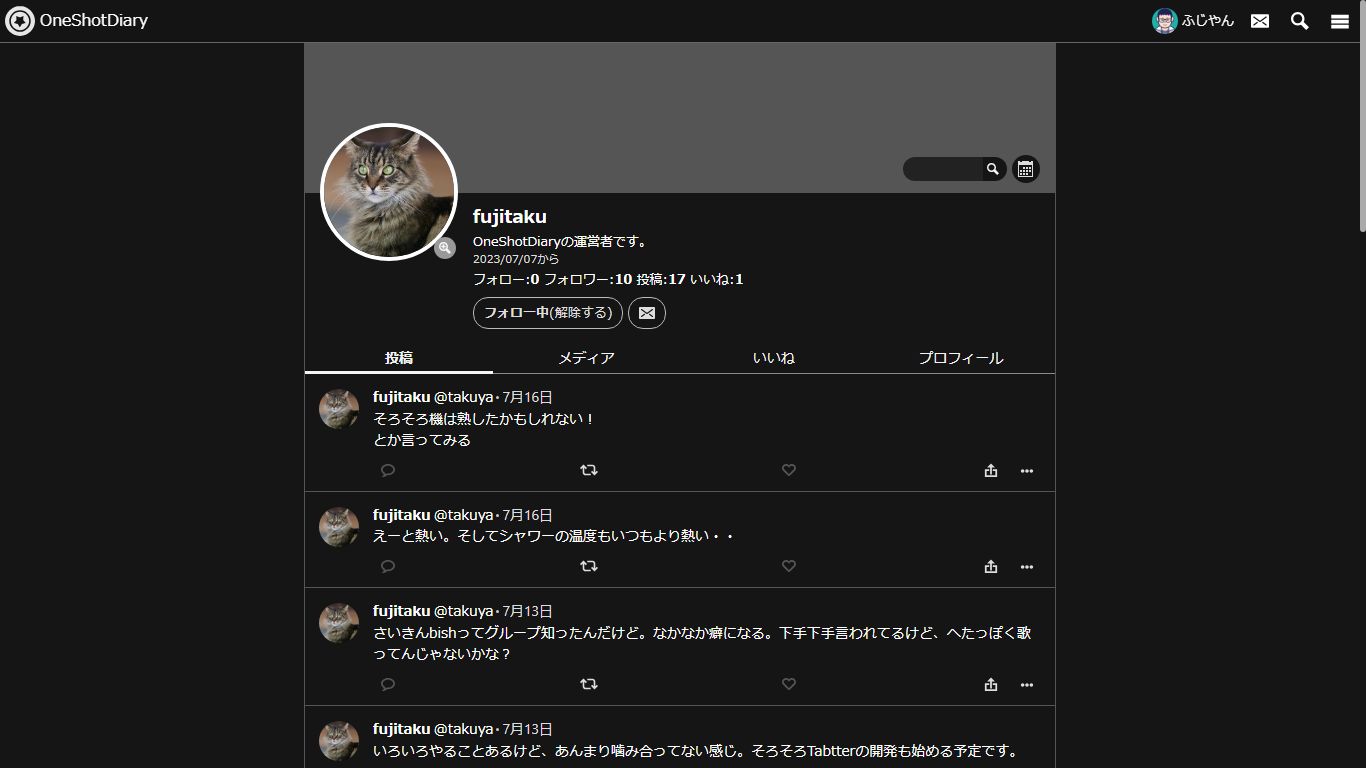
OneShotDiaryŃü«Õģ©Ńü”Ńü«Ńé│Ńā│ŃāåŃā│ŃāäŃéÆŃāĆŃā╝Ńé»ŃāåŃā╝Ńā×Ńü½ŃüŚŃüŠŃüÖŃĆé
µŚźĶ©śŃé┐ŃéżŃāłŃā½Ńü«µ©¬Ńü½ŌŚÅŃā×Ńā╝Ńé»Ńüīõ╗śŃüŹŃüŠŃüÖŃĆé
ŃāśŃāāŃāĆŃā╝(ÕŹŖķĆŵśÄ)ŃüīŃé╣Ńé»ŃāŁŃā╝Ńā½Ńü½Ķ┐ĮķÜÅŃüŚŃüŠŃüÖŃĆé
OneShotDiary Dark Theme by Kozy

Details
AuthorKozy
LicenseNo License
Categoryoneshotdiary.jp
Created
Updated
Code size21 kB
Code checksumc296e8a5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- 2023.12.31
ŃéóŃāāŃāŚŃāćŃā╝ŃāłÕ»ŠÕ┐£ŃĆé - 2023.12.10
Ńā¢Ńā®Ńā│ŃāēŃé½Ńā®Ńā╝ŃéÆŃé¬Ńā¼Ńā│ŃéĖŃü½Õżēµø┤ŃĆé - 2023.11.02
ŃāćŃéČŃéżŃā│Õżēµø┤Õ»ŠÕ┐£ - 2023.10.28
ÕÉäń©«µ¢░µ®¤ĶāĮÕ»ŠÕ┐£ŃĆé
PCĶĪ©ńż║µÖéŃü«ŃāøŃā╝ŃāĀŃāĪŃāŗŃāźŃā╝ŃéÆÕÅ│Ńü½Õ»äŃüøŃĆüŃāĪŃéżŃā│Ńé½Ńā®ŃāĀŃéÆõĖŁÕż«Ńü½ķģŹńĮ«ŃĆé(Ńā¢Ńā¼Ńā╝Ńé»ŃāØŃéżŃā│ŃāłŃééÕżēµø┤)
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name OneShotDiary Dark Theme
@namespace https://oneshotdiary.jp/fujiyanx
@author Fujiyan (https://bit.ly/FujiLinx)
@description OneShotDiary (https://oneshotdiary.jp) Ńü«Õģ©Ńü”Ńü«Ńé│Ńā│ŃāåŃā│ŃāäŃéÆŃāĆŃā╝Ńé»ŃāåŃā╝Ńā×Ńü½ŃüŚŃüŠŃüÖŃĆé
µŚźĶ©śŃé┐ŃéżŃāłŃā½Ńü«µ©¬Ńü½ŌŚÅŃā×Ńā╝Ńé»Ńüīõ╗śŃüŹŃüŠŃüÖŃĆé
ŃāśŃāāŃāĆŃā╝(ÕŹŖķĆŵśÄ)ŃüīŃé╣Ńé»ŃāŁŃā╝Ńā½Ńü½Ķ┐ĮķÜÅŃüŚŃüŠŃüÖŃĆé
@version 2024.01.06
@license NONE
==/UserStyle== */
@-moz-document url-prefix("https://oneshotdiary.jp/") {
:root {
--bg1: #080808;
--bg2: #151515;
--bg3: #222;
--bg4: #444;
--bg5: #555;
--color1: #fff;
--color2: #f5f5f5;
--color3: #ddd;
--color4: #bbb;
--link: LightSkyBlue;
--red: Tomato;
--green: LimeGreen;
}
/* source: https://oneshotdiary.jp/script/local/common.20231230.css */
a:link,
.ausev a:link,
a:visited,
.ausev a:visited,
.ausev a:visited:hover {
color: var(--link);
}
textarea,
input {
background: var(--bg3)!important;
color: var(--color2)!important;
}
::placeholder {
color: var(--color3)!important;
}
:focus {
border-color: var(--link)!important;
}
select {
color: var(--color1);
background: var(--bg1);
outline: none;
}
.btn:hover {
cursor: pointer;
}
body {
color: var(--color1);
background: var(--bg2);
}
input[type="text"],
input[type="password"],
textarea {
background: var(--bg3);
border: 1px solid var(--bg5);
color: var(--color2);
}
input[type="text"]:hover,
input[type="password"]:hover,
textarea:hover {
border-color: var(--color4);
color: var(--color1);
}
input[type="text"]:focus,
input[type="password"]:focus,
textarea:focus {
border-color: var(--link);
color: var(--color1);
}
strong {
color: var(--red);
}
legend {
color: var(--color3);
}
.date {
color: var(--color3)!important;
}
.weak,
.xweak,
.noauth,
.notfound,
.unavailable {
color: var(--color3);
}
.sysmsg {
color: var(--green);
}
.require {
color: var(--red);
}
strong.num {
color: var(--color1);
}
div.box,p.box {
border: solid 1px #DDD;
}
.g {
color: var(--color3)!important;
}
.g:hover {
color: var(--color1)!important;
}
a.del,
a.del:visited {
color: var(--color3);
}
a.del:hover {
background-color: var(--red);
color: #FFF;
}
#lightboxLoader {
background-color: background: var(--bg1);
box-shadow: 0 1px 3px rgba(0,0,0,0.4);
}
#lightboxOuter {
box-shadow: 0 3px 9px rgba(0,0,0,0.4);
border: 1px solid var(--bg3);
background-color: var(--bg3);
}
#lightboxSay::before {
background-color: #FFF;
border: 1px solid #BBB;
}
#lightboxButton {
background-color:#777;
color: #fff;
}
#lightboxButton svg {
fill: #fff;
}
#lightboxButton:hover {
background-color: var(--red);
}
span.susa {
color: var(--link);
}
span.susab {
color: var(--color1);
}
span.del {
color: var(--color2);
}
span.del:hover {
background-color: var(--red);
color: #FFF;
}
i.svg_box_icon svg {
fill: #fff;
}
i.svg_box_icon_size svg {
fill: #fff;
}
/* source: https://oneshotdiary.jp/script/local/main.20240103.css */
#cont_doc {
background-color: var(--bg2);
}
#cont_doc_inner {
background-color: var(--bg1);
}
#mobile_menu {
background-color: var(--bg1);
color: var(--color1);
position: fixed;
}
#mobile_menu i.closebtn:hover {
background-color: var(--red);
}
#mobile_menu a {
color: var(--color1);
}
#mobile_menu a:hover {
background-color: var(--bg3);
text-decoration: none;
}
#HEADBAR {
background-color: rgba(246,110,8,.8);
position: sticky;
top: 0;
z-index: 3;
}
#HEADBAR a.ic {
color: var(--color1);
}
#HEADBAR span.btn i svg {
fill: var(--color1);
}
#HEADBAR span.btn #newnum_unread_dm {
background-color:var(--red);
color: var(--color1);
}
#HEADBAR a.uname i.private svg {
fill: var(--color3)!important;
}
.userpage_headbar {
background-color: rgba(21, 21, 21, .8) !important;
}
.userpage_headbar a.uname {
color:var(--color1) !important;
}
.userpage_headbar a.uname:hover {
background-color:var(--bg5) !important;
color:var(--color1) !important;
}
.userpage_headbar #mobile_menu_btn:hover,
.userpage_headbar span.btn:hover {
background-color: var(--bg5)!important;
}
.userpage_headbar #mobile_menu_btn i svg {
fill: var(--color1) !important;
}
.userpage_headbar span.btn i svg {
fill: var(--color1)!important;
}
.userpage_headbar a.logo {
color:var(--color1) !important;
}
.userpage_headbar a.logo:hover {
background-color: var(--bg5) !important;
color:var(--color1) !important;
}
.userpage_headbar .logo img {
filter: brightness(90%);
}
#FOOT {
background-color: var(--bg2);
border-top: 1px solid var(--bg5);
color: var(--color3);
}
#FOOT a {
color: var(--color3);
}
#FOOT em {
color: var(--color3);
}
#copyrights {
color: var(--color3);
}
#copyrights a {
color: var(--color3)!important;
}
p.okmsgbox {
border: solid 1px var(--green);
background-color: var(--bg3);
}
p.okmsgbox i svg {
fill: var(--green);
}
div.pagenavi a {
color: var(--color1);
}
.optbtn:hover {
background-color: var(--red);
}
.optbtn i svg {
fill: var(--color1);
}
.optbtn:hover i svg {
fill: var(--color1);
}
.optbtnlrg i svg {
fill: var(--color2);
}
a.tweetbtn {
color: var(--color1);
background-color: var(--bg2);
}
.tweetbtn:hover {
color: var(--color1);
background-color: var(--bg4);
}
.tweetbtn i svg {
fill: var(--color1);
}
.tweetbtn:hover i svg {
fill: var(--color1);
}
a.actbtn {
color: var(--color1);
background-color: var(--bg3);
}
.actbtn:hover {
color: var(--color1);
background-color: var(--bg3);
}
.actbtn i svg {
fill: var(--color3);
}
.actbtn:hover i svg {
fill: var(--color1);
}
div.moreload {
background-color: var(--bg3);
border: none;
color: var(--color1);
border-radius: 20px;
}
div.moreload:hover {
color: var(--color1);
border: none;
background-color: var(--bg1);
}
.noauth {
color: var(--color3);
}
.noauth a {
color: var(--link);
}
.noauth i svg {
fill: var(--color1);
}
.moretext:hover {
background-color: var(--bg5);
}
.moretext i svg {
fill: var(--color2);
}
.moretext:hover i svg {
fill:var(--color1);
}
#menubox {
box-shadow: 0 2px 5px rgba(0,0,0,0.3);
border: 1px solid var(--bg5);
background-color: var(--bg3);
}
#menubox > a,
#menubox > span {
color: var(--color1);
}
#menubox > a:hover,
#menubox > span:hover {
background-color:var(--bg5);
}
#menubox i.svg_box svg {
fill: var(--color4);
}
#menubox > a:hover i.svg_box svg,
#menubox > span:hover i.svg_box svg {
fill: var(--color1);
}
#menubox p.mline {
border-top: 1px solid var(--color4);
}
#reloadbtn {
background-color: var(--bg4);
color: var(--color1);
}
#reloadbtn svg {
fill: var(--color1);
}
#reloadbtn:hover {
background-color: var(--bg5);
color: var(--color1);
}
#reloadbtn:hover svg {
fill: var(--color1);
}
#diary_frame {
border-left: 1px solid var(--bg5);
border-right: 1px solid var(--bg5);
}
#diary_headerbg_none {
background: var(--bg5);
}
#diary_head h1 a {
color:var(--color1);
}
#diary_head .stats a.stat {
color: var(--color1);
}
#diary_head a.p_btn {
border: 1px solid var(--color4);
color: var(--color3);
}
#diary_head a.p_btn i svg {
fill: var(--color3);
}
#diary_head a.p_btn:hover {
color: var(--color1);
background: var(--bg3);
border-color: var(--color2);
text-decoration: none;
}
#diary_head div.cont i.private svg {
fill: #333;
}
#diary_head_navi_outer {
background: linear-gradient(to top,var(--color1) 0,var(--bg2) 1px,var(--bg2) 1px);
}
#diary_head_navi a {
color: var(--color2);
}
#diary_head_navi a.this {
border-bottom :3px solid var(--color2);
}
#diary_head_navi a:hover {
background: var(--bg4)!important;
text-decoration: none!important;
}
#diary_search input[type="text"] {
border-color: transparent;
}
#diary_search .searchbtn {
background-color: var(--bg2);
}
#diary_search .searchbtn:hover {
background-color: var(--bg4);
cursor: pointer;
}
#diary_search .searchbtn i svg {
fill: var(--color2);
}
#diary_search .searchbtn:hover i svg {
fill: var(--color1);
}
#diary_search .calbtn {
background-color: var(--bg2);
}
#diary_search .calbtn:hover {
background-color: var(--bg4);
}
#diary_search .calbtn i svg {
fill: var(--color3)
}
#diary_search .calbtn:hover i svg {
fill: var(--color1);
}
#diary_frame div.dopts {
border-top: 1px solid var(--bg5);
}
#diary_frame div.dopts p.option_links a {
color: var(--color2);
}
#diary_frame div.dopts p.option_links a:hover {
color: var(--color1);
}
div.calbox {
border: 1px solid var(--bg5);
}
div.calbox h2 {
border-bottom: 1px solid var(--bg5);
}
div.calbox div.dayhead {
border-bottom: 1px solid var(--bg5);
}
div.calbox div.cont div {
color: var(--color2);
}
div.calbox div.cont div.today {
background-color: var(--bg4);
}
div.calbox div.cont a:hover {
background-color: var(--bg4);
}
div.calbox div.cont a.today {
background-color: var(--bg4);
}
div.calbox div.cont span.posts {
color: var(--color3);
}
.diary_label {
color: var(--color2);
}
.photo_label {
color: var(--color2);
}
.quote_diary_box {
color: var(--color1);
border-color: var(--color4);
}
a.quote_diary_box {
color: var(--color1);
}
.quote_diary_box:hover {
border-color: var(--color2);
text-decoration: none;
}
.quote_diary_box > span.mark {
background-color: #999;
color: #FFF;
}
.quote_diary_box > div.rb_cont h3.rb_name i.private svg {
fill: var(--color3);
}
.quote_diary_box > div.rb_cont h3.rb_name .sn {
color: var(--color4);
}
.quote_diary_box > div.rb_cont h3.rb_name .date {
color: var(--color4);
}
.quote_diary_box > div.rb_cont h3.rb_name .date::before {
color: var(--color4);
}
.qu...