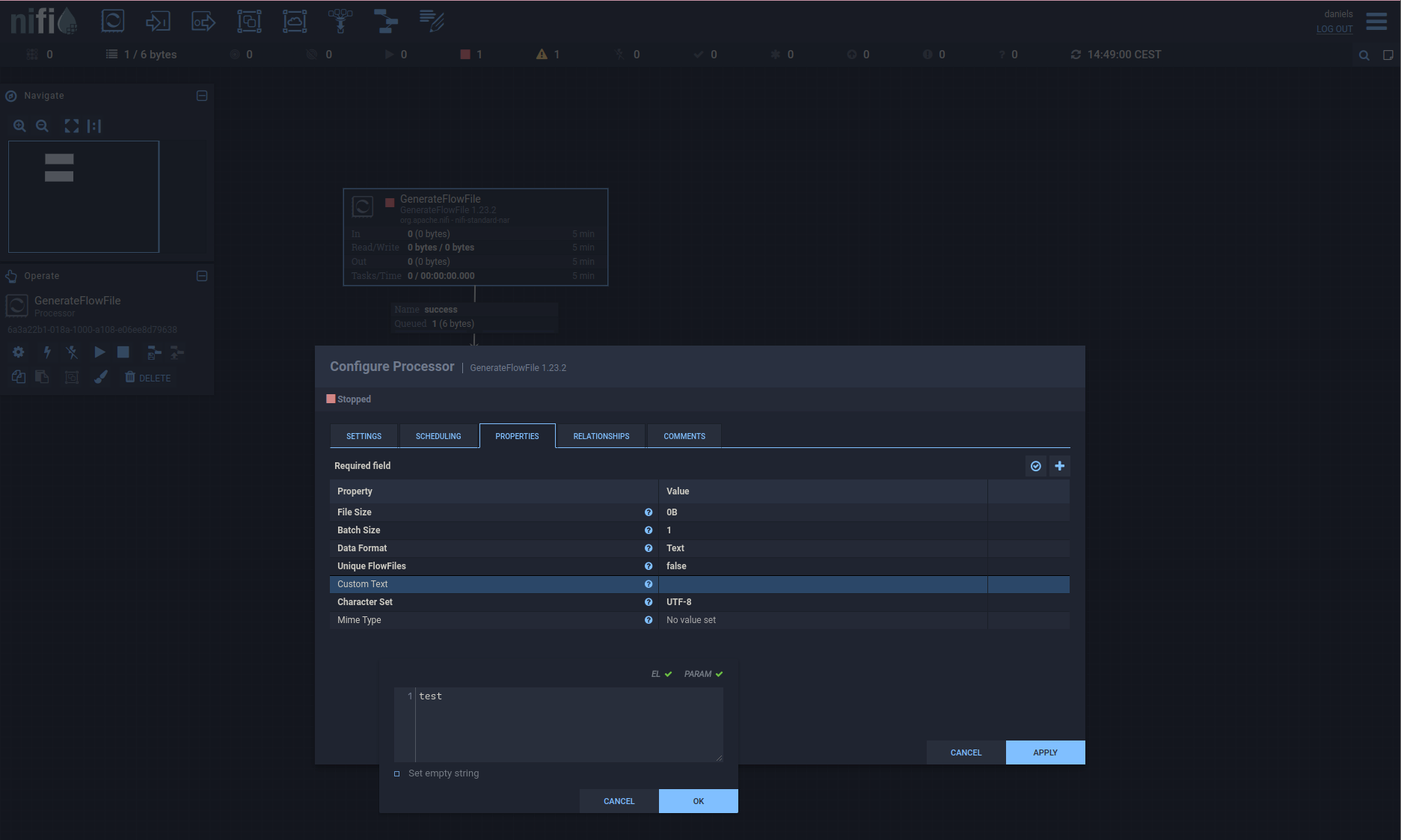
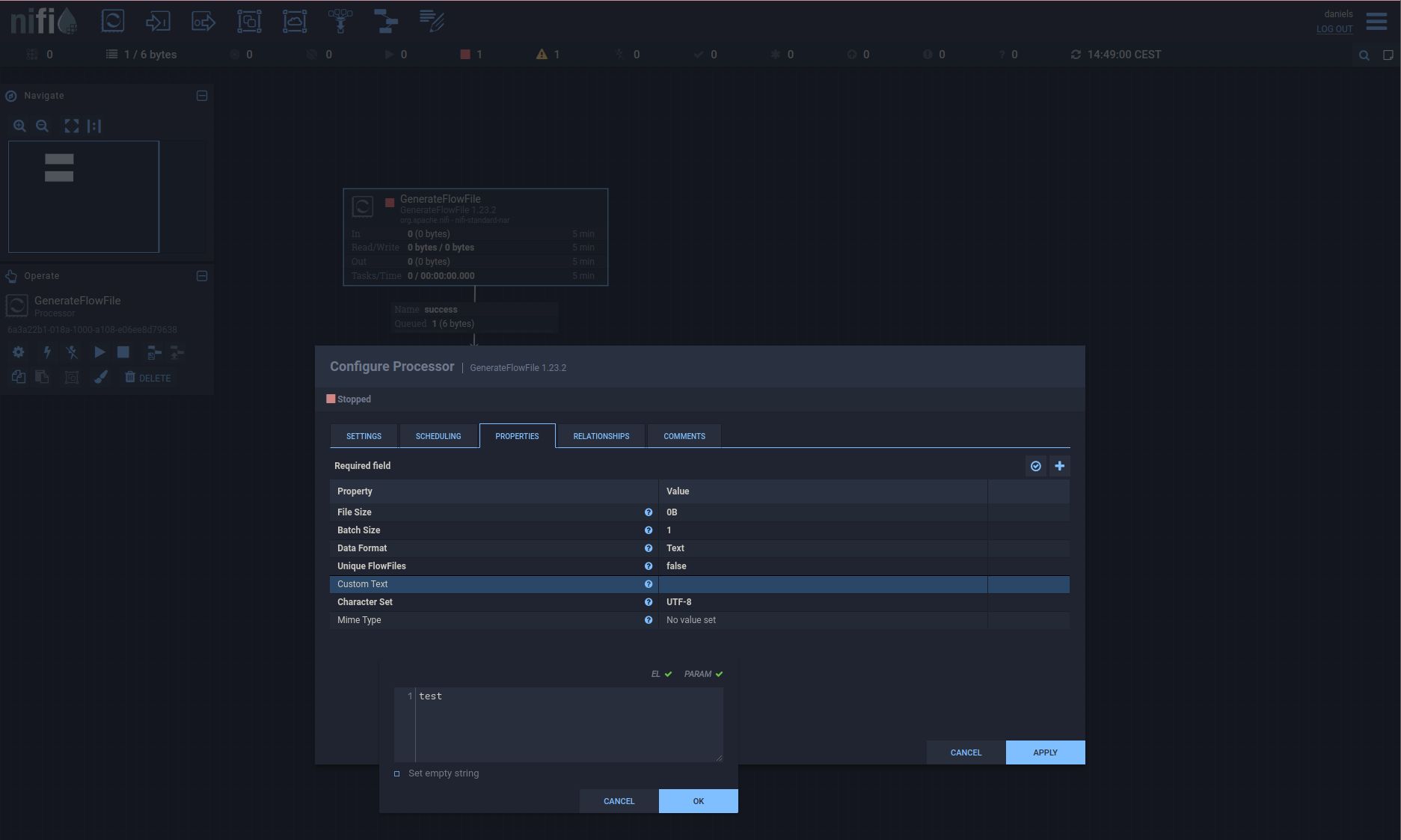
Stylesheet that enables dark mode for most of the NiFi elements.
NiFi UI Dark Mode by MormonJesus69420

Details
AuthorMormonJesus69420
LicenseNo License
CategoryNiFi
Created
Updated
Code size51 kB
Code checksum99de12be
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
There are some elements in NiFi that are loaded as iframes and I cannot style them.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name NiFi UI Dark Mode 23/08/2023, 13.53.58
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Stylesheet that enables darkmode for most of the NiFi elements
@author Julien Guitton and Daniel Salwerowicz
==/UserStyle== */
@-moz-document regexp(".*/nifi/.*"), regexp(".*/nifi-docs/.*"), regexp(".*/nifi-content-viewer/.*") {
@charset "UTF-8";
.fa {
color: #80bfff
}
#flow-status div.fa::before,
#flow-status div.icon::before,
#queue-listing-container div.fa::before,
#queue-listing-container div.icon::before,
#summary div.fa::before,
#summary div.icon::before,
.settings-container div.fa::before,
.settings-container div.icon::before {
text-shadow: none
}
#flow-status div.fa.icon-threads::before,
#flow-status div.icon.icon-threads::before,
#queue-listing-container div.fa.icon-threads::before,
#queue-listing-container div.icon.icon-threads::before,
#summary div.fa.icon-threads::before,
#summary div.icon.icon-threads::before,
.settings-container div.fa.icon-threads::before,
.settings-container div.icon.icon-threads::before {
color: #9fa6ac
}
#flow-status div.fa.fa-list::before,
#flow-status div.icon.fa-list::before,
#queue-listing-container div.fa.fa-list::before,
#queue-listing-container div.icon.fa-list::before,
#summary div.fa.fa-list::before,
#summary div.icon.fa-list::before,
.settings-container div.fa.fa-list::before,
.settings-container div.icon.fa-list::before {
color: #9fa6ac
}
#flow-status div.fa.fa-bullseye::before,
#flow-status div.icon.fa-bullseye::before,
#queue-listing-container div.fa.fa-bullseye::before,
#queue-listing-container div.icon.fa-bullseye::before,
#summary div.fa.fa-bullseye::before,
#summary div.icon.fa-bullseye::before,
.settings-container div.fa.fa-bullseye::before,
.settings-container div.icon.fa-bullseye::before {
color: #399ee6
}
#flow-status div.fa.icon-transmit-false::before,
#flow-status div.icon.icon-transmit-false::before,
#queue-listing-container div.fa.icon-transmit-false::before,
#queue-listing-container div.icon.icon-transmit-false::before,
#summary div.fa.icon-transmit-false::before,
#summary div.icon.icon-transmit-false::before,
.settings-container div.fa.icon-transmit-false::before,
.settings-container div.icon.icon-transmit-false::before {
color: #9fa6ac
}
#flow-status div.fa.fa-play::before,
#flow-status div.icon.fa-play::before,
#queue-listing-container div.fa.fa-play::before,
#queue-listing-container div.icon.fa-play::before,
#summary div.fa.fa-play::before,
#summary div.icon.fa-play::before,
.settings-container div.fa.fa-play::before,
.settings-container div.icon.fa-play::before {
color: #87d96c
}
#flow-status div.fa.fa-stop::before,
#flow-status div.icon.fa-stop::before,
#queue-listing-container div.fa.fa-stop::before,
#queue-listing-container div.icon.fa-stop::before,
#summary div.fa.fa-stop::before,
#summary div.icon.fa-stop::before,
.settings-container div.fa.fa-stop::before,
.settings-container div.icon.fa-stop::before {
color: #f07171
}
#flow-status div.fa.fa-warning::before,
#flow-status div.icon.fa-warning::before,
#queue-listing-container div.fa.fa-warning::before,
#queue-listing-container div.icon.fa-warning::before,
#summary div.fa.fa-warning::before,
#summary div.icon.fa-warning::before,
.settings-container div.fa.fa-warning::before,
.settings-container div.icon.fa-warning::before {
color: #ffd173
}
#flow-status div.fa.icon-enable-false::before,
#flow-status div.icon.icon-enable-false::before,
#queue-listing-container div.fa.icon-enable-false::before,
#queue-listing-container div.icon.icon-enable-false::before,
#summary div.fa.icon-enable-false::before,
#summary div.icon.icon-enable-false::before,
.settings-container div.fa.icon-enable-false::before,
.settings-container div.icon.icon-enable-false::before {
color: #9fa6ac
}
#flow-status div.fa.fa-check::before,
#flow-status div.icon.fa-check::before,
#queue-listing-container div.fa.fa-check::before,
#queue-listing-container div.icon.fa-check::before,
#summary div.fa.fa-check::before,
#summary div.icon.fa-check::before,
.settings-container div.fa.fa-check::before,
.settings-container div.icon.fa-check::before {
color: #6cbf43
}
#flow-status div.fa.fa-asterisk::before,
#flow-status div.icon.fa-asterisk::before,
#queue-listing-container div.fa.fa-asterisk::before,
#queue-listing-container div.icon.fa-asterisk::before,
#summary div.fa.fa-asterisk::before,
#summary div.icon.fa-asterisk::before,
.settings-container div.fa.fa-asterisk::before,
.settings-container div.icon.fa-asterisk::before {
color: #399ee6
}
#flow-status div.fa.fa-arrow-circle-up::before,
#flow-status div.icon.fa-arrow-circle-up::before,
#queue-listing-container div.fa.fa-arrow-circle-up::before,
#queue-listing-container div.icon.fa-arrow-circle-up::before,
#summary div.fa.fa-arrow-circle-up::before,
#summary div.icon.fa-arrow-circle-up::before,
.settings-container div.fa.fa-arrow-circle-up::before,
.settings-container div.icon.fa-arrow-circle-up::before {
color: #f2ae49
}
#flow-status div.fa.fa-exclamation-circle::before,
#flow-status div.icon.fa-exclamation-circle::before,
#queue-listing-container div.fa.fa-exclamation-circle::before,
#queue-listing-container div.icon.fa-exclamation-circle::before,
#summary div.fa.fa-exclamation-circle::before,
#summary div.icon.fa-exclamation-circle::before,
.settings-container div.fa.fa-exclamation-circle::before,
.settings-container div.icon.fa-exclamation-circle::before {
color: #f2ae49
}
#flow-status div.fa.fa-question::before,
#flow-status div.icon.fa-question::before,
#queue-listing-container div.fa.fa-question::before,
#queue-listing-container div.icon.fa-question::before,
#summary div.fa.fa-question::before,
#summary div.icon.fa-question::before,
.settings-container div.fa.fa-question::before,
.settings-container div.icon.fa-question::before {
color: #f07171
}
#flow-status div.fa.fa-refresh::before,
#flow-status div.icon.fa-refresh::before,
#queue-listing-container div.fa.fa-refresh::before,
#queue-listing-container div.icon.fa-refresh::before,
#summary div.fa.fa-refresh::before,
#summary div.icon.fa-refresh::before,
.settings-container div.fa.fa-refresh::before,
.settings-container div.icon.fa-refresh::before {
color: #9fa6ac
}
#flow-status div.fa.zero::before,
#flow-status div.icon.zero::before,
#queue-listing-container div.fa.zero::before,
#queue-listing-container div.icon.zero::before,
#summary div.fa.zero::before,
#summary div.icon.zero::before,
.settings-container div.fa.zero::before,
.settings-container div.icon.zero::before {
color: #4a505a
}
.combo-options .fa,
.setting-name .fa {
color: #80bfff
}
body {
color: #cccac2
}
div.bulletin-link,
span.link {
color: #80bfff!important;
border-bottom: 1px solid #747b84
}
div.bulletin-link:hover,
span.link:hover {
border-bottom: 1px solid #80bfff
}
button {
background: #282e3b;
border: 1px solid #282e3b;
color: #80bfff
}
button:hover {
background: #293040;
border: 1px solid #80bfff
}
button .fa,
button.fa {
color: #80bfff
}
button[disabled] {
background: #282e3b!important;
border: 1px solid #282e3b!important;
color: #707a8c!important
}
.combo-editor div .button[style*="rgb(114, 142, 155)"],
.combo-editor div .secondary-button[style*="rgb(114, 142, 155)"],
.dialog-buttons .button[style*="rgb(114, 142, 155)"],
.slickgrid-nf-editor .button[style*="rgb(114, 142, 155)"],
.slickgrid-nf-editor .secondary-button[style*="rgb(114, 142, 155)"] {
background: #80bfff!important;
color: #282e3b!important
}
.combo-editor div .button[style*="rgb(0, 72, 73)"],
.combo-editor div .secondary-button[style*="rgb(0, 72, 73)"],
.dialog-buttons .button[style*="rgb(0, 72, 73)"],
.slickgrid-nf-editor .button[style*="rgb(0, 72, 73)"],
.slickgrid-nf-editor .secondary-button[style*="rgb(0, 72, 73)"] {
background: #478acc!important;
color: #282e3b!important
}
.combo-editor div .button[style*="rgb(227, 232, 235)"],
.combo-editor div .secondary-button[style*="rgb(227, 232, 235)"],
.dialog-buttons .button[style*="rgb(227, 232, 235)"],
.slickgrid-nf-editor .button[style*="rgb(227, 232, 235)"],
.slickgrid-nf-editor .secondary-button[style*="rgb(227, 232, 235)"] {
background: #282e3b!important;
color: #80bfff!important
}
.combo-editor div .button[style*="rgb(199, 210, 215)"],
.combo-editor div .secondary-button[style*="rgb(199, 210, 215)"],
.dialog-buttons .button[style*="rgb(199, 210, 215)"],
.slickgrid-nf-editor .button[style*="rgb(199, 210, 215)"],
.slickgrid-nf-editor .secondary-button[style*="rgb(199, 210, 215)"] {
background: #293040!important;
color: #80bfff!important
}
.settings-buttons .button {
background: #80bfff!important;
color: #282e3b!important
}
.settings-buttons .button:hover:not(.disabled-button) {
background: #478acc!important;
color: #282e3b!important
}
.nf-checkbox {
color: #80bfff;
font-size: 1.2em;
margin-top: -4px!important
}
.nf-checkbox.checkbox-unchecked {
background: 0 0
}
.nf-checkbox.checkbox-unchecked::before {
content: "☐"
}
.nf-checkbox.checkbox-checked {
background: 0 0
}
.nf-checkbox.checkbox-checked::before {
content: "☑"
}
.combo {
background: #282e3b!important;
border: 1px solid #282e3b!important;
color: #cccac2
}
.combo:hover {
background: #293040!important;
border: 1px solid #80bfff!important
}
.combo .combo-arrow {
color: #80bfff
}
.combo-options {
border: 1px solid #282e3b
}
.combo-options ul li {
background: #282e3b!important;
bord...