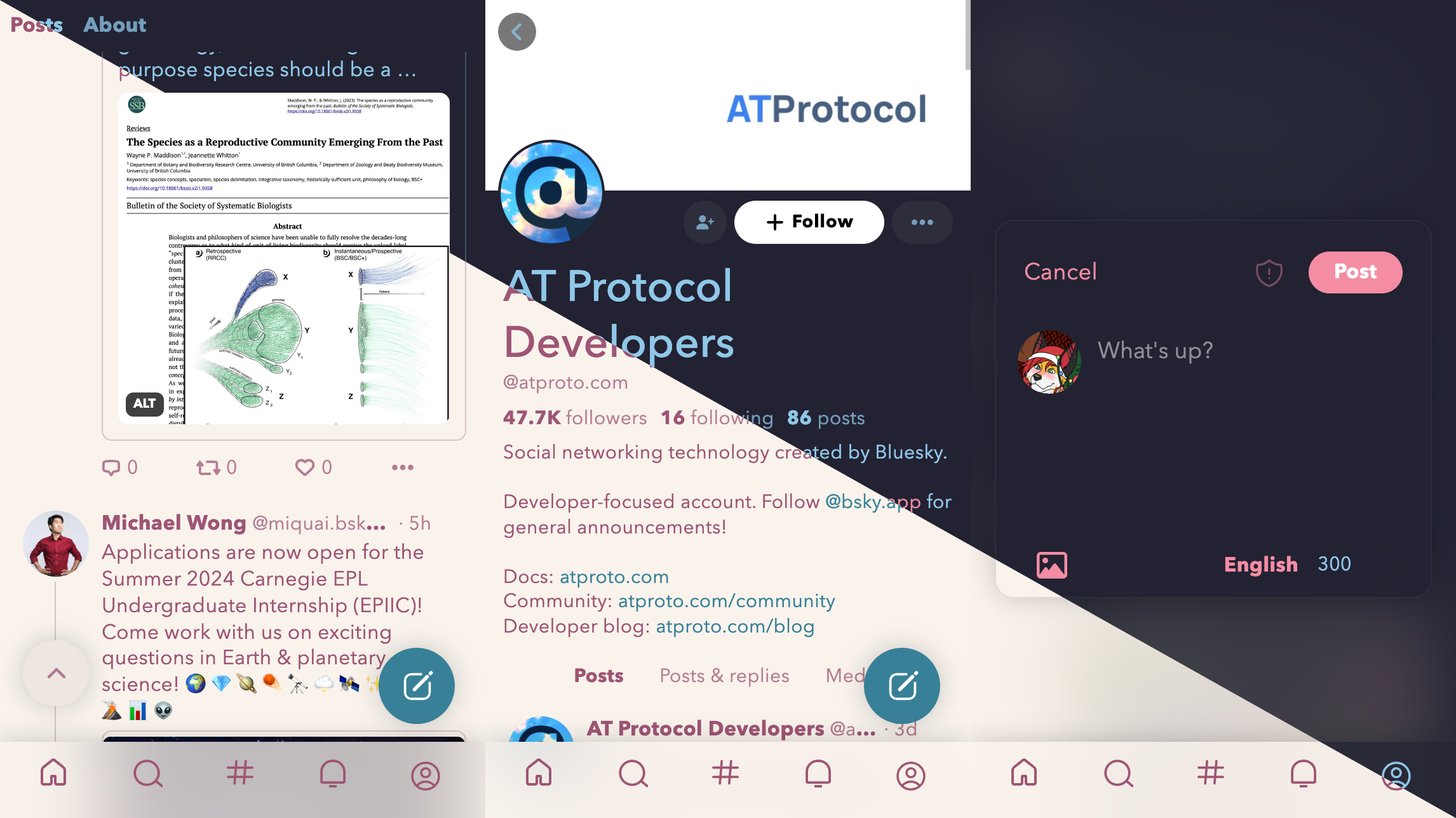
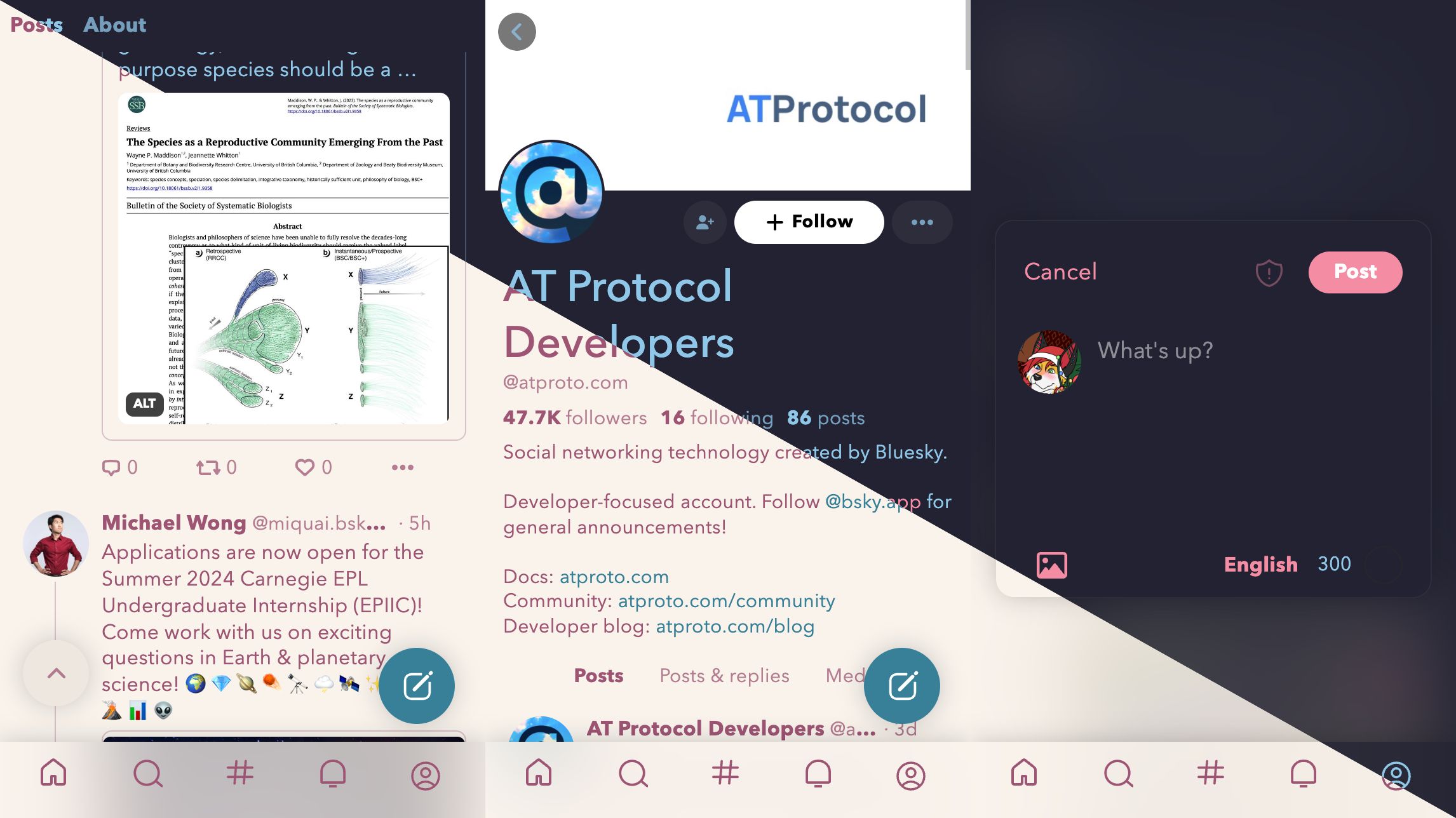
Makes Bluesky cleaner and adds color and font options
Better Bluesky by FennyFlametail

Details
AuthorFennyFlametail
LicensePublic domain
Categorybsky
Created
Updated
Code size40 kB
Code checksume1258c75
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
A cleaner, friendlier Bluesky! Removes borders and adds translucency and blur effects. Choose a custom font and colors in Stylus to make it your own.
Install it using Stylus on Chrome and Firefox, or the Userscripts app on Safari (desktop and iOS). See line 69 (nice) of the code for instructions to use it with Safari.
Respects your device's Reduce motion and Reduce transparency settings in supported browsers.
by @fenny.zone! Inspired by the "blue blue sky" Arc boost by @twobabyteeth on Twitter.
NOTE: Theming Bluesky requires some very hacky and complex CSS, so this will likely slow down page loads. I'm doing my best to improve performance, but be warned 🙂
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Better Bluesky
@namespace https://bsky.app/profile/fenny.zone
@version 2025-01-16
@description by @fenny.zone on Bluesky. Loosely based on the "blue blue sky" Arc boost by @twobabyteeth on Twitter. Use the "Dim" (not "Dark") dark theme in Bluesky settings!
@author https://bsky.app/profile/fenny.zone
@license MIT
@match https://*.bsky.app/*
@var select tweak-option-use-title "Use Custom Title" {
"yes:Yes": "none",
"no:No": "0px"
}
@var text tweak-option-title "Custom Title (in quotes)" "'☁️'"
@var text tweak-option-font "Font Family" "'Avenir Next', 'SF Pro Rounded', ui-rounded, system-ui;"
@var number tweak-option-line-height "Line Height" [1.3, null, null, 0.05]
@var select tweak-option-text-transform "Text Transform" {
"none:None": "revert",
"lowercase:lowercase": "lowercase",
"uppercase:UPPERCASE": "uppercase"
}
@var select tweak-option-disable-text-outlines "Disable focus outlines on text fields" {
"yes:Yes": "none",
"no:No": "1px auto"
}
@var select tweak-option-small-link-previews "Small Link Previews" {
"yes:Yes": "yes",
"no:No*": "no"
}
@var color tweak-option-bg "Light Mode Background" #f9f3ec
@var color tweak-option-accent "Light Mode Accent" #388098
@var color tweak-option-text "Light Mode Text Color" #9e5574
@var color tweak-option-bg-dark "Dark Mode Background" #222232
@var color tweak-option-accent-dark "Dark Mode Accent" #f48da4
@var color tweak-option-text-dark "Dark Mode Text Color" #8fc7e8
==/UserStyle== */
/*
Section headings (use Cmd-F to navigate)
!GENERAL
!UI ELEMENTS
!LAYOUT
!FEED
!POSTS
!CONTEXT MENUS
!MODALS
!POST COMPOSER
!IMAGES & VIDEO
!NOTIFICATIONS
!PROFILE
!MESSAGES
!SETTINGS
*/
@-moz-document domain("bsky.app") {
@keyframes fade-in {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes scale-up {
from {
transform: scale(0);
}
to {
transform: scale(1);
}
}
/* 🚨📲🚨 if you're using Userscripts for iOS, delete the @-moz-document line
above, and the closing "}" at the very bottom of the file.
Then uncomment the block below and edit the values.
When the theme updates, just remove the @-moz-document lines again, and copy
this block into the new version. */
/* :root {
--tweak-option-use-title: none;
--tweak-option-title: '☁️';
--tweak-option-font: 'Avenir Next', 'SF Pro Rounded', ui-rounded, system-ui;
--tweak-option-line-height: 1.3;
--tweak-option-text-transform: revert;
--tweak-option-disable-text-outlines: none;
--tweak-option-small-link-previews: no;
--tweak-option-accent: #388098;
--tweak-option-bg: #f9f3ec;
--tweak-option-text: #9e5574;
--tweak-option-accent-dark: #f48da4;
--tweak-option-bg-dark: #222232;
--tweak-option-text-dark: #8fc7e8;
} */
/* ----- !GENERAL ----- */
:root,
:root.theme--light {
--tweak-accent: var(--tweak-option-accent, #388098);
--tweak-bg: var(--tweak-option-bg, #f9f3ec);
--tweak-fg: var(--tweak-option-text, #9e5574);
--tweak-bg-secondary: color-mix(in srgb, var(--tweak-bg) 90%, black);
--tweak-bg-tertiary: color-mix(in srgb, var(--tweak-bg) 75%, black);
--tweak-bg-translucent: color-mix(in srgb, var(--tweak-bg) 75%, transparent);
--tweak-fg-translucent: color-mix(in srgb, var(--tweak-fg) 75%, transparent);
--tweak-fg-more-translucent: color-mix(in srgb, var(--tweak-fg) 25%, transparent);
--tweak-accent-translucent: color-mix(in srgb, var(--tweak-accent) 50%, transparent);
--tweak-accent-more-translucent: color-mix(in srgb, var(--tweak-accent) 25%, transparent);
--tweak-radius: 14px;
--tweak-blur: blur(30px);
--tweak-shadow: rgba(0, 0, 0, 0.3) 0px 5px 20px;
--background: var(--tweak-bg) !important;
--backgroundLight: var(--tweak-bg) !important;
--text: var(--tweak-fg) !important;
background-color: var(--tweak-bg) !important;
}
:root.theme--dim {
--tweak-accent: var(--tweak-option-accent-dark, #f48da4);
--tweak-bg: var(--tweak-option-bg-dark, #222232);
--tweak-fg: var(--tweak-option-text-dark, #8fc7e8);
--tweak-bg-secondary: color-mix(in srgb, var(--tweak-bg) 90%, white);
--tweak-bg-tertiary: color-mix(in srgb, var(--tweak-bg) 75%, white);
}
:root.theme--dark body::after {
position: fixed;
top: 0;
left: 0;
background: var(--tweak-option-bg-dark);
width: 100vw;
content: 'To use Better Bluesky, set your dark theme to "Dim" in Settings > Appearance!';
color: var(--tweak-option-text-dark);
text-align: center;
}
* {
border: 0px solid var(--tweak-fg-more-translucent) !important;
text-decoration-color: currentColor !important;
-webkit-font-smoothing: auto;
}
*:focus {
outline: none;
}
*:focus-visible {
outline: 1px auto;
}
*:is(input, textarea, .ProseMirror):focus-visible {
outline: var(--tweak-option-disable-text-outlines, none);
}
*:not(input, textarea, .ProseMirror) {
text-transform: var(--tweak-option-text-transform, 'lowercase');
}
*:not(.material-symbols-outlined, .material-icons) {
line-height: var(--tweak-option-line-height, 1.3) !important;
font-family: var( --tweak-option-font, 'Avenir Next', 'SF Pro Rounded', ui-rounded, system-ui) !important;
}
*::selection {
background-color: color-mix(in srgb, var(--tweak-fg) 25%, transparent);
}
/* new posts badges and some buttons */
.r-wzwllv {
background-color: var(--tweak-accent) !important;
/* text color for buttons */
button& > div {
color: var(--tweak-bg) !important;
}
}
/* override inline colors in light mode */
:where(:root.theme--light) {
/* active tab indicator */
div[style*="background-color: rgb(16, 131, 254)"] {
background-color: var(--tweak-accent) !important;
}
/* various screen backgrounds */
[style*="background-color: rgb(255, 255, 255)"],
[style*="background-color: rgb(242, 242, 242)"] {
background-color: var(--tweak-bg) !important;
}
/* button hovers, content warning bars */
[style*="background-color: rgb(241, 243, 245)"],
/* post composer Cancel button hover */
[style*="background-color: rgb(204, 229, 255)"],
/* Reply settings unselected options */
[style*="background-color: rgb(226, 231, 236)"],
/* Feeds screen round icons */
[style*="background-color: rgb(230, 242, 255)"],
/* disabled Add button on muted words page */
[style*="background-color: rgb(1, 84, 173)"] {
background-color: var(--tweak-fg-more-translucent) !important;
}
/* primary text */
[style*="color: rgb(11, 15, 20)"],
/* context menu item text */
[style*="color: rgb(37, 51, 66)"] {
color: var(--tweak-fg) !important;
}
/* secondary dimmed text */
[style*="color: rgb(66, 87, 108)"] {
color: var(--tweak-fg-translucent) !important;
}
:is(
/* link text */
a,
span,
/* ex. language button on post composer */
button > div
)[style*="color: rgb(16, 131, 254)"] {
color: var(--tweak-accent) !important;
}
/* various icons (main tab bar, hamburger menu, Settings icons) */
[fill="hsl(211, 28%, 6%)"],
/* small icons, like Feeds icon in title bar */
[fill="hsl(211, 24%, 34.2%)"],
/* Feeds screen round icons */
[fill="hsl(211, 99%, 53%)"],
/* Feeds screen chevrons */
[fill="hsl(211, 20%, 62.4%)"],
/* Pinned Feeds pin icons */
[fill="#0085ff"],
/* Change Handle arrow */
[fill="hsl(211, 99%, 42%)"],
/* plus icons */
[fill="hsl(211, 24%, 43.6%)"] {
fill: var(--tweak-fg) !important;
}
}
/* override inline colors in dark mode */
:where(:root.theme--dim) {
/* active tab indicator */
div[style*="background-color: rgb(32, 139, 254)"] {
background-color: var(--tweak-accent) !important;
}
/* various screen backgrounds */
[style*="background-color: rgb(22, 30, 39)"] {
background-color: var(--tweak-bg) !important;
}
/* button hovers, content warning bars */
[style*="background-color: rgb(30, 41, 54)"],
/* post composer Cancel button hover */
[style*="background-color: rgb(19, 63, 109)"],
/* Reply settings unselected options */
[style*="background-color: rgb(38, 53, 68)"],
/* Feeds screen round icons */
[style*="background-color: rgb(21, 52, 85)"],
/* disabled Add button on muted words page */
[style*="background-color: rgb(10, 95, 186)"] {
background-color: var(--tweak-fg-more-translucent) !important;
}
/* primary text */
[style*="color: rgb(241, 243, 245)"],
/* context menu item text */
[style*="color: rgb(215, 221, 228)"] {
color: var(--tweak-fg) !important;
}
/* secondary dimmed text */
[style*="color: rgb(174, 187, 201)"] {
color: var(--tweak-fg-translucent) !important;
}
/* link text */
:is(
a,
span,
/* ex. language button on post composer */
button > div
)[style*="color: rgb(32, 139, 254)"] {
color: var(--tweak-accent) !important;
}
/* var...