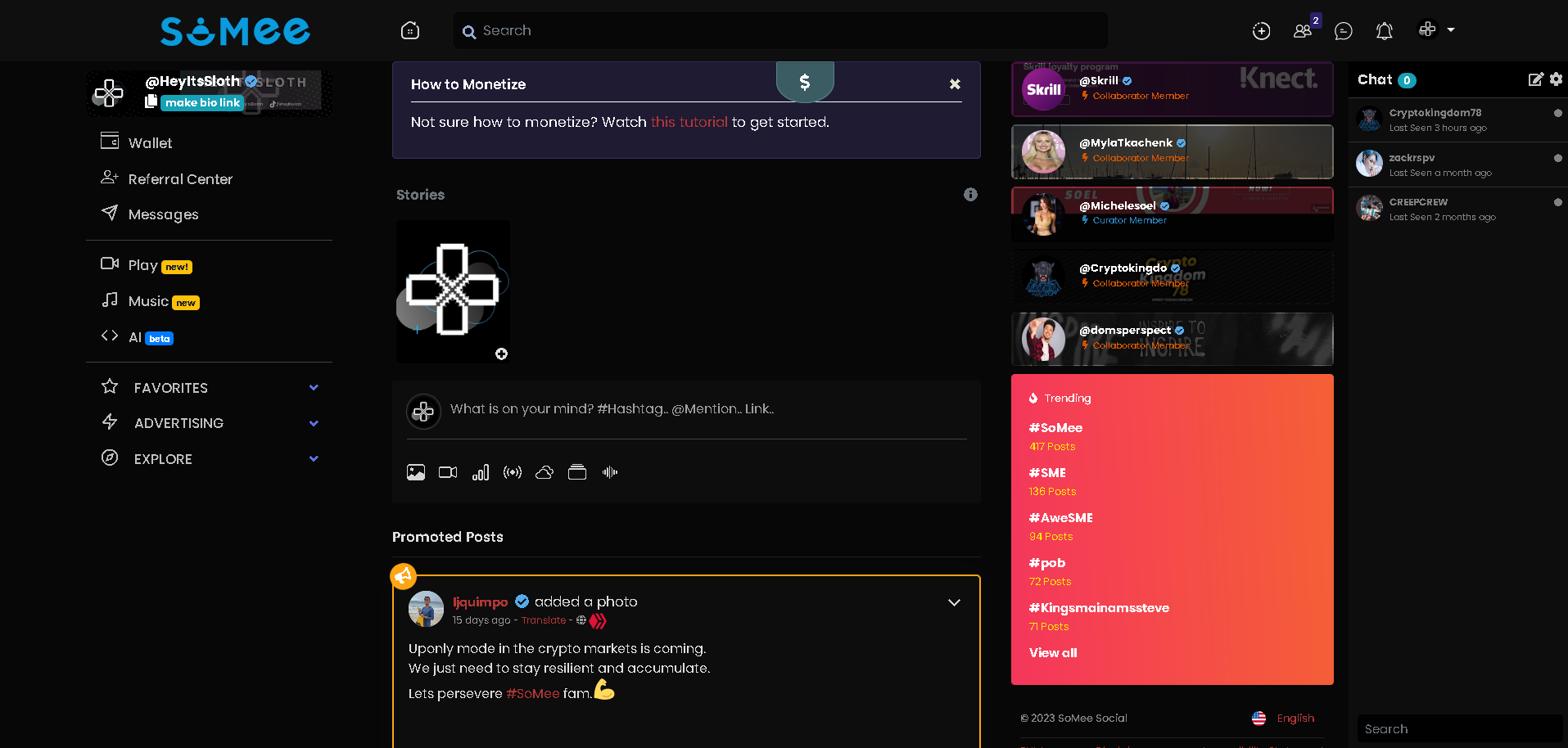
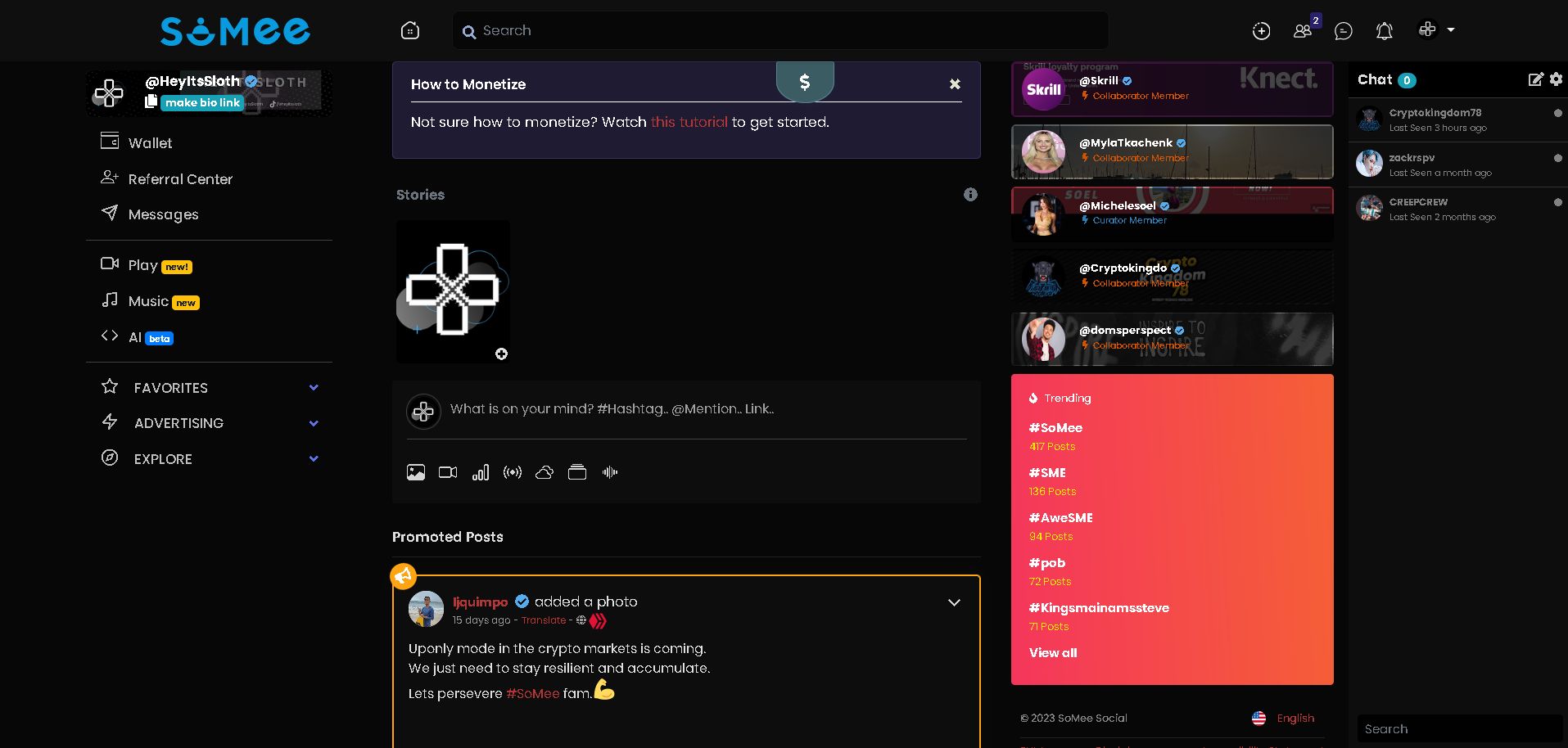
This theme changes the size of elements and the main layout of the page to fit a larger scale, for easier readability. It also changes the colours in Night Mode
So-Visible by HeyItsSloth

Details
AuthorHeyItsSloth
LicenseMIT
Categorysomee.social
Created
Updated
Size3.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name so-visible
@namespace somee.social
@version 1.0.1
@description style uwu
@author HeyItsSloth
==/UserStyle== */
@-moz-document domain("somee.social") {
:root{ --body-font-family:Poppins,Helvetica,"sans-serif"; --body-bg-color:#eaf1f7; --body-bg-color-dark:#070707; --body-color:#111; --body-color-dark:#dfdfdf; --link-color:#b33636; --header-bg-color:#fff; --header-bg-color-dark:#0f0f0f; --card-bg-color:#fff; --card-bg-color-dark:#0d0d0d; --card-header-bg-color:#f6f9fc; --card-header-bg-color-dark:#000} .container, .container-fluid{ max-width:100%; width:90%; padding-right:15px; padding-left:15px; margin-right:auto; margin-left:auto} .row{ display:flex; flex-wrap:wrap; margin-right:-35px; margin-left:-35px} .alert{ position:relative; padding:0.75rem 1.25rem; margin-bottom:1rem; border:1px solid transparent; border-radius:0.25rem} .no-gutters{ margin-right:0; margin-left:0} .no-gutters >.col, .no-gutters >[class*="col-"]{ padding-right:0; padding-left:0} .col-lg-4{ width:33.3333%; float:left} .pro-user-list{ list-style:none; padding:0} @media (min-width:992px){ .d-lg-block{ display:block !important} } .main-header .logo img{ max-height:32px; position:absolute; top:20px; left:50px} .quick-earnings-button{ font-size:19px; border-bottom-left-radius:50%; border-bottom-right-radius:50%; top:69px; z-index:999} .btn-success, .btn-success.disabled, .btn-success:disabled, .btn-success:not(:disabled):not(.disabled).active, .btn-success:not(:disabled):not(.disabled):active, .show >.btn-success.dropdown-toggle{ color:#fff; border-color:#2b4238; background-color:#226046; position:absolute; top:0px; left:-10px} .btn-info, .btn-info.disabled, .btn-info:disabled, .btn-info:not(:disabled):not(.disabled).active, .btn-info:not(:disabled):not(.disabled):active, .show >.btn-info.dropdown-toggle{ color:#fff; border-color:#59838b; background-color:#3a5c62} .quick-earnings-container, .sys-update-container{ flex-direction:column; border:2px solid rgb(17,205,239); padding:35px; border-top-left-radius:15px; border-top-right-radius:15px; background:var(--body-bg-color)} .main-header .search-wrapper .form-control{ height:44px; margin-top:13px; margin-bottom:8px; box-shadow:0 2px 4px rgba(0,0,0,0.1); background:#f0f0f0; border:1px solid #161616; border-radius:8px; color:#333; outline:none; transition:background-color 0.3s,border-color 0.3s} .main-header .search-wrapper .form-control:hover, .main-header .search-wrapper .form-control:focus{ background:#3e3e3e; border-color:#313131} .chat-sidebar{ width:250px} .chat-sidebar-content{ position:absolute; top:40px; bottom:34px; width:100%; border-top:1px solid #ededed } .alert-success{ color:#fff; border-color:#393160; background-color:#1e1b33} body{ font-family:var(--body-font-family); font-size:16px; color:var(--body-color); background-color:var(--body-bg-color); margin:0; padding:0} body{ padding-top:50px} .main-header{ position:fixed; top:0; left:0; right:0; height:70px; background:var(--header-bg-color); z-index:1001; display:flex; justify-content:space-between; align-items:center; padding:0 20px; box-shadow:0 2px 4px rgba(0,0,0,0.1); transition:background-color 0.3s} .main-header .nav{ list-style:none; margin:0; padding:0; display:flex} .main-header .nav-item{ margin-left:20px} .main-header .nav-link{ color:#fff; text-decoration:none; font-weight:500; transition:color 0.3s} .main-header .nav-link:hover{ color:#007bff} .main-header .logo{ display:block; font-size:20px; font-weight:600; line-height:70px; color:#00f; opacity:1; filter:hue-rotate(180deg)} .navbar-wrapper .counter.purple{ background:#2a216d }
}