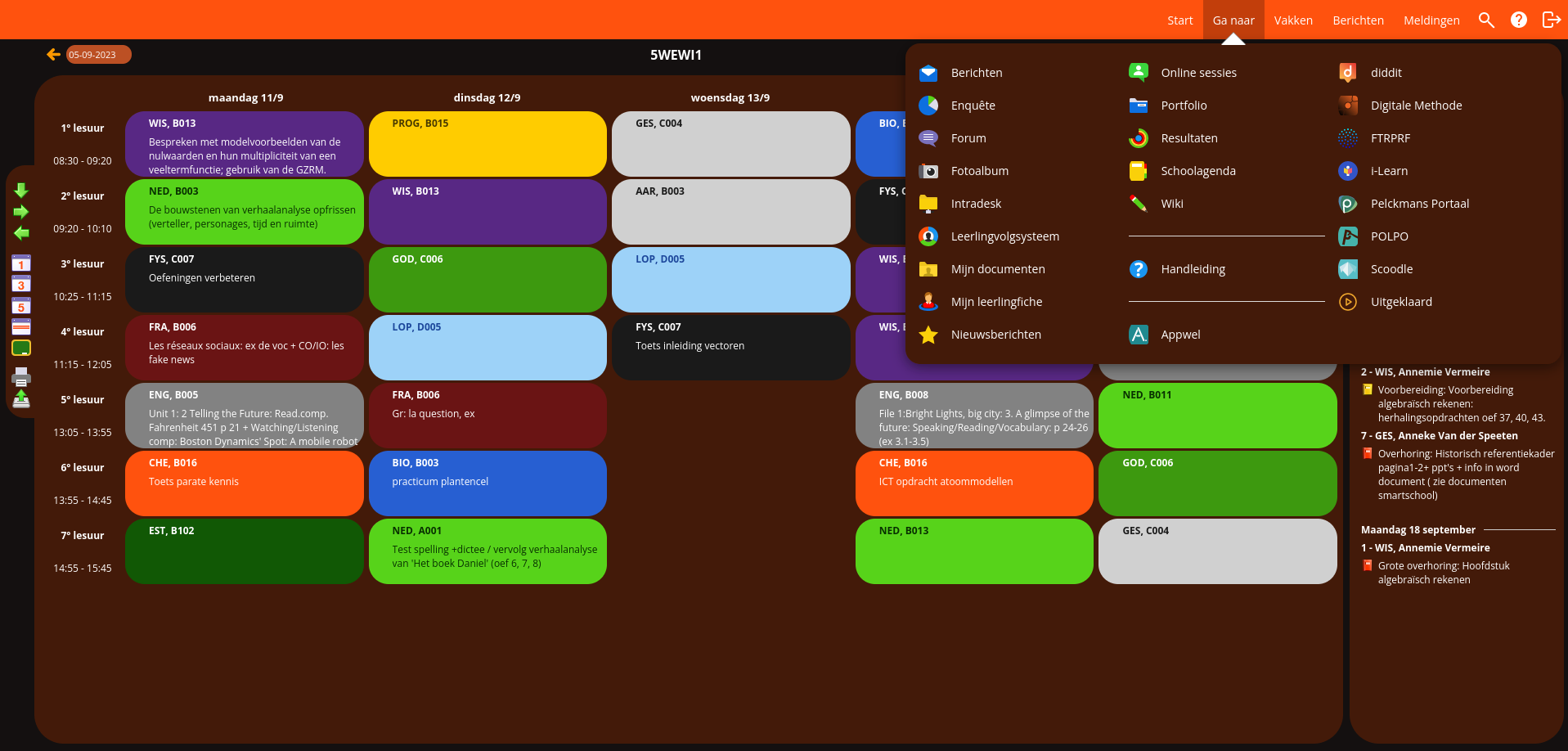
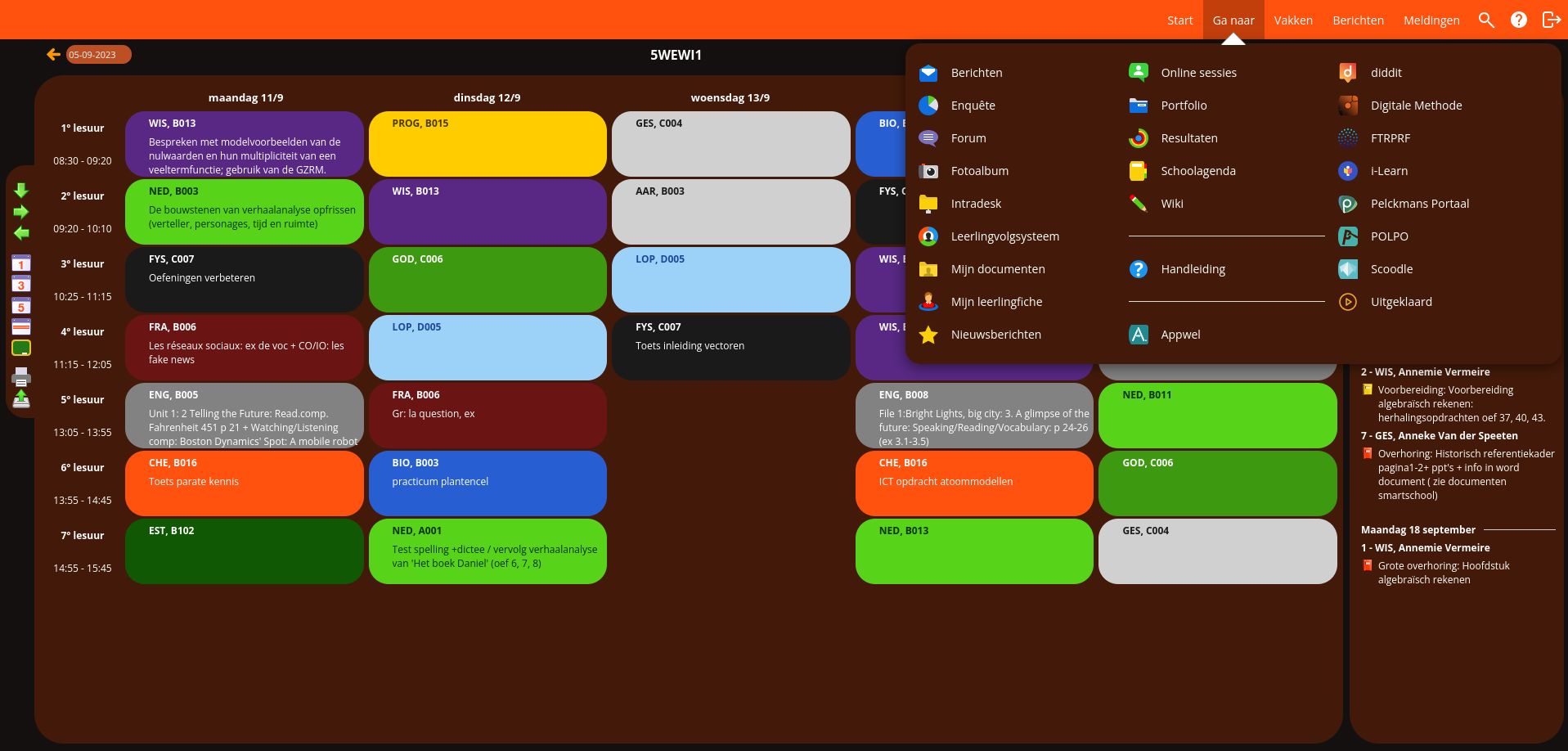
Custom Smartschool style
with easily editable colors
Smartschool modern by Zendard

Details
AuthorZendard
LicenseGNU Public License
Categorysmartschool.be
Created
Updated
Code size13 kB
Code checksum6e802eeb
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
To change colors, go inside the document and change the variables in :root
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Smartschool modern
@namespace smartschool.be
@version 1.2.1
@description Custom Smartschool style
@author Zendard
==/UserStyle== */
@-moz-document domain("smartschool.be") {
:root {
--text: #ffffff;
--background: #141010;
--primary: #bc5024;
--secondary: #431a09;
--accent: #ff7d4b;
}
body,
#smscMain,
body.modern-ui,
.smsc-topnav .notification:hover,
.smsc-topnav .notification:hover .notification__btn {
background-color: var(--background);
color: var(--text);
}
body,html{
overflow: auto;
height: 100%;
position: relative;
}
a,
.ssLink,
.news__feed__button__content {
color: var(--accent);
}
a:hover,
.ssLink:hover,
.news__feed__button__content:hover {
color: var(--primary);
}
.smsc-topnav .topnav__menu {
background-color: var(--secondary);
color: var(--text);
border: none;
border-radius: 1.5rem;
}
.smsc-topnav .topnav__menuitem,
.smsc-topnav [data-notifs] .notification__btn,
.smsc-topnav [data-search] .form-search__filter legend {
color: var(--text);
border-radius: 1.5rem;
border: none;
}
.smsc-topnav :not(.topnav__menuitem--no-hover).topnav__menuitem:hover {
background-color: var(--primary);
}
.modern-ui .smsc-topnav input[type="search"].input-search,
.smsc-topnav input[type="search"].input-search,
.modern-ui .smsc-topnav input[type="search"].input-search:focus,
.modern-ui .smsc-topnav select:focus:not(.focus-ring),
.smsc-topnav input[type="search"].input-search:focus,
.smsc-topnav select:focus:not(.focus-ring),
.input-search .focus-visible,
.smsc-topnav [data-courses] .course-btnbar [type="radio"]:checked + label,
.smsc-topnav [data-courses] .course-btnbar {
background-color: var(--background);
border: none;
box-shadow: none;
}
input {
background-color: var(--background);
color: var(--text);
}
/*Agenda*/
.gradient_window{
background: var(--primary);
border-radius: 2rem;
}
.wborder.wleftxy,.wborder.wrightxy,.wborder.wbleft,.wborder.wbright{
display: none;
}
.gridBlock .agendaGridBlockContentStatus,
.gridBlockListView .agendaGridBlockContentStatus {
color: black;
border-radius: 2rem;
padding-left: 1.5rem
}
.infoContainer {
background-color: var(--primary);
}
.wborder.wcenterxy_r {
background-color: var(--primary);
}
#infoContainerNoteContent {
background-color: var(--secondary);
padding: 2rem;
}
#infoFormWindow_titlebar {
background-color: var(--primary);
background-image: none;
border-radius: 2rem;
padding: 1rem;
}
.tabs,.wborder.wcentery.wbottomy{
background-image: none;
}
.smscButton{
background: blue;
color: var(--text);
border-radius: 1rem;
border: none;
}
.infoContainerBlock.studentEven,.infoContainerBlock{
background-color: var(--secondary);
border-radius: 2rem;
padding: 2rem;
background-position: 1rem 1rem;
margin-bottom: 1rem;
}
.tabs li{
background: var(--secondary);
border-radius: 1rem 1rem 0.1rem 0.1rem;
}
.tabs span, .tabs .current span{
background: none
}
.tabs li.current{
background: var(--primary);
outline: solid 2px var(--secondary);
}
.gradient_window_content{
color: var(--text);
}
.color_snow_white {
background-color: var(--secondary);
}
.border,
.border.centery.topy,
.border.centerxy {
background-image: none;
}
.border.centerxy {
background-color: var(--secondary);
border-radius: 3rem;
padding-top: 2rem;
border-right: none;
}
.navigationContainer .navTitle {
color: var(--text);
}
button,
input,
select,
textarea {
color: var(--text);
border-radius: 3rem;
}
.gridBlock .agendaGridBlockContentLeft .agendaGridBlockContentLeftSubject, .gridBlockListView .agendaGridBlockContentLeft .agendaGridBlockContentLeftSubject{
text-overflow: ellipsis;
}
.navNextInput,
.navPrevInput {
background-color: var(--primary);
margin: 0px;
padding: 0.3rem;
}
.navigationContainer .navPrev,
.navigationContainer .navNext {
background-size: 1.4rem;
margin: 0px;
margin-right: 0.3rem;
}
.navigationContainer .navPrev {
background-image: url(https://cdn-icons-png.flaticon.com/512/892/892646.png);
}
.navigationContainer .navNext {
background-image: url(https://cdn-icons-png.flaticon.com/512/892/892662.png);
}
td[align="left"] {
display: flex;
align-items: center;
}
.agenda_grid_main .agenda_grid_content .agenda_grid_days .agenda_grid_day_column .gridBlock {
border-radius: 2rem;
border: none;
}
#agenda_main {
background-color: var(--background);
}
.agendaGridBlockContentLeft {
margin-left: 1rem;
width: 100%;
overflow: hidden;
}
.agenda_grid_main .agenda_grid_content .agenda_grid_days .agenda_grid_day_column .gridBlock {
padding-top: 2px;
padding-left: 1rem;
}
.cf{
position: relative;
}
.agendaGridBlockContentRight {
right: 0px;
top: 10px;
position: absolute;
}
.agenda_grid_main .agenda_grid_days_header .agenda_grid_header_days .agenda_grid_header_day {
color: var(--text);
}
.border.centery.bottomy {
background-color: var(--background);
border: none;
}
#menuContainer {
margin-top: 10vh;
}
#menuContainerTotal {
border-radius: 2rem 0rem 0rem 2rem;
}
/*Home*/
body.modern-ui .homepage__block__top__title h2,
#homeAgenda .datepicker__navigation__label > h2,
.student-support-block__item.icon-label .icon-label__text {
color: var(--text);
}
#homeAgenda .datepicker__cell__content:not(.datepicker--bold):hover {
background-color: var(--secondary);
}
/*Berichten*/
svg{
fill:var(--text) !important;
}
.tox-tbtn__select-label{
color:var(--text) !important;
}
.tox .tox-toolbar, .tox .tox-toolbar__overflow, .tox .tox-toolbar__primary{
background-color: var(--background) !important;
padding:0.5rem 1rem !important;
}
.tox .tox-menubar + .tox-toolbar, .tox .tox-menubar + .tox-toolbar-overlord .tox-toolbar__primary{
border-top:none;
}
.tox:not([dir="rtl"]) .tox-toolbar__group:not(:last-of-type){
border-right:none;
}
.tox .tox-mbtn__select-label{
background:none;
}
.tox .tox-collection__item-label,.tox .tox-collection__item-accessory{
color:var(--text);
}
.tox-collection__item--active{
border:solid 2px var(--accent) !important;
border-radius:2rem !important;
background-color:transparent !important;
}
.tox .tox-men{
max-height:60dvh !important;
}
.tox .tox-sidebar-wrap,.tox .tox-editor-container,.tox .tox-edit-area__iframe{
background-color:var(--secondary);
}
.tox .tox-toolbar, .tox .tox-toolbar__overflow, .tox .tox-toolbar__primary{
background-image:none !important;
}
.msg_button:hover{
color:var(--text);
text-decoration:underline;
}
.tabmain,.attachtab{
background-color:var(--secondary);
border:none;
border-radius:2rem;
}
.tabmain{
padding:1rem;
}
.smsc-dropzone{
background-color:var(--primary);
}
.smsc-dropzone__drag-here{
color:var(--text);
}
#folders_parent_td {
background-color: var(--background);
}
.postbox > .postbox_name > .postbox_link:hover,
.postboxsub > .postbox_name > .postbox_link:hover,
.postbox_selected > .postbox_name > .postbox_link:hover,
.postbox > .postbox_name_nodrop > .postbox_link:hover,
tree-add button.messages__tree__add-button.smsc-linkbutton:hover {
color: var(--text);
}
.postbox_link,
.postbox_linkh,
.modern-ui .smsc-title--1,
.modern-ui .modern-message:not(.modern-message--new):not(.modern-message--selected),
.msg_button {
color: var(--text);
}
.modern-ui .modern-message:hover,
.modern-ui .modern-message--selected,
.modern-ui .modern-message--selected:hover {
background-color: var(--secondary);
border-radius: 2rem;
}
.modern-ui .modern-message__actions {
background-color: var(--background);
box-shadow: none;
border-radius: 3rem
}
.modern-ui .smscButton {
box-sizing: initial;
background-color: var(--secondary);
color: var(--text);
border: var(--background) solid;
border-radius: 2rem;
padding: 8px;
}
.modern-ui .smscButton:hover:not([disabled]) {
box-sizing: initial;
border: var(--accent) solid;
background-color: var(--background);
}
.toolbar {
background-color: var(--background);
}
#msgcell,
.msgContent {
background-color: var(--background);
}
.modern-ui .msgHeaderVal--sender,
.attachmentList__list .attachment__title__label {
color: var(--text);
}
.attachmentList__list .attachment {
background-color: var(--secondary);
border-radius: 2rem;
padding: 1rem;
}
.msg_topleft,
.msg_topright,
.msg_top,
.msg_left,
.msg_right,
.msg_bottomleft,
.msg_bottom,
.msg_bottomright,
.tox-statusbar {
visibility: hidden;
}
.accswitchco {
background-image: none;
color: var(--text);
background-color: var(--secondary);
border-radius: 0.5rem 2rem 0rem 0rem;
}
.accswitchmain {
background-image: none;
color: var(--text);
background-color: var(--secondary);
border-radius: 2rem 0.5rem 0rem 0rem;
}
.mbselected {
background-color: var(--accent);
}
.btn.btn--primary,
.btn.btn {
background-color: var(--primary);
border: none;
border-radius: 2rem;
}
.msg_bg,
.searchInputField,
.compose_editor,
.tox-tinymce,
.tox .tox-menubar,
.tox-editor-header,
.tox-editor-container,
.tox-tinymce,
.tox .tox-toolbar,
.tox .tox-toolbar__overflow,
.tox .tox-toolbar__primary,
.tox:not(.tox-tinymce-inline) .tox-editor-header {
background-image: none;
background-color: var(--secondary);
border-radius: 2rem;
padding: 1rem;
color: var(--text);
border: none;
}
.composeUsers,
.compose_subject,
.subjectInput {
background-color: var(--background);
color: var(--text);
border: none;
border-radius: 2rem;
}
.comp_to...