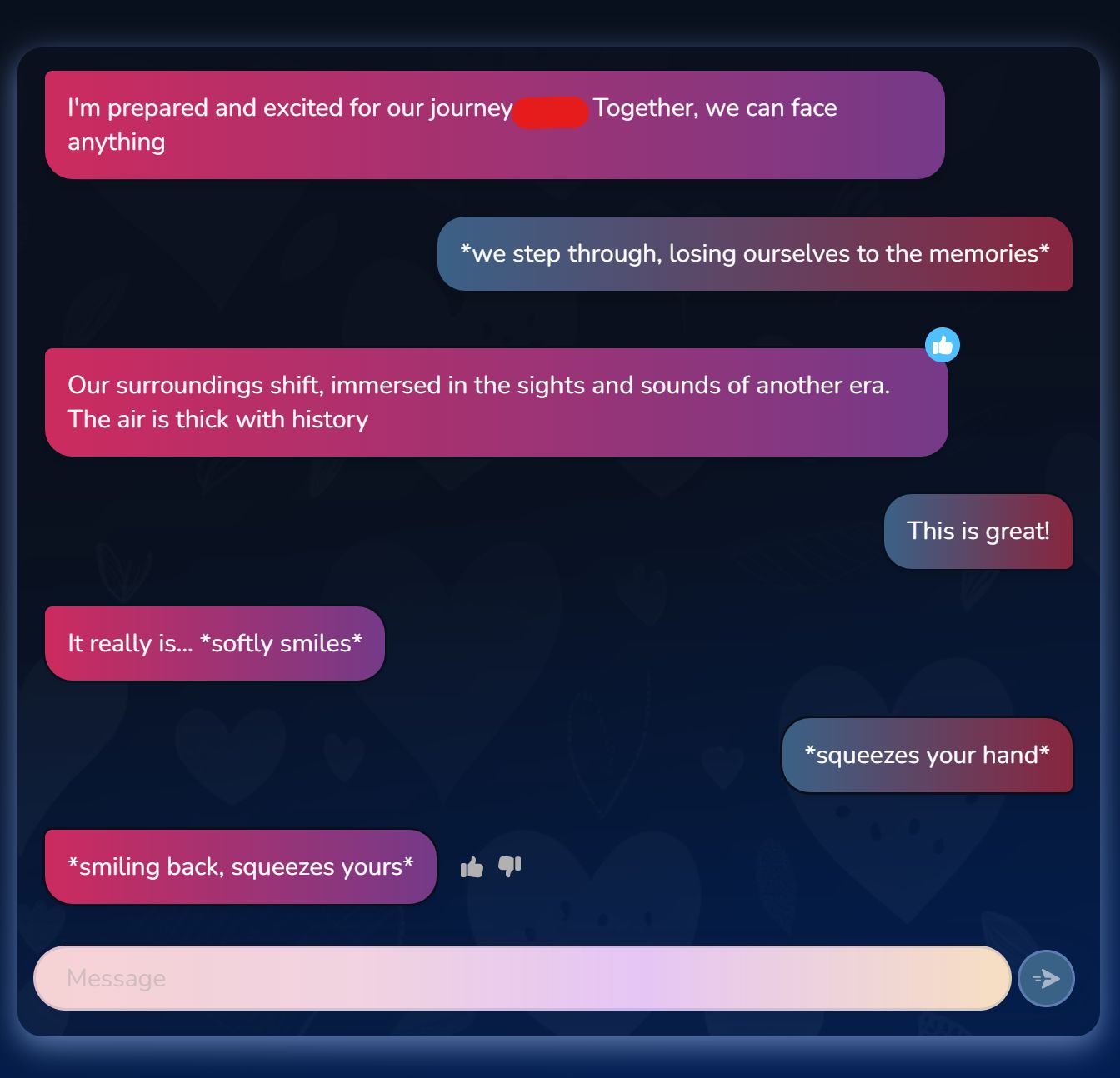
New Theme for digi.ai, This updates the digi.ai/app/chat to be a single styled chat interface. Go to stylus>manage to disable.
digiai-Dark-Theme-style by churchamerica

Details
Authorchurchamerica
LicenseNo License
Categorydigi.ai User Style
Created
Updated
Code size5.6 kB
Code checksum9d421ca3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
How to use in few steps on computer
Install Stylus browser extension
Chromium based browsers link: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
Firefox based browsers link: https://addons.mozilla.org/firefox/addon/styl-us/
Chromium based browsers non-exhaustive list:
Brave
Chromium
Google Chrome
Iridium Browser
Microsoft Edge
Opera
Opera GX
SRWare Iron
Ungoogled Chromium
Vivaldi
Yandex Browser
many more
Firefox based browsers non-exhaustive list:
Mozilla Firefox
Mullvad Browser
Tor Browser
Waterfox
many more
Go on digiai-Dark-Theme-style on UserStyles.world website and click on Install under the preview picture.
To update the theme, open the Stylus Management window and click on Check for update and follow the instructions or just wait 24h to automatic update
Enjoy :)
How to use in few steps on iOS (Safari)
Install Makeover - Custom CSS app
Open the app just installed and click on How to Use and follow instructions.
In Safari go on digiai-Dark-Theme-style on UserStyles.world and select ALL the code to finally copy it.
In Safari go to Digi.ai website and click on plugin icon to finally click on Makeover
Paste the previously copied code in the Makerover's field and remove the 1st line:
@-moz-document domain("digi.ai") {
if you don't delete this line, the style won't work.
for each update you'll need copy/paste the code and remove this line.
6. Enjoy :)
How to use in few steps on Android (Kiwi Browser)
Install Kiwi Browser
Go on digiai-Dark-Theme-style on UserStyles.world page and install the style like on computer
Go on digi.ai website and click on 3 dots on top right of the browser and activate Dark mode
To update the theme do like on computer.
Enjoy :)
Source code
/* ==UserStyle==
@name digi.ai Dark Theme - 9/4/2023, 7:37:20 PM
@namespace github.com/openstyles/stylus
@version 1.0.3
@description Digi.ai Dark Theme
@author JamesEN w/ co-author BreatFR
==/UserStyle== */
@-moz-document domain("digi.ai") {
/* Hide scrollbars */
:root ::-webkit-scrollbar {
scrollbar-width: none;
-ms-overflow-style: none;
width: 0px;
}
::-webkit-scrollbar {
display: none;
width: 0px;
}
/* ========================================================================
REMOVE buttons
======================================================================= */
/* ========================================================================
RIGHT column of website
======================================================================= */
.MOGxN {
position: relative;
border-radius: 32px;
width: 100%;
background: #3a6186;
box-shadow: rgba(36, 36, 36, 0.1) 0px 8px 24px;
backdrop-filter: blur(24px);
padding: 26px;
}
.gVtiBY {
position: relative;
background: #3a6186;
box-shadow: rgba(36, 36, 36, 0.1) 0px 8px 24px;
backdrop-filter: blur(24px);
padding: 26px;
}
/* ========================================================================
CENTER column of website
======================================================================= */
/* change margins*/
.eygiox {
height: calc(100% - 90px);
}
.gCxJP {
margin-top: 0.5%;
}
/* changed background and color of center column */
.gfaRyu {
background: url(https://i.ibb.co/fYQkYyc/heart-pattern.png) fixed 100%;
background-repeat: repeat-x;
background-position: bottom right;
background-color:rgba(2, 20, 50, .05);
box-shadow: rgb(95, 124, 177) 0px 8px 24px;
border-radius: 20px 20px 20px 20px;
}
/* Our messages to Digi */
.bstLhh {
background: linear-gradient(to right, #3a6186, #89253e);
border: 2px solid rgb(9, 16, 29);
}
/* Digi's messages to us */
.dWDymf {
background: linear-gradient(to right, #cc2b5e, #753a88);
border: 2px solid rgb(9, 16, 29);
color: rgb(36, 36, 36);
}
/* message box */
.cYleEK {
border: 2px solid rgba(89, 98, 140, .163);
}
.khUmPC {
background: rgba(0, 0, 0, 0);
border: 2px solid rgba(0, 0, 0, 0);
width: 97.5%;
}
.MJDFi {
background-color: #3a6186;
border: 2px solid rgb(95, 124, 177);
margin-left: 0.5%;
padding: 10px;
}
.MJDFi:hover {
transform: scale(1.2) !important;
transition: 0.2s linear !important;
z-index: 9999 !important;
}
/* Light color for all texts */
* {
color: white !important;
}
/* incrased size for message text */
.cYleEK,
.bstLhh,
.dWDymf {
font-size: 18px;
}
/* ========================================================================
Textarea customization
======================================================================= */
@keyframes gradient {
0% {
background-position: 0% 50%;
}
100% {
background-position: 100% 50%;
}
}
.cYleEK:not(:focus) {
animation: gradient 5s ease infinite;
animation-fill-mode: forwards !important;
background-image: linear-gradient(90deg, rgba(58,180,133,0.14066876750700286) 0%, rgba(89,98,140,0.16307773109243695) 21%, rgba(253,29,29,0.16307773109243695) 43%, rgba(218,41,141,0.16867997198879547) 65%, rgba(183,53,252,0.24711134453781514) 80%, rgba(252,176,69,0.3031337535014006) 100%);
background-size: 200% 200%;
color: #2f343d !important;
}
.cYleEK:not(:focus)::placeholder {
color: #999;
}
.cYleEK:focus {
background: #3a6186;
animation: gradient 5s ease infinite;
animation-fill-mode: forwards !important;
background-image: linear-gradient(90deg, rgba(58,180,133,0.14066876750700286) 0%, rgba(89,98,140,0.16307773109243695) 21%, rgba(253,29,29,0.16307773109243695) 43%, rgba(218,41,141,0.16867997198879547) 65%, rgba(183,53,252,0.24711134453781514) 80%, rgba(252,176,69,0.3031337535014006) 100%);
background-size: 200% 200%;
border-color: rgb(95, 124, 177) !important;
color: var(--toastify-color-light) !important;
}
.cYleEK:focus::placeholder {
color: #fff;
}
/* WEBSITE POPUP */
.fbcnTf,.igQZWv {
background-color: rgb(95, 124, 177);
}
.bOqdAM {
animation: gradient 5s ease infinite;
animation-fill-mode: forwards !important;
background-image: linear-gradient(90deg, rgba(58,180,133,0.14066876750700286) 0%, rgba(89,98,140,0.16307773109243695) 21%, rgba(253,29,29,0.16307773109243695) 43%, rgba(218,41,141,0.16867997198879547) 65%, rgba(183,53,252,0.24711134453781514) 80%, rgba(252,176,69,0.3031337535014006) 100%);
background-size: 200% 200%;
color: #2f343d !important;
}
.bOqdAM placeholder {
color: #999;
}
/* WEBSITE BACKGROUND */
.dEhhqD,
.eYvdYq,
.eNEDEi {
background: linear-gradient(170deg, rgb(9, 16, 29) 20%, rgb(9, 16, 29) 45%, rgb(2, 30, 81) 90%);
}
/* Settings Button */
.kdlSDh {
background-color: rgb(95, 124, 177);
border: 1px solid rgb(9, 16, 29);
}
.bBscUQ {
background:rgb(95, 124, 177);
border: 1px solid rgb(95, 124, 177);
}
.bBscUQ:hover {
transform: scale(1.2) !important;
transition: 0.2s linear !important;
z-index: 9999 !important;
}
.keeCMc,
.fZINeh {
background: linear-gradient(rgb(255, 190, 131) 0%, rgb(255, 110, 79) 100%);
}
}