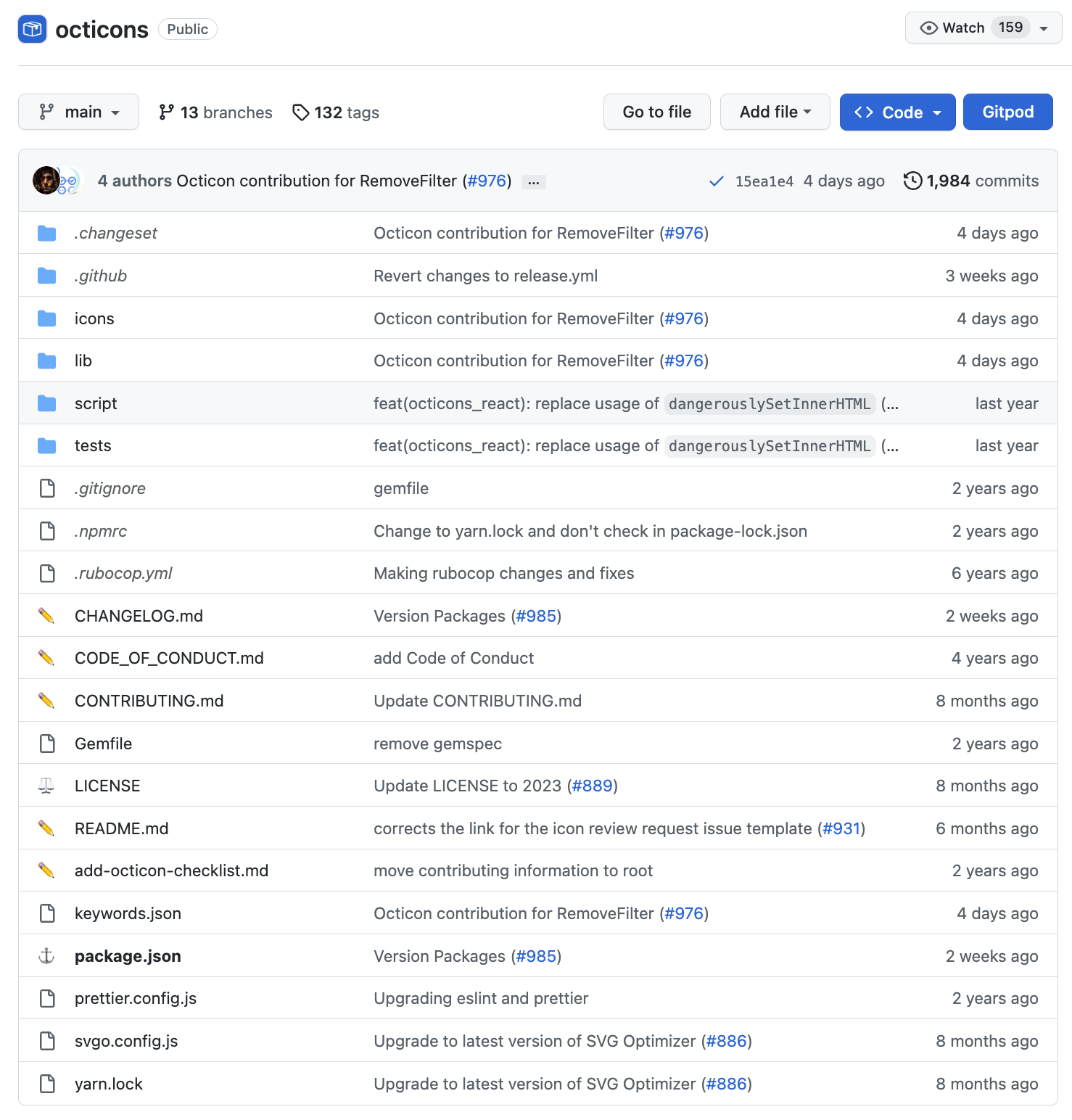
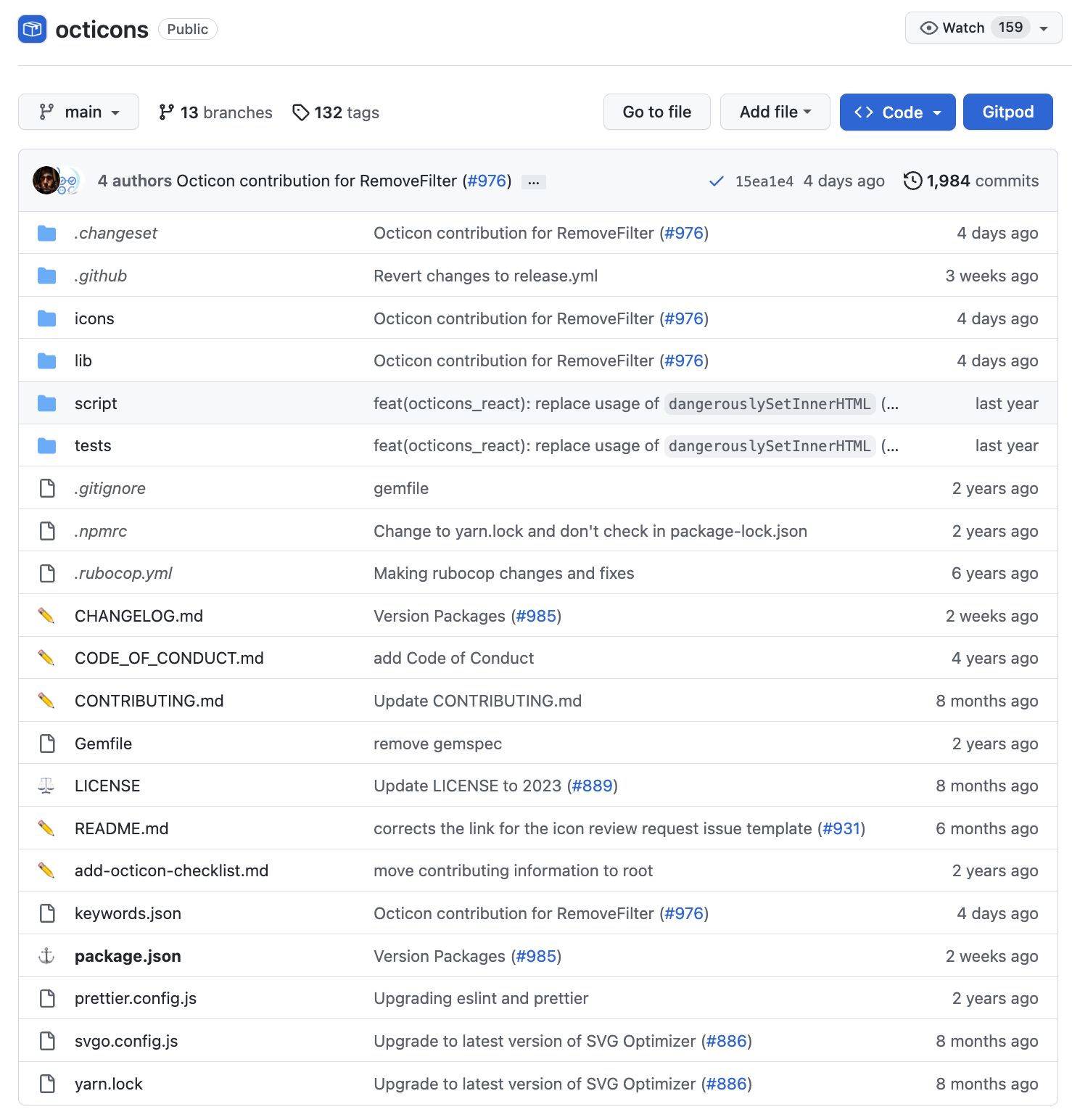
Enhances the filesystem list on github.com repositories - providing icons for common files and file types, while deemphasizing hidden files and folders.
Github File Icons by sgregson

Details
Authorsgregson
LicenseNo License
Categorygithub
Created
Updated
Code size1.7 kB
Code checksumf06ecfb2
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name github.csnzoo.com
@version 20230915.21.03
@namespace ?
==/UserStyle== */
@-moz-document domain("github.csnzoo.com"), domain("github.com") {
/* Files viewer edits */
#files ~ * {
/* 1. Deemphasize hidden files (files or folders which start with a dot)*/
[href*="/."] {
opacity: .75;
font-style: italic;
}
/* Any file row */
[role=row] {
/* ...which is MARKDOWN (has a link ending with ".md" or ".mdx" */
&:has([href$=".md"], [href$=".mdx"]) {
/* Override file icons */
[role=gridcell]:first-child {
& svg { display: none; }
&:before { content: "✏️" }
}
}
/* ...IMAGE */
&:has([href$=".png"],[href$=".jpg"],[href$=".jpeg"],[href$=".gif"]) {
[role=gridcell]:first-child {
& svg { display: none;}
&:before { content: "🖼️" }
}
}
&:has([href$="CODEOWNERS"]) {
[role=gridcell]:first-child {
& svg { display: none;}
&:before { content: "👥" }
}
}
&:has([href$="LICENSE"]) {
[role=gridcell]:first-child {
& svg { display: none;}
&:before { content: "⚖️" }
}
}
&:has([href$="dockerfile"],[href$="Dockerfile"],[href$="docker-compose.yaml"]) {
[role=gridcell]:first-child {
& svg { display: none;}
&:before { content: "📦" }
}
}
&:has([href$="package.json"],[href$="requirements.txt"]) {
.Link--primary{font-weight: bold;}
[role=gridcell]:first-child {
& svg { display: none;}
&:before { content: "⚓️"; }
}
}
}
}
}