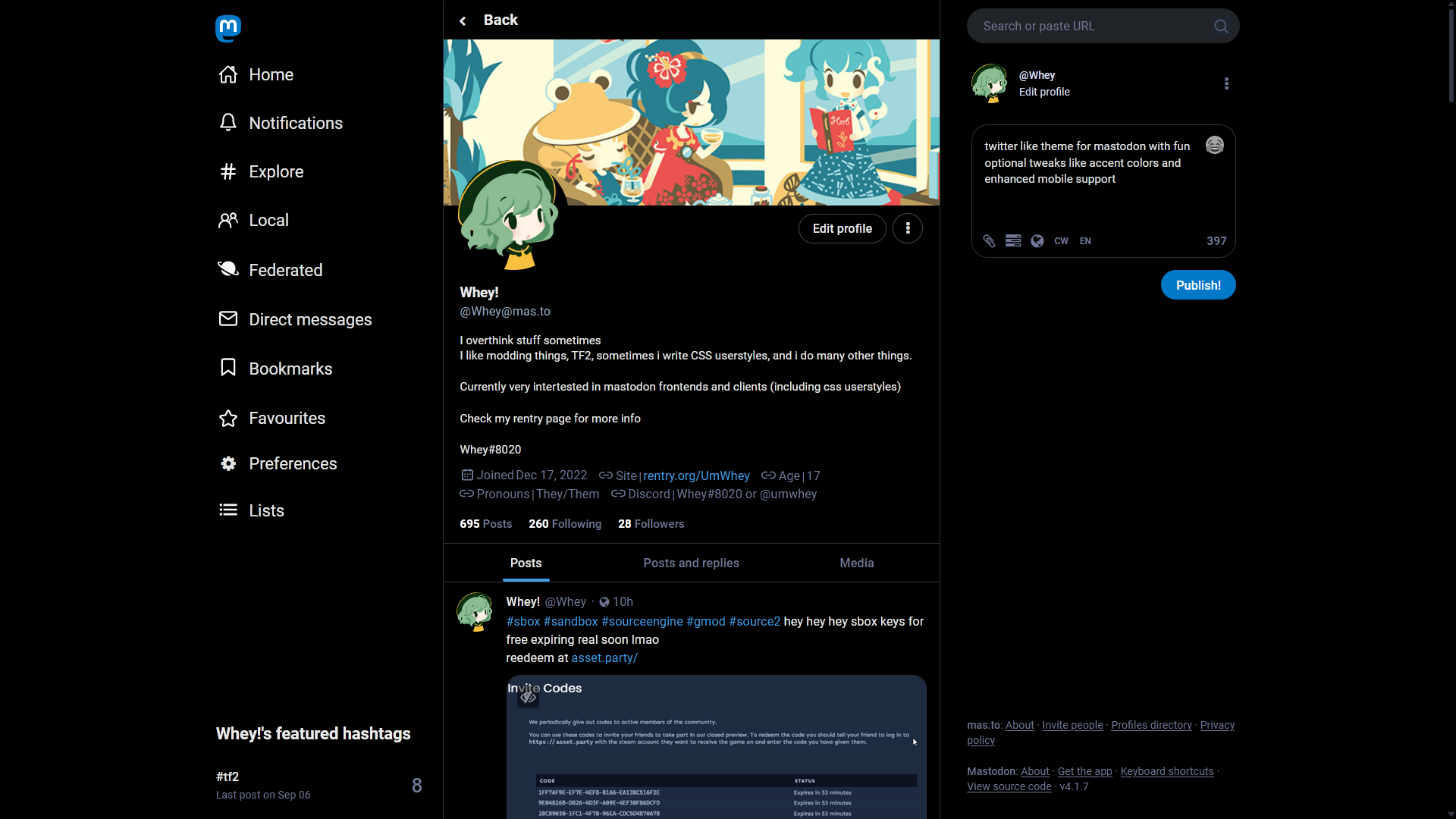
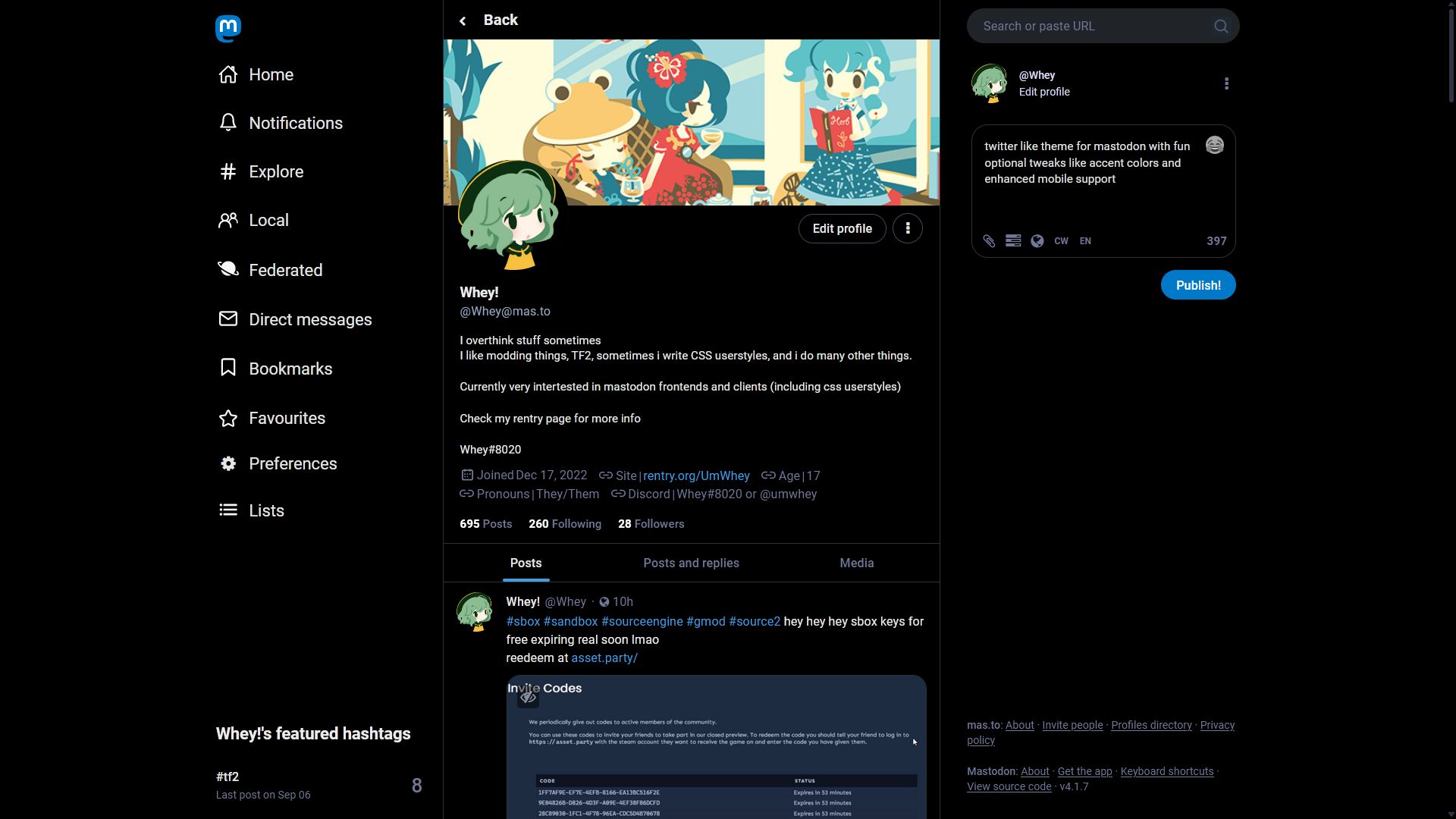
A set of patches for Mastodon Bird UI (with MBUI included)
(Twitter-like) Mastodon Bird UI + Tweaks by Whey

Details
AuthorWhey
LicenseMIT
Categorymastodon.social
Created
Updated
Size448 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Please do not report Tweaks' issues to the MBUI bugtracker, mention me on mastodon instead (@Whey@mas.to)
Mastodon Bird UI
Mastodon Bird UI is Mastodon with a modern Birdsite(Twitter)-like UI
https://github.com/ronilaukkarinen/mastodon-bird-ui/
(MIT Licensed)
MBUI Tweaks
MBUI Tweaks is a set of patches on top of MBUI
Tweaks (all optional):
- Easy custom accent color (input only one base color)
- Black / OLED dark mode
- Enhanced mobile support
- EIk-like boost pfp style
- Twitter-like consistent back button
- Twitter-like context menus
- Twitter-like quotes (with Graze extension enabled)
- Option for less padding
- Enhanced post click area (left side of media is clickable)
- Left-aligned post interaction buttons
- and many more!
Warning
Instances with Hometown or Glitch is unsupported.
If you still want to use this, then enable the default Mastodon UI in appearance settings.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link.@-moz-document domain("mastodon.social"),
domain("---------> ---------> insert domain of your instance here <--------- <---------"),
domain("beekeeping.ninja"),
domain("birdon.social"),
domain("blorbo.social"),
domain("c.im"),
domain("chaos.social"),
domain("convo.casa"),
domain("det.social"),
domain("expressional.social"),
domain("famichiki.jp"),
domain("fandom.ink"),
domain("floss.social"),
domain("fosstodon.org"),
domain("hachyderm.io"),
domain("hear-me.social"),
domain("ieji.de"),
domain("indieweb.social"),
domain("lor.sh"),
domain("mas.to"),
domain("mastodon-uk.net"),
domain("mastodon.app.uk"),
domain("mastodon.art"),
domain("mastodon.com.pl"),
domain("mastodon.gamedev.place"),
domain("mastodon.online"),
domain("mastodon.world"),
domain("mastodonapp.uk"),
domain("masto.ai"),
domain("mstdn.business"),
domain("mstdn.party"),
domain("mstdn.plus"),
domain("mstdn.social"),
domain("nerdculture.de"),
domain("ohai.social"),
domain("opalstack.social"),
domain("opencoaster.net"),
domain("persiansmastodon.com"),
domain("planetearth.social"),
domain("social.bbc"),
domain("social.vivaldi.net"),
domain("stranger.social"),
domain("toot.community"),
domain("toot.io"),
domain("universeodon.com"),
domain("wehavecookies.social"),
domain("yttrx.com"){
/* ==UserStyle==
@name MBUI + Tweaks
@namespace github.com/openstyles/stylus
@version 0.7.10
@description A set of patches for Mastodon Bird UI
@author Whey!
@preprocessor stylus
@var checkbox tback 'Twitter-like consistent back button' 1
@var checkbox oled 'OLED / true dark mode' 0
@var checkbox eboost 'Elk-like boost pfp style' 1
@var checkbox tback 'Twitter-like consistent back button' 1
@var checkbox tmenu 'Twitter-like context menus' 1
@var checkbox accent 'Enable Accent Color' 1
@var color ac123 'Custom Accent Color' "#1d9bf0"
@var checkbox lefty 'Left-aligned post interaction buttons' 0
@var checkbox mfooter 'Mobile: Compact footer' 1
@var checkbox mcompact 'Mobile: Even more generally less padding' 0
@var checkbox mheader 'Mobile: Slim header' 1
@var range headerheight"Mobile: Adjust slim header height" [52, 48, 72, 4, "px"]
@var checkbox compact 'Generally less padding' 1
@var checkbox graze 'Graze: Twitter-like quotes' 1
@var checkbox clickarea 'Enhanced post click area (left side of media is clickable)' 1
@var checkbox misc 'Misc adjustments' 1
==/UserStyle== */
/* Mastodon Bird UI */
/* single columns: https://github.com/ronilaukkarinen/mastodon-bird-ui/blob/main/layout-single-column.css */
/* before update, mbui was at 1.8.3 */
@css{
/* Mastodon Bird UI by @rolle@mementomori.social
2.0.0rc12 */
/* CSS variables */
:root {
/* Brand colors */
--color-brand-twitter: #1d9bf0;
--color-brand-twitter-bg: #15202b;
--color-brand-twitter-dim: #8b98a5;
--color-brand-twitter-mud: #273340;
--color-brand-twitter-dark: #232543;
--color-brand-twitter-threaded-line: #425364;
--color-brand-mastodon: #6364ff;
--color-brand-mastodon-links: #858afa;
--color-brand-mastodon-bg: #1e2028;
--color-brand-mastodon-dim: #717c9b;
--color-brand-mastodon-mud: rgb(39 44 64 / .5);
--color-brand-mastodon-dark: #232543;
--color-brand-mastodon-threaded-line: #434264;
--color-brand-mastodon-text-light: #8493a7;
/* Colors */
/* Note: Remember to search for the DIM hex
and replace it inside the SVG icons if you decide to change it */
--color-bg: var(--color-brand-mastodon-bg);
--color-bg-75: #1e2028bf;
--color-fg: #fff;
--color-border: #38384d;
--color-dim: var(--color-brand-mastodon-dim);
--color-accent: var(--color-brand-mastodon-links);
--color-accent-dark: var(--color-brand-mastodon);
--color-accent-dark-50: #595aff80;
--color-green: #00ba7c;
--color-red: #f91880;
--color-red-75: #f91880bf;
--color-yellow: #ffac33;
--color-light-shade: #ffffff05;
--color-focusable-toot: #ffffff09;
--color-light-text: #f7f9f9;
--color-mud: var(--color-brand-mastodon-mud);
--color-arsenic: #393f4f;
--color-black-coral: #5a5371;
--color-profile-button-hover: #f1eff41a;
--color-column-link-hover: #f7f7f91a;
--color-modal-overlay: #5b708366;
--color-dark: var(--color-brand-mastodon-dark);
--color-thread-line: var(--color-brand-mastodon-threaded-line);
--color-topaz: #dadaf3;
--color-light-purple: #9baec8;
--color-lighter-purple: #a5b8d3;
--color-dark-electric-blue: #576078;
--color-button-text: #f7f9f9;
--color-ghost-button-text: var(--color-button-text);
--color-verified: #79bd9a;
--color-destructive: #df405a;
--color-light-fuchsia-pink: #ff8cfd;
--color-hashtag: var(--color-accent);
--color-mention: var(--color-accent);
--color-link: var(--color-accent);
--color-bg-compose-form: rgb(39 44 64 / .4);
--color-bg-compose-form-focus: rgb(39 44 64 / .8);
/* In the original UI this color is lighten($ui-base-color, 12%) */
--color-outer-space: #42485a;
/* Font related */
--font-size: 15px;
--font-size-smaller: 13px;
--font-size-12: 12px;
--font-size-mid: 14px;
--font-size-bigger: 17px;
--font-size-title: 19px;
--font-size-heading: 20px;
--font-weight-regular: 400;
--font-weight-semibold: 500;
--font-weight-bold: 700;
--line-height: 22px;
--line-height-mid: 20px;
/* Grids and gaps */
--gap-default: 12px;
--gap-column-link: 12px;
/* Element sizes */
--size-avatar: 48px;
--size-avatar-small: 32px;
--width-main-panel: 600px;
--width-side-panel: 260px;
--border-radius: 16px;
--border-radius-badges: 4px;
--badges-distance-from-edge: 12px;
/* Misc */
--active-header-box-shadow: 0 1px 0 rgba(140, 141, 255, .3);
--active-header-radial-gradient: radial-gradient(ellipse, rgba(99, 100, 255, .23) 0, rgba(99, 100, 255, 0) 60%);
--compose-form-linear-gradient: linear-gradient(180deg, rgba(30, 32, 40, 1) 0%, rgba(30, 32, 40, 1) 53%, rgba(30, 32, 40, 0.8141631652661064) 76%, rgba(30, 32, 40, 0.7077205882352942) 87%, rgba(30, 32, 40, 0.458420868347339) 97%, rgba(30, 32, 40, 0) 100%);
/* Logo */
--logo: url('data:image/svg+xml, %3Csvg class="mastodon-logo" xmlns="http://www.w3.org/2000/svg" width="28px" height="28px" viewBox="0 0 216.4144 232.00976"%3E%3Cdefs xmlns="http://www.w3.org/2000/svg"%3E%3ClinearGradient xmlns="http://www.w3.org/2000/svg" id="gradient" x2="0%25" y2="100%25" gradientUnits="userSpaceOnUse"%3E%3Cstop offset="0%25" stop-color="%23595aff"%3E%3C/stop%3E%3Cstop offset="100%25" stop-color="%23595aff"%3E%3C/stop%3E%3C/linearGradient%3E%3C/defs%3E%3Cpath xmlns="http://www.w3.org/2000/svg" d="M211.80734 139.0875c-3.18125 16.36625-28.4925 34.2775-57.5625 37.74875-15.15875 1.80875-30.08375 3.47125-45.99875 2.74125-26.0275-1.1925-46.565-6.2125-46.565-6.2125 0 2.53375.15625 4.94625.46875 7.2025 3.38375 25.68625 25.47 27.225 46.39125 27.9425 21.11625.7225 39.91875-5.20625 39.91875-5.20625l.8675 19.09s-14.77 7.93125-41.08125 9.39c-14.50875.7975-32.52375-.365-53.50625-5.91875C9.23234 213.82 1.40609 165.31125.20859 116.09125c-.365-14.61375-.14-28.39375-.14-39.91875 0-50.33 32.97625-65.0825 32.97625-65.0825C49.67234 3.45375 78.20359.2425 107.86484 0h.72875c29.66125.2425 58.21125 3.45375 74.8375 11.09 0 0 32.975 14.7525 32.975 65.0825 0 0 .41375 37.13375-4.59875 62.915" fill="url(%23gradient)"%3E%3C/path%3E%3Cpath d="M177.50984 80.077v60.94125h-24.14375v-59.15c0-12.46875-5.24625-18.7975-15.74-18.7975-11.6025 0-17.4175 7.5075-17.4175 22.3525v32.37625H96.20734V85.42325c0-14.845-5.81625-22.3525-17.41875-22.3525-10.49375 0-15.74 6.32875-15.74 18.7975v59.15H38.90484V80.077c0-12.455 3.17125-22.3525 9.54125-29.675 6.56875-7.3225 15.17125-11.07625 25.85-11.07625 12.355 0 21.71125 4.74875 27.8975 14.2475l6.01375 10.08125 6.015-10.08125c6.185-9.49875 15.54125-14.2475 27.8975-14.2475 10.6775 0 19.28 3.75375 25.85 11.07625 6.36875 7.3225 9.54 17.22 9.54 29.675" fill="%23fff"%3E%3C/path%3E%3C/svg%3E');
/* Icons */
--icon-follow-hashtag: url('data:image/svg+xml, %3Csvg xmlns="http://www.w3.org/2000/svg" width="18px" height="auto" viewBox="0 0 462 439"%3E%3Cpath fill="%23717c9b" d="M139 11.7c-3.5 2.5-6.2 5.4-7.7 8.3-2.5 4.8-2.5 5.2-7.8 52.5-1.4 12.6-3.5 31.4-4.7 41.7l-2.1 18.7-48.6.3-48.6.3-5 3.1C7.2 141.1 3 148.4 3 156.7c0 4.4.6 7.6 2 10.2 2.7 5.4 10.1 11.6 15.5 13 2.9.7 19.2 1.1 47.8 1.1 40.9 0 43.5.1 43.1 1.7-.4 1.9-8.4 73.2-8.4 75.2 0 .8-11.4 1.1-41 1.1H20.9l-4.8 2.5C7.5 265.8 3 273 3 282.5s4.5 16.7 13.1 21l4.8 2.5H97.6l-5.3 46.7c-2.9 25.8-5.4 50.3-5.5 54.5-.1 7 .2 8.2 2.8 12.5 1.7 2.7 5.1 6.2 7.8 8 4.5 3.1 5.4 3.3 13 3.3 8.9 0 10.2-.5 16.8-6.8 4.8-4.6 6.3-9.3 8.2-26.7.9-7.7 2.7-23.9 4-36 1.4-12.1 3.3-29.5 4.3-38.8l1.7-16.7H214.7l.5-8.3c.7-9.8 1.4-11.5 8.2-18.5 8.6-9 7-8.7 41.4-9l30.2-.3V259h-9.5c-9.4 0-9.5 0-9.1-2.3.3-1.2 1.5-10.8 2.6-21.2 1.2-10.5 3-26.5 4.1-35.7 1-9.2 1.9-17.2 1.9-17.8 0-.7 12.3-1 38.5-1 23.5 0 40.3-.4 43.4-1.1 6.1-1.3 13.5-7.4 16.2-13.4 5.2-11.4.2-24.9-11.5-30.9l-4.9-2.6H290.4l5.3-46.8c5.3-47.1 6.1-59 4.3-63.6-1.4-3.7-7.9-10.5-12.1-12.7C285.2 8.6 282 8 277.2 8c-6.2 0-7.5.4-11.8 3.2-9.2 6.2-10.1 8.6-12.9 31.8-3.4 28.9-7.2 63.4-8.7 77.7l-1.2 12.3h-77.8l.6-4.3c.3-2.3.8-7.1 1.1-10.7.6-6.1 2.5-23.4 7.6-68 1.2-10.8 1.9-21.1 1.6-23.1-1.1-5.5-6.2-12.6-11.4-15.9-4.2-2.7-5.6-3-12.3-3-7.2 0-8 .2-13 3.7zm97.5 174.5c-.4 2.9-1.5 12.9-2.5 22.3-1.1 9.3-2.7 24.5-3.7 33.7l-1.7 16.8H150.9l.6-...