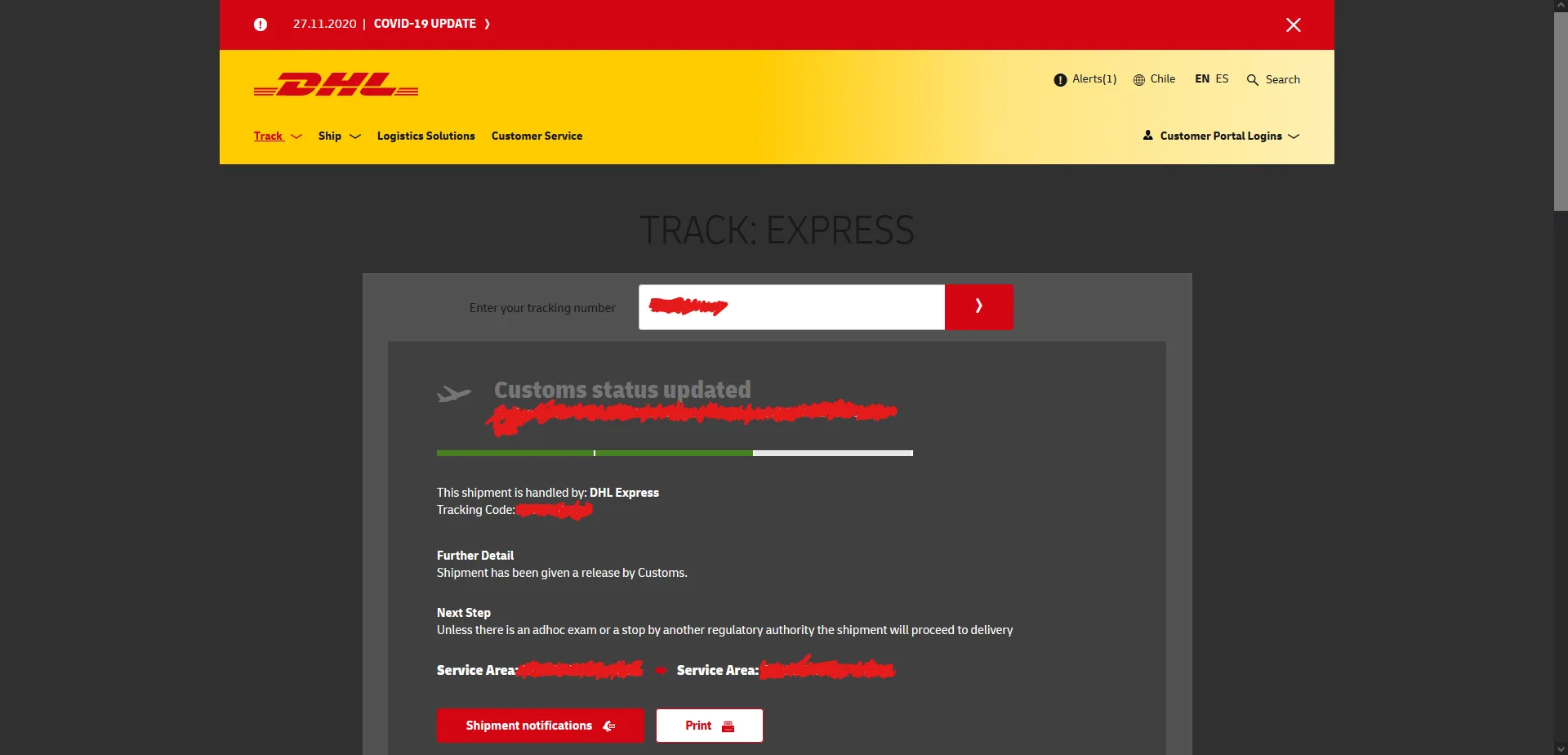
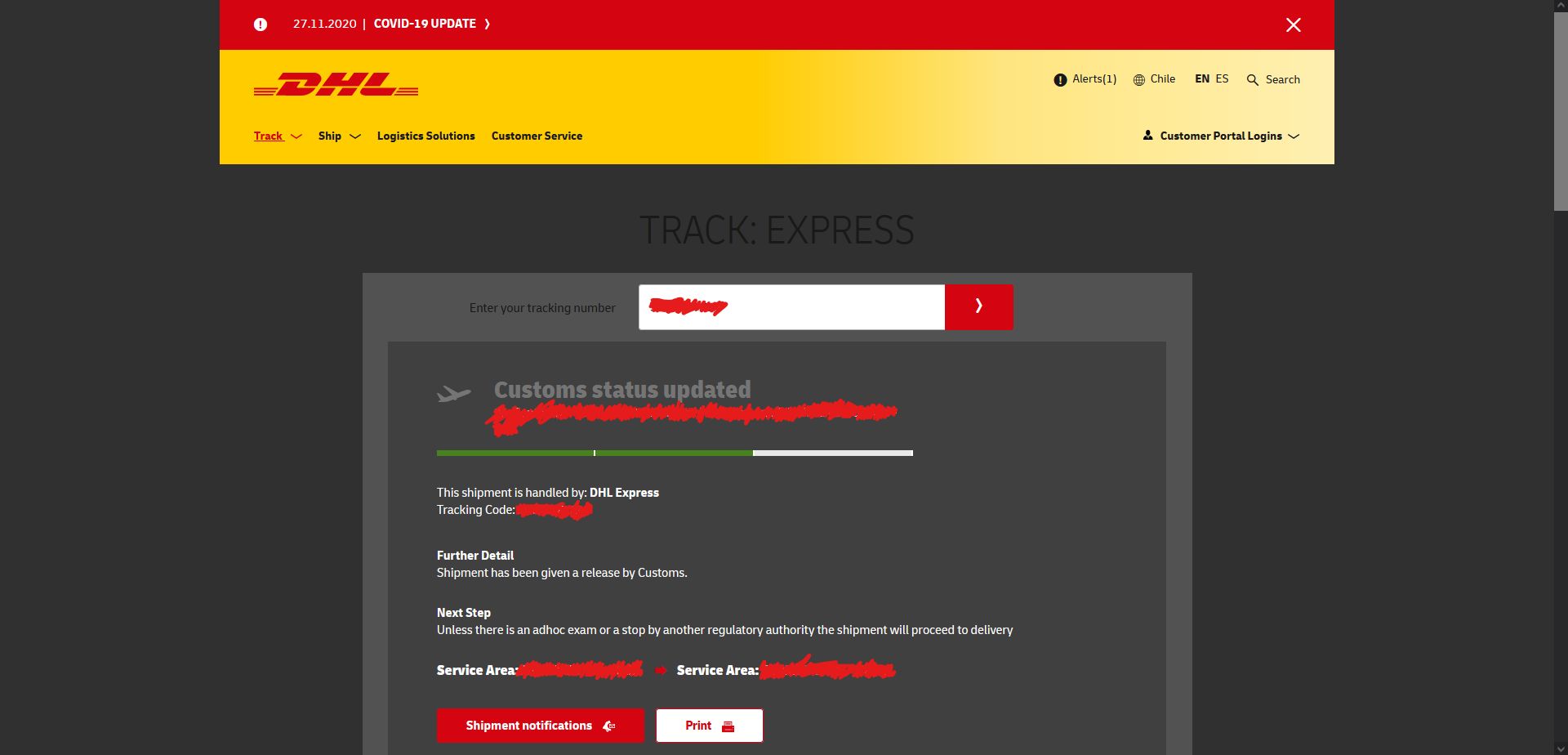
Dark mode for DHL.com mainly for tracking package site
DHL Dark Mode by shiro-nek0

Details
Authorshiro-nek0
LicenseCC0
Categoryhttps://www.dhl.com
Created
Updated
Code size2.3 kB
Code checksum6a8f5a2b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name DHL Dark Mode
@namespace USO Archive
@author ShiroNeko04
@description `Dark theme for dhl tracking`
@version 20210922
@license CC0
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("https://www.dhl.com") {
body, html{
background-color:#303030 !important;
}
.c-component-accordion li .c-component-accordion--header a{
color:white;
font-weight:500;
}
.c-tracking-result--container.is-visible,.c-voc-footer--sitemap-section a.link{
color:white;
}
.is-open .c-tracking-result--moredetails-content:nth-child(2n+1){
background-color:#525252;
}
.c-tracking-input--container{
background-color:#525252;
}
.c-tracking-result--container{
background-color:#525252;
}
.c-tracking-result--detail{
background-color:#404040;
}
.c-tracking-result--checkpoint--more{
color:cyan;
}
.c-voc-footer--sitemap{
background-color:#525252;
}
.c-footer-meta,.c-footer--legal-text{
background-color:#2e2e2e;
}
.base-button--white:active, .base-button--white:hover{
background-color:#d40511;
}
.c-tracking-results-status-bar.bar-1, .c-tracking-results-status-bar.bar-2.bar-delivered, .c-tracking-results-status-bar.bar-2.bar-transit, .c-tracking-results-status-bar.bar-2.bar-transit-air, .c-tracking-results-status-bar.bar-2.bar-transit-ocean, .c-tracking-results-status-bar.bar-2.bar-transit-parcel, .c-tracking-results-status-bar.bar-2.bar-transit-plane, .c-tracking-results-status-bar.bar-2.bar-transit-road, .c-tracking-results-status-bar.bar-2.bar-transit-ship, .c-tracking-results-status-bar.bar-3.bar-delivered{
background-color: #47821e;
}
html:not(.is-touch) .c-tracking-result--checkpoints-dropdown > div.c-component-accordion--header:hover > a, html:not(.is-touch) .c-tracking-result--checkpoints-dropdown > div.c-component-accordion--header:hover > a::after, html:not(.is-touch) .c-tracking-result--moredetails-dropdown > div.c-component-accordion--header:hover > a, html:not(.is-touch) .c-tracking-result--moredetails-dropdown > div.c-component-accordion--header:hover > a::after{
color:#06a4ff;
}
}