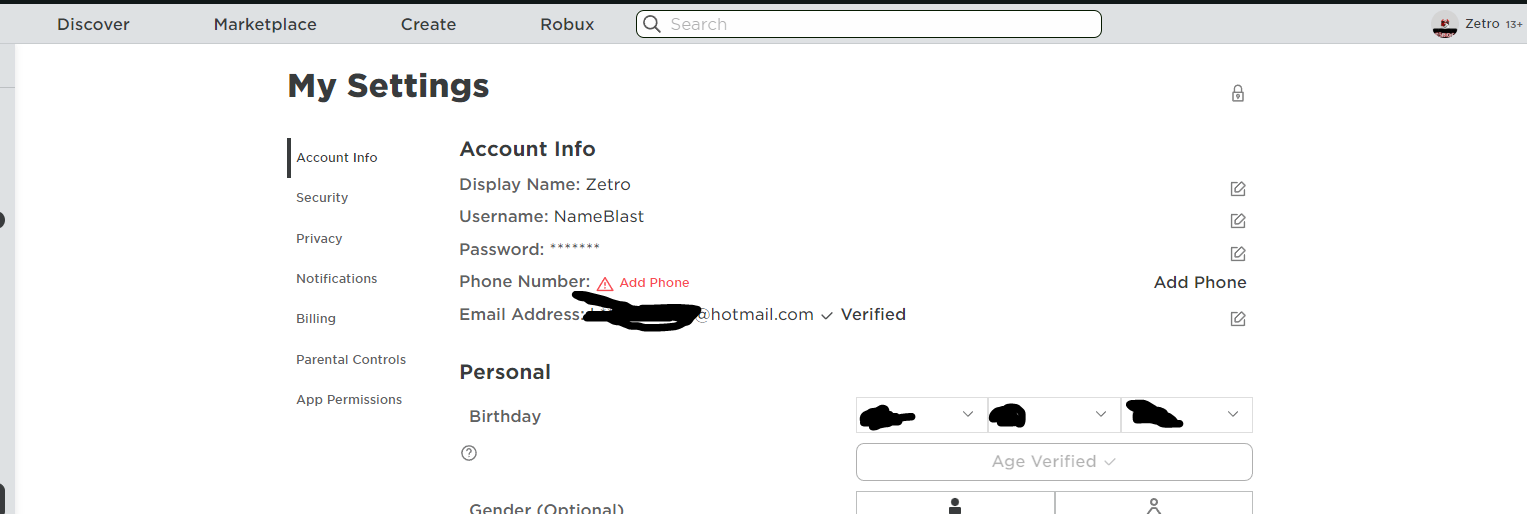
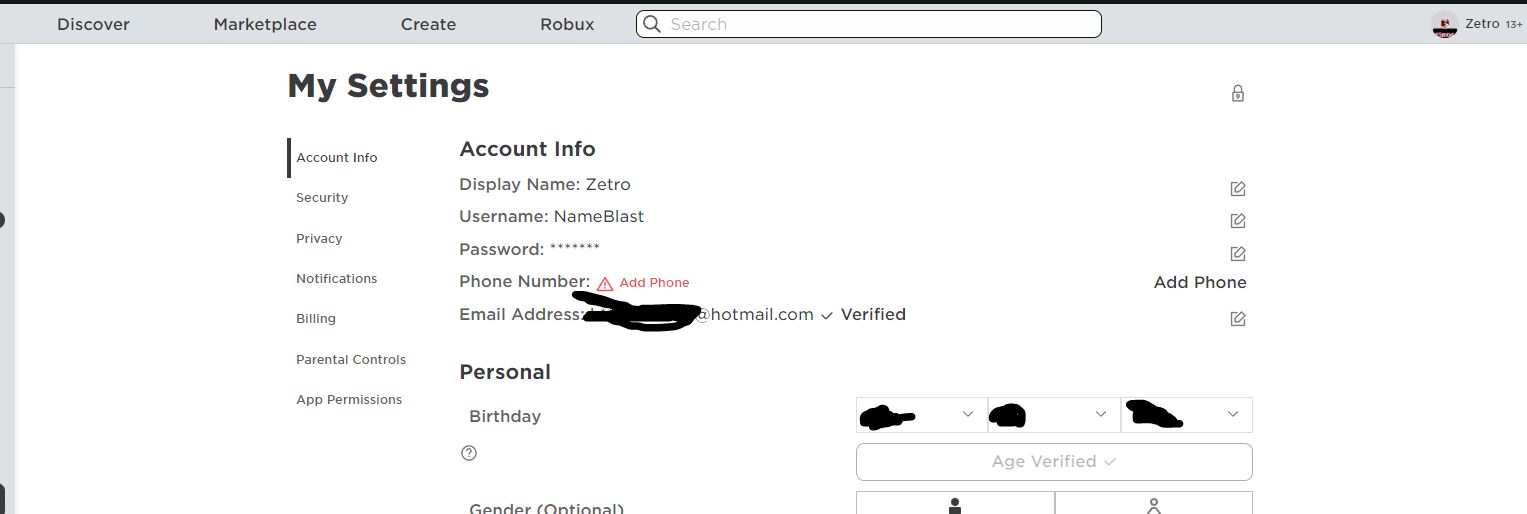
Makes your roblox website experience look even brighter.This works with BTRoblox too.Turn on roblox light theme when using this.
Roblox Lighter Theme v1 by somerandomtwopeople

Details
Authorsomerandomtwopeople
LicenseNo License
CategoryRoblox
Created
Updated
Code size1.3 kB
Code checksum338a57c6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Roblox Lighter Theme v1
@namespace ClassicRobloxStuff
@author ClassicRobloxStuff
@description `Makes your roblox website experience look even Brighter.This works with BTRoblox.Turn on roblox light theme when using this.`
@version 20210824.0.2
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("roblox.com") {
/*made by Tosik543*/
.dark-theme .section-content {
border-radius: 0px 25px 25px 25px;
background: rgb(26, 26, 26);
}
.dark-theme .avatar-container .avatar-card-image, .dark-theme .avatar-container img {
background: rgb(0,0,0);
background: linear-gradient(180deg, rgba(0,0,0,1) 0%, rgba(46,46,46,1) 100%);
overflow: visible;
border-radius: 0px 0px 25px 25px;
}
.thumbnail-2d-container {
border-radius: 0px 0px 25px 25px;
}
#navbar-search-input,
#navbar-search-btn
{
border: 1px solid #061a00;
}
body
{
background: transparent !important;
}
.content
{
background: transparent !important;
}
#fb-root
{
width: 100% !important;
height: 100% !important;
position: fixed !important;
background: rgb(2,0,36);
background: linear-gradient(180deg, rgba(2,0,36,1) 0%, rgba(45,45,45,1) 0%, rgba(0,0,0,1) 100%);
}
}