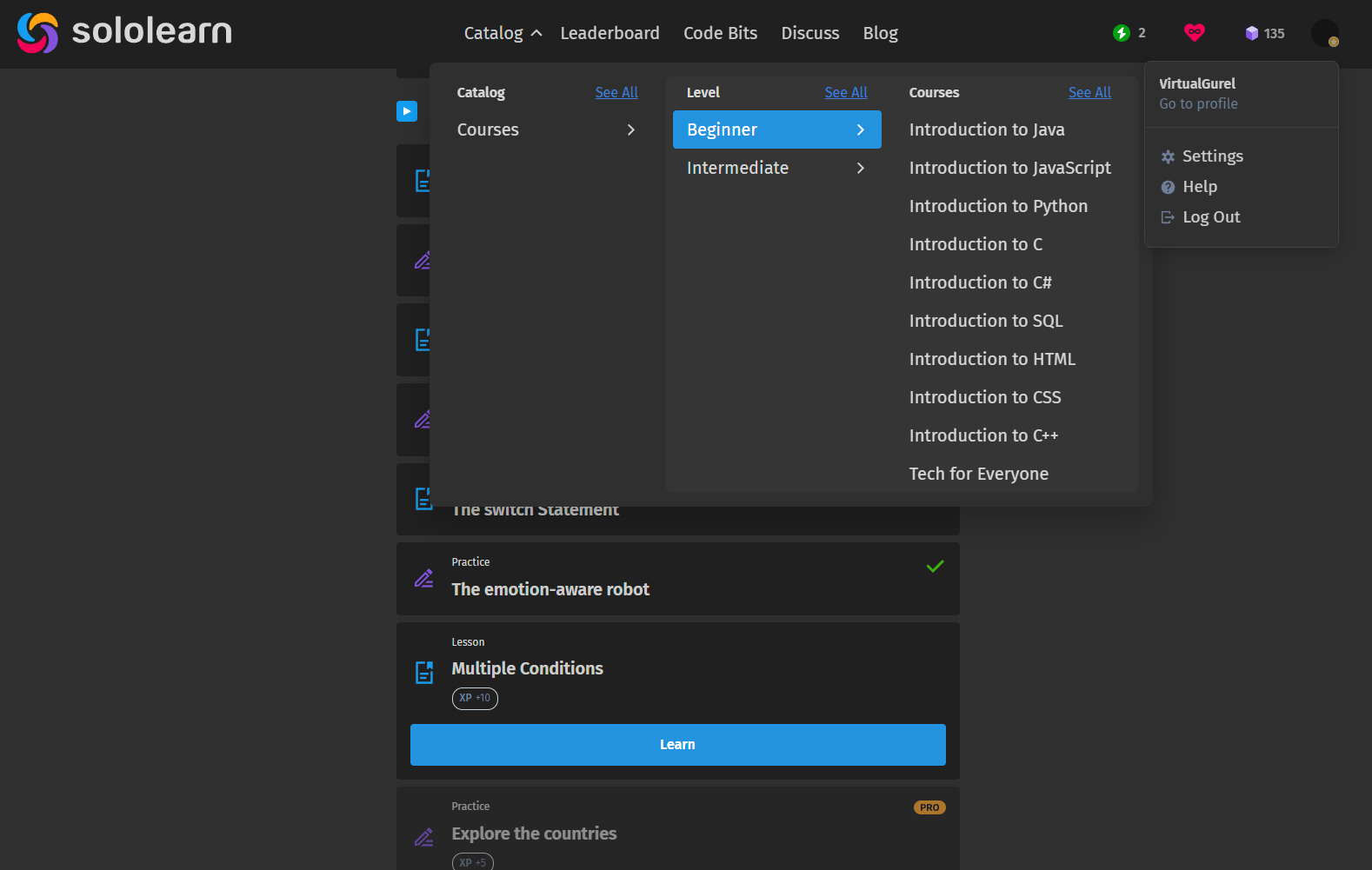
Dark mode for the sololearn.com
sololearn.com - Dark Mode by virtualgurel

Details
Authorvirtualgurel
LicenseNo License
Categorysololearn.com
Created
Updated
Code size6.5 kB
Code checksumedf084c6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
It makes most of the SoloLearn website use darker colors. There are still white pages. But they are probably the pages you never take a look at.
Source code
/* ==UserStyle==
@name sololearn.com - Dark Mode
@namespace github.com/virtualgurel/SoloLearn-Dark-Mode/issues
@version 1.0.6
@description Dark mode for SoloLearn.com
@author virtualgurel
==/UserStyle== */
@-moz-document domain("sololearn.com") {
.le-lesson-container, .sl-le-cc-content__left-top, .le-lesson-footer, .sl-type-in-input, .sl-single-choice-item, .sl-le-cc-header, .sl-le-cc-content__left-middle, .sl-lp-comments, .sl-complete-celebration__container, .le-course__header, .le-course-widget, .le-certificate, .sl-profile, .le-quiz-feedback, .le-course-item-v2, .sl-categorized-courses, .sl-categorized-courses .btns, .sl-categorized-courses__arrow, .sl-p-progress:hover, .sl-p-task:hover, .sl-p-code-item:hover, .sl-rearrange-answer-item {
background-color: #202020;
}
button, html, input, select, textarea, .le-lesson-widget__title, .sl-le-cc-header__left-side, .sl-le-cc-header__left-side__icon, .sl-le-cc-tabs__item--active, .sl-type-in-input, .sl-single-choice-item, .sl-le-cc-content__left-middle, .sl-comment-textarea, .sl-quiz-comments-nav__hide, .sl-quiz-comments-nav__count, .sl-comment-filters__filter, .sl-user-comment__user-name, .le-lesson-header__close, .le-lesson-header__comments, .sl-complete-celebration__title, .sl-complete-celebration__description, .sol-summary_headline, .sl-navbar-catalog-dropdown__catalog__title, .sl-navbar-catalog-dropdown__item, .le-course__header__title, .le-module__title, .le-module__dropdown-icon, .le-course-widget__order, .le-certificate__title, .week-day, .streak-info-header, .sl-p-courses__title, .sl-p-progress__body__label, .sl-p-badges__title, .sl-p-next-task__title, .sl-p-task__item__title, .sl-p-codes__title, .sl-p-code-item__link__name, .le-course-item-v2__title, .sl-categorized-courses__arrow, .le-course-item-v3__title, .sl-complete-celebration__reward__item.title, .sl_streak_menu__title {
color: #d7d7d7;
}
.sl-rich-text code, .le-lesson-widget, .sl-type-in-answer, .sl-comment-textarea, .sl-comment-textarea__footer, .sl-user-comment__message, .ldb-celebration-screen__users, .sl-navbar-catalog-dropdown__expand, .streak-wrapper, .sol-button:hover {
background-color: #353535;
}
.sl-user-comment-message, .sl-leaderboard-user__xp, .sl-leaderboard-user__name, .le-course__header__description, .le-course-widget__title, .le-certificate__description, .streak-info__content, .sol-button:hover {
color: #cdcdcd;
}
.le-lesson-widget__description, .sl-user-streak__streakDay, .sl-navigation-actions__bits-button, .sl-p-progress__body__status, .sl-p-task__item__description, .sl-p-code-item__link__date, .sol-button-tertiary, .le-course-item-v3__description, .sl-complete-celebration__reward__item.value {
color: #a0a0a0;
}
.sl-navbar-catalog-dropdown, .sl-learn-engine {
background-color: #2f2f2f;
}
.streak-icon-container.future {
background-color: #707070;
}
.sl-type-in-input, .sl-single-choice-item, .sl-rearrange-answer-item.initial, .sl-rearrange-answer-item.selected {
border: 2px solid #404040;
}
.sl-comment-filters__filter--active, .sl-complete-celebration__title {
font-weight: 555;
}
.sl-note__content, .sl-navbar-catalog-dropdown__catalog__see-all, .sl-p-courses__show-all, .sl-p-progress__action, .sol-button-secondary, .sl-p-codes__show-all {
color: #3a81df;
}
.le-lesson-footer, .sol-summary.has-actionBar .sol-summary_actions {
border-top: 1px solid #404040;
}
.sl-le-cc-header {
border-bottom: 1px solid #404040;
}
.le-tiy__run-btn {
color: #ecaa00 !important;
}
.le-quiz-feedback {
border: 1px solid #404040;
}
.sl-profile-widget, .le-course-item-v3 {
background: #353535;
}
.sl-single-choice-item {
box-shadow: 0 2px 0 1px #404040 !important;
}
.sl-le-cc-tabs {
border-top: none;
border-left: none;
border-right: 1px solid #404040;
border-bottom: 1px solid #404040;
}
.sl-complete-celebration__footer {
border-top: 2px solid #404040;
}
.sl-leaderboard-user.highlighter, .sl-oval__inner {
background-color: #4f4f4f !important;
}
.sol-summary.has-actionBar .sol-summary_actions:before {
background: -webkit-gradient(linear, left top, left bottom, from(transparent), to(#202020));
background: linear-gradient(180deg, transparent, #202020);
}
.sl-navbar.light {
--text: #cdcdcd;
--background: #202020;
--text-secondary: #cdcdcd;
--text-hover: #353535;
--modal: #2f2f2f;
--modal-border: #404040;
--border-color: #404040;
}
.streak-icon-container.notReached {
background-color: #009f11;
}
.sl-streak__week {
border-right: 1px solid #707070;
}
.streak-icon-container.border {
outline: 5px solid #186b21;
}
.sol-button-secondary {
border: 1px solid #3a81df;
}
.sl-p-badge-item {
border: 4px solid #353535;
}
.sl-p-badge-item:hover {
border: 4px solid #2f2f2f;
}
.le-course-item-v2 {
border: 1.8px solid #404040;
box-shadow: 0 4px 0 rgba(32, 32, 32, 0.5)
}
.le-course-item-v2:hover {
box-shadow: 0 6px 0 rgba(32, 32, 32, 0.5)
}
.sl-categorized-courses__arrow--next:before {
background: linear-gradient(90deg, #202020, rgba(32, 32, 32, 0.3) 116.67%);
}
.sl-categorized-courses__arrow--previous:before {
background: linear-gradient(90deg, #202020, rgba(32, 32, 32, 0.3) 116.67%);
}
.le-course-item-v3 {
border: 1.8px solid #404040;
box-shadow: 0 4px 0 rgba(50, 50, 50, 0.5);
}
.le-course-item-v3:hover {
box-shadow: 0 6px 0 rgba(50, 50, 50, 0.5);
}
.sl-window-panel-shared {
border-left: 2px solid #404040;
}
#Type path {
fill: #d7d7d7;
}
.sl-complete-celebration__reward {
background: rgba(121, 121, 121, 0.1)
}
.sl-rearrange-answer-item.initial, .sl-rearrange-answer-item.selected {
box-shadow: 0 2px 0 1px #404040;
}
.sl-rearrange-answer-item.correct {
background: rgba(0, 159, 17, 0.1);
border: 2px solid #009f11;
}
}