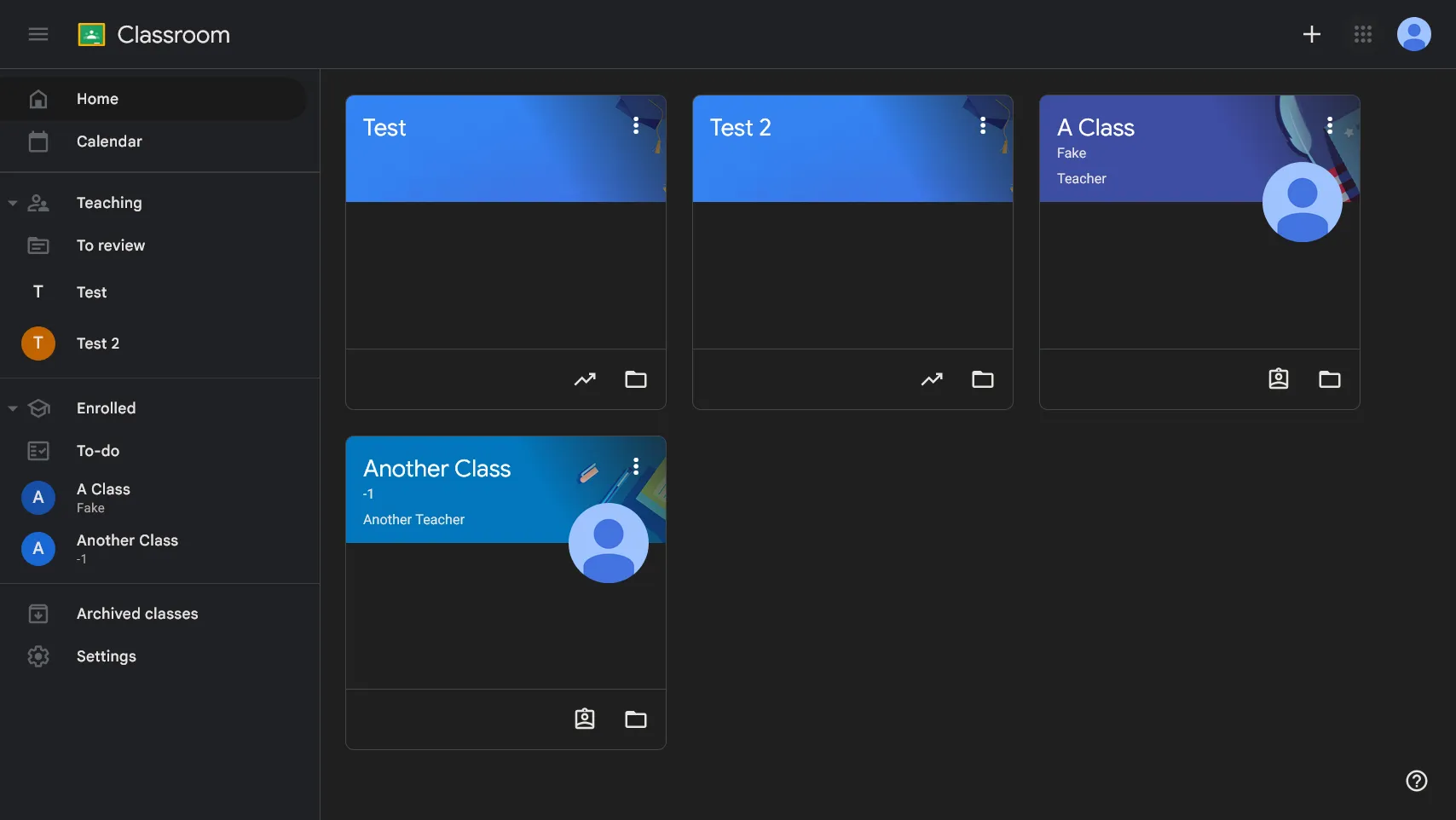
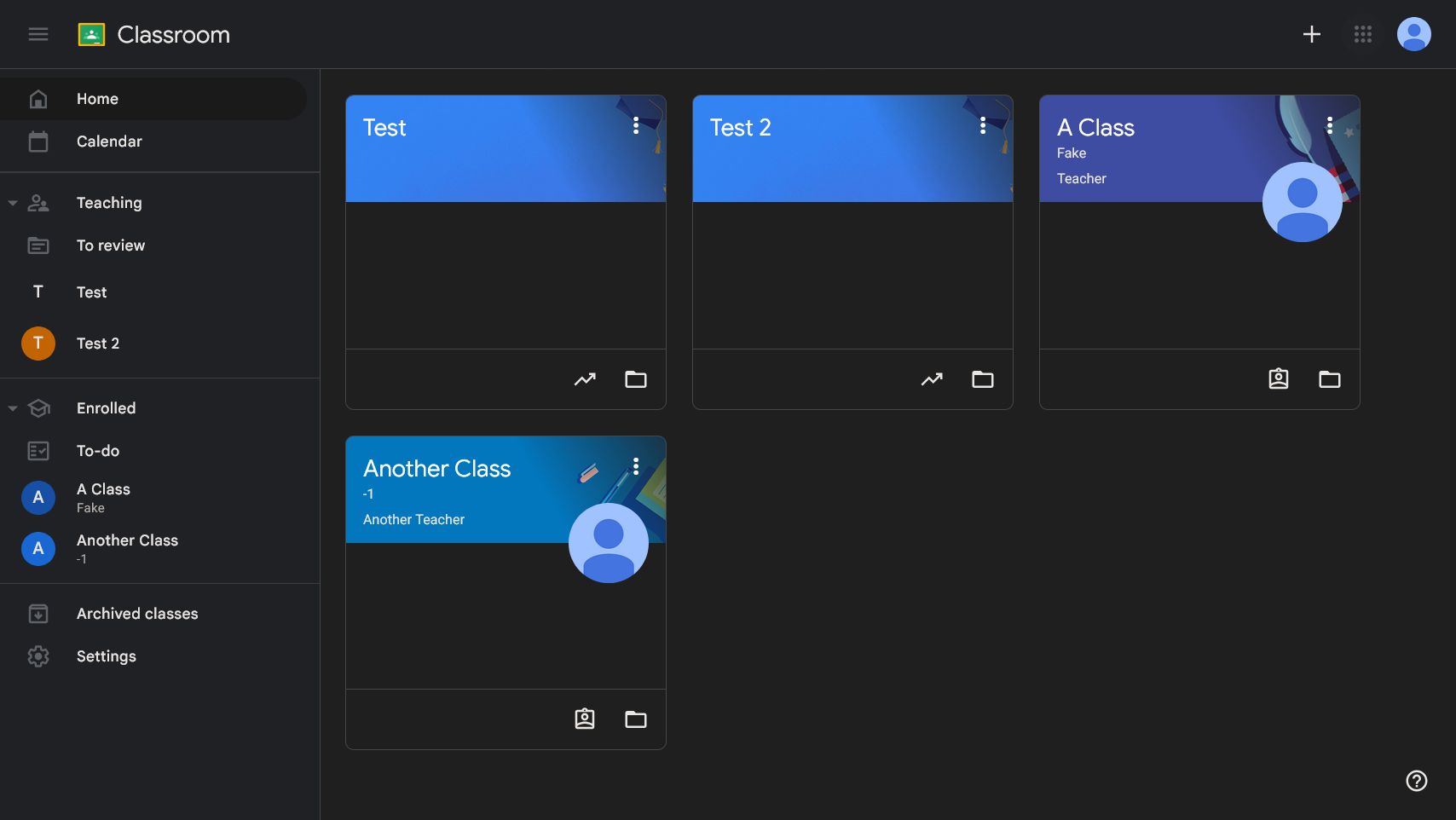
Dark theme for Google Classroom
Google Classroom Dark Theme V2 by deltandy

Details
Authordeltandy
LicenseMIT
Categoryclassroom.google.com
Created
Updated
Code size14 kB
Code checksum60b8fff0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
I decided to create my own dark theme for Google Classroom because Dark Reader isn't perfect, and there is no good style that has the following:
- Currently works (no white areas)
- Has enough contrast to read
The old style's code had a lot of unneccesary stuff, was old, and broke with a UI update,
so I rewrote the entire theme from scratch. This version has more customizations.
To get the raw CSS (default configuration) or the Stylus code, go to this GitHub page: https://github.com/DeltAndy123/UserStyles-UserScripts/tree/main/classroom_dark_v2
Changelog
2.4.0.0 (2025-4-13):
- Recolor theme with new color palette (using Google Help as reference)
- Improve hovering over classes in home page
- Fix Google Drive upload popup
- Fix minor border issues
2.3.0.1 (2025-4-11):
- Fix white sidebar
- Fix white background in hovered quick link
- Fix white border between assignment name and description in Classwork page
- Improve shadows
- Improve icon contrast in create announcement box
2.3.0.0 (2025-1-7):
- Fix white popups
- Add dark theme for file uploading from Google Drive
2.2.0.0 (2024-11-18):
- Fix low contrast checkboxes
- Add "BG Secondary Hover" variable (currently only used for announcement textbox)
- Add "Active Button" variable (currently only used for text formatting buttons)
- Classwork section:
- Fix background when clicking topic
- Fix border under topic
- Stream section:
- Fix textbox and formatting buttons in announcement creation
- Fix unstyled classes dropdown when posting announcement
- Fix "Announce to" popup
2.1.1.2 (2024-10-29):
- Fix background for tabs below navigation bar
- Fix unstyled border in assignment page
2.1.1.1 (2024-10-15):
- Fix assignment names
2.1.1.0 (2024-10-8):
- Fix unstyled border in sidebar
- Fix help button in bottom right corner
- Remove 10th anniversary logo fix (logo no longer exists)
- Fix contrast for future dates in Calendar
2.1.0.1 (2024-9-20):
- Fix unstyled border in Calendar
2.1.0.0 (2024-9-20):
- Fix some educator-specific elements
- Fix comment separator in new assignment box in stream
- Fix unstyled borders
- Start commenting code to be easier to modify
- Remove invisible accent color fix as it is no longer needed
- Added fix to prevent white background when hovering over 10th anniversary Classroom
logo (Experimental, has visual glitches)
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Google Classroom Dark Theme
@namespace github.com/DeltAndy123
@version 2.4.0.0
@description Dark theme for Google Classroom
@author DeltAndy
@homepageURL https://userstyles.world/style/12025
@supportURL https://github.com/DeltAndy123/UserStyles-UserScripts
@preprocessor stylus
@var color bg-primary "Background Primary" #1f1f1f
@var color bg-secondary "Background Secondary" #1f1f1f
@var color bg-tertiary "Background Tertiary" #191919
@var color bg-popup "Popup Background" #222222
@var color bg-hover "Background Hover" #1a1a1a
@var color bg-2nd-hover "BG Secondary Hover" #161616
@var color border-primary "Border Primary" #444746
@var color border-2nd "Border Secondary" #3b3b3b
@var color navbar "Navigation Bar" #202124
@var color text-primary "Text Primary" #e8e5e3
@var color text-hover "Text Primary Hover" #999897
@var color text-secondary "Text Secondary" #b8b3ad
@var color text-tertiary "Text Tertiary" rgba(255,255,255,.549)
@var color active-button "Active Button" #202020
==/UserStyle== */
/*
Google Classroom Dark Theme
The old code had a lot of unneccesary stuff, was old, and broke with a UI update,
so I rewrote the entire theme from scratch. This version has more customizations.
Since there was no good dark theme for Google Classroom and the Dark Reader extension
didn't work perfectly, I decided to create my own dark theme for Google Classroom.
2.4.0.0 (2025-4-13):
- Recolor theme with new color palette (using Google Help as reference)
- Improve hovering over classes in home page
- Fix Google Drive upload popup
- Fix minor border issues
*/
@-moz-document domain("classroom.google.com") {
body {
background-color: bg-primary;
color: text-primary;
}
.VfPpkd-xl07Ob .VfPpkd-StrnGf-rymPhb-IhFlZd, .VfPpkd-xl07Ob .VfPpkd-StrnGf-rymPhb-f7MjDc,
.cC1eCc .VfPpkd-k2Wrsb, // Submit/unsubmit popup title
{
color: text-primary;
}
.I7OXgf {
background-color: bg-primary;
}
.joJglb, // Top bar
.mwJvDe .KEDCCd, // Bar under top bar
.ETRkCe, // Sidebar in portrait mode
.yWU57c.AjWMy, .yWU57c.AjWMy .rknsod, // Sidebar in landscape mode
{
background-color: navbar;
border-color: border-primary;
}
.WMQb5e .oBSRLe,
.s2g3Xd,
.q1Kmyc,
.SZ0kZe,
.gKkZCe,
.E5f6Vd,
.svNSpd,
.Rj2Mlf:not(:disabled),
.ar1wE .eqqrO, .ySjuvd .eqqrO,
.AeAAkf,
.DC55n td,
.a4YS1c,
.hYt5f.FRDm8d .WkZsyc:not(:last-child), .hYt5f.FRDm8d .Kql9ed:not(:last-child),
.geqPvd .VfPpkd-WLXbod, .geqPvd,
.tUJKGd:not(:first-child),
.d6CWTd, .ycbm1d,
.LDr2ne,
.O9YpHb, .Iwp0Ue:not(:first-child), // Assignments in Classwork page
.lXuxY .u73Apc, // Separator between assignment name and description in selected assignment in Classwork page
.RcHwO // Separator between assignment name and description in Classwork page specific topic
{
border-color: border-primary;
}
.xVPuB .mIZh1c, .vnnr5e .mIZh1c, .oQ5Hqe,
.VfPpkd-rymPhb-clz4Ic // Separator between Home/Calendar and classes in sidebar
{
background-color: border-2nd;
}
.MHxtic:not(:last-child), .LKqFXc,
.Rj2Mlf:not(:disabled):hover,
.uO32ac, .ypv4re, // Topic name bottom border
.nl5VRd, // Separator between assignment name and description in assignment page
.VKRoqe, // Separator between topic name and assignments in Classwork page
{
border-color: border-2nd;
}
.dDKhVc, .WdYux, .tLDEHd, .ViCi4,
.Erb9le:not(.RDPZE) .qmMNRc:hover, .Erb9le:not(.RDPZE) .qmMNRc.y7OZL,
.ReCbLb:not(.VfPpkd-O1htCb-OWXEXe-OWB6Me) .VfPpkd-uusGie-fmcmS,
.FUvKMe, // wtf is this class name
.cSyPgb,
.lziZub, .lziZub:visited,
.s8kOBc .VfPpkd-rymPhb-fpDzbe-fmcmS,
.WmnPA:not(.VfPpkd-fmcmS-yrriRe-OWXEXe-OWB6Me) .VfPpkd-fmcmS-wGMbrd, // Textbox Label
.onkcGd, .onkcGd:visited, .WPhuJf, .WPhuJf:visited, .OGhwGf, .OGhwGf:visited, // "# class comments" under assignment in Stream
.cC1eCc .VfPpkd-cnG4Wd, // Submit/unsubmit popup description
.VfPpkd-I9GLp-yrriRe // Hide classroom popup "Don't show this message again" label
{
color: text-secondary;
}
.EZrbnd,
.asQXV,
.rpo4wf-J3yWx,
.wZTANe .J1raN,
.A6dC2c-J3yWx, .z3vRcc-J3yWx,
.z3vRcc, .tDxNLe
.WOPwXe,
.A6dC2c, .saYe1e,
.cfWmIb:not(.VfPpkd-fmcmS-yrriRe-OWXEXe-OWB6Me) .VfPpkd-fmcmS-wGMbrd,
.Evt7cb, .Evt7cb:visited,
.nk37z,
.geqPvd .VfPpkd-Rj7Y9b,
.q6oraf .VfPpkd-StrnGf-rymPhb,
.z80M1,
.s8kOBc .VfPpkd-rymPhb-ibnC6b-OWXEXe-gk6SMd .VfPpkd-rymPhb-fpDzbe-fmcmS, .s8kOBc .VfPpkd-rymPhb-ibnC6b-OWXEXe-pXU01b .VfPpkd-rymPhb-fpDzbe-fmcmS, .s8kOBc .VfPpkd-rymPhb-ibnC6b-OWXEXe-gk6SMd.VfPpkd-rymPhb-ibnC6b-OWXEXe-SfQLQb-M1Soyc-Bz112c .VfPpkd-rymPhb-KkROqb, .s8kOBc .VfPpkd-rymPhb-ibnC6b-OWXEXe-pXU01b.VfPpkd-rymPhb-ibnC6b-OWXEXe-SfQLQb-M1Soyc-Bz112c .VfPpkd-rymPhb-KkROqb,
.Vx8Sxd, .Vx8Sxd:visited, .Vx8Sxd:hover, .Vx8Sxd:focus,
.apFsO.onkcGd, .apFsO.onkcGd:visited, // Assignments under classes in Home
.Eajscb .vT1Gyc.N4XV7d, // Future dates in Calendar
.B7SYid, // Assignment names
.zuzKle.xVPuB, .zuzKle.vnnr5e, // Announcement composer textbox
{
color: text-primary;
}
.wZTANe .J1raN:hover,
.LjDxcd:hover:not(:disabled), .LjDxcd.VfPpkd-ksKsZd-mWPk3d-OWXEXe-AHe6Kc-XpnDCe:not(:disabled), .LjDxcd:not(.VfPpkd-ksKsZd-mWPk3d):focus:not(:disabled), .LjDxcd:active:not(:disabled),
.WmnPA:hover:not(.VfPpkd-fmcmS-yrriRe-OWXEXe-OWB6Me) .VfPpkd-NLUYnc-V67aGc, // Textbox Label
.xlHPle .VfPpkd-fmcmS-yrriRe:hover:not(.VfPpkd-fmcmS-yrriRe-OWXEXe-OWB6Me) .VfPpkd-NLUYnc-V67aGc, // Textbox Label (Alt)
.vnnr5e:not(.RDPZE):not(.u3bW4e):hover .I9OJHe.vTcY1d .snByac,
.EN2Rfc:not(.RDPZE) .XTO5bf:hover, .EN2Rfc:not(.RDPZE) .XTO5bf.y7OZL, // Announcement composer formatting buttons
{
color: text-hover;
}
.K6Ovqd, .sdDCme, .oBSRLe, .IMvYId, .IMvYId:visited, .LjDxcd:not(:disabled) {
color: text-tertiary;
}
.hgjBDc, .DC55n td,
.IzVHde, // Class code under banner
{
background-color: bg-secondary;
}
.d4Fe0d,
.Aopndd, // Box border
.ZNE4y, // Stream assignment box separator
.RIDjNe // Calendar box separator
{
background-color: bg-secondary;
border-color: border-primary;
}
.gHz6xd.rZXyy:not(.kKn9Nc):not(.u0dx8e):hover {
// Force border even on hover
border: .0625rem solid border-primary;
margin: 0 1.5rem 1.5rem 0;
}
.vnnr5e .I9OJHe, .vnnr5e .CIy9F, // Create announcement textbox
.fWf7qe .Yalane, .aSjeL.aSjeL td,
.xlHPle .VfPpkd-fmcmS-yrriRe:not(.VfPpkd-fmcmS-yrriRe-OWXEXe-OWB6Me), // Textboxes
.V8apv,
.WufxEd .ynt9Dc .VfPpkd-WLXbod, .WufxEd .ynt9Dc,
.VfPpkd-xl07Ob-XxIAqe,
.hVNH5c .K0NPx,
.s8kOBc .VfPpkd-rymPhb-ibnC6b.VfPpkd-rymPhb-ibnC6b-OWXEXe-gk6SMd,
.WmnPA:not(.VfPpkd-fmcmS-yrriRe-OWXEXe-OWB6Me),
.lbWVCe,
.cLpBac, // Class dropdown for announcements
{
background-color: bg-tertiary;
}
.cC1eCc .VfPpkd-P5QLlc, // Most popups (submit/unsubmit, class code, etc)
{
background-color: bg-popup;
}
.fWf7qe:not(.RDPZE):hover .Yalane,
.TisIWb .kKn9Nc:before,
.z80M1.FwR7Pc,
.Mupove .tUJKGd:not(.xp2dJ):focus-within.boxOzd, .Mupove .tUJKGd:not(.xp2dJ):focus-within.idtp4e, .Mupove .tUJKGd:not(.xp2dJ) :focus-within.boxOzd, .Mupove .tUJKGd:not(.xp2dJ) :focus-within.idtp4e, .Mupove .ZoT1D:focus-within.boxOzd, .Mupove .ZoT1D:focus-within.idtp4e, .Mupove .ZoT1D :focus-within.boxOzd, .Mupove .ZoT1D :focus-within.idtp4e,
.hN1OOc.eumXzf:hover, .hN1OOc.eumXzf:focus, // Tabs below navbar
.Iwp0Ue:not(.xp2dJ):focus-within.JiTjnd, .Iwp0Ue:not(.xp2dJ):focus-within.h7Ww0, .Iwp0Ue:not(.xp2dJ) :focus-within.JiTjnd, .Iwp0Ue:not(.xp2dJ) :focus-within.h7Ww0, .xWw7yd:focus-within.JiTjnd, .xWw7yd:focus-within.h7Ww0, .xWw7yd :focus-within.JiTjnd, .xWw7yd :focus-within.h7Ww0, // Topics in Classwork page
.YLFC3e:hover, .YLFC3e:focus, .YLFC3e:focus-within // Quick links
{
background-color: bg-hover;
}
.vnnr5e:not(.RDPZE):not(.u3bW4e):hover .I9OJHe, .vnnr5e:not(.RDPZE):not(.u3bW4e):hover .CIy9F, // Announcement textbox
{
background-color: bg-2nd-hover;
}
.EN2Rfc:not(.RDPZE) .XTO5bf.y7OZL // Formatting buttons in announcement composer
{
background-color: active-button;
}
.WmnPA.VfPpkd-fmcmS-yrriRe-OWXEXe-XpnDCe:not(.VfPpkd-fmcmS-yrriRe-OWXEXe-OWB6Me) .VfPpkd-NLUYnc-V67aGc {
color: #1967d2;
}
.ZoT1D:hover.idtp4e,
.UISY8d-Ysl7Fe:hover,
.P3W0Dd-Ysl7Fe:focus, .maXJsd:focus .P3W0Dd-Ysl7Fe, .maXJsd:focus .P3W0Dd-Ysl7Fe,
.bFjUmb-Ysl7Fe, .bFjUmb-Ysl7Fe, .CNpREd.bFjUmb-Ysl7Fe, .CNpREd .bFjUmb-Ysl7Fe,
.qk0lee:focus:after,
.TJtJXb:hover td, .tYQn5c:hover td, .DC55n:hover td,
.Iwp0Ue:not(.xp2dJ):not(.rZXyy):hover.rXdid, .Iwp0Ue:not(.xp2dJ):not(.rZXyy):hover.h7Ww0, .Iwp0Ue:not(.xp2dJ):not(.rZXyy):hover .rXdid, .Iwp0Ue:not(.xp2dJ):not(.rZXyy):hover .h7Ww0, .xWw7yd:hover.rXdid, .xWw7yd:hover.h7Ww0, .xWw7yd:hover .rXdid, .xWw7yd:hover .h7Ww0
{
background-color: bg-hover !important;
}
.Iwp0Ue:not(.xp2dJ):not(.rZXyy) .h7Ww0 {
background-color: bg-primary !important;
}
.z80M1.qs41qe>.aBBjbd {
background-image: radial-gradient(circle farthest-side,#424242,#424242 80%,rgba(189,189,189,0) 100%)
}
// Educator-Specific Elements
.GQLaCd:not(:empty), // Introducing Generative AI box
.fyExH, // Not using Classroom at a school with students checkbox
{
background-color: bg-tertiary;
}
.QV10Af { // Bottom part of "Announce to" popup
background-color: transparent;
border-color: border-2nd;
}
.asQXV-FGzYL, // Classroom...