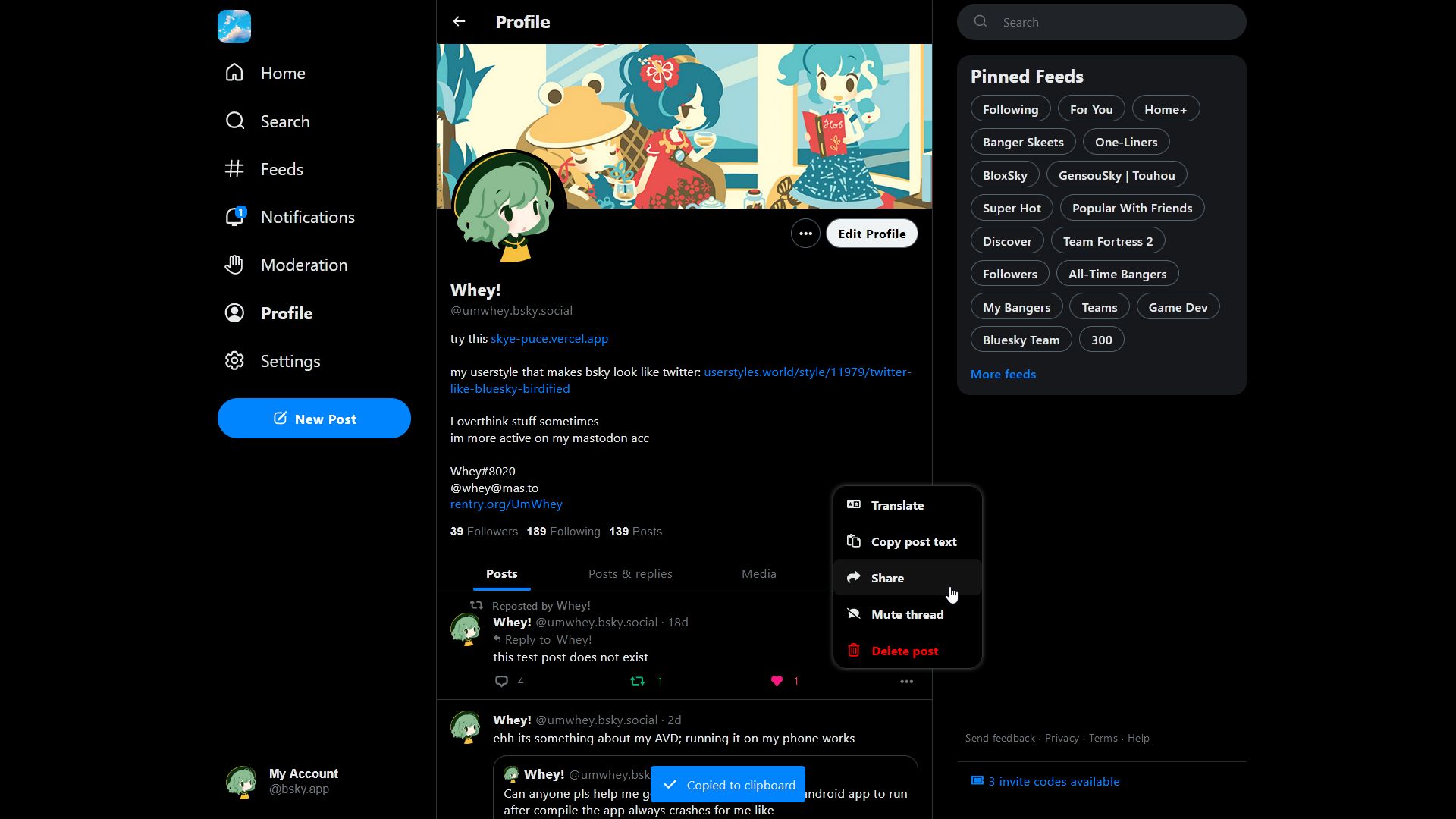
Bluesky Birdified is bsky with a modern Twitter-like UI
(Twitter-like) Bluesky Birdified by Whey

Details
AuthorWhey
LicenseMIT
Categorybsky
Created
Updated
Size268 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
It is recommended that you regularly install the latest updates for this userstyle.
Userstyle broken ? try adding "@preprocessor less" below the @author at the top to enable compatibility mode (worse performance)
You can follow me at @umwhey.bsky.social to receive news on updates.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Bluesky Birdified
@namespace github.com/openstyles/stylus
@version 0.9.25
@description Bluesky Birdified is bsky with a modern Twitter-like UI
@author Whey!
==/UserStyle== */
@-moz-document domain("bsky.app") {
/* support checks based off https://github.com/winghongchan/dark-docs*/
/*@supports not selector(:has(div)) {
[class = "css-175oi2r r-1pi2tsx"][style = "overflow: hidden;"]::before {
background-color: white;
border-radius: 4px;
box-shadow: 0 0 16px red;
color: black;
content: "Your browser lacks support for the CSS :has() selector, which means Bluesky Birdified may not function correctly and is currently disabled. To address this issue, please upgrade your browser to a newer version that includes CSS :has() selector support. Alternatively, for Firefox users on version 103 through 120, you may enable it by going to about:config and setting layout.css.has-selector.enabled to true, then reloading this tab. To hide this message, you can edit the userstyle and remove the css responsible for this message.";
display: inline-block;
font-size: 15px;
line-height: 1.5em;
margin: 16px;
max-width: 50vw;
padding: 16px 24px;
position: absolute;
text-align: left;
z-index: 9999;
bottom: 0px;
font-family: sans-serif;
left: 0px;
}
}*/
/*
@supports not selector(& div) {
[class = "css-175oi2r r-1pi2tsx"][style = "overflow: hidden;"]::before {
background-color: white;
border-radius: 4px;
box-shadow: 0 0 16px red;
color: black;
content: "Your browser lacks support for CSS nesting, which means Bluesky Birdified may not function correctly and is currently disabled. To address this issue, please upgrade your browser to a newer version that includes CSS nesting support. Alternatively, follow the instructions on the userstyle.world page of Bluesky Birdified to enable the Less preprocessor.";
display: inline-block;
font-size: 15px;
line-height: 1.5em;
margin: 16px;
max-width: 50vw;
padding: 16px 24px;
position: absolute;
text-align: left;
z-index: 9999;
bottom: 0px;
font-family: sans-serif;
left: 0px;
}
}
@supports selector(& div) and selector(:has(div)) {*/
/* color defs */
:root {
/* this doesnt work, it will always fallback to blue*/
/* heyy Noble pls make --themeColor defined in :root alr thx*/
--color-brand: var(--tweak-accent, var(--themeColor, rgb(0, 133, 255)));
--numpad: 2px;
--elipsisfix: 530px;
--elipsisfix2: 107px;
--color-twitter-comment: #1d9bf0;
--color-twitter-repost: #00ba7c;
--color-twitter-like: #f91880;
/*}
.r-kemksi, .colorMode--dark{*/
--placeholderbg: rgb(38, 39, 45);
--placeholdercolor: hsl(0, 0%, 17%);
--placeholdericoncolor: hsl(231, 8%, 29%);
--feedoutline: var(--color-twitter-border);
--feedtext: var(--color-twitter-white);
--lightbg: rgb(22, 24, 28);
--darkerlightbg: #26272d;
--darkdimheader: #000000ba;
--hoverlight: rgba(255, 255, 255, 0.1);
--hoverdim: rgba(231, 233, 234, 0.1);
--overlaydim: rgba(91, 112, 131, 0.4);
--black: black;
--white: white;
--blackish: #0f1419;
--whiteish: #eff3f4;
--black065: rgba(0, 0, 0, 0.65);
--blackelipsis: #00000080;
--threadlines: #333639;
--color-twitter-grey: rgb(113, 118, 123);
--color-twitter-white: rgb(231, 233, 234);
--color-twitter-border-alt: rgb(83, 100, 113);
--color-twitter-border: rgb(47, 51, 54);
--color-twitter-comment-transparent: rgba(29, 155, 240, 0.15);
--color-twitter-repost-transparent: rgba(0, 168, 124, 0.15);
--color-twitter-like-transparent: rgba(249, 24, 128, 0.15);
--searchbg: #202327;
--color-twitter-grey-shadow: rgba(113, 118, 123, 0.7);
}
/*light mode*/
.r-14lw9ot,
.colorMode--light {
--placeholderbg: rgb(243, 243, 248);
--placeholdercolor: hsl(0, 0%, 96%);
--placeholdericoncolor: hsl(231, 8%, 88%);
--feedoutline: var(--color-brand);
--feedtext: var(--color-brand);
--lightbg: rgb(247, 249, 249);
--darkerlightbg: #f3f3f8;
--darkdimheader: rgba(255, 255, 255, 0.67);
--hoverlight: rgba(15, 20, 25, 0.1);
--hoverdim: rgba(231, 233, 234, 0.1);
/*make light mode pls thx*/
--overlaydim: rgba(0, 0, 0, 0.4);
--black: white;
--white: black;
--blackish: #eff3f4;
--whiteish: #0f1419;
--black065: rgba(255, 255, 255, 0.65);
--blackelipsis: rgba(255, 255, 255, 0.502);
--threadlines: #cfd9de;
--color-twitter-grey: rgb(83, 100, 113);
--color-twitter-white: rgb(15, 20, 25);
--color-twitter-border-alt: rgb(207, 217, 222);
--color-twitter-border: #eff3f4;
--color-twitter-comment-transparent: rgba(29, 155, 240, 0.1);
--color-twitter-repost-transparent: rgba(0, 168, 124, 0.1);
--color-twitter-like-transparent: rgba(249, 24, 128, 0.1);
--searchbg: #eff3f4;
--color-twitter-grey-shadow: rgba(83, 100, 113, 0.7);
}
.r-84gixx {
color: var(--color-twitter-like);
}
.r-5ld2xk {
color: var(--color-twitter-repost);
}
/* dont use mixins */
/*--------------------------------------------*/
/* quote hhahahaihaijia */
@media {}
/* loading */
@media screen and (min-width: 1300px) {
:root {
--placeholderimg-left: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAOoAAAJMCAMAAADDkMqmAAAC/VBMVEUAAADg4uPZ29xBQkKoqqp7fH3///8Ahf/n6erKy8x0dXXS1NS5u7yeoKAPDw/CxMWxs7RaW1uTlZWIiYpsbW2ur7AsLCwdHh5lZmeRkpNJSUo6OzsZs+tXWFjY2txzdHUbtu0YseqIxv+8vr/f8P+Cg4Strq/w+P8Yr+WfoaEXrOgUkc4cue+7vb4cvfDLzM0Xq+W63v8Yr+ownP8fwfEWouEYs+UWqeT4/P+Awv+Wzf/X7P8ABgzO6P8Wue4Vnt8TpOP96N4dw/QWpuMWjssXteiGuN8Vldolvu5jtP9Ip/8AEyYAR4n64tlNxe8dt+oAfvIAKE0AO3Ho9P+w2f81wO7v2NDeyMJ3vv/A4f8Vmt4nuusAgvoztuWBy+wUmNwoxPIetOaur6+IqNImtOZVwew5u+kguu1lw+2jxuUAcdoAbtOj0///7uLW2OT85s96ueKdu924xNecweQ/teRsu+Z5qNWqtNCLxOous+WUxurl2twNq+YAdeJzx+wAe+0ADhzE4/+AwucTvvM2x/IVmNQUicgUhsMtiMJ3st1UndCuxeGSu+BLs+HSzNE2nNHByNMuuuyEsNlAwO05OTrFz97OwsH+4dIAMmBXyfACOWcJN0sVgL5/mcaoq8KNveMWtu1hs+Cmvdx2v+dOuOVGu+kMufDm0MG7yN5kv+rQ1OL64MQ/yfL52bYPYYYTjMhQq/9DiMGYoceQs9pzo9K1uMWbtdmLwebC0ee50+by0cLv6Nbw3t2ozukALlkZg7QigL1elMewvtiYrdRapdZopNOBveWSwuaN1Ovv08j9+OqZzeezzea42+rb3uIAQ4AAZcMAYLgfm9FSjMJCkciwssdul8gZmMy7vsfa0NFFndEqruFNpdS3v9Dxz7ab1exlzfAAeegGLkMLV3zZ1dkxpdegq8wbkf9FqtvH4ejs5uNYuubO2+Knp6cAVaQVn9m/4P9+foESeKEvO0bXysYqaINOuuj17uJ7e3yVl5hLbIEbL0BTZ4SGkK1DY4IQDW+PAAAYT0lEQVR42uydWUxT2xqAu0ubrNKWFoqIjG0aTW9BLiFA3woFin2hPBUSCQhhKDwwyKQM4YFBZJThAOHKPMggalSQ0TiL84OzxzHHIU43J+cczznJnXLX2gUFtfdck/NQFv/XZHd177bh41/rX2uX/RcOBwAAAAAAAADWJfsPn9q2bdsOVXzRw4f5xeNcXcmLF40PHjQ2/v0nO6pEf+jaRggJCSrKb2gY3j3j5dVW8kIobGxqaspt6vmFHtPnxHPHth3+qu2a/P781N0ZdXWjbW2jubm5Z8/m5tbV/YMa0x0WtoerwjXxQ/Fj5Yt5eRkZdQMDZwd2Yup7Bw9T0ntDQrZbCAlS+cfHFw1OXxzsXZzO21mPNSMje3tzCob2U6FaHaQJ2c7egoI0Gv+U3wanpy9OT/fW1+dERkbmFOQUpBVpjlCRe7FhEE5IQSFFY+8exqtK35UPLi7uHsyJrOnPqakpyB9KKdX4a2gI62GiGo5vocPFWW+vFQwNFZSX7x6Mz8/p72/ob4hPSQkPV6n8aRitp4KIqoaozugyS2avvS8a+60oLTitv6EhKUlFCMaqpyhQxaKhmnBMaP5MScn4yfKs8vjScFU0Vo0PDg4mpmTrT4NqaJAm2D88XPNwOmN0NGNs+Kru93elSfr4goYU4pgUTKBCNRQH1N9fowktWihpGy0ui07LejuGVfUpQw1YM6UoODgpSa9SUaCKTfEUgyktj3rQlpGeoi8b06vUKn10XH5+EmmpVAqVmoaoajTEVK1Wl6ZMC0tONicpWtP0arU+LU6vT0pSBCgUAQH4qJoGVdZTrY7OmM0azypOSw3QY7nm1DgPjwB1gEKl8lAE9KWPRVOgqraguBrVptNlJpAgBijSWqMt8VRE6xUKhUfccDMdqliudDgra3w8q8ysIJhb4xQehACFXB5AiE6lQZWYKAKaTYaEq0atXM4qpsWZ5dHRpK3wIO4eijgKVIkoDqHcYPA190XLCX2txcx1rdkcF20R9yC/AApUScw8PPqa001a+RJm3zLdgvGAn8HX8ri5T9ssp0BVToIm17YWm7Rmua/cF6P1u6FbYC5dMvo1x5Fj6bsTTFSo4g4r7/M14Q7MYta2GhNmozKvXLlhSDT5HtCa/VJnZg1aKlTNcb6GhPQDWl9fP0xFRYIXI+zQZerePjM+NXYaTX6pxQmp6RSoag+kz6SasrJOGlnRzqtvYg7NZ+t0UTGZVxLeXJ8pLmhNL083GShQTU0fj7qWGGhMKEv0CwysuJqZ/WR+Pgqbxuh0JeM3ruUtXsvLOHnpEgWqZdMlC2XY8cBEIKai8/eRJ9kdHVFE9kHuQH1vb0ZGXdtCpo4CVZMhtSzQUFl5/WliRWBiZatwPrsjZuRyTExjU27u2Z2RmLw6YUwJBaoVfn6mQFPZdV1n4MSzibaRkfmOjssfYkc+PH58dueJ4y0tkfWR9Xl1oxSoBvrFpRkMiZ3GZ2GVnW+yDx7Mnov9ILl/f+rOrnPJLccHBk4cj7zYm5dHg2qgwewXaDAaJyoT3mcfOnRwbqS9XXJ/qqfn1atdGGyaU5CzSENaCgsLI/koMbEyY6EDm2Y/ib0/NXWnp6fn2LFjyefO4T5cM3yxqZEC1Xthyzy7HoVVD460K6d6jnV3d9/tvpt8rrCwpaam8PiJf1Og+nNY5URYYuVEZefTK5lzse3tsUocz+67t26dOVM7mZycPFlz/vX5yX9RoPq3xMQJY+ds1LwuKju7sanpxK5X3XfP3DqKuX279sLk3dra7/ftu/1PClQ5j07OJjx9HxN7OeZy7GPB45aW16/PHN17+vRezO1bR/fujYi4F0HDh/sczv6LozEdB+faJbFzsS2Fk4WFLx+d2Xu6q6ururrr9Omuah+fCJ9wOv7oyPl1sPHyXKxkateu5Eff76u9ULvvps+R6uoIn+qu6j17fDBVzzmU8OvAhyfteMGQXHgeD8ub++75RBzZ41NFJCP2RERU/UiNKYfzC6/9TnLhhQuTkxcKz7+8h0WPRFRV4Y5b5bMHB3c/hya++8+phy9rax/hsN68GUFMf2Sj6vPz8x84AAAAAAAAAAAAAAAAAAAAALA2cfPyclsfpvYI470ORB3ECLm6IiR2oN3URYC47hyOOxcJXOg29fRCyo2ksVGJvDxpNt2M0Kbl9iaENtNriu1WRNJzhfcXCNByQ7Amey/irhqfLlzkSanqBvTZdOqGNlCqitDnEw/yWi+qX9ljRdVOxEVIIGNfI3AWIIbHwVskYr8pxI7HRYzUjg5VZ4aRysRC5EReI+SKnYRIjPdIkIiYChkpX8oI1q7qMkRBwDhbdjqS1/CxHoN4eIeQwRseIgedkMz2VN2xhpfLH6ryLHCxqiOSsjtlJKxIaDlux1riDVdieS+e7amyy337b+nAfBLIZR02zEvHWdXl8Nukqr39n6oq4rM40qDqvKoDf67KSGx2svl21Y9pibH7iqqITUu0qFomGwGbZL9QtSMHnXhCW1LlIm/CFuTpirawTfTX/3MJ4ShiECNx5nxNlT2IBGIbO7Gx4LBxuUXtaZyLPcEVn5s7eLLNdfJpGgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAALCmcPPe4uW1xZv+i1tcti5fsrSV8pIie4SU9u4ODu72SoRcKTfdvFQL57CZalcXtLL8xA2hP68PIxsr3FCuvqZwM9pq/bl8CYMHtHiNqroh5apKTgclspqHpUjI4/Eka1V1+Spg6zs+4ogka7oDb0Duq3e4Wy0U+3i1/hpV5aLPKpGtF4o5r4yqkxAhCVuEIMYtIZ/9VfB4DGKHNCKlVFjVEbcEzraryrX2XMmSHIdcmy+Sibnksn0eEjmJGcaRqHLZIjEnJBTLeCK2pkrKl1p/P9vtwCQv...