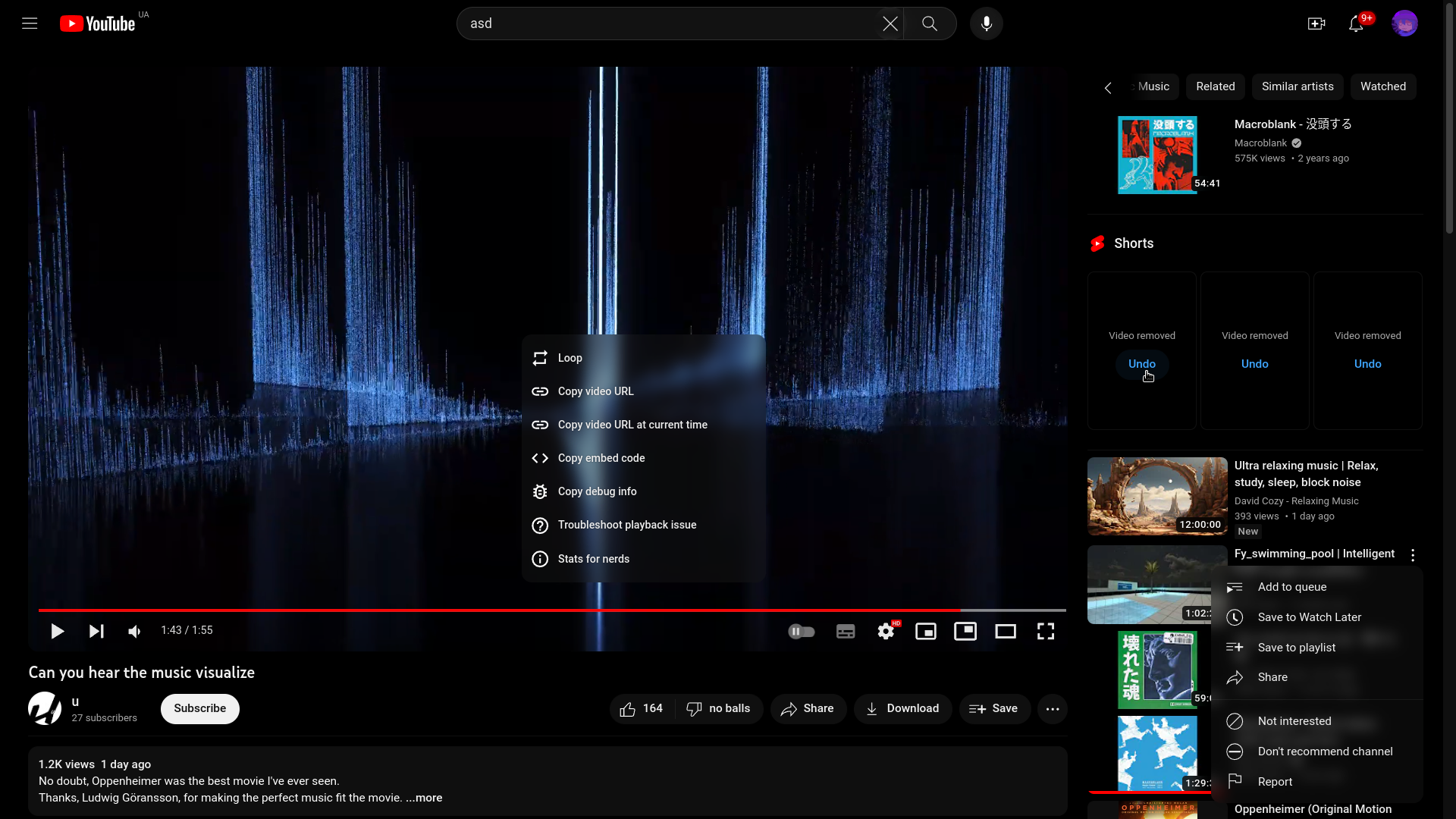
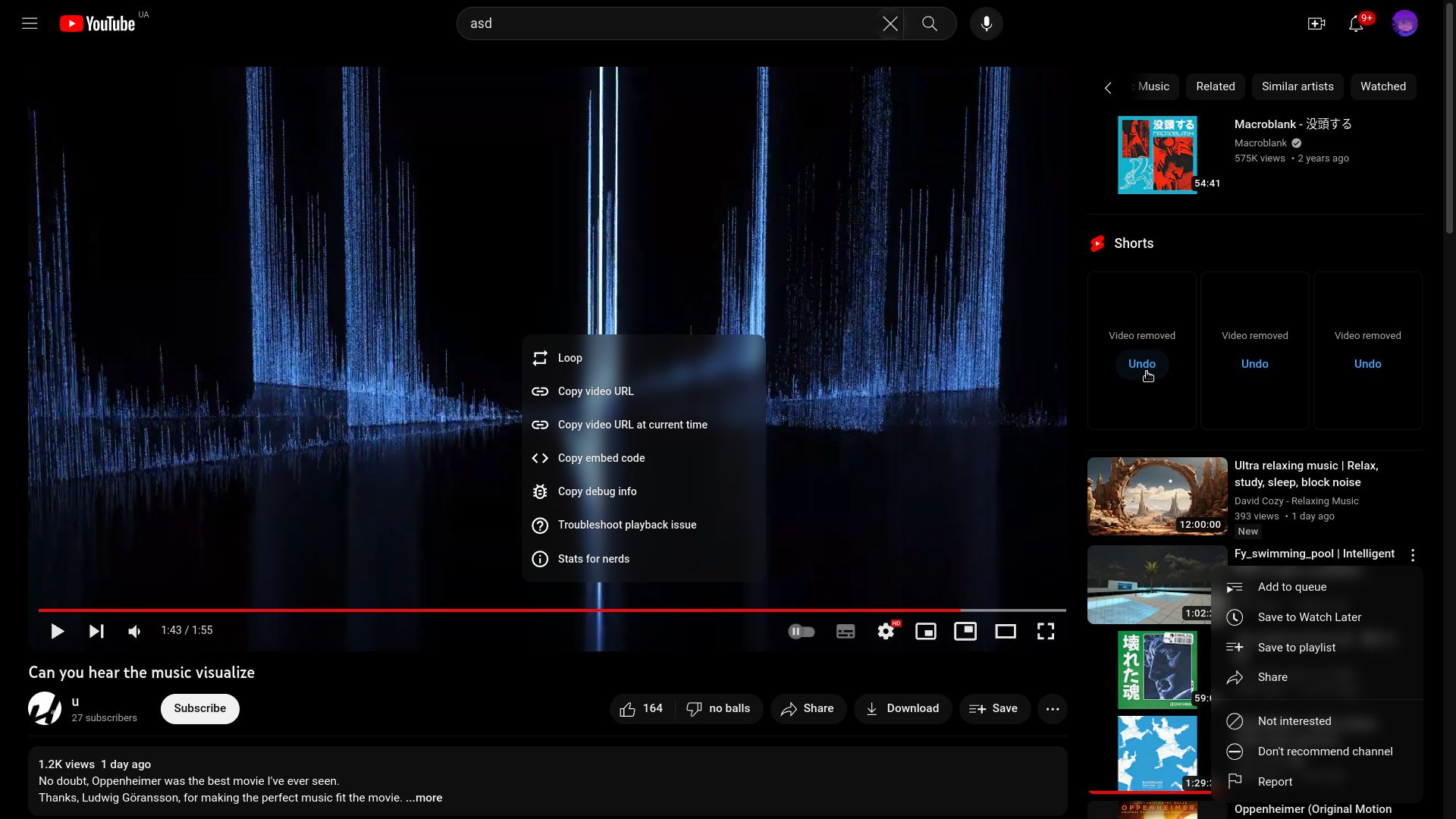
makes the tube look nicer.
a pure black bg, some blurs and a sidebar open animation
meqativ's tube by Meqativ

Details
AuthorMeqativ
LicenseMIT
Categoryyoutube.com
Created
Updated
Code size7.6 kB
Code checksum61da13d7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- this theme is dark mode only, please make sure to switch to it before using
- ambient mode doesn't really understand the bg so yeah
- and if you want a purple bg uncomment all of the commented lines in the source code
Source code
/* ==UserStyle==
@name nicer tube
@version 20231023.10.12
@namespace userstyles.world/user/Meqativ
@description makes the tube look nicer with a pure black bg, an animation of the sidebar and the context menu blurs
@author Meqativ
@license MIT
@var text blur-strength "Blur strength (0px - Npx / empty)" "8px"
==/UserStyle== */
@-moz-document domain("youtube.com") {
[frosted-glass="with-chipbar"] #background.ytd-masthead {
backdrop-filter: blur(var(--blur-strength)) !important;
}
body {
margin: 0;
padding: 0;
}
html {
--yt-spec-base-background: rgb(0, 0, 0, .5) !important;
--yt-spec-raised-background: rgb(25, 25, 25, .6) !important;
--yt-spec-menu-background: rgb(25, 25, 25, .4) !important;
--yt-spec-additive-background: rgb(50, 50, 50, .3) !important;
--yt-spec-suggested-action: rgba(62, 166, 255, .067);
--yt-spec-button-chip-background-hover: rgb(50, 50, 50, .50);
--yt-spec-outline: rgb(255, 255, 255, 0.067);
--lbt-text-primary: var(--lb-color-white-1) !important;
}
html[dark] {
--efyt-control-bar-background-color: rgb(50, 50, 50, .50);
--efyt-control-bar-background-color-hover: rgb(50, 50, 50, .75);
--efyt-control-bar-color: #fff;
}
html.efyt-control-bar-position-absolute ytd-watch-flexy[theater] #columns.ytd-watch-flexy, html.efyt-control-bar-position-absolute ytd-watch-flexy:not([theater]) #columns #primary #alerts.ytd-watch-flexy:not(:empty), html.efyt-control-bar-position-absolute ytd-watch-flexy:not([theater]) #columns #primary #messages.ytd-watch-flexy:not(:empty), html.efyt-control-bar-position-absolute ytd-watch-flexy:not([theater]) #columns #primary #clarify-box.ytd-watch-flexy:not(:empty), html.efyt-control-bar-position-absolute ytd-watch-flexy:not([theater]) #columns #primary #limited-state.ytd-watch-flexy:not(:empty), html.efyt-control-bar-position-absolute ytd-watch-flexy:not([theater]) #columns #primary ytd-watch-metadata.ytd-watch-flexy:not([hidden]), html.efyt-control-bar-position-absolute ytd-watch-flexy:not([theater]) #columns #primary div.watch-active-metadata.ytd-watch-flexy {
padding-top: 0px !important;
}
.efyt-control-bar button:hover {
background-color: var(--efyt-control-bar-background-color-hover);
}
.efyt-control-bar {
padding: 0;
height: 36px;
bottom: unset !important;
left: unset !important;
right: -0.25px;
top: -73.25px !important;
}
#columns.ytd-watch-flexy {
padding-top: 3rem !important;
}
body, ytd-app {
background-color: #000;
}
iframe > #document body, iframe > #document ytd-app {
background: none transparent !important;
background-color: transparent !important;
}
body::-webkit-scrollbar-thumb {
background-color: hsl(0,0%,25%) !important;
}
body::-webkit-scrollbar-thumb:hover {
background-color: hsl(0,0%,50%) !important;
}
#guide-content, #background.ytd-masthead, .ytd-browse {
--yt-spec-base-background: rgb(0, 0, 0, .5) !important;
}
.masthead-ad > ytd-banner-promo-renderer {
display: none !important;
} /* jumpscare */
* {
transition: border-radius .15s ease, background-color .25s ease !important;
}
/*
ytd-app {
background: url("")
}
*/
ytd-feed-filter-chip-bar-renderer[is-dark-theme] #right-arrow.ytd-feed-filter-chip-bar-renderer:before,ytd-feed-filter-chip-bar-renderer[is-dark-theme] #left-arrow.ytd-feed-filter-chip-bar-renderer:after {
background: none;
}
#left-arrow-button.ytd-feed-filter-chip-bar-renderer {
background: linear-gradient(to left, rgba(0, 0, 0, 0), var(--yt-spec-base-background));
backdrop-filter: blur(var(--blur-strength));
}
#right-arrow-button.ytd-feed-filter-chip-bar-renderer {
background: linear-gradient(to right, rgba(var(--yt-spec-base-background), var(--yt-spec-base-background), var(--yt-spec-base-background), 0), var(--yt-spec-base-background));
backdrop-filter: blur(var(--blur-strength));
}
#dismissible, #above-the-fold, ytd-comments {
backdrop-filter: blur(var(--blur-strength));
border-radius: 2rem;
}
ytd-comments {
/* padding: 2rem; */
}
#header.ytd-rich-grid-renderer {
width: 100%;
background: linear-gradient(var(--yt-spec-base-background), rgba(0, 0, 0, 0));
#chips-wrapper {
backdrop-filter: blur(var(--blur-strength));
}
#chips {
margin-left: 28px;
}
}
ytd-section-list-renderer:not([hide-bottom-separator]):not([page-subtype = history]):not([page-subtype = memberships-and-purchases]):not([page-subtype = ypc-offers]):not([live-chat-engagement-panel]) #contents.ytd-section-list-renderer > *.ytd-section-list-renderer:not(:last-child):not(ytd-page-introduction-renderer):not([item-dismissed]):not([has-destination-shelf-renderer]):not(ytd-minor-moment-header-renderer):not([has-section-group-view-model]) {
border-bottom: none;
}
.ytp-gradient-top {
height: 15px !important;
}
.ytp-gradient-bottom {
opacity: .5;
}
#contentContainer.tp-yt-app-drawer, #contentContainer.tp-yt-app-drawer[opened] {
transition: transform 0.25s ease-out !important;
}
.ytp-popup, ytd-miniplayer, ytd-popup-container > tp-yt-paper-dialog, #bar, .sbsb_a, ytd-playlist-panel-renderer, ytd-action-companion-ad-renderer, .efyt-control-bar, yt-related-chip-cloud-renderer, ytd-reel-shelf-renderer, #search-icon-legacy, ytd-thumbnail-overlay-bottom-panel-renderer, #time-status, ytd-badge-supported-renderer, #left-column, #right-column, ytd-mini-guide-renderer, tp-yt-app-toolbar, #channel-container:not(.ytd-reel-player-header-renderer), #secondary, #masthead > #container, ytd-guide-renderer, #inner-background.ytd-thumbnail-overlay-endorsement-renderer {
backdrop-filter: blur(var(--blur-strength));
}
#inner-background.ytd-thumbnail-overlay-endorsement-renderer {
background-color: var(--yt-spec-raised-background:);
}
#left-column, #right-column, #primary {
padding: 1rem;
border-radius: 12px;
}
#bar, #chips-wrapper {
background: rgba(0, 0, 0, 0.4) !important;
}
#masthead-search {
background-color: hsl(0,0%,7%);
border: none;
min-width: 600px;
margin-right: auto;
margin-left: 25.5%;
}
span.search-button-content {
filter: invert(1);
}
#invalid-token-redirect-warning-text {
color: #fff;
}
#masthead-search-terms-border > input {
color: white;
margin-left: .5rem;
}
#yt-masthead > #logo-container {
margin-left: 1rem;
margin-block: auto;
}
#masthead-search-terms-border,#masthead-search-button {
background-color: transparent;
border: 1px solid hsl(0,0%,18.82%);
box-shadow: none;
height: 40px;
}
#yt-masthead {
margin-top: unset;
margin-block: .5rem;
width: 100vw;
display: flex;
justify-content: space-around;
}
#pinned-comment-badge.ytd-comment-view-model {
margin-top: -22px;
margin-bottom: 8px;
& yt-icon {
margin-left: 6px;
scale: 1.5;
rotate: 30deg;
}
& yt-formatted-string {
display: none;
}
}
}