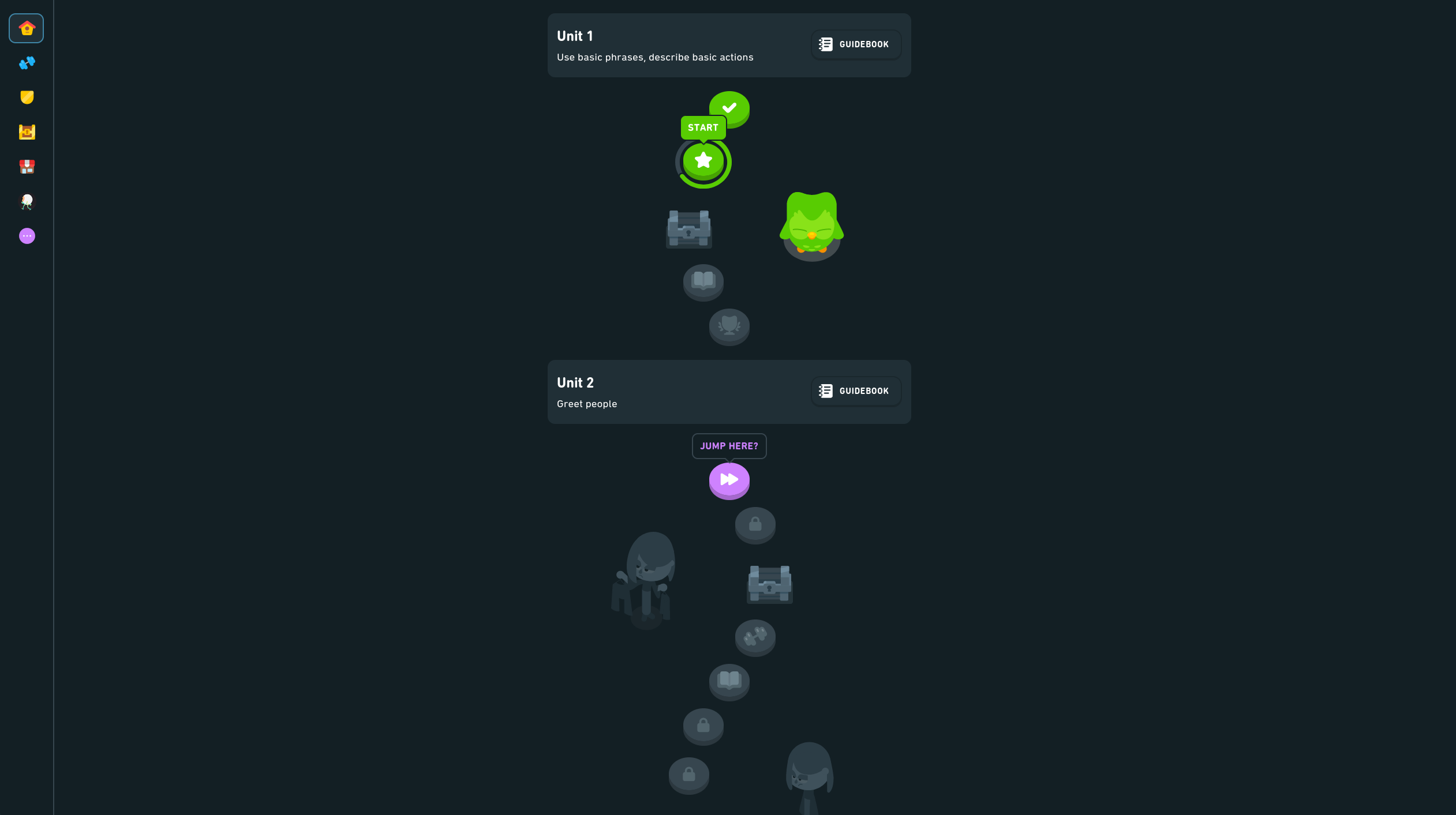
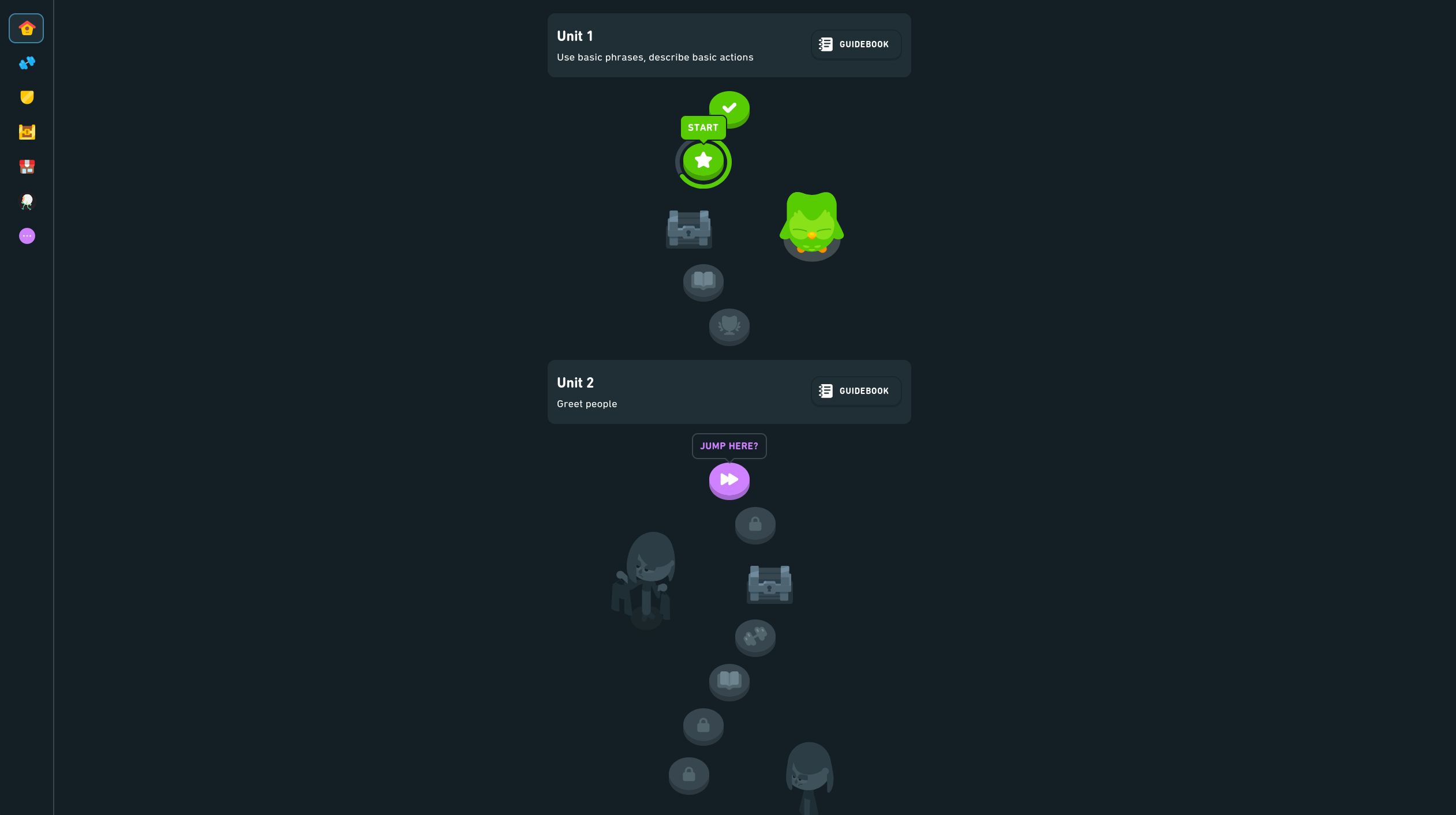
A new userstyle
Harrek Duolingo Polish by Harrex

Details
AuthorHarrex
LicenseNo License
Categoryhttps://www.duolingo.com
Created
Updated
Code size2.3 kB
Code checksumc26ca0f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
I through this together in like 15 minutes... use at your own risk.
Source code
/* ==UserStyle==
@name www.duolingo.com - 14/09/2023, 12:22:21 am
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://www.duolingo.com/") {
._3bfsh {
/* Removes the "Using an Adblocker" from right bar */
display: none;
}
.Ekspr {
/* Removes the "Try Super for Free" from right bar */
display: none;
}
/*._3OOLJ {
/* Remove the entire right bar */
/* display: none;
}*/
._2X5BQ {
display: none;
}
._3ug7_ {
display: none;
}
._1bXEa,
._1nTeP {
display: none;
}
.-YrWa,
._2_xxd {
flex-direction: column;
}
.-YrWa,
._2_xxd > div {
padding: 20px;
}
._1v_2x._20Y2K._2_xxd {
display: none;
}
._3YeLW._20Y2K._2_xxd {
display: none;
.-YrWa {
height: fit-content;
}
}
/* ._3eI9W {
align-self: flex-end;
bottom: 24px;
flex-direction: column-reverse;
position: sticky;
width: 100%;
height: 40px;
}*/
.-YrWa,
._2_xxd > div {
height: 95px;
padding: 20px;
}
._34iKc {
display: none;
}
._2rYrl {
flex-direction: column;
}
._3eI9W {
width: 100%;
height: 40px;
}
.Fc0NK {
min-height: 0px;
height: 40px;
}
._2WjcG {
display: none !important;
}
/* -YrWa {
height: 60px;
}*/
@media (min-width: 1160px) {
._1JSRd {
width: 97px;
transition-duration: 120ms;
}
._1JSRd:hover {
width: calc(var(--web-ui_navbar-width, 224px) + 32px);
transition-duration: 120ms;
}
._2Wzh_ {
display: none;
}
.AMXUp {
margin-right: 30px;
transition-duration: 120ms;
}
._3zmPR:hover .AMXUp {
margin-right: 40px;
transition-duration: 120ms;
}
@media (min-width: 1160px) {
._2_9xr {
padding-left: 0px;
}
}
.a563- {
height: 0px;
padding: 12px;
}
}
}