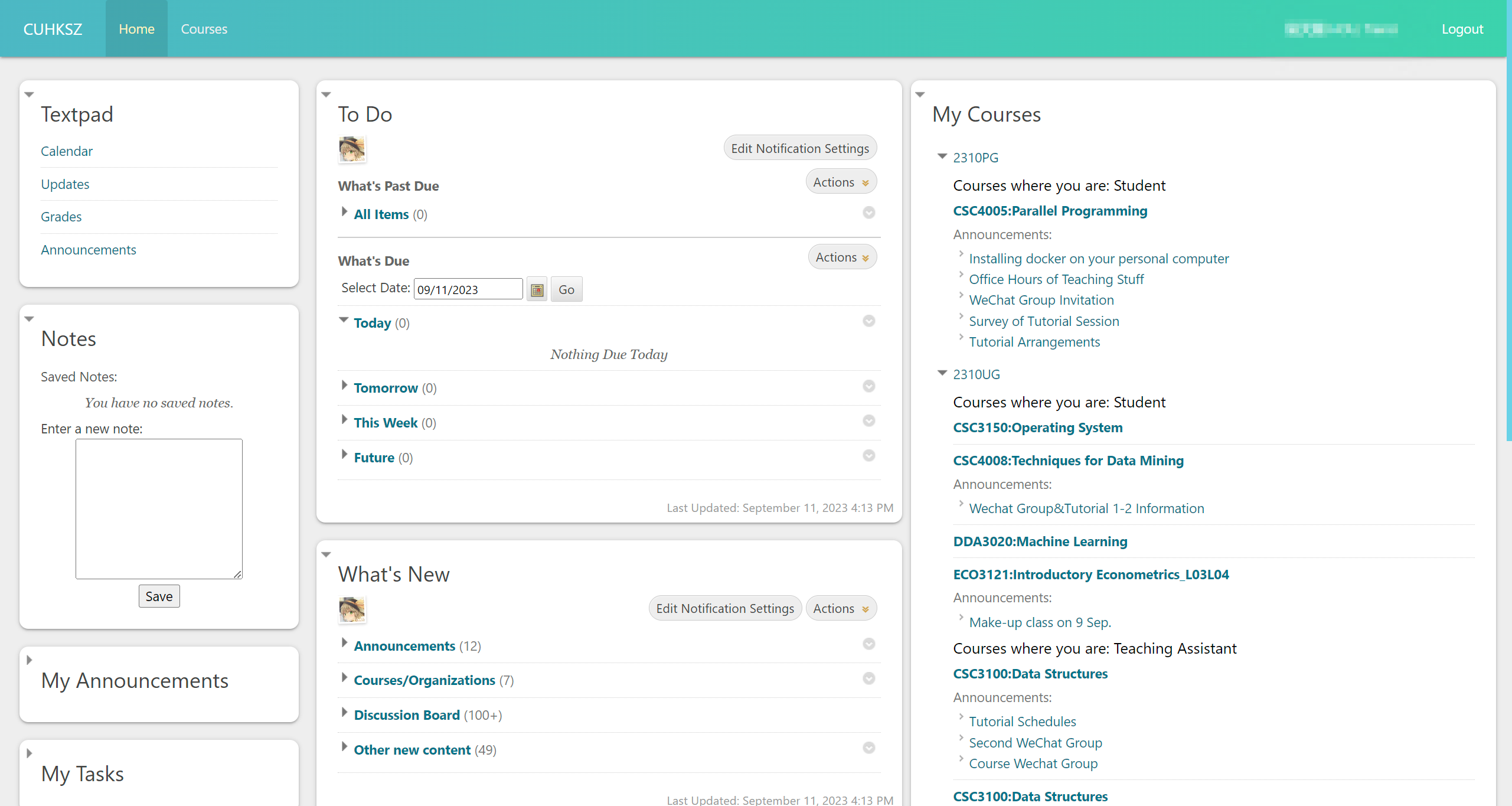
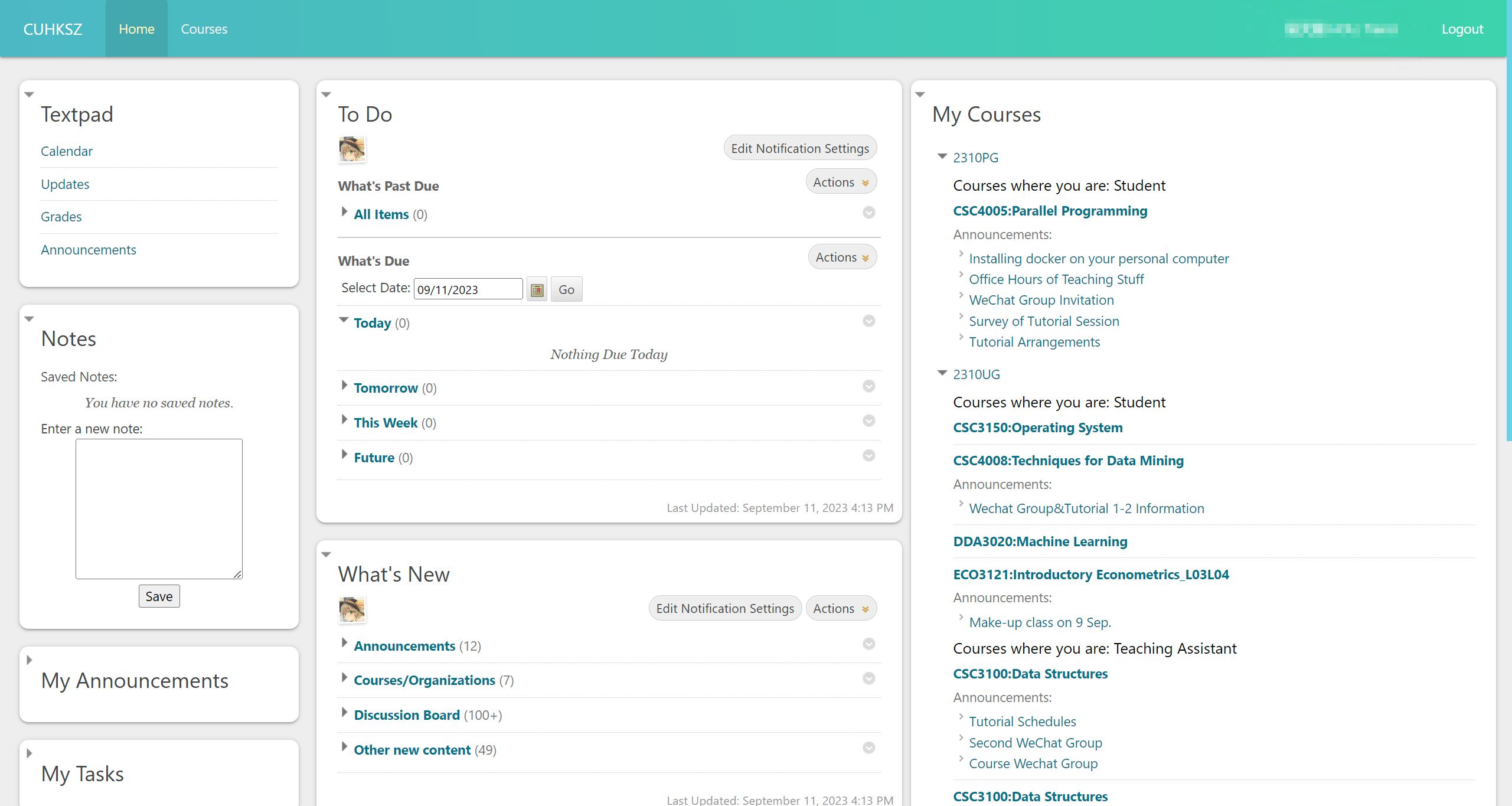
Argon Theme for Blackboard
Oh-my-blackboard Argon Theme by EnderturtleOrz

Details
AuthorEnderturtleOrz
LicenseMIT
Categorybb.cuhk.edu.cn
Created
Updated
Size56 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Oh-my-blackboard Argon Theme
@version 1.0
@namespace bb.cuhk.edu.cn
==/UserStyle== */
@-moz-document url-prefix("https://bb.cuhk.edu.cn/webapps") {
.materialize-red
{
background-color: #e51c23 !important;
}
.materialize-red-text
{
color: #e51c23 !important;
}
.materialize-red.lighten-5
{
background-color: #fdeaeb !important;
}
.materialize-red-text.text-lighten-5
{
color: #fdeaeb !important;
}
.materialize-red.lighten-4
{
background-color: #f8c1c3 !important;
}
.materialize-red-text.text-lighten-4
{
color: #f8c1c3 !important;
}
.materialize-red.lighten-3
{
background-color: #f3989b !important;
}
.materialize-red-text.text-lighten-3
{
color: #f3989b !important;
}
.materialize-red.lighten-2
{
background-color: #ee6e73 !important;
}
.materialize-red-text.text-lighten-2
{
color: #ee6e73 !important;
}
.materialize-red.lighten-1
{
background-color: #ea454b !important;
}
.materialize-red-text.text-lighten-1
{
color: #ea454b !important;
}
.materialize-red.darken-1
{
background-color: #d0181e !important;
}
.materialize-red-text.text-darken-1
{
color: #d0181e !important;
}
.materialize-red.darken-2
{
background-color: #b9151b !important;
}
.materialize-red-text.text-darken-2
{
color: #b9151b !important;
}
.materialize-red.darken-3
{
background-color: #a21318 !important;
}
.materialize-red-text.text-darken-3
{
color: #a21318 !important;
}
.materialize-red.darken-4
{
background-color: #8b1014 !important;
}
.materialize-red-text.text-darken-4
{
color: #8b1014 !important;
}
.red
{
background-color: #F44336 !important;
}
.red-text
{
color: #F44336 !important;
}
.red.lighten-5
{
background-color: #FFEBEE !important;
}
.red-text.text-lighten-5
{
color: #FFEBEE !important;
}
.red.lighten-4
{
background-color: #FFCDD2 !important;
}
.red-text.text-lighten-4
{
color: #FFCDD2 !important;
}
.red.lighten-3
{
background-color: #EF9A9A !important;
}
.red-text.text-lighten-3
{
color: #EF9A9A !important;
}
.red.lighten-2
{
background-color: #E57373 !important;
}
.red-text.text-lighten-2
{
color: #E57373 !important;
}
.red.lighten-1
{
background-color: #EF5350 !important;
}
.red-text.text-lighten-1
{
color: #EF5350 !important;
}
.red.darken-1
{
background-color: #E53935 !important;
}
.red-text.text-darken-1
{
color: #E53935 !important;
}
.red.darken-2
{
background-color: #D32F2F !important;
}
.red-text.text-darken-2
{
color: #D32F2F !important;
}
.red.darken-3
{
background-color: #C62828 !important;
}
.red-text.text-darken-3
{
color: #C62828 !important;
}
.red.darken-4
{
background-color: #B71C1C !important;
}
.red-text.text-darken-4
{
color: #B71C1C !important;
}
.red.accent-1
{
background-color: #FF8A80 !important;
}
.red-text.text-accent-1
{
color: #FF8A80 !important;
}
.red.accent-2
{
background-color: #FF5252 !important;
}
.red-text.text-accent-2
{
color: #FF5252 !important;
}
.red.accent-3
{
background-color: #FF1744 !important;
}
.red-text.text-accent-3
{
color: #FF1744 !important;
}
.red.accent-4
{
background-color: #D50000 !important;
}
.red-text.text-accent-4
{
color: #D50000 !important;
}
.pink
{
background-color: #e91e63 !important;
}
.pink-text
{
color: #e91e63 !important;
}
.pink.lighten-5
{
background-color: #fce4ec !important;
}
.pink-text.text-lighten-5
{
color: #fce4ec !important;
}
.pink.lighten-4
{
background-color: #f8bbd0 !important;
}
.pink-text.text-lighten-4
{
color: #f8bbd0 !important;
}
.pink.lighten-3
{
background-color: #f48fb1 !important;
}
.pink-text.text-lighten-3
{
color: #f48fb1 !important;
}
.pink.lighten-2
{
background-color: #f06292 !important;
}
.pink-text.text-lighten-2
{
color: #f06292 !important;
}
.pink.lighten-1
{
background-color: #ec407a !important;
}
.pink-text.text-lighten-1
{
color: #ec407a !important;
}
.pink.darken-1
{
background-color: #d81b60 !important;
}
.pink-text.text-darken-1
{
color: #d81b60 !important;
}
.pink.darken-2
{
background-color: #c2185b !important;
}
.pink-text.text-darken-2
{
color: #c2185b !important;
}
.pink.darken-3
{
background-color: #ad1457 !important;
}
.pink-text.text-darken-3
{
color: #ad1457 !important;
}
.pink.darken-4
{
background-color: #880e4f !important;
}
.pink-text.text-darken-4
{
color: #880e4f !important;
}
.pink.accent-1
{
background-color: #ff80ab !important;
}
.pink-text.text-accent-1
{
color: #ff80ab !important;
}
.pink.accent-2
{
background-color: #ff4081 !important;
}
.pink-text.text-accent-2
{
color: #ff4081 !important;
}
.pink.accent-3
{
background-color: #f50057 !important;
}
.pink-text.text-accent-3
{
color: #f50057 !important;
}
.pink.accent-4
{
background-color: #c51162 !important;
}
.pink-text.text-accent-4
{
color: #c51162 !important;
}
.purple
{
background-color: #9c27b0 !important;
}
.purple-text
{
color: #9c27b0 !important;
}
.purple.lighten-5
{
background-color: #f3e5f5 !important;
}
.purple-text.text-lighten-5
{
color: #f3e5f5 !important;
}
.purple.lighten-4
{
background-color: #e1bee7 !important;
}
.purple-text.text-lighten-4
{
color: #e1bee7 !important;
}
.purple.lighten-3
{
background-color: #ce93d8 !important;
}
.purple-text.text-lighten-3
{
color: #ce93d8 !important;
}
.purple.lighten-2
{
background-color: #ba68c8 !important;
}
.purple-text.text-lighten-2
{
color: #ba68c8 !important;
}
.purple.lighten-1
{
background-color: #ab47bc !important;
}
.purple-text.text-lighten-1
{
color: #ab47bc !important;
}
.purple.darken-1
{
background-color: #8e24aa !important;
}
.purple-text.text-darken-1
{
color: #8e24aa !important;
}
.purple.darken-2
{
background-color: #7b1fa2 !important;
}
.purple-text.text-darken-2
{
color: #7b1fa2 !important;
}
.purple.darken-3
{
background-color: #6a1b9a !important;
}
.purple-text.text-darken-3
{
color: #6a1b9a !important;
}
.purple.darken-4
{
background-color: #4a148c !important;
}
.purple-text.text-darken-4
{
color: #4a148c !important;
}
.purple.accent-1
{
background-color: #ea80fc !important;
}
.purple-text.text-accent-1
{
color: #ea80fc !important;
}
.purple.accent-2
{
background-color: #e040fb !important;
}
.purple-text.text-accent-2
{
color: #e040fb !important;
}
.purple.accent-3
{
background-color: #d500f9 !important;
}
.purple-text.text-accent-3
{
color: #d500f9 !important;
}
.purple.accent-4
{
background-color: #aa00ff !important;
}
.purple-text.text-accent-4
{
color: #aa00ff !important;
}
.deep-purple
{
background-color: #673ab7 !important;
}
.deep-purple-text
{
color: #673ab7 !important;
}
.deep-purple.lighten-5
{
background-color: #ede7f6 !important;
}
.deep-purple-text.text-lighten-5
{
color: #ede7f6 !important;
}
.deep-purple.lighten-4
{
background-color: #d1c4e9 !important;
}
.deep-purple-text.text-lighten-4
{
color: #d1c4e9 !important;
}
.deep-purple.lighten-3
{
background-color: #b39ddb !important;
}
.deep-purple-text.text-lighten-3
{
color: #b39ddb !important;
}
.deep-purple.lighten-2
{
background-color: #9575cd !important;
}
.deep-purple-text.text-lighten-2
{
color: #9575cd !important;
}
.deep-purple.lighten-1
{
background-color: #7e57c2 !important;
}
.deep-purple-text.text-lighten-1
{
color: #7e57c2 !important;
}
.deep-purple.darken-1
{
background-color: #5e35b1 !important;
}
.deep-purple-text.text-darken-1
{
color: #5e35b1 !important;
}
.deep-purple.darken-2
{
background-color: #512da8 !important;
}
.deep-purple-text.text-darken-2
{
color: #512da8 !important;
}
.deep-purple.darken-3
{
background-color: #4527a0 !important;
}
.deep-purple-text.text-darken-3
{
color: #4527a0 !important;
}
.deep-purple.darken-4
{
background-color: #311b92 !important;
}
.deep-purple-text.text-darken-4
{
color: #311b92 !important;
}
.deep-purple.accent-1
{
background-color: #b388ff !important;
}
.deep-purple-text.text-accent-1
{
color: #b388ff !important;
}
.deep-purple.accent-2
{
background-color: #7c4dff !important;
}
.deep-purple-text.text-accent-2
{
color: #7c4dff !important;
}
.deep-purple.accent-3
{
background-color: #651fff !important;
}
.deep-purple-text.text-accent-3
{
color: #651fff !important;
}
.deep-purple.ac...