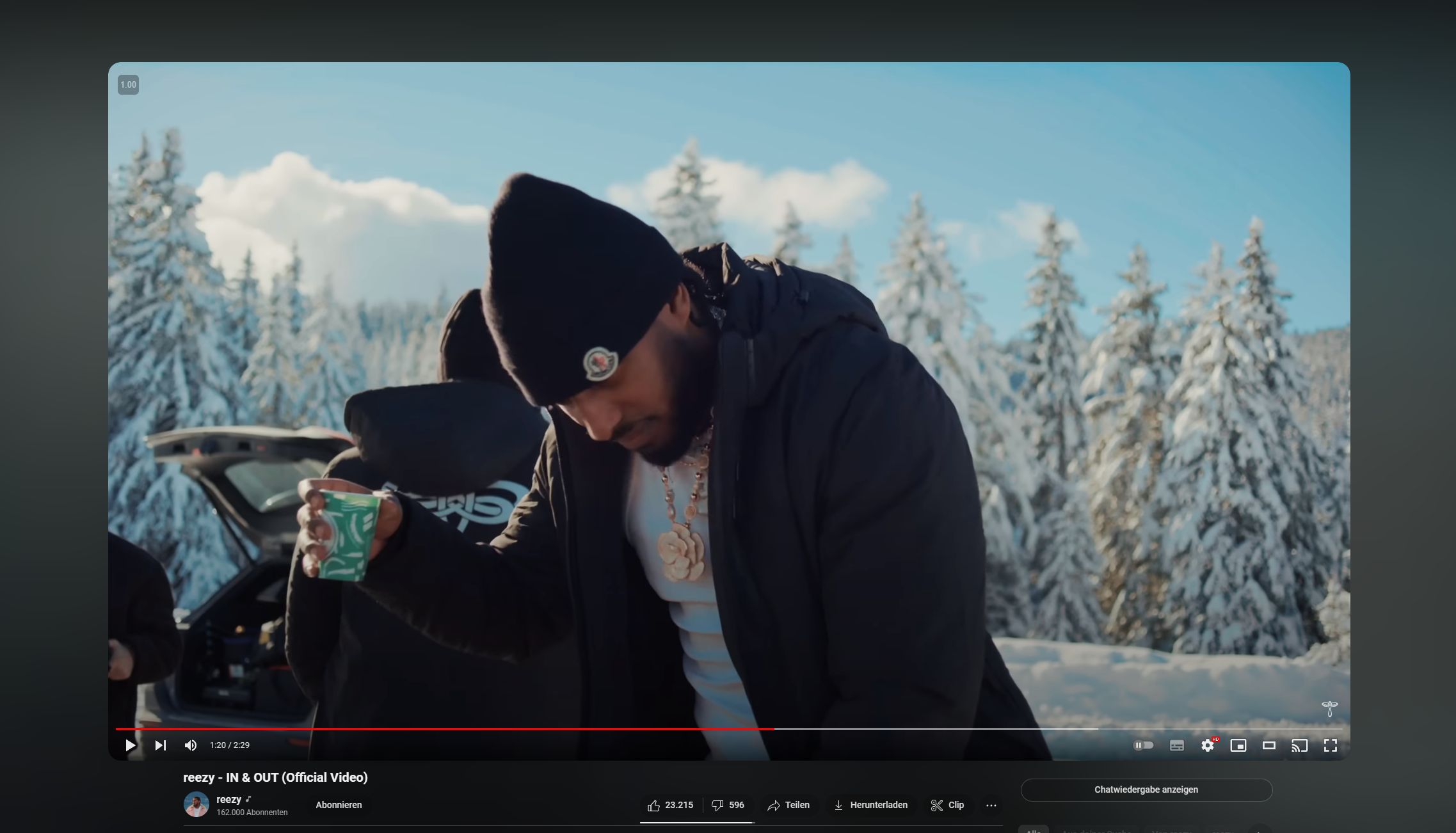
Improved cinema mode and more focus on the videos
Youtube CIENMA MODE by Hundemit

Details
AuthorHundemit
LicenseNo License
CategoryYoutube
Created
Updated
Size4.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Youtube CIENMA MODE
@namespace github.com/openstyles/stylus
@version 3.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://www.youtube.com/") {
/* Quelltext hier eingeben... */
/* Make the video round */
.ytd-player,
#container.ytd-player,
video,
.html5-video-player,
#full-bleed-container {
border-radius: 10px;
}
#background {
background: rgba(177, 177, 177, 0) !important;
backdrop-filter: blur(10px);
}
ytd-masthead,
#masthead-container.ytd-app::after {
/* transform: translateY(-56px); */
transition: transform .1s .1s ease-out;
}
#masthead-container:hover ytd-masthead,
#masthead-container:hover.ytd-app::after {
transform: translateY(0px);
}
#container.style-scope.ytd-search {
margin-top: 56px !important;
}
#page-manager.style-scope.ytd-app {
margin-top: 0!important;
}
#primary.style-scope.ytd-two-column-browse-results-renderer {
margin-top: 56px !important;
}
#content.style-scope.ytd-app {
overflow-x: hidden;
}
ytd-shorts {
margin-top: 56px;
}
.ytd-player {
background-color: #d60b0b00 !important;
}
:root {
--video-size: 1.08;
/* --test: 1; */
}
ytd-watch-flexy[theater] #full-bleed-container {
max-width: calc(var(--ytd-watch-flexy-max-player-width) * var(--video-size) * 1) !important;
max-height: calc(var( --ytd-watch-flexy-max-player-height) * var(--video-size) * 1) !important;
padding: 0 20px 0px 20px;
margin: 57px auto 0px auto !important;
background-color: transparent !important;
width: auto !important;
height: 100% !important
}
ytd-watch-flexy[theater] #player.ytd-watch-flexy {
width: 100vw;
display: block;
position: absolute;
top: 100px;
left: 0;
z-index: 0;
}
ytd-watch-flexy[fullscreen] #full-bleed-container {
max-height: none !important;
max-width: none !important;
margin: 0px auto 0 auto !important;
padding: 0;
background-color: black !important;
}
.html5-video-player.ytp-fullscreen {
/* background: transparent; */
}
ytd-compact-video-renderer {
margin-top: 0px !important;
margin-bottom: 4px !important;
border-radius: 10px;
padding: 6px;
transition: 500ms;
opacity: 0.4;
}
ytd-thumbnail.style-scope.ytd-compact-video-renderer {
transition: 500ms;
opacity: 0.5;
}
ytd-compact-video-renderer.style-scope.ytd-item-section-renderer:hover,
ytd-compact-video-renderer.style-scope.ytd-item-section-renderer:hover ytd-thumbnail.style-scope.ytd-compact-video-renderer {
opacity: 1;
}
ytd-compact-video-renderer:hover {
background-color: hsl(0, 0%, 15%) !important;
}
ytd-menu-renderer {
padding: 5px;
}
#description,
.yt-spec-button-shape-next {
background-color: hsla(0, 0%, 0%, .13) !important;
color: #dcdcdc !important;
}
.ytd-live-chat-frame {
background-color: transparent !important;
}
yt-chip-cloud-chip-renderer.yt-chip-cloud-renderer {
background-color: #ffffff03 !important;
color: #ffffff24 !important;
}
yt-chip-cloud-chip-renderer.yt-chip-cloud-renderer.iron-selected {
background-color: #63636347 !important;
color: #e8e8e880 !important;
}
ytd-watch-flexy[theater] {
width: 100vw;
position: relative;
overflow-x: hidden;
}
#full-bleed-container {
background: transparent !important;
z-index: 1;
margin-top: 80px;
}
}