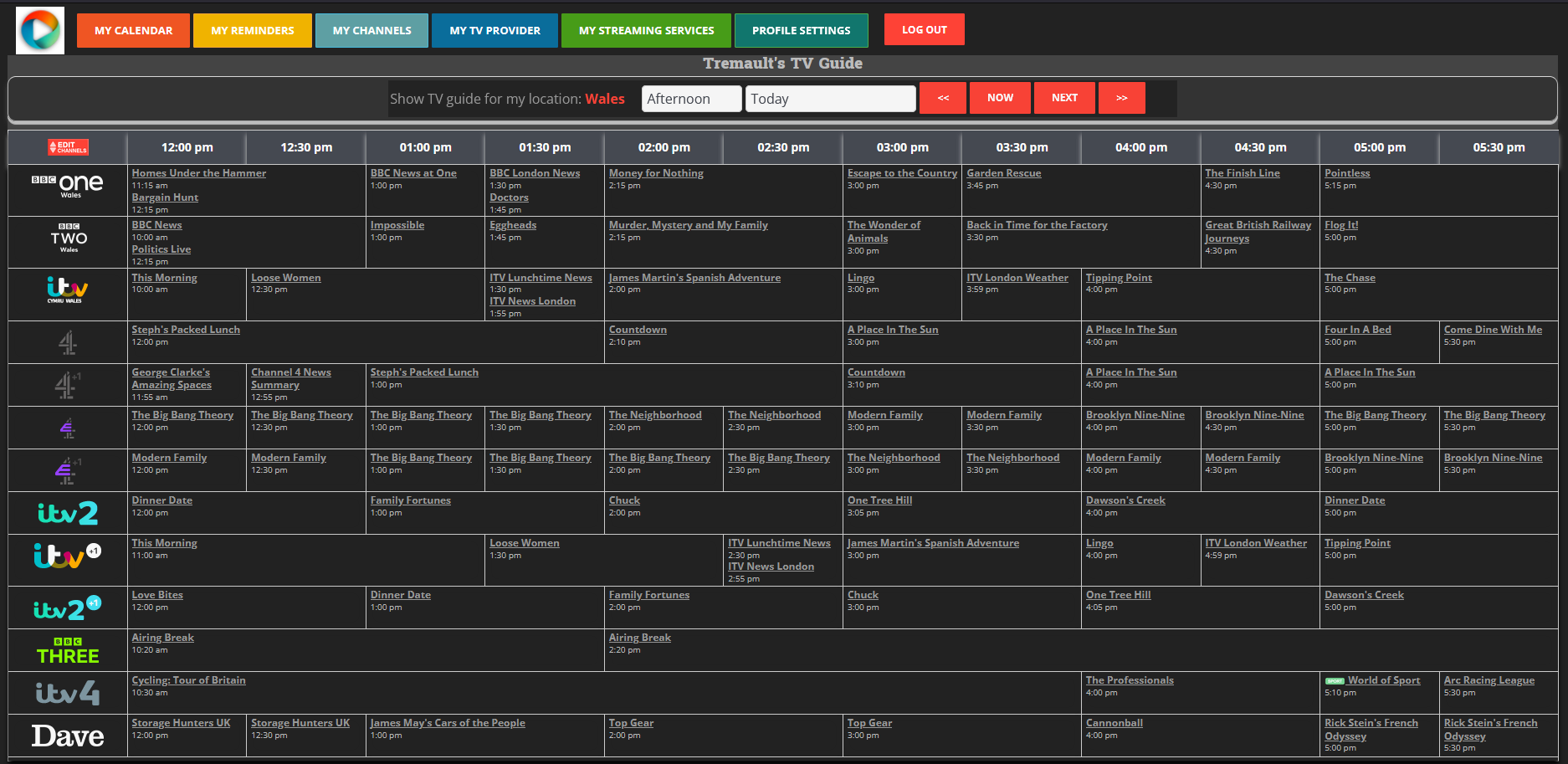
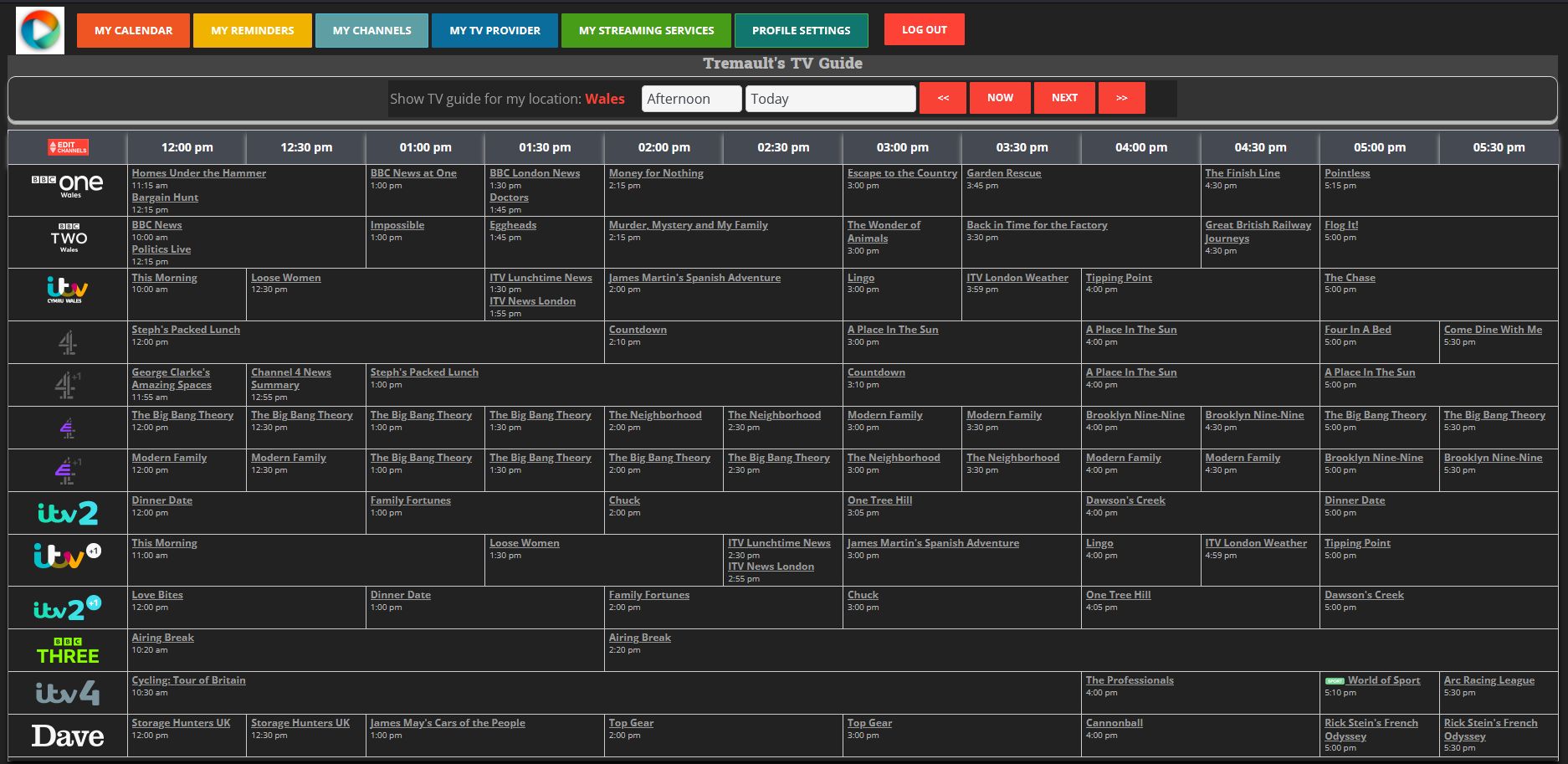
compacted the boxes and widened the table so more rows fit on screen, then made it dark so it is easier on the eyes.
www.ontvtonight.com - efficient layout, dark by triadne

Details
Authortriadne
LicenseNo License
Categorywww.ontvtonight.com
Created
Updated
Code size2.3 kB
Code checksume4079fcd
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name www.ontvtonight.com - 06/09/2023, 13:34:18
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://www.ontvtonight.com/uk/guide/") {
/* Insert code here... */
h1 {
font-size: 19px;
line-height: 9px;
color: #bbb;
}
.form-wrapper {
background-color: #333;
background-image: none;
}
.search {
width: 99%;
background: #222;
}
#tv_guide .tableContainer {
width: 100%;
background: #222;
}
td {
line-height: 0em;
padding: 1px 5px;
background: #222 !important;
color: #999;
}
th {
line-height: 0em;
padding: 1px 5px;
}
#tv_guide .scrollContent td {
border-right: 1px solid #ccc;
border-top: 1px solid #ccc;
padding: 2px 5px;
}
body {
background: #222;
}
.normalRow tr td * {
height: 20px !important;
max-height: 20px !important;
}
.tvshow a:link {
COLOR: #ccc;
text-decoration: underline;
font-size: 0.7vw;
}
.tvshow a:visited {
COLOR: #ccc;
text-decoration: underline;
}
.tvshow img, .tvshow a{
height: 16px;
width: auto;
}
.channelname {
font-size: 0px;
}
.channelname a {
font-size: 0px;
}
.channelname a:link {
font-size: 0px;
COLOR: #999;
text-decoration: underline;
}
.channelname a:visited {
font-size: 0px;
COLOR: #999;
text-decoration: underline;
}
.channelname img {
height: auto;
width: auto;
}
.tvtime {
color: #bbb;
}
.table {
background: #222;
}
.wrapper {
background: #444;
}
#tv_guide .fixedHeader tr {
box-shadow: 0px 5px 5px #000;
-moz-box-shadow: 0px 5px 5px #000;
-webkit-box-shadow: 0px 5px 5px #000;
}
#tv_guide .fixedHeader img {
height: 20px;
width: auto;
}
#tv_guide .tableContainer table {
box-shadow: 0px 5px 5px #000;
-moz-box-shadow: 0px 5px 5px #000;
-webkit-box-shadow: 0px 5px 5px #000;
}
}