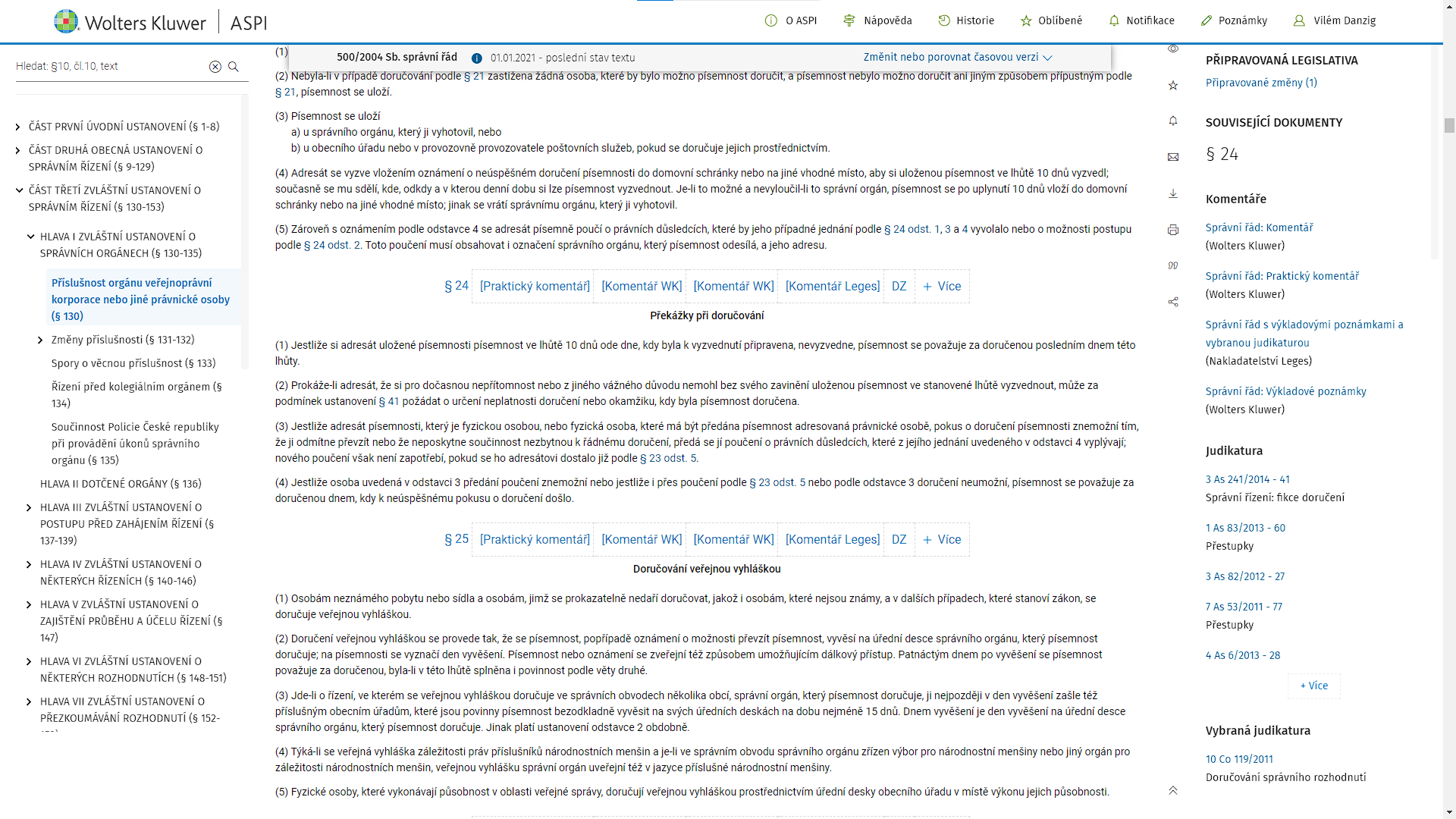
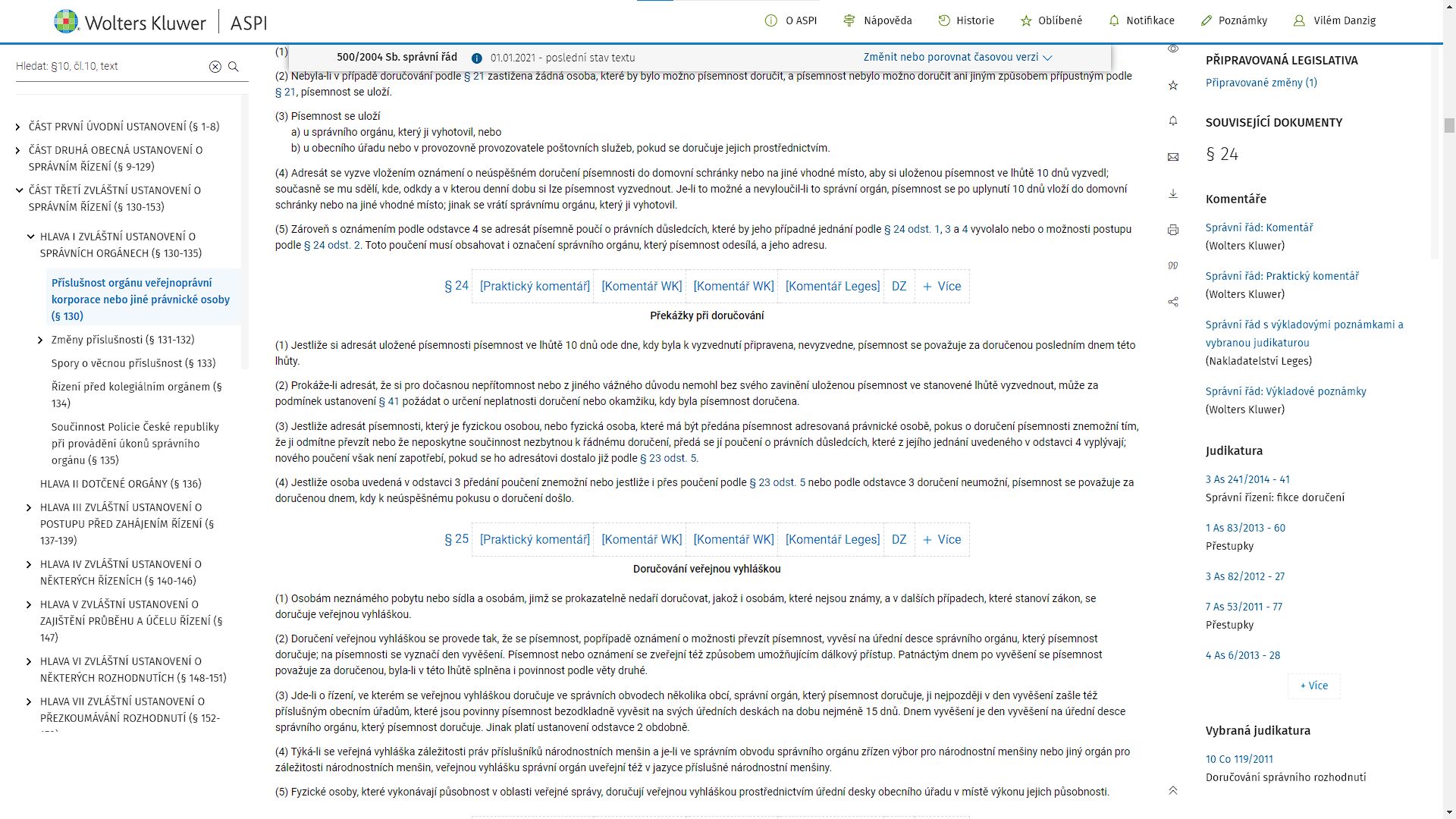
Staré známé nové webové ASPI, které je upravené tak, aby vypadalo dobře na velkých monitorech desktopů se slušným rozlišením.
ASPI.cz pro počítače (alfa verze) by danzig

Details
Authordanzig
LicenseNo License
CategoryASPI.cz
Created
Updated
Size2.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Alfa verze.
Zejména jsou texty obecně vysázeny hustěji menším písmem a záhlaví webu se neodsouvá.
Source code
/* ==UserStyle==
@name ASPI pro počítače (alfa verze)
@version 20230914.21.04
@namespace ?
==/UserStyle== */
/* ==UserStyle==
@name ASPI pro počítače
@namespace github.com/openstyles/stylus
@version 1.0.0
@description ASPI, které je upravené tak, aby vypadalo dobře na velkých monitorech desktopů se slušným rozlišením. Zejména jsou texty obecně vysázeny hustěji menším písmem a záhlaví webu se neodsouvá.
@author Vilém Danzig
==/UserStyle== */
@-moz-document domain("aspi.cz") {
@import url("https://fonts.googleapis.com/css2?family=Libre+Bodoni&family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&family=Water+Brush&display=swap");
div.odstavec.udb {
font-size: 14px;
}
div.paragraf-nadpis.udb {
font-size: 14px;
}
div div a {
font-size: 14px;
}
div.text.lawText {
font-size: 14px;
margin-top: 150px;
font-family: Roboto;
color: black;
}
div.paragraf-cislo.udb {
font-size: 16px;
}
h1.wk-searchbox-heading {
font-size: 18px;
}
header.wk-header {
z-index: 999;
position: fixed;
box-shadow: 0px 3px 0px #107bc1;
}
div.wk-row.wk-topBar-sticky {
position: fixed;
margin-top: 58px;
max-width: 57%;
margin-left: 300px;
height: 36px;
box-shadow: 0px 0px 10px grey;
}
div.wk-card-wrapper.homeCard_all {
height: 530px;
}
h1.top_page_lawtext_lawName {
font-size: 14px;
}
div.wk-col-2-hd.wk-col-2-desktop.wk-col-12-mobile {
background-color: #efefef;
}
input.na_input-medium.na_fixed-panel__input.wk-field-input {
font-size: 14px;
font-family: Roboto;
color: black;
}
div.lawTextDisplayed.wk-grid-page-container.wk-grid {
font-family: Roboto;
}
div.wk-page-container.wk-container-padding.showBckImage {
font-family: Roboto;
}
div.wk-col-12.tabHome {
font-family: Roboto;
}
/* pravý panel nekonečně vysoký
div.na_fixed-panel setStickyTop {
max-height: 1500px;
}
}