Please don't touch anything unless you know what it is. Use light mode only
Roblox - Blue and white by somerandomtwopeople

Details
Authorsomerandomtwopeople
LicenseNo License
CategoryRoblox
Created
Updated
Code size4.4 kB
Code checksum8972ce8f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
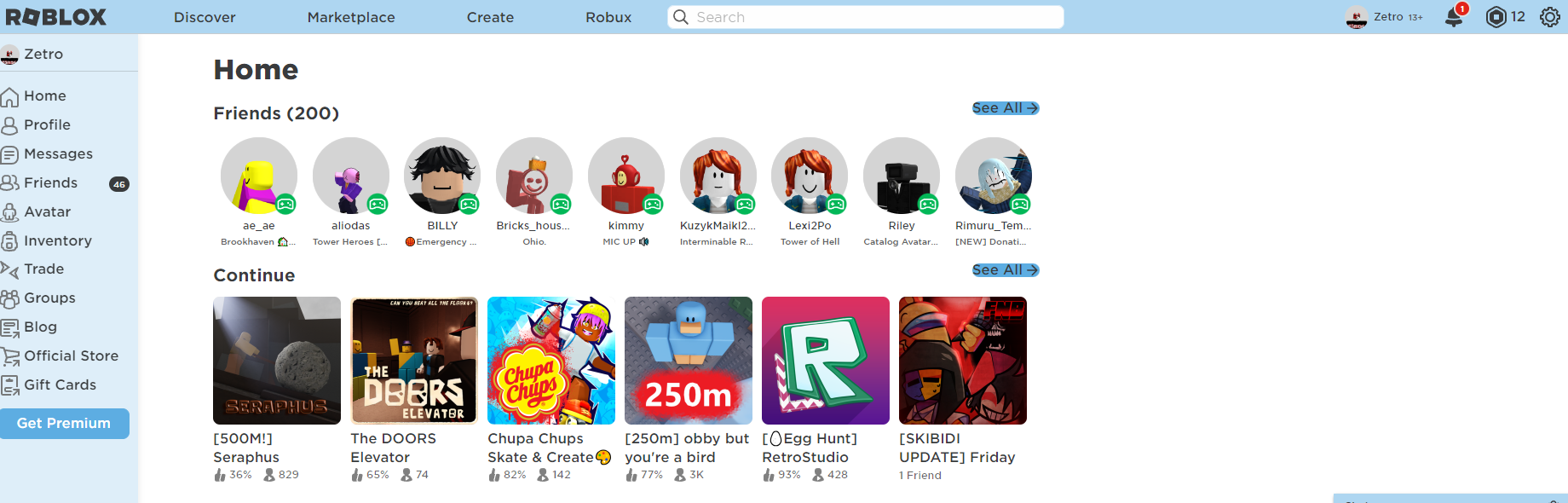
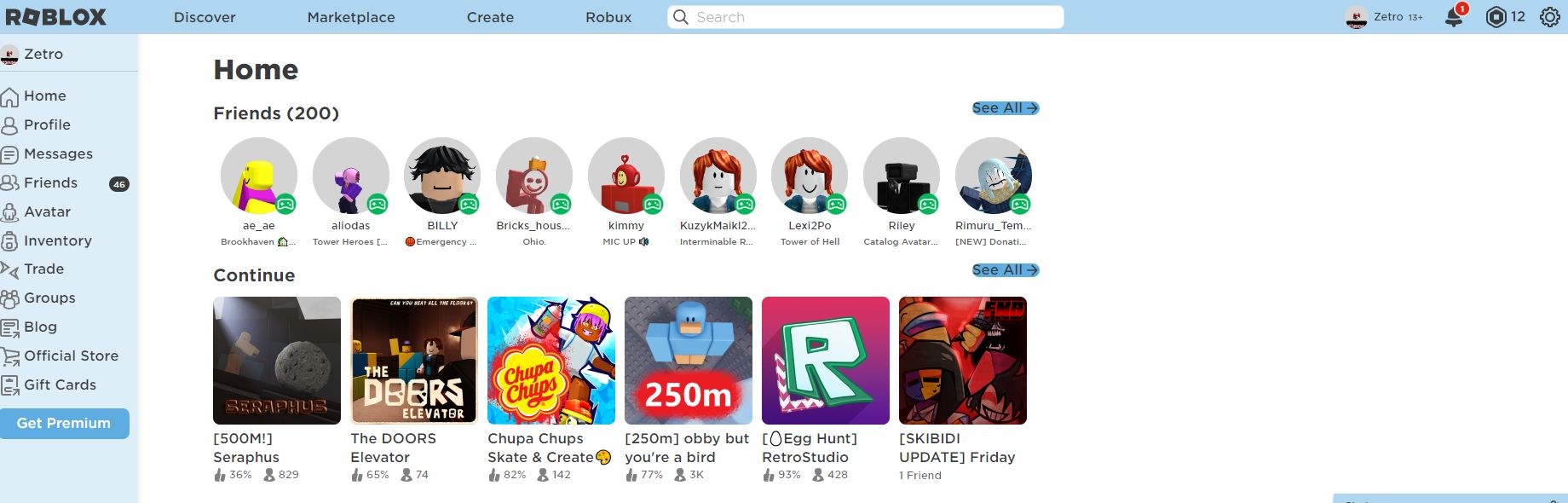
@name Roblox - Blue and white
@namespace ClassicRobloxStuff
@author ClassicRobloxStuff
@description A theme to use for all you ROBLOX users. Please don't touch anything unless you know what it is.
Updated: 11/8/2017 @ 3:16PM
@version 20171108.20.13
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("roblox.com") {
/* i really want this to be global */
.ad,.ad *,.img_ad,.ad-annotations,#google_image_div,#aw0,#AdvertisingLeaderboard{display:none !important}.ad,.ad *,.img_ad,.ad-annotations,#google_image_div,#aw0,#AdvertisingLeaderboard{display:none !important} /*Ad removal */
/* Start http://www.cursors-4u.com */ body, a:hover {cursor: url(http://ani.cursors-4u.net/toons/too-12/too1134.cur), url(http://ani.cursors-4u.net/toons/too-12/too1134.cur), progress !important;} /* End http://www.cursors-4u.com */
#header
{
background-color: #AED6F1;
}
.navigation .notification-icon,
.rbx-highlight
{
background: #7B241C;
}
#chat-header
{
background: #AED6F1; /*Party header*/
}
.slide-item-container-left,
.profile-avatar-right
{
background: #AED6F1;
}
.rbx-tabs-horizontal .rbx-tab.active .rbx-tab-heading,
.rbx-tabs-horizontal .rbx-tab-heading:hover,
.rbx-tabs-horizontal .rbx-tab-heading:focus,
.rbx-tabs-horizontal .rbx-tab-heading:active
{
box-shadow: 0 -4px 0 .6 #145A32 inset; /* Yea idk what this is for*/
}
.forum-table-header,
body .forum-table-header th,
body .forum-table-footer,
#ctl00_cphRoblox_Message1_ctl00_CenterColumn > table > tbody > tr:nth-child(1) > th,
#ctl00_cphRoblox_CenterColumn > table > tbody > tr:nth-child(1) > th
{
background: #AED6F1 !important; /*Forum colors and messaging underline color*/
}
.rbx-upgrade-now #upgrade-now-button,
.rbx-btn-secondary-xs.btn-more,
#AjaxCommentsContainer > div > div.comment-form > form > button,
.rbx-vip-server-create,
.btn-secondary-xs
{
background-color: #5DADE2 !important;
border-color: #5DADE2; /*Updrade button*/
}
.rbx-upgrade-now #upgrade-now-button:hover,
.rbx-btn-secondary-xs.btn-more:hover,
#AjaxCommentsContainer > div > div.comment-form > form > button:hover,
.rbx-vip-server-create:hover,
.btn-secondary-xs:hover
{
background: #5DADE2 !important;
border-color: #5DADE2;
}
#TopAbpContainer,
.ad-annotations,
#LeftGutterAdContainer,
#RightGutterAdContainer,
#Skyscraper-Adp-Right,
#Skyscraper-Adp-Left,
.abp-spacer,
#GamesListContainer1 > div.games-list > ul > div.abp.in-game-search-ad.dynamic-ad.ad-order-even,
#GamesListContainer1 > div.games-list > ul > div.abp.in-game-search-ad.dynamic-ad.ad-order-odd,
#GamesListContainer8 > div.games-list > ul > div.abp.in-game-search-ad.dynamic-ad.ad-order-even,
#GamesListContainer8 > div.games-list > ul > div.abp.in-game-search-ad.dynamic-ad.ad-order-odd,
.sponsored-game,
.alert-info,
#mCSB_1_container > ul > li.font-bold.small,
#mCSB_1_container > ul > li.rbx-nav-sponsor
{
display: none !important;
}
#navbar-search-input,
#navbar-search-btn
{
border: 1px solid #D6EAF8; /*Search border color*/
}
body {
background: transparent !important;
}
.content {
background: transparent !important;
}
#fb-root {
width: 100% !important;
height: 100% !important;
position: fixed !important;
background-image: url("http://allswalls.com/images/christmas-holiday-wallpaper-60.jpg") !important; /* Background */
background-size: cover !important;
background-attachment: fixed !important;
}
#party_none_title,
div.friend_dock_chatbox_titlebar.chat-header-blink-off
{
background: linear-gradient(to bottom, #145A32, #145A32);
}
#ctl00_cphRoblox_RightColumn,
#Body > table > tbody > tr > td:nth-child(3),
#Body > table > tbody > tr > td:nth-child(4)
{
display: none;
}
#GamesPageLeftColumn
{
width: auto;
margin-right: 10px !important;
margin-left: 10px !important;
}
#GamesListsContainer > div
{
background-color: transparent !important;
width: 100% !important;
}
#navigation {
background-color: rgba( 214, 234, 248, 0.8) /*Left side navi*/
}
.rbx-btn-primary-lg {
background-color: rgba(253, 254, 254, 0.5);
}
.rbx-btn-primary-lg:hover, .rbx-btn-primary-lg:focus {
background-color: rgba(253, 254, 254, 0.5);
} /* above effect the background of the catalog and the forums*/
}