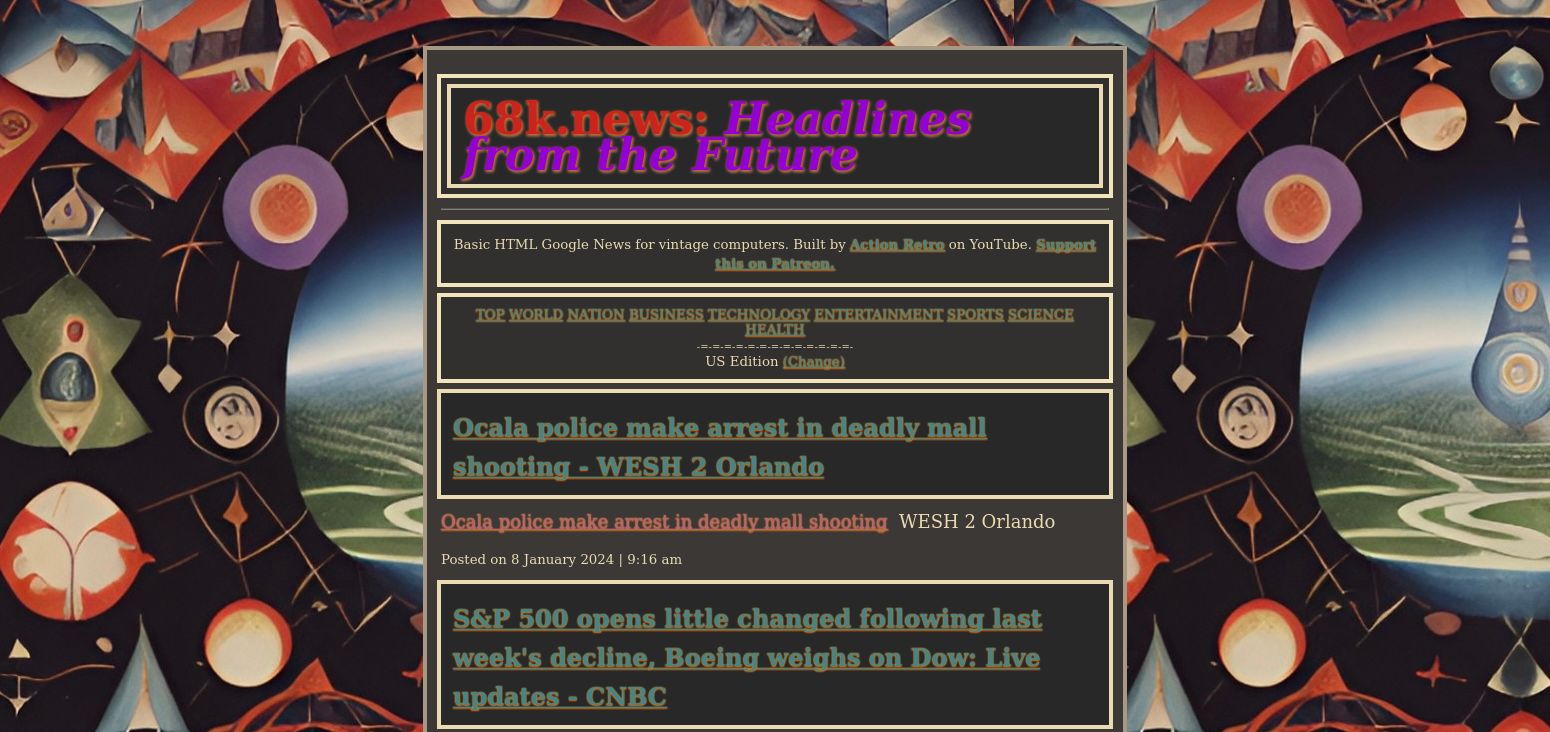
esoteric sophisticated gruvbox theme for stylus & 68k.news
longing for a retro psychedelic future

AuthorIzder456
LicenseWTFPL
Category68k.news
Created
Updated
Size2.4 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
esoteric sophisticated gruvbox theme for stylus & 68k.news
longing for a retro psychedelic future
my neocity has my contact infoz:
(linked as homepage)
please mesg me from something there if you've got any issues with this userstyle.
/* ==UserStyle==
@name 68k.news - 9/12/2023, 12:13:07 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("68k.news") {
/* Reset some default styles and set background color and text color for the entire page */
html {
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
background-color: #282828;
background-image: url(https://izder456.neocities.org/img/BACKDRP.PNG);
color: #ebdbb2;
}
/* Style for the body element */
body {
background-color: #3c3836;
background-size: contain;
margin: 50px auto;
max-width: 668px;
outline: 4px solid #a89984;
padding: 14px 14px;
font-family: Georgia, serif;
}
/* Style for paragraphs & center tags */
center {
font-size: 100%;
line-height: 115%;
margin: 14px auto;
max-width: 668px;
padding: 10px 10px;
background-color: #32302f;
outline: 4px solid #f2e5bc;
}
/* Styles for headers (h1, h3, h4) */
h1,
h3,
h4 {
background-color: #282828;
outline: 4px solid #ebdbb2;
padding: 12px 12px;
margin: 14px auto
}
/* Style for h1 */
h1 {
color: #cc241d;
font-size: 2.75em;
line-height: 36px;
margin: auto;
text-align: left;
text-shadow: 1px 1px 2px #d65d0e, 1px 2px 2px #928374;
}
/* Style for h3 */
h3 {
color: #d79921;
font-size: 2em;
text-shadow: 1px 1px 2px #d65d0e, 1px 3px 2px #928374;
}
/* Style for h4 */
h4 {
color: #b16286;
font-size: 1.65em;
text-shadow: 0px 0px 1px #d65d0e, 0px 1px 1px #928374;
}
/* Styles for hyperlinks (a) */
a {
color: #458588;
text-shadow: 0px 0px 1px #d79921, 0px 1px 1px #d65d0e;
}
/* Hover style for hyperlinks */
a:hover {
color: #98971a;
text-shadow: 0px 0px 1px #689d6a, 0px 1px 1px #79740e;
}
/* Style for links within paragraphs */
p a {
color: #b16286;
text-decoration: underline;
}
/* Hover style for links within paragraphs */
p a:hover {
text-decoration: underline;
}
/* Style for code within paragraphs */
p code {
font-size: 100%;
line-height: 125%;
}
/* Style for un/ordered lists (ul) */
ol,ul {
font-size: 100%;
line-height: 115%;
padding: 28px 28px;
background-color: #32302f;
outline: 4px solid #f2e5bc;
}
/* Style for images */
img {
outline: 4px solid #ebdbb2;
}
}