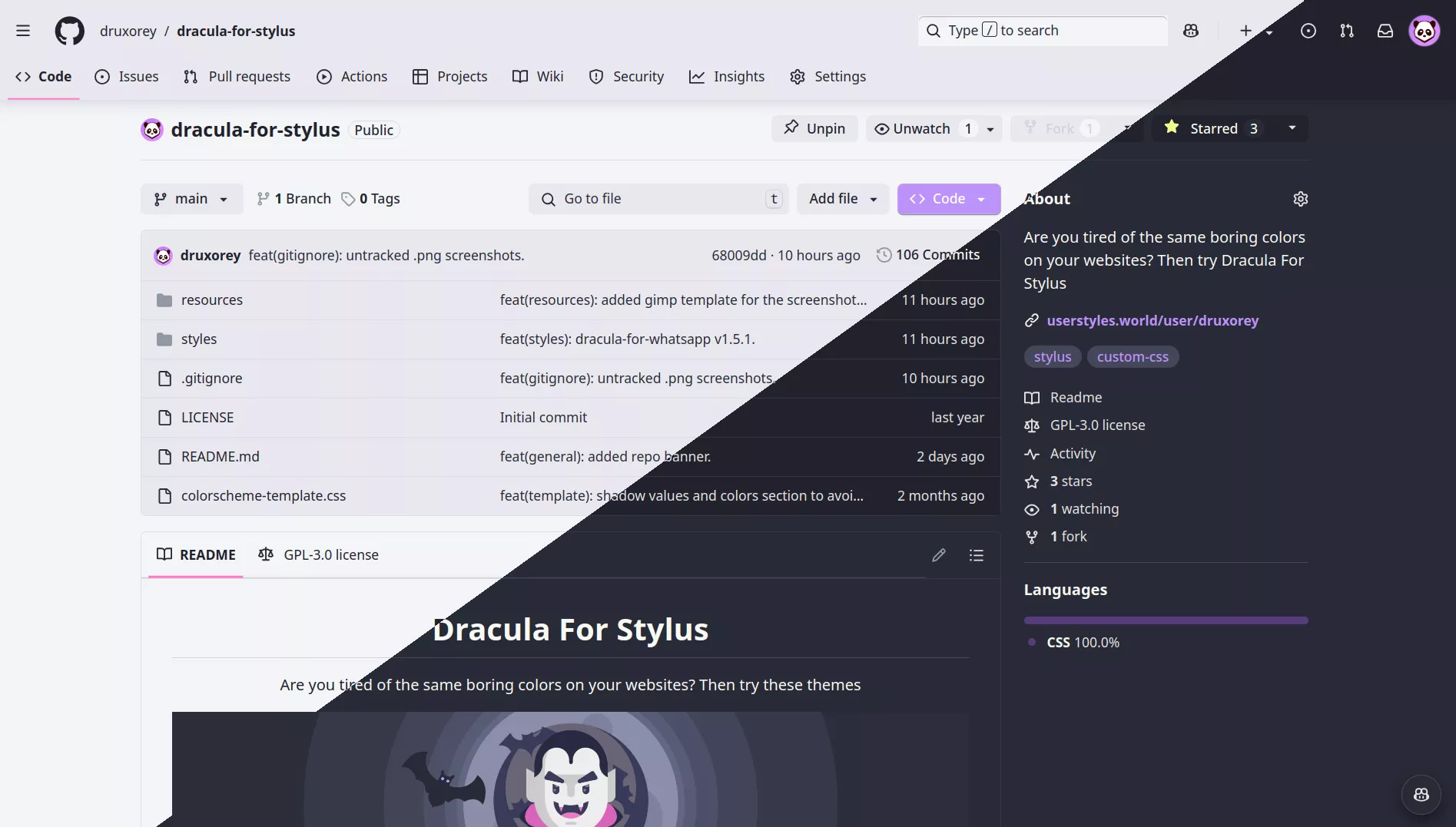
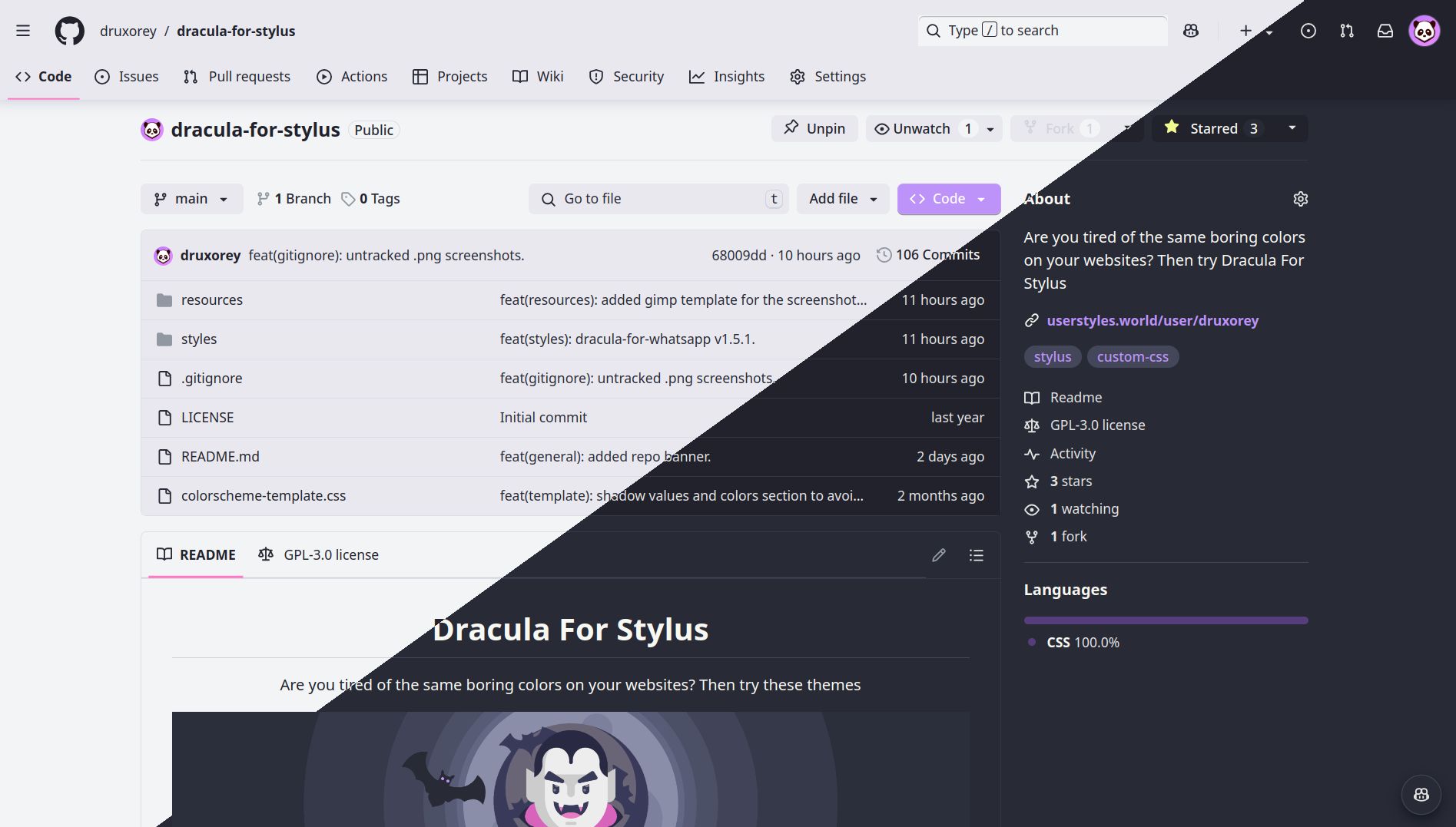
Are you tired of the same boring colors on GitHub? Then try this modern color style based on the Dracula theme
Dracula for GitHub by druxorey

Details
Authordruxorey
LicenseGNU General Public License v3.0
CategoryGithub
Created
Updated
Code size7.6 kB
Code checksumba4dbdbd
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Official Dracula Theme Website: https://draculatheme.com/
Github Project: https://github.com/druxorey/dracula-for-stylus/blob/main/styles/dracula-for-github.css
Source code
/* ==UserStyle==
@name Dracula for GitHub
@namespace github.com/druxorey/dracula-for-stylus
@version 1.3.8
@description Are you tired of the same boring colors on GitHub? Then try this modern color style based on the Dracula theme
@author Druxorey
@license GNU General Public License v3.0
@preprocessor less
@var select dracula-style "Style" {
"Dark": "dark",
"Light": "light",
}
@var select accent-color "Accent Color" {
"Red": "#FF5555",
"Orange": "#FFB86C",
"Yellow": "#F1FA8C",
"Green": "#50FA7B",
"Blue": "#54B3FF",
"Cyan": "#8BE9FD",
"Purple": "#BD93F9",
"Pink": "#FF79C6",
}
==/UserStyle== */
@-moz-document domain("github.com") {
:root {
--color-dark-background-1: #525568;
--color-dark-background-2: #44475A;
--color-dark-background-3: #353747;
--color-dark-background-4: #282A36;
--color-dark-background-5: #21222C;
--color-dark-border: #353747;
--color-dark-foreground-1: #F8F8F2;
--color-dark-foreground-2: #E3E3E2;
--color-dark-foreground-3: #C6C7CC;
--color-dark-shadow-1: #353747;
--color-dark-shadow-2: #21222C;
--color-dark-shadow-3: #1A1C24;
--color-light-background-1: #F3F4F6;
--color-light-background-2: #E8E8EE;
--color-light-background-3: #DCDDE5;
--color-light-background-4: #D0D2DC;
--color-light-background-5: #C4C7D4;
--color-light-border: #DCDDE5;
--color-light-foreground-1: #44475A;
--color-light-foreground-2: #353747;
--color-light-foreground-3: #282A36;
--color-light-shadow-1: #DCDDE5;
--color-light-shadow-2: #C4C7D4;
--color-light-shadow-3: #B2B5C2;
--color-comment: #6272A4;
--color-red-1: #FF6E6E;
--color-red-2: #FF5555;
--color-red-3: #E63C3C;
--color-orange-1: #FFD185;
--color-orange-2: #FFB86C;
--color-orange-3: #E69F53;
--color-yellow-1: #FFFFA5;
--color-yellow-2: #F1FA8C;
--color-yellow-3: #D8E173;
--color-green-1: #69FF94;
--color-green-2: #50FA7B;
--color-green-3: #37EB62;
--color-cyan-1: #A4FFFF;
--color-cyan-2: #8BE9FD;
--color-cyan-3: #72D0E4;
--color-blue-1: #6DCCFF;
--color-blue-2: #54B3FF;
--color-blue-3: #3B9AE6;
--color-purple-1: #D6ACFF;
--color-purple-2: #BD93F9;
--color-purple-3: #A47AE0;
--color-pink-1: #FF92DF;
--color-pink-2: #FF79C6;
--color-pink-3: #E660AD;
--color-accent: @accent-color;
--color-background-1: e("var(--color-@{dracula-style}-background-1)");
--color-background-2: e("var(--color-@{dracula-style}-background-2)");
--color-background-3: e("var(--color-@{dracula-style}-background-3)");
--color-background-4: e("var(--color-@{dracula-style}-background-4)");
--color-background-5: e("var(--color-@{dracula-style}-background-5)");
--color-foreground-1: e("var(--color-@{dracula-style}-foreground-1)");
--color-foreground-2: e("var(--color-@{dracula-style}-foreground-2)");
--color-foreground-3: e("var(--color-@{dracula-style}-foreground-3)");
--color-shadow-1: e("var(--color-@{dracula-style}-shadow-1)");
--color-shadow-2: e("var(--color-@{dracula-style}-shadow-2)");
--color-shadow-3: e("var(--color-@{dracula-style}-shadow-3)");
}
html {background-color: var(--color-background-4) !important;}
body {
--buttonCounter-default-bgColor-rest: var(--color-background-4);
--button-danger-bgColor-rest: var(--color-background-5);
--button-default-bgColor-rest: var(--color-background-5);
--button-default-borderColor-disabled: transparent;
--button-default-borderColor-rest: transparent;
--button-default-bgColor-disabled: var(--color-background-5);
--button-default-bgColor-hover: var(--color-background-2);
--button-default-borderColor-hover: transparent;
--button-default-bgColor-active: var(--color-background-2);
--button-default-borderColor-active: transparent;
--button-default-fgColor-rest: var(--color-foreground-1);
--button-primary-fgColor-disabled: var(--color-foreground-3);
--button-star-iconColor: var(--color-yellow-2);
--button-primary-bgColor-rest: var(--color-accent);
--button-primary-bgColor-hover: var(--color-accent);
--button-primary-bgColor-active: var(--color-accent);
--button-primary-bgColor-disabled: var(--color-comment);
--button-primary-borderColor-disabled: var(--color-comment);
--bgColor-accent-muted: var(--color-background-2);
--bgColor-attention-muted: var(--color-accent);
--bgColor-default: var(--color-background-4);
--bgColor-inset: var(--color-background-5);
--bgColor-muted: var(--color-background-5);
--bgColor-neutral-muted: var(--color-background-2);
--bgColor-emphasis: var(--color-background-5) !important;
--bgColor-accent-emphasis: var(--color-accent);
--overlay-bgColor: var(--color-background-4);
--fgColor-default: var(--color-foreground-1);
--fgColor-onEmphasis: var(--color-foreground-1);
--fgColor-disabled: var(--color-background-2);
--fgColor-muted: var(--color-foreground-2);
--fgColor-danger: var(--color-red-2);
--fgColor-attention: var(--color-orange-2);
--fgColor-success: var(--color-green-2);
--fgColor-accent: var(--color-accent);
--fgColor-link: var(--color-accent);
--focus-outlineColor: var(--color-accent);
--border: var(--color-background-2);
--borderColor-accent-emphasis: var(--color-accent);
--borderColor-default: e("var(--color-@{dracula-style}-border)");
--borderColor-muted: var(--color-background-2);
--borderColor-neutral-muted: var(--color-background-2);
--borderColor-danger-emphasis: var(--color-red-2);
--borderColor-attention-emphasis: var(--color-orange-2);
--borderColor-attention-muted: transparent;
--borderColor-accent-muted:transparent;
--controlKnob-bgColor-rest: var(--color-background-2);
--controlKnob-borderColor-rest: transparent;
--controlTrack-bgColor-rest: var(--color-background-5);
--controlTrack-bgColor-active: var(--color-background-2);
--controlTrack-bgColor-hover: var(--color-accent);
--control-borderColor-rest: var(--color-background-5);
--control-transparent-bgColor-active: var(--color-accent);
--control-transparent-bgColor-hover: var(--color-background-2);
--control-transparent-bgColor-selected: var(--color-background-2);
--contribution-default-bgColor-0: var(--color-background-5);
--contribution-default-bgColor-1: fade(@accent-color, 25%);
--contribution-default-bgColor-2: fade(@accent-color, 50%);
--contribution-default-bgColor-3: fade(@accent-color, 75%);
--contribution-default-bgColor-4: fade(@accent-color, 100%);
--color-user-mention-fg: var(--color-foreground-1);
--color-user-mention-bg: var(--color-accent);
--page-header-bgColor: var(--color-background-5);
--underlineNav-borderColor-active: var(--color-accent);
--menu-bgColor-active: var(--color-background-2);
}
.TextInput-wrapper, .react-directory-row, .kHyYUy {
background-color: var(--color-background-5);
box-shadow: none;
}
.pinned-item-list-item-content {
background: var(--color-background-5);
padding: 1rem;
border-radius: 1rem;
box-shadow: 0rem 0rem 1rem var(--color-shadow-2);
}
.kHyYUy:hover, .AppHeader-search {
background-color: var(--color-background-5);
}
.UnderlineNav {
box-shadow: none;
}
.form-control {
background: var(--color-background-5);
border: none;
}
.iXWA-dl,.AppHeader {
box-shadow: 0rem 0rem 1rem var(--color-shadow-2);
border:none;
}
.p-3 {
padding: 0.25rem !important;
}
:root, [data-color-mode=light][data-light-theme*=light], [data-color-mode=dark][data-dark-theme*=light] {
background: var(--color-background-5);
}
}