/
}
* {
--tw-ring-color: none !important;
/*transition: all 0.2s;*/
}
html.dark {
/*scrollbar-color: #555 #1a1a1a !important;*/
/*scrollbar-width: none !important;*/
/*scrollbar-width: thin !important;*/
}
#aside::-webkit-scrollbar,
html.dark::-webkit-scrollbar,
html.dark .myscrollbar::-webkit-scrollbar,
#__next .text-gray-500.dark\:text-gray-400.overflow-auto.mt-3::-webkit-scrollbar {
width: 6px !important;
}
#aside::-webkit-scrollbar-thumb,
html.dark::-webkit-scrollbar-thumb,
html.dark .myscrollbar::-webkit-scrollbar-thumb,
#__next .text-gray-500.dark\:text-gray-400.overflow-auto.mt-3::-webkit-scrollbar-thumb {
border-radius: 666px !important;
/*width: 6px !important;*/
background-color: #777 !important;
}
html::-webkit-scrollbar-track,
html.dark .myscrollbar::-webkit-scrollbar-track,
#__next .text-gray-500.dark\:text-gray-400.overflow-auto.mt-3::-webkit-scrollbar-track {
background-color: #1a1a1a !important;
width: 6px !important;
}
:is(.dark .myscrollbar)::-webkit-scrollbar-track {
background-color: #1a1a1a !important;
}
:is(.dark .myscrollbar)::-webkit-scrollbar {
width: 6px !important;
}
:is(.dark .myscrollbar) {
--scrollbar-track: #1a1a1a !important;
--scrollbar-width: 6px !important;
--scrollbar-thumb-radius: 666px !important;
}
/*html::-webkit-scrollbar-thumb {*/
/* background-color: #555 !important;*/
/*}*/
/*html body *::-webkit-scrollbar-track {*/
/* background-color: #1a1a1a !important;*/
/* width: 6px !important;*/
/*}*/
/*html body *::-webkit-scrollbar-thumb {*/
/* background-color: #555 !important;*/
/* --aa-scrollbar-track-background-color-rgb: 26, 26, 26 !important;*/
/*}*/
/*html body *::-webkit-scrollbar {*/
/* background-color: #1a1a1a !important;*/
/* width: 6px !important;*/
/*}*/
.aa-Panel--scrollable {
scrollbar-color: #555 #1a1a1a !important;
scrollbar-width: 6px !important;
}
.aa-Panel--scrollable::-webkit-scrollbar-thumb {
border-radius: 666px !important;
}
/*#__next .text-gray-500.dark\:text-gray-400.overflow-auto.mt-3::-webkit-scrollbar {*/
/* background-color: #1a1a1a !important;*/
/* width: 6px !important;*/
/*}*/
/*#__next .text-gray-500.dark\:text-gray-400.overflow-auto.mt-3::-webkit-scrollbar-thumb {*/
/* border-radius: 666px !important;*/
/*}*/
/*#headlessui-portal-root ::-webkit-scrollbar {*/
/* background-color: #1a1a1a !important;*/
/* width: 6px !important;*/
/*}*/
#headlessui-portal-root ::-webkit-scrollbar-thumb {
border-radius: 666px !important;
}
/* header */
header {
position: sticky !important;
top: 0 !important;
z-index: 11 !important;
}
/* nav header cont */
.padding-safe-top.w-full.sticky {
background-color: transparent !important;
transition: all 0.2s !important;
}
/* nav header on home pg */
header .padding-safe-top.w-full.sticky > .flex.items-center.justify-between {
background-color: #1a1a1aa0!important;
border: 0 !important;
/* or #333333 */
backdrop-filter: blur(10px) !important;
/* position: sticky; */
transition: all 0.2s !important;
}
/* search box (small) */
:is(.dark .autocomplete-search .aa-DetachedSearchButton) {
box-shadow: rgba(0, 0, 0, 0.05) 0px 5px 15px, rgba(255, 255, 255, 0.04) 0px 3px 8px !important;
background-color: #555 !important;
transition: all 0.2s !important;
}
/* search box (small) hover (becomes lighter) */
:is(.dark .autocomplete-search .aa-DetachedSearchButton):hover {
background-color: #777 !important;
/*transition: all 0.2s !important;*/
}
/* shortcut (Ctrl K) beside small search box */
header > .padding-safe-top.w-full.sticky kbd:is(.dark .dark\:text-slate-500) {
color: #eee !important;
/*transition: all 0.2s !important;*/
}
/* search box (big) popup cont */
.aa-DetachedContainer--modal {
border-radius: 10px !important;
/*transition: all 0.2s !important;*/
}
.aa-DetachedContainer .aa-DetachedFormContainer,
.aa-Panel,
.aa-Panel .aa-GradientBottom {
background-image: none !important;
background-color: #1a1a1a !important;
border: 0 !important;
transition: all 0.2s !important;
}
/* search box (big) */
.aa-Form {
background-color: #333 !important;
color: #fff !important;
border: 0 !important;
border-radius: 6px !important;
transition: all 0.2s !important;
}
.aa-Form:hover {
background-color: #3a3a3a !important;
/*transition: all 0.2s !important;*/
}
.aa-Form:focus-within,
::placeholder,
.aa-Input {
color: #eee !important;
box-shadow: none !important;
/*transition: all 0.2s !important;*/
}
.aa-Item {
border-radius: 6px !important;
transition: all 0.2s !important;
}
.aa-Item[aria-selected="true"] {
background-color: #2a2a2a !important;
/*transition: all 0.2s !important;*/
}
.aa-Input:focus {
outline: 0px !important;
/*transition: all 0.2s !important;*/
}
.hover\:text-blue-500:hover {
color: #8eb9ff !important;
}
/* home pg next btn strip in follow section */
#__next .navigation-wrapper .dark\:hover\:bg-gray-500\/30:hover {
/* background-color: #66666630; */
backdrop-filter: blur(5px) !important;
transition: all 0.2s ease-in .04s !important;
transition: backdrop-filter 0.16s ease-out !important;
}
/* home pg next btn in follow section */
#__next .navigation-wrapper .dark\:bg-gray-600 {
background-color: #000000aa !important;
backdrop-filter: blur(30px) !important;
/*transition: all 0.2s !important;*/
}
/* home pg next btn on strip hover in follow section */
#__next .navigation-wrapper .dark\:hover\:bg-gray-500\/30:hover .dark\:bg-gray-600 {
box-shadow: rgba(255, 255, 255, 0.24) 0px 3px 8px !important;
/*transition: all 0.2s !important;*/
}
/* home pg next btn svg on strip hover in follow section */
#__next .navigation-wrapper .dark\:hover\:bg-gray-500\/30:hover .dark\:bg-gray-600 svg {
filter: brightness(2) !important;
/*transition: all 0.2s !important;*/
}
/* transitions */
#main * {
will-change: scale, brightness;
transition: all .3s !important;
}
#main + div * {
will-change: background-color;
transition: all .4s !important;
}
table * {
will-change: background-color;
transition: all .5s !important;
}
/*div:has(> .info-reader-container) > * {*/
/* transition: all .2s !important;*/
/*}*/
div.padding-safe-left * {
will-change: width, background-color;
transition: all .2s !important;
}
/*#main > div:nth-child(1) .navigation-wrapper > div.flex.overflow-x-scroll.hide-scroll-bar > div {*/
/* moving animation */
/* animation: slide 15s linear infinite alternate;*/
/* &:hover {*/
/* animation-play-state: paused;*/
/* }*/
/*}*/
@keyframes slide {
0% {
transform: translateX(0);
}
100% {
transform: translateX(-50%);
}
}
#main {
/* parent element of 3 dots in Following section (giving z-index to show the 3 dots popup/dropdown on top) */
& > div > div.flex.items-center.justify-between {
position: relative !important;
z-index: 8 !important;
/* 3 dots menu in following section */
& div.relative.inline-block.text-left[data-headlessui-state="open"] div.absolute.right-0.z-10[role="menu"] {
box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px !important;
/* list wrapper */
/*& div[role="menuitem"] {*/
& [role="menuitem"] {
cursor: pointer !important;
/* list element */
& div:last-child {
margin-left: 8px !important;
}
}
}
}
/* following section in home pg */
& > div:nth-of-type(1) .navigation-wrapper div.w-24.h-32.md\:w-28.overflow-hidden {
& a:nth-of-type(2) div:nth-of-type(2),
div:nth-of-type(3) {
color: #999 !important;
}
}
& > div:nth-of-type(1) .navigation-wrapper div.w-24.h-32.md\:w-28.overflow-hidden:hover {
/* following section ch img */
& a:nth-of-type(1) div.relative.overflow-hidden {
filter: brightness(0.5) !important;
transform: scale(0.96) !important;
/*transition: brightness 0.2s, scale 0.2s !important;*/
}
/* following section ch discription */
& a:nth-of-type(2) span {
margin-right: 8px !important;
margin-top: 5px !important;
margin-bottom: -5px !important;
border-radius: 5px !important;
background-color: #37383a !important;
/*transition: background-color 0.3s ease, margin 0.2s ease-out !important;*/
}
}
/* reading history, most viewed, most followed section */
& > div:nth-of-type(2),
> div:nth-of-type(3),
> div:nth-of-type(4),
> div:nth-of-type(5) {
/* img container on hover */
& div.relative.overflow-hidden {
border-radius: 0.25rem !important;
}
& div.relative.overflow-hidden:hover {
transform: scale(.96) !important;
/* img */
& img {
filter: brightness(0.5) !important;
}
/*transition: all 0.2s !important;*/
}
/* img container description */
& div.relative.overflow-hidden div.font-semibold.bottom-0.text-gray-200 {
background: linear-gradient( to top,
rgba(0, 0, 0, .8), rgba(0, 0, 0, .7), rgba(0, 0, 0, .6), rgba(0, 0, 0, .3),
transparent) !important;
...