ssususuus
amongus by neonzHELL

Details
AuthorneonzHELL
Licensej
Categoryhttps://kirka.io/
Created
Updated
Size30 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
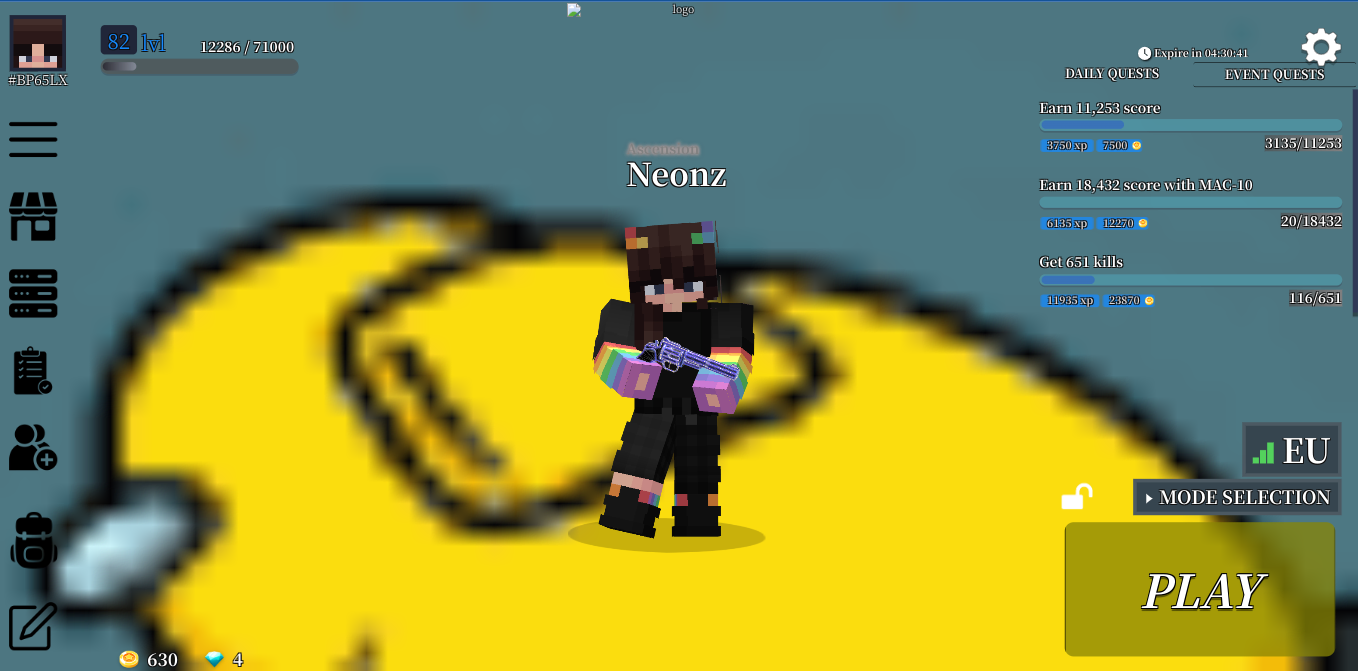
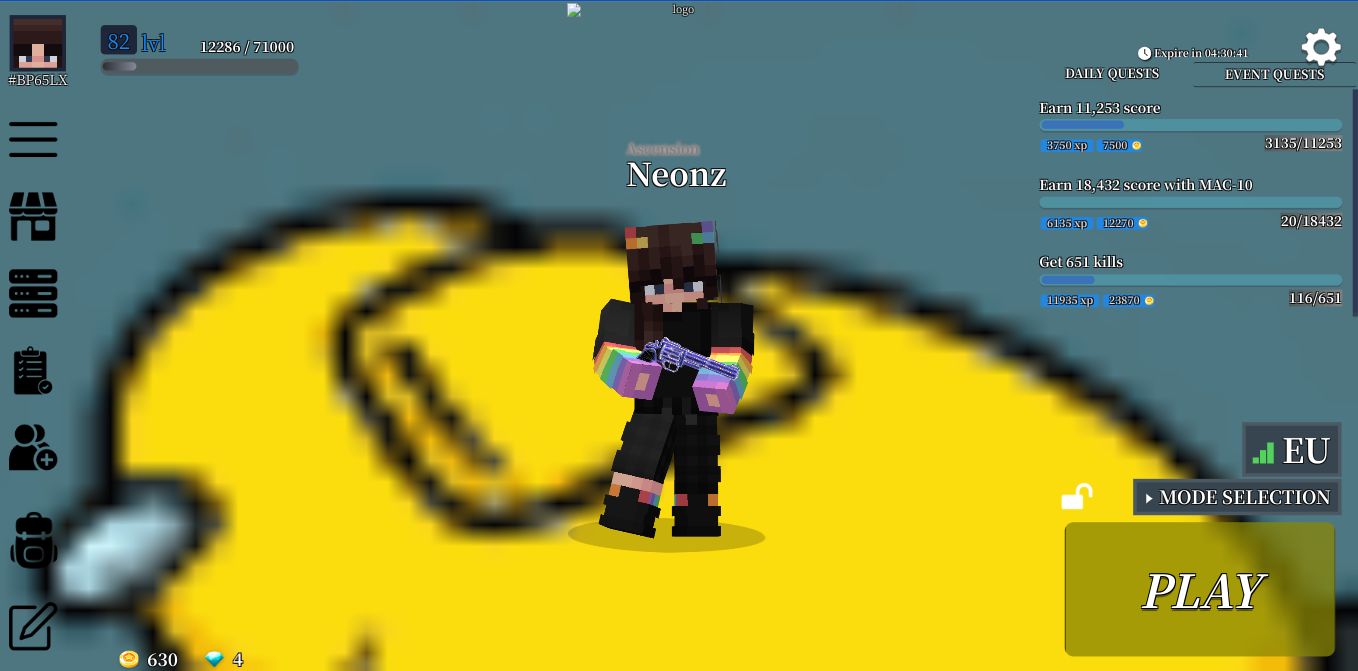
@name kirka glitch
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Neonz2010
==/UserStyle== */
@-moz-document domain("kirka.io") {
/* CSS made by Neonz
recomended Resolution: 1920x1080
CSS origin: neonz2010 */
@font-face {
font-family: gamefont;
src: url("https://cdn.discordapp.com/attachments/1114257388636209316/1149753786613649479/501156-anime-4k-free.png");
}
* {
font-family: gamefont;
}
/* Hide Logo */
.interface .logo {
content: url(m);
margin-top: -5px;
max-width: 500px;
max-height: 1500px;
}
/* Ad Removal */
.ad-bottom,
.ad-left {
visibility: hidden !important;
}
/* CROSSHAIR */
.crosshair-static {
visibility: visible !important;
position: absolute;
display: flex !important;
}
/* Animation */
@-webkit-keyframes glow {
from {
text-shadow: 0 0 5px #fff, 0 0 5px gray, 0 0 5px maroon, 0 0 5px white, 0 0 6px gray, 0 0 7px aqua, 0 0 8px #560319;
}
}
@-webkit-keyframes animate {
to {
transform: translateY(100%);
}
}
.heads .clan-tag {
color: gray;
-webkit-animation: glow 2s ease-in-out infinite alternate;
-moz-animation: glow 2s ease-in-out infinite alternate;
animation: glow 2s ease-in-out infinite alternate;
visibility: visible;
}
/* Background */
.interface .nickname:after {
content: url() !important;
margin-top: -2%;
}
.pattern-bg,
.bg-radial {
display: none;
}
.interface .background {
background: url(https://cdn.discordapp.com/emojis/1143649121115312278.gif?v=1&size=64) repeat !important;
background-size: cover !important;
}
.end-modal {
background: url(https://cdn.discordapp.com/attachments/1147560262375845968/1149835051027157102/image.png) repeat !important;
}
/* Loading Scene*/
.loading-scene .progress {
background: -webkit-gradient(linear, left top, right top, from(#778899), to(#98AFC7)) !important;
background: linear-gradient(to right, #6D7B8D, #6D7B8D) !important;
}
.loading-scene .name .label {
-webkit-animation: glow 2s ease-in-out infinite alternate;
-moz-animation: glow 2s ease-in-out infinite alternate;
animation: glow 2s ease-in-out infinite alternate;
}
.loading-scene .players .level {
color: #488AC7;
}
/* Join URL Button (For client only) */
.join-using-link {
background: gray !important;
border-radius: 0 !important;
border: 4px solid #ffffff1c !important;
}
.join-using-link:active {
background: gray !important;
}
#clientJoinButton {
background: gray !important;
border-radius: 0 !important;
border: 4px solid #ffffff1c !important;
}
#clientJoinButton:active {
background: gray!important;
}
/* Stream
.live-streams {
background: rgba(55, 55, 55, .61);
backdrop-filter: blur(5px);
position: fixed;
left: 95px;
top: 80px;
width: 300px !important;
height: 1200px;
border-left: 4px solid #ffffff1c;
-webkit-transition: 1s;
transition: 1s;
}
.live-streams:before {
content: url(https://media.discordapp.net/attachments/523517791886770188/947364113770758194/pngfind.com-chevron-png-95287.png?width=30&height=30);
position: fixed;
right: 320px;
top: 15px;
transition: 0.2s;
}
.live-streams:hover:before {
opacity: 0;
}
.live-streams:after {
content: "CSS by NizzQ#9235";
position: fixed;
top: 505px;
right: 115px;
}
.live-streams:hover {
left: -115px;
}
.live-streams .head {
display: none;
}
.live-streams .list {
width: 180px;
padding: 0 9px;
overflow: visible;
}
*/
/* Login/Signup*/
.auth-form {
margin-left: 0 !important;
background: none !important;
backdrop-filter: none;
border: none !important;
border-left: none !important;
border-right: none !important;
box-shadow: none !important;
border-bottom: none !important;
border-radius: 0 !important;
width: 2500px !important;
height: 118px !important;
}
.auth-form .btns button {
transform: none !important;
padding: 0px;
left: -450%;
}
.auth-user .loading {
background: rgba(55, 55, 55, .61);
backdrop-filter: blur(5px);
border: none;
border-bottom: 5px solid #ffffff1c !important;
border-radius: 0;
width: 2500px;
height: 118px !important;
}
.auth-user .loader-container {
margin-right: 95% !important;
}
.button {
-webkit-text-stroke: 0px !important;
}
.auth-form .btns button:hover {
background-color: transparent !important;
box-shadow: none !important;
}
.auth-form button,
.auth-form button .border-top,
.auth-form button .border-bottom {
background: transparent !important;
box-shadow: none !important;
}
.auth-form button .triangle {
display: none;
}
.auth-form .text {
font-size: 26px !important;
}
.auth-form button:hover {
color: #5e5e5e;
}
.button:after {
border: none;
}
/* Left Interface*/
.left-interface .profile {
background: transparent;
width: 2500px;
height: 14px;
margin-bottom: 0px;
}
.left-interface .progress-label {
display: none;
visibility: hidden;
}
.left-interface .progress-lvl {
margin-bottom: 20px;
visibility: visible;
}
.left-interface .progress-line {
background: #4f4e4ead !important;
height: 17px;
}
.left-interface .progress {
background: -webkit-gradient(linear, left top, right top, from(#2e2e36), to(#343333)) !important;
background: linear-gradient(to right, #1e1e1e, #36454f) !important;
}
.left-interface .level {
color: #148aff;
}
.left-interface .avatar-info,
.left-interface .user-info {
background: transparent !important;
margin-left: -18px;
border: none;
}
.left-interface .money {
background: transparent !important;
margin-left: -18px;
margin-top: 30%;
border: none;
}
.left-interface .avatar-info:hover,
.left-interface .user-info:hover {
background: transparent;
}
/* Left icons */
.left-icons {
background: transparent !important;
left: 0 !important;
border-radius: 0 !important;
}
.left-icons .icon-btn {
background: transparent;
border: none;
width: 107px;
border-radius: 0;
}
.left-icons .icon-btn .text-icon,
.left-icons .icon-btn svg {
display: none;
}
.left-icons .icon-btn:nth-child(1) {
background: url(https://cdn.discordapp.com/attachments/1114257388636209316/1149766690503135325/menu.png);
background-size: 55px !important;
background-repeat: no-repeat;
margin-top: 0;
background-position-x: 1.5rem !important;
background-position-y: 1rem !important;
transition: 1.3s;
}
.left-icons .icon-btn:nth-child(1):hover {
background: url(https://cdn.discordapp.com/attachments/1114257388636209316/1149766690503135325/menu.png);
background-repeat: no-repeat;
transform: scale(1.5)
}
.left-icons .icon-btn:nth-child(2) {
background: url(https://cdn.discordapp.com/attachments/1114257388636209316/1149768831317839962/store_1.png);
background-size: 55px !important;
background-repeat: no-repeat;
margin-top: 0;
background-position-x: 1.5rem !important;
background-position-y: 1rem !important;
transition: 0.3s;
}
.left-icons .icon-btn:nth-child(2):hover {
background: url(https://cdn.discordapp.com/attachments/1114257388636209316/1149768831317839962/store_1.png);
background-repeat: no-repeat;
transform: scale(1.5)
}
.left-icons .icon-btn:nth-child(3) {
background: url(https://cdn.discordapp.com/attachments/1114257388636209316/1149769606341349416/server.png);
background-size: 55px !important;
background-repeat: no-repeat;
margin-top: 0;
background-position-x: 1.5rem !important;
background-position-y: 1rem !important;
transition: 0.3s;
}
.left-icons .icon-btn:nth-child(3):hover {
background: url(https://cdn.discordapp.com/attachments/1114257388636209316/1149769606341349416/server.png);
background-repeat: no-repeat;
transform: scale(1.5)
}
.left-icons .icon-btn:nth-child(4) {
background: url('https://cdn.discordapp.com/attachments/1114257388636209316/1149769129163755620/inventory_2.png');
background-size: 55px !important;
background-repeat: no-repeat;
margin-top: 0;
background-position-x: 1.5rem !important;
background-position-y: 1rem !important;
transition: 0.3s;
}
.left-icons .icon-btn:nth-child(4):hover {
background: url('https://cdn.discordapp.com/attachments/1114257388636209316/1149769129163755620/inventory_2.png');
background-repeat: no-repeat;
transform: scale(1.6);
}
.left-icons .icon-btn:nth-child(5) {
background: url(https://cdn.discordapp.com/attachments/1114257388636209316/1149770186543607968/add-friend.png);
background-size: 55px !important;
background-repeat: no-repeat;
margin-top: 0;
background-position-x: 1.5rem !important;
background-position-y: 1rem !important;
transition: 0.3s;
}
.left-icons .icon-btn:nth-child(5):hover {
backgr...