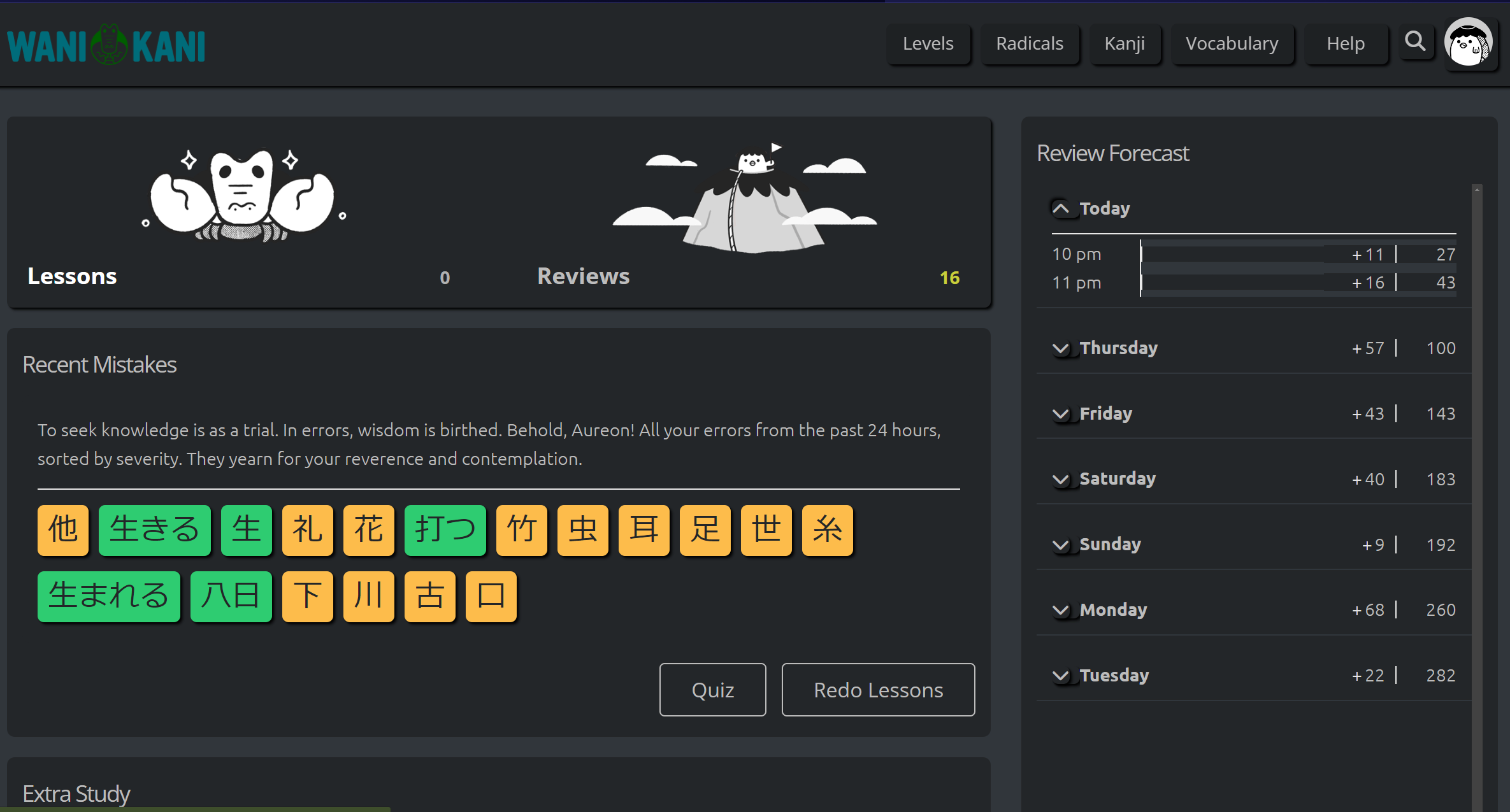
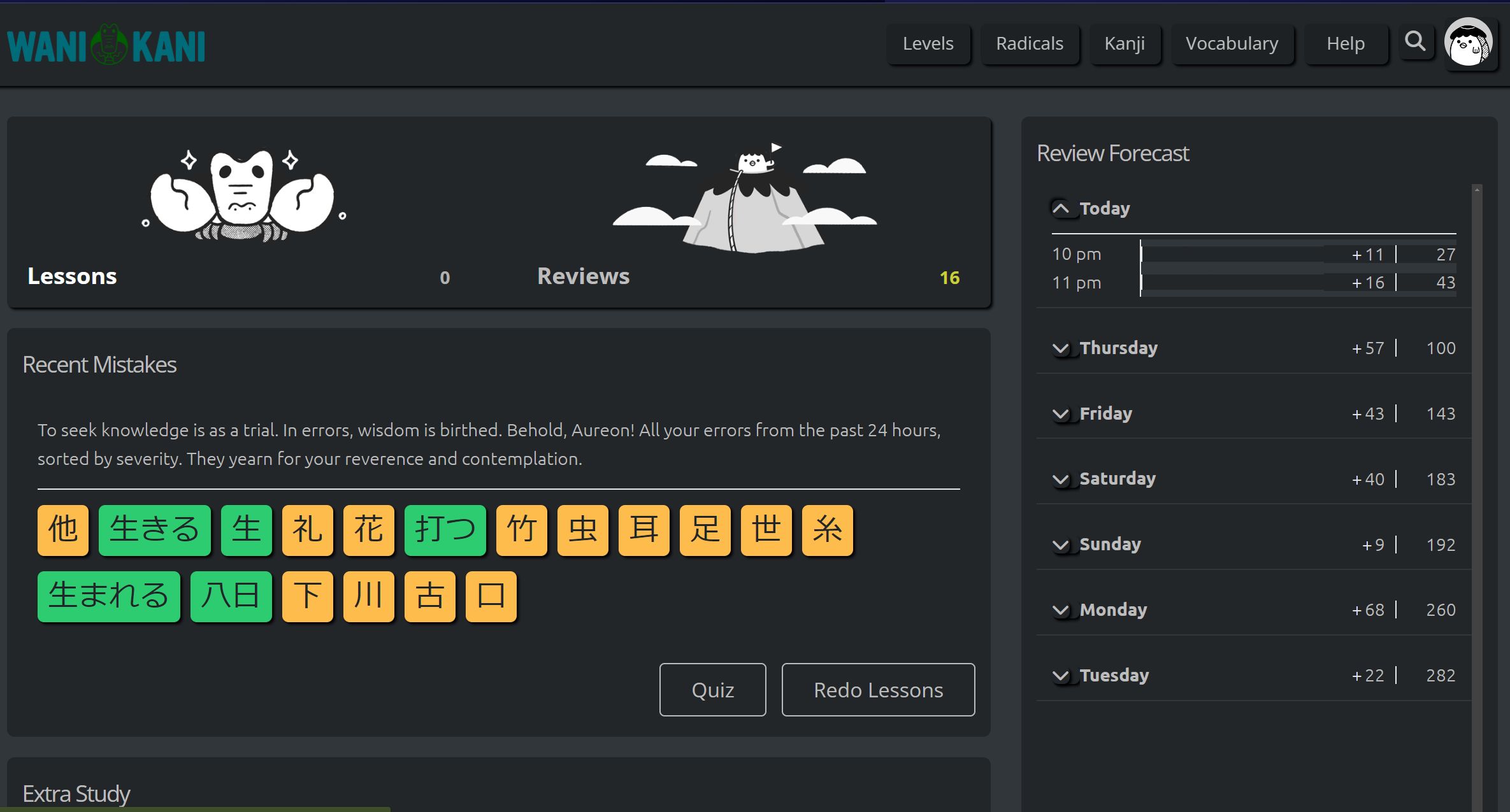
Dark theme for the WaniKani kanji learning website.
WaniKani Breeze Dark sept-2023 fix by Aureliaar

Details
AuthorAureliaar
LicenseGPL-3.0
Categorywanikani.com
Created
Updated
Code size80 kB
Code checksum961969d7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Fix for previous WaniKani Breeze Dark issues caused by website changes. All credit to Valeth.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name WaniKani Breeze Dark
@version 1.4.2
@namespace valeth.info
@license GPL-3.0
@description Dark theme for the WaniKani kanji learning website.
@author Valeth
@homepageURL https://valeth.info
@supportURL https://gitlab.com/valeth/wanikani-breeze-dark/issues
@var color radicals-color "Radicals Color" #3DAEE9
@var color kanji-color "Kanji Color" #FDBC4B
@var color vocab-color "Vocabulary Color" #2ECC71
@var color burned-color "Burned Color" #DA4453
@var color review-reading-bg "Review Reading Background" #4D4D4D
@var color review-meaning-bg "Review Meaning Background" #31363B
@advanced dropdown footer-image "Footer Image" {
footer-image-dark "Dark" <<<EOT
background-image: url("https://i.imgur.com/MRVqVnw.png") !important;
EOT;
footer-image-default "Original" <<<EOT
EOT;
footer-image-none "None" <<<EOT
background-image: unset !important;
EOT;
}
@advanced dropdown review-char-bg "Review Character Background" {
review-char-bg-dark "Dark, like my soul" <<<EOT
EOT;
review-char-bg-colored "Colorful, Rainbows, Rainbows EVERYWHERE!" <<<EOT
.character-header.character-header--vocabulary {
background-color: /*[[vocab-color]]*\/ !important;
color: #232629 !important;
}
.character-header.character-header--kanji {
background-color: /*[[kanji-color]]*\/ !important;
color: #232629 !important;
}
.character-header.character-header--radical {
background-color: /*[[radicals-color]]*\/ !important;
color: #232629 !important;
}
.character-header__menu {
color: #232629 !important;
}
EOT;
}
==/UserStyle== */
@charset "UTF-8";
/*
This file was compiled with SCSS.
To view the sources of this file visit https://gitlab.com/valeth/wanikani-breeze-dark
*/
@-moz-document domain(www.wanikani.com) {
.character-grid__items > li .character-item--radical,
.subject-legend ul span.subject-legend__item-badge--all,
.sitemap__expandable-chunk[class*="radical"],
.popover.srs .popover-content li:nth-child(1),
.radical-icon,
[class*="highlight-radical"],
[class*="radical-highlight"],
.kotoba-table-list table [class^="radical"],
.subject-character.subject-character--radical span.subject-character__characters,
.components-list a[class$=radical],
#last-items li a .last-item__characters--radical,
#lessons .ui ul item.radical,
#reviews .ui ul item.radical,
#timeline .review_info .rad,
#ss_quiz[data-itype="radical"] .qwrap,
#keisei_section [id^=radical],
.dropdown.open.radicals,
.subject-legend ul span.subject-legend__item-badge--radicals {
background-color: /*[[radicals-color]]*/
!important;
color: #232629 !important;
}
.character-header.character-header--radical,
#ss_quiz.radical .question {
background-color: #232629 !important;
color: /*[[radicals-color]]*/
!important;
}
#leech_quiz.vocabulary{
color: /*[[vocab-color]]*/ !important;
}
#leech_quiz.kanji {
color: /*[[kanji-color]]*/ !important;
}
.wk-panel {
background-color: #232629 !important;
}
.qtype {
background-color: #232629 !important;
background-image: none !important;
border-top: none !important;
border-bottom: none !important;
}
.qwrap, .answer, .question {
background-color: #31363b !important;
color: inherit !important;
}
.character-grid__items > li .character-item--kanji,
.dropdown.open.kanji,
.subject-legend ul span.subject-legend__item-badge--kanji,
.sitemap__expandable-chunk[class*="kanji"],
.popover.srs .popover-content li:nth-child(2),
.kanji-icon,
[class*="highlight-kanji"],
[class*="kanji-highlight"],
.dashboard-progress .progress-bar__progress,
.kotoba-table-list table [class^="kanji"],
.subject-character.subject-character--kanji span.subject-character__characters,
.components-list a[class$=kanji],
#last-items li a .last-item__characters--kanji,
#lessons .ui ul item.kanji,
#reviews .ui ul item.kanji,
#timeline .review_info .kan,
#ss_quiz[data-itype="kanji"] .qwrap,
#keisei_section [id^=kanji] {
background-color: /*[[kanji-color]]*/
!important;
color: #232629 !important;
}
.character-header.character-header--kanji,
#ss_quiz.kanji .question {
background-color: #232629 !important;
color: /*[[kanji-color]]*/
!important;
}
.character-grid__items > li .character-item--vocabulary,
.dropdown.open.vocabulary,
.subject-legend ul span.subject-legend__item-badge--vocabulary,
.sitemap__expandable-chunk[class*="vocabulary"],
.popover.srs .popover-content li:nth-child(3),
.vocabulary-icon,
[class*="highlight-vocabulary"],
[class*="vocabulary-highlight"],
.kotoba-table-list table [class^="vocabulary"],
.subject-character.subject-character--vocabulary span.subject-character__characters,
.components-list a[class$=vocabulary],
#last-items li a .last-item__characters--vocabulary,
#lessons .ui ul item.vocabulary,
#reviews .ui ul item.vocabulary,
#timeline .review_info .voc,
#ss_quiz[data-itype="vocabulary"] .qwrap,
.vocabulary-progress li > a,
.vocabulary-progress li > div {
background-color: /*[[vocab-color]]*/
!important;
color: #232629 !important;
}
.character-header.character-header--vocabulary,
#ss_quiz.vocabulary .question {
background-color: #232629 !important;
color: /*[[vocab-color]]*/
!important;
}
.dashboard-panel,
.extra-study,
.todays-lessons,
[class*="review-forecast"],
div[class*="-dashboard"] {
background-color: #232629 !important;
}
div.level-progress-bar {
background-color: #555555;
}
div.level-progress-bar__label {
color: #888888;
/* Adjust the color as needed for readability */
}
textarea,
input,
button,
.btn,
input[type="submit"],
.page-list li > a,
.page-nav li > a,
.individual-item .new-synonyms li,
.nav-load > li:last-child a,
.button,
.lesson-container__queue .wk-button--quiz,
.hotkeys-menu,
.hotkeys-menu__header,
.chat-button,
a.user-synonyms__button,
li.user-synonyms__item a,
#lessons .ui #reorder,
#reviews .ui #reorder,
[aria-describedby=divSRSGridSettings] .ui-dialog-buttonset button,
[aria-describedby=ui-id-2] .ui-dialog-buttonset button,
#WKO_button,
select {
border-radius: 5px !important;
color: #bcbcbc !important;
}
textarea:focus,
input:focus,
button:focus,
.btn:focus,
.page-list li > a:focus,
.page-nav li > a:focus,
.individual-item .new-synonyms li:focus,
.nav-load > li:last-child a:focus,
.button:focus,
.lesson-container__queue .wk-button--quiz:focus,
.hotkeys-menu:focus,
.hotkeys-menu__header:focus,
.chat-button:focus,
a.user-synonyms__button:focus,
li.user-synonyms__item a:focus,
#lessons .ui #reorder:focus,
#reviews .ui #reorder:focus,
[aria-describedby=divSRSGridSettings] .ui-dialog-buttonset button:focus,
[aria-describedby=ui-id-2] .ui-dialog-buttonset button:focus,
#WKO_button:focus,
select:focus {
outline: none !important;
}
textarea,
input {
background-color: #1e2123 !important;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.7) inset, 2px 2px 2px rgba(0, 0, 0, 0.7) inset !important;
transition: box-shadow linear 0.2s !important;
}
textarea:focus,
input:focus {
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.7) inset !important;
}
button,
.btn,
input[type="submit"],
.page-list li > a,
.page-nav li > a,
.individual-item .new-synonyms li,
.nav-load > li:last-child a,
.button,
.lesson-container__queue .wk-button--quiz,
.hotkeys-menu,
.hotkeys-menu__header,
.chat-button,
a.user-synonyms__button,
li.user-synonyms__item a,
#lessons .ui #reorder,
#reviews .ui #reorder,
[aria-describedby=divSRSGridSettings] .ui-dialog-buttonset button,
[aria-describedby=ui-id-2] .ui-dialog-buttonset button,
#WKO_button,
select {
background-color: #1e2123 !important;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.7), 2px 2px 2px rgba(0, 0, 0, 0.7) !important;
transition: box-shadow linear 0.2s, border linear 0.2s !important;
}
button:hover,
.btn:hover,
input[type="submit"]:hover,
.page-list li > a:hover,
.page-nav li > a:hover,
.individual-item .new-synonyms li:hover,
.nav-load > li:last-child a:hover,
.button:hover,
.lesson-container__queue .wk-button--quiz:hover,
.hotkeys-menu:hover,
.hotkeys-menu__header:hover,
.chat-button:hover,
a.user-synonyms__button:hover,
li.user-synonyms__item a:hover,
#lessons .ui #reorder:hover,
#reviews .ui #reorder:hover,
[aria-describedby=divSRSGridSettings] .ui-dialog-buttonset button:hover,
[aria-describedby=ui-id-2] .ui-dialog-buttonset button:hover,
#WKO_button:hover,
select:hover {
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.7) !important;
}
button:focus,
.btn:focus,
input[type="submit"]:focus,
.page-list li > a:focus,
.page-nav li > a:focus,
.individual-item .new-synonyms li:focus,
.nav-load > li:last-child a:focus,
.button:focus,
.lesson-container__queue .wk-button--quiz:focus,
.hotkeys-menu:focus,
.hotkeys-menu__header:focus,
.chat-button:focus,
a.user-synonyms__button:focus,
li.user-synonyms__item a:focus,
#lessons .ui #reorder:focus,
#reviews .u...