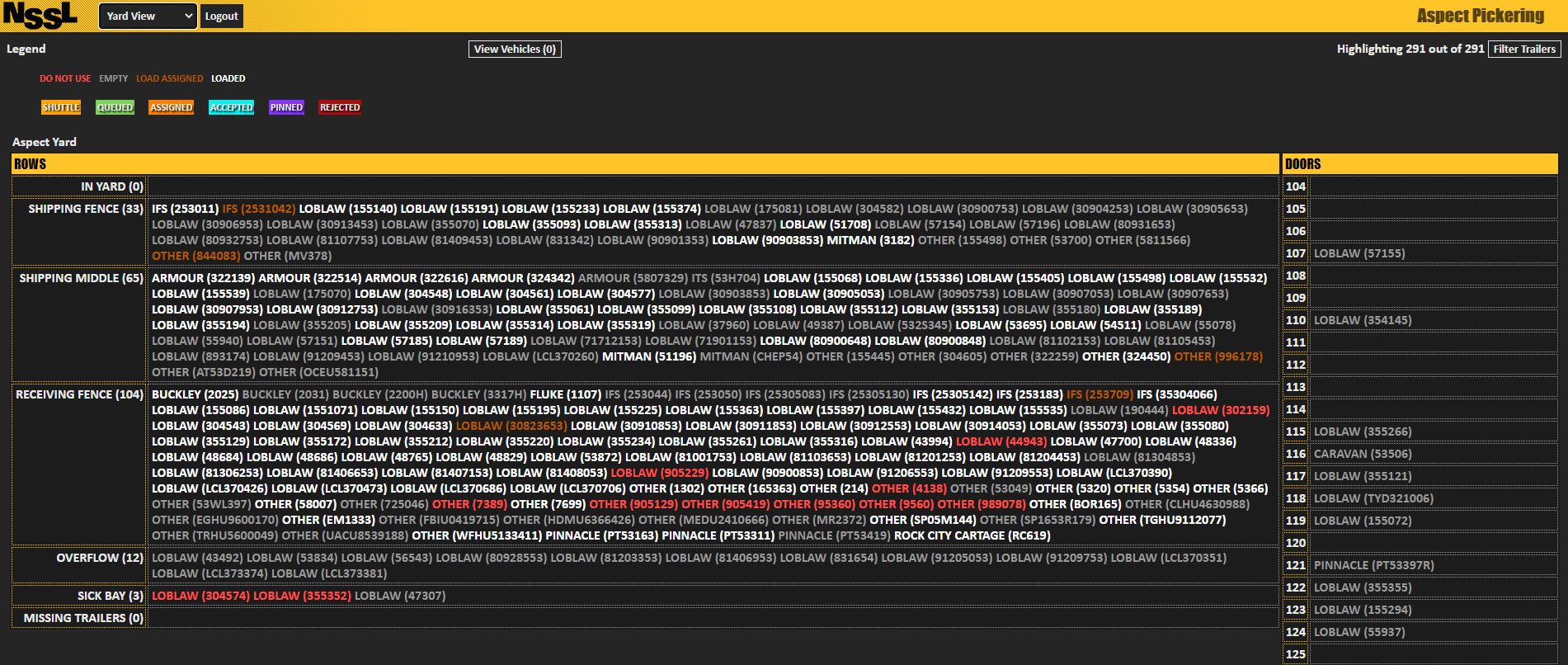
Dark Style For Loblaws National Shunt Service Ltd
NSSL by sybersycho
Imported from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/184652.user.css

Details
Authorsybersycho
LicenseCC0-1.0
Categorynationalshunt
Created
Updated
Size11 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Change Log:
Sept 22 2021:
- Fixed door manager pop up backgrounds again.
- Added a nice outer highlight to hover cards $ pop ups
Jan 20 2020: - Fixed the door manager pop up's background
Jan 19 2020: - Fix for rejected moves
- Cleaned up a couple colours on yard view & work que
- Highlights border of actively being worked on moves in the work que
- Reports are in a usable state
Aug 25 2020: - Reduced opacity and added a line though filtered text.
June 22 2020: - Fixed Announcement Background
June 16 2020: - Fixed Connectivity Error background
June 12 2020: - The style is at a fairly completed state.
- Just finished buttons & sliders
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name NSSL
@namespace url(https://loblaw.nationalshunt.com/)
@author Scott Collins
@description `Dark Style For Loblaws National Shunt Service Ltd`
@version 2.0.7
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("https://loblaw.nationalshunt.com/") {
/*Top Navigation*/
nav {
color: #000000!important;
font-family: Impact;
}
/*Body*/
body,
html {
background: #252525!important;
color: #e8e8e8!important;
font-family: Calibri;
font-weight: bold;
font-size: 16px;
}
/*Trailer Spacing*/
span.trailer {
padding: 0px;
margin: 0px 2px;
}
/*Comma
span.trailer ~ span:not(:last-of-type)::after{
margin-left: -.2em;
content: ", ";
}*/
/*Hide Yard*/
table#yard-container td [uuid="3e42fedb-eb75-4086-89c6-f61baafd1e19"]{
visibility: hidden;
position: absolute;
}
/*Door Manager Popups*/
div.popup.open,
div#trailerLoadCommentScreen {
background: #252525!important;
/*border: 1px solid #ffc428;*/
box-shadow: 0 0 5pt 1pt #ffc428;
}
/*Door Manager Search Result Popups*/
div.searchResult {
background: #252525;
}
table.yard-locations {
margin: -2px;
background-color: #1c1c1c;
}
/*Header*/
div#header {
display: flex!important;
grid-auto-columns: auto!important;
grid-auto-rows: min-content;
}
/*div#header>div#legend {
position: absolute;
left: 205px
}*/
ul {
margin-block-start: -18px!important;
margin-block-end: 20px!important;
padding-inline-start: 60px!important;
}
div#header>div#options {
position: absolute;
top: 50px;
right: 15px;
}
div#trailerSearch {
position: absolute;
top: 50px;
right: 140px;
}
/*Ledgend*/
ul.legend li {
font-size: 12px;
}
/*Do Not Use*/
ul.legend li[value="feade6fd-bf49-461c-bb23-1f49e0c9e0dc"] {
color: #ff4d4d!important;
text-transform: uppercase;
}
/*Empty*/
ul.legend li[value="4c181dfa-5c28-45c3-a7df-b31e72d376f0"] {
color: #999999!important;
text-transform: uppercase;
}
/*Load Assigned*/
ul.legend li[value="4d3d9467-3637-461a-a4f7-af908ff540fc"] {
color: #b35900!important;
text-transform: uppercase;
}
/*Loaded*/
ul.legend li[value="ab84a866-6bf2-44d0-8d46-83334bb05083"] {
color: #ffffff!important;
text-transform: uppercase;
}
/*Do Not Use / Empty / Load Assigned / Loaded*/
span.trailer[trailerLoadAssignment="Do Not Use"] {
color: #ff4d4d!important;
}
span.trailer[trailerLoadAssignment="Empty"] {
color: #999999!important;
}
span.trailer[trailerLoadAssignment="Load Assigned"] {
color: #b35900!important;
}
span.trailer[trailerLoadAssignment="Loaded"] {
color: #ffffff!important;
}
/*SHUTTLE / QUEUED / ASSIGNED / ACCEPTED /PINNED*/
span.trailer[taskStatus="shuttle"] {
text-shadow: 2px 1px 2px black;
}
span.trailer[taskStatus="queued"] {
/*color: #000000!important;*/
background-color: #7cd25c!important;
text-shadow: 2px 2px 2px black;
}
span.trailer[taskStatus="assigned"] {
background-color: #ff8000!important;
text-shadow: 2px 2px 2px black;
}
span.trailer[taskStatus="accepted"] {
background-color: #0BEEF0!important;
text-shadow: 2px 2px 2px black;
}
span.trailer[taskStatus="pinned"] {
background-color: #8533ff;
text-shadow: 2px 2px 2px black;
}
span.trailer[taskStatus="rejected"] {
background-color: #f009;
text-shadow: 2px 2px 2px black;
}
/*Door Hovercard*/
div.hovercard {
background: #252525!important;
/*width: 250px!important;*/
z-index: 10;
box-shadow: 0 0 2pt 1pt #ffc42866;
}
div.hovercard-title {
color: #000000!important;
}
div.hovercard-content {
background: #252525!important;
}
div.hovercard-content-item {
background: #252525!important;
}
div.hovercard > div.hovercard-header > div.hovercard-title {
font-size: 18px;
font-family: Calibri;
font-weight: bold;
padding: 3px 10px;
}
/*Table Borders*/
table.yard-locations > thead td {
color: #000000;
border: 1px solid #ffc428;
background-color: #ffc428;
font-family: Impact;
font-weight: normal;
text-transform: uppercase;
}
table.yard-locations > tbody td {
border: 1px dotted #999999;
text-transform: uppercase;
}
table.yard-locations > tbody td:nth-child(1) {
border: 1px dotted #ffc428;
}
/*Top Buttons*/
nav > div#left > select,
nav > div#left > button {
color: #e8e8e8!important;
border: 1px solid #252525!important;
background-color: #252525!important;
box-shadow: 0 0 0 2px transparent inset!important;
font-family: Calibri;
font-weight: bold;
font-size: 14px;
}
nav > div#left > button:hover {
text-align: center!important;
text-shadow: 0 0 10px #ffc428, 0 0 15px #ffc428;
}
/*General Butotns*/
button {
color: #e8e8e8!important;
border: 1px solid #e8e8e8!important;
background-color: #252525!important;
box-shadow: 0 0 0 2px transparent inset!important;
font-family: Calibri!important;
font-weight: bold!important;
font-size: 14px!important;
}
button:hover {
color: #ffc428!important;
border: 1px solid #ffc428!important;
}
/*Text Areas and Inputs*/
select,
textarea,
input {
color: #e8e8e8!important;
border: 1px solid #e8e8e8!important;
background-color: #171717!important;
}
select:hover,
textarea:hover,
input:hover {
color: #e8e8e8!important;
border: 1px solid #ffc428!important;
background-color: #171717!important;
}
/*Sliders*/
input[type="range"],
input[type="range"] {
-webkit-appearance: none!important;
background: #171717!important;
height: 4px!important;
}
input[type="range"]::-webkit-slider-thumb {
-webkit-appearance: none!important;
width: 10px!important;
height: 18px!important;
background: #ffc428!important;
}
/*Connectivity Error*/
div.websocket > div {
background: #252525;
}
/*Announcement Background*/
div#announcement-container {
background: #252525;
}
/*Filtered*/
span.trailer.filtered {
opacity: 0.2;
text-decoration: line-through;
}
}
@-moz-document url-prefix("https://loblaw.nationalshunt.com/yardmanagement/work-queue") {
/*Work Queues*/
div.hovercard {
width: 325px!important;
}
div.task {
font-size: 13px!important;
background-color: #1c1c1c;
}
div.vehicle {
font-size: 13px;
background-color: #1c1c1c;
}
/*Driver Status*/
div.vehicle span[status="ONLINE"] {
color: #99dd7f;
}
/*Active Move*/
.task[taskStatus="accepted"],
.task[taskStatus="assigned"],
.task[taskStatus="pinned"] {
border-color: #ef0;
}
/*Trailer Status*/
div.task[taskStatus="queued"] span[label="status"] {
color: #99dd7f!important;
}
div.task[taskStatus="assigned"] span[label="status"] {
color: #ff8000;
}
div.task[taskStatus="accepted"] span[label="status"] {
color: #85f6f7;
}
div.task[taskStatus="rejected"] span[label="status"] {
color: #ef0;
}
/*Rejected Background*/
div.task.move-rejected {
background-color: #f006;
text-shadow: 2px 2px 2px black;
}
/*Priorities*/
/*Last*/
div.priority span[style="color: rgb(6, 208, 53);"] {
color: #82e79a!important;
}
/*Lowest*/
div.priority span[style="color: rgb(5, 206, 128);"] {
color: #82e6bf!important;
}
/*Lower*/
div.priority span[style="color: rgb(4, 204, 203);"] {
color: #81e5e5!important;
}
/*Low*/
div.priority span[style="color: rgb(4, 129, 202);"] {
color: #81c0e4!important;
}
/*Below Normal*/
div.priority span[style="color: rgb(3, 53, 201);"] {
color: #819ae4!important;
}
/*Normal*/
div.priority span[style="color: rgb(27, 2, 199);"] {
color: #8d80e3!important;
}
/*Abover Normal*/
div.priority span[style="color: rgb(100, 2, 197);"] {
color: #b180e2!important;
}
/*High*/
div.priority span[style="color: rgb(172, 1, 196);"] {
color: #d580e1!important;
}
/*Higher*/
div.priority span[style="color: rgb(194, 1, 144);"] {
color: #e080c7!important;
}
/*Highest*/
div.priority span[style="color: rgb(192, 0, 71);"] {
color: #df7fa3!important;
}
/*Emergency*/
div.priority span[style="color: rgb(191, 1, 0);"] {
color: #df807f!important;
}
}
@-moz-document url-prefix("https://loblaw.nationalshunt.com/yardmanagement/reporting") {
/*Report Background*/
.swTitle {
background: #252525!important;
color: #e8e8e8!important;
font-family: Calibri;
font-weight: bold;
font-size: 20pt;
}
.swMenuForm {
background-color: #252525!important;
border: none !important;
}
.container {
background-color: #252525!important;
border: none !important;
}
.swMenuItemLink {
color: #e8e8e8!important;
font-family: Calibri;
font-weig...