Dark theme for Daz3D
Daz3D Dark by MadsPatter

Details
AuthorMadsPatter
LicenseNo License
Categorydaz3d.com
Created
Updated
Size7.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dark DAZ3D
@version 20230916.00.53
@namespace ?
@author Madspatter (https://userstyles.world/~MadsPatter)
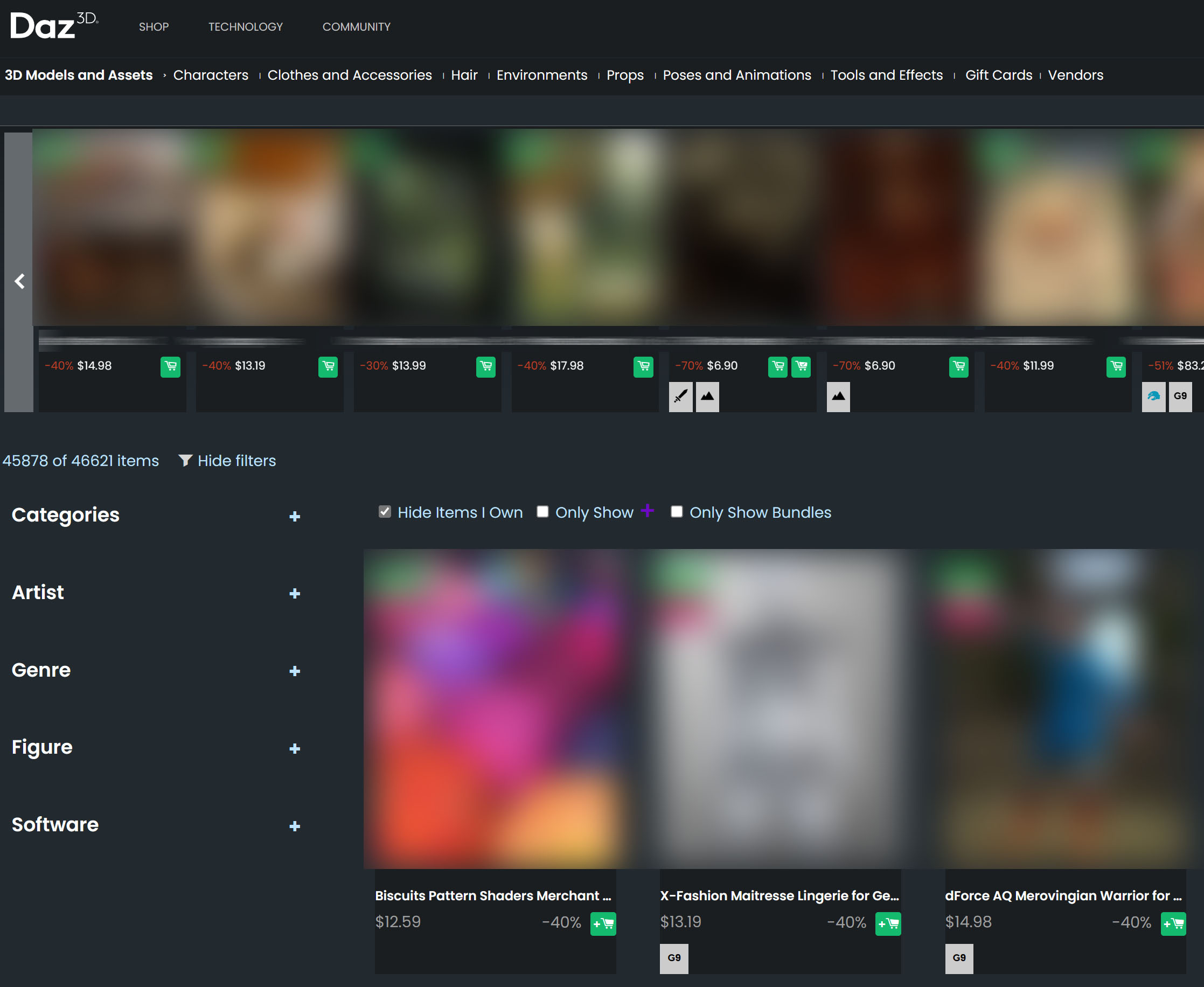
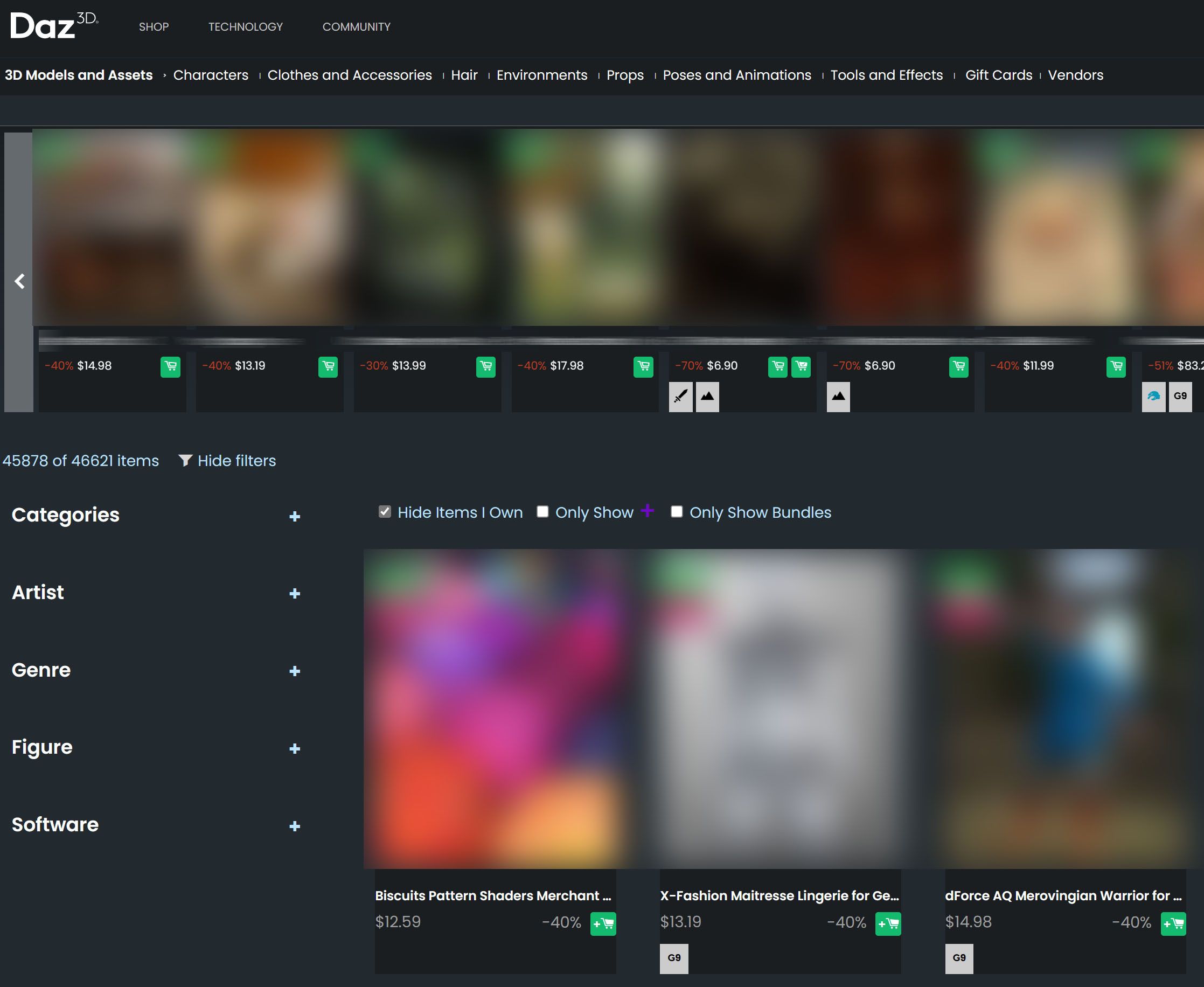
@description A very needed dark mode for Daz3D store.
==/UserStyle== */
@-moz-document domain("daz3d.com") {
body {
background: #222a30;
color: #bee3ff;
}
table tr:nth-child(even) {
background: #1a1e21;
}
table th {
color: #9ed6ff;
}
h1,
h2,
h3,
h4,
h5,
h6 {
color: #ffffff;
}
p {
color: #9dc0d9;
}
/* Block top ads */
/* .site_message {
display: none;
position: absolute;
opacity: 0%;
}
#newPromoHeader {
display: none;
}
.carousels {
display: none;
} */
/* */
/* Show no images for store */
/* .item .slab-img {
display: none;
} */
/* */
/* Store styling */
.product-essential {
background: #222a30;
}
.item {
background: #1a1e21;
color: white;
}
.item .slab-specs .icon-info {
background: #222a30ed;
}
.item .new-slab-card .slab-link:hover + .slab-data a h3,
.item .new-slab-card .slab-data a:hover h3 {
background: #222a30ed;
}
.carousels {
border-top: 1px solid #656a6f;
background-image: linear-gradient(#1a1e21, #00000000);
}
.my-account .addresses-list .content .item {
background: #1a1e21;
}
.icon-based-user-nav ul li h3 {
color: #ffffff;
}
.dashboard .account_content {
background-color: rgb(230 234 237 / 0%);
}
.dashboard .account_content table#my-orders-table th {
background-color: rgb(0 0 0 / 50%);
}
.dashboard .account_content table#my-orders-table {
background-color: #0000;
}
.item.carousel_slab .product_name_block .product-name,
.item.small_slab .product_name_block .product-name {
color: #fff;
}
.item.carousel_slab .product_block_info .actions .sale_price,
.item.small_slab .product_block_info .actions .sale_price {
color: #ffffff;
}
.prices .percent_off {
background-color: yellow;
color: #ff0000;
}
.prices .normal_price {
color: #ffffff;
}
.prices .sale_price {
color: yellow;
font-weight: bold;
font-size: 115%;
}
.crumbs {
background-color: #1a1e21;
}
.bootstrap-wrapper #meetDaz .h1,
.bootstrap-wrapper #meetDaz p {
color: #fff;
}
.bootstrap-wrapper #blog .content article .excerpt p {
color: #ffffff;
}
.bootstrap-wrapper #blog .content article .excerpt h3 {
color: #ffffff;
}
.page-title h1 {
color: azure;
}
.button.secondary {
color: #87a4b9;
}
#pa-apply .pa-signup-container, #pa-onboarding .pa-signup-container, #pa-comments .pa-signup-container, #pa-status .pa-signup-container {
background-color: #212529;
}
#order-summary-container {
background-color: #e5e5e500;
}
.checkout-summary bs5-pt-5 {
background-color: #e5e5e500;
}
#cart-container {
background-color: #ffffff00;
}
.item .slab-specs .icon-row {
background: #1a1e21;
}
.product-view .product-collateral .product_information .primary_info .compatinfo .compatible .compatible_title {
color: #e8f5ff;
}
.product-view .product-collateral .product_information .primary_info .product_sku {
color: #e4f3ff;
}
.button.pagination_page {
color: #ffffff;
}
.item .new-slab-card {
background-color: #1a1e21;
}
.item .new-slab-card .slab-data h3 {
color: #fff;
}
.item .new-slab-card .prices .base_price,
.item .new-slab-card .prices .normal_price {
background-color: #0000;
color: #9e9e9e;
}
.item.carousel_slab .product_block_info .actions .normal_price,
.item.small_slab .product_block_info .actions .normal_price {
color: #9e9e9e;
}
.item .new-slab-card .prices .percent_off {
background-color: #fff0;
color: #f00;
}
.item .new-slab-card .prices .sale_price {
background-color: #fff0;
color: #fff;
}
.item .slab-specs .icon-row i {
background: rgb(204 204 204);
color: #000;
}
/* Tutorial styling */
.tuts-container {
background: #1a1e21;
}
/* Forum styling */
#Forum #Body .ContentColumn .ChildCategoryList .Item .ItemContent h3 a,
#Forum #Body .ContentColumn .ChildCategoryList .Item .ItemContent .TitleWrap a,
#Forum #Body .ContentColumn .CategoryListWithHeadings .Item .ItemContent h3 a,
#Forum #Body .ContentColumn .CategoryListWithHeadings .Item .ItemContent .TitleWrap a {
color: #ffffff;
}
#Forum #Body .ContentColumn .ChildCategoryList .Item {
color: #ecf7ff;
background-color: #1a1e21;
}
#Forum #Body .ContentColumn .Discussions .ItemDiscussion {
color: #fff;
}
#Forum #Body .ContentColumn .ItemContent a.Title:hover,
#Forum #Body .ContentColumn .ItemContent .Title a:hover,
#Forum #Body .ContentColumn .Item a.Title:hover,
#Forum #Body .ContentColumn .Item .Title a:hover {
color: #a8cfee;
}
#Forum #Body .ContentColumn .ItemContent a.Title,
#Forum #Body .ContentColumn .ItemContent .Title a,
#Forum #Body .ContentColumn .Item a.Title,
#Forum #Body .ContentColumn .Item .Title a {
font-family: "Poppins", "Roboto", helvetica, sans-serif;
font-size: 1.1111111111rem;
font-weight: bold;
text-decoration: none;
color: #fff;
}
#Forum #Body .ContentColumn .Discussions .Item:nth-child(odd) {
background-color: #2f353b;
}
#Forum #Body .ContentColumn .Item-Header {
background-color: #1a1e21;
}
#Forum #Body .ContentColumn .ItemDiscussion:nth-of-type(odd),
#Forum #Body .ContentColumn .ItemComment:nth-of-type(odd) {
background-color: #111517;
}
#Forum #Body .ContentColumn .Item-BodyWrap .Item-Body .Message .UserQuote,
#Forum #Body .ContentColumn .Item-BodyWrap .Item-Body .Message blockquote {
background-color: #0f1113;
color: #819cb0;
}
#Forum #Body .ContentColumn .Item-BodyWrap .Item-Body .Reactions a.ReactButton.Quote,
#Forum #Body .ContentColumn .Item-BodyWrap .Item-Body #DP_Tools a.ReactButton.Quote {
color: #a0c1da;
}
}