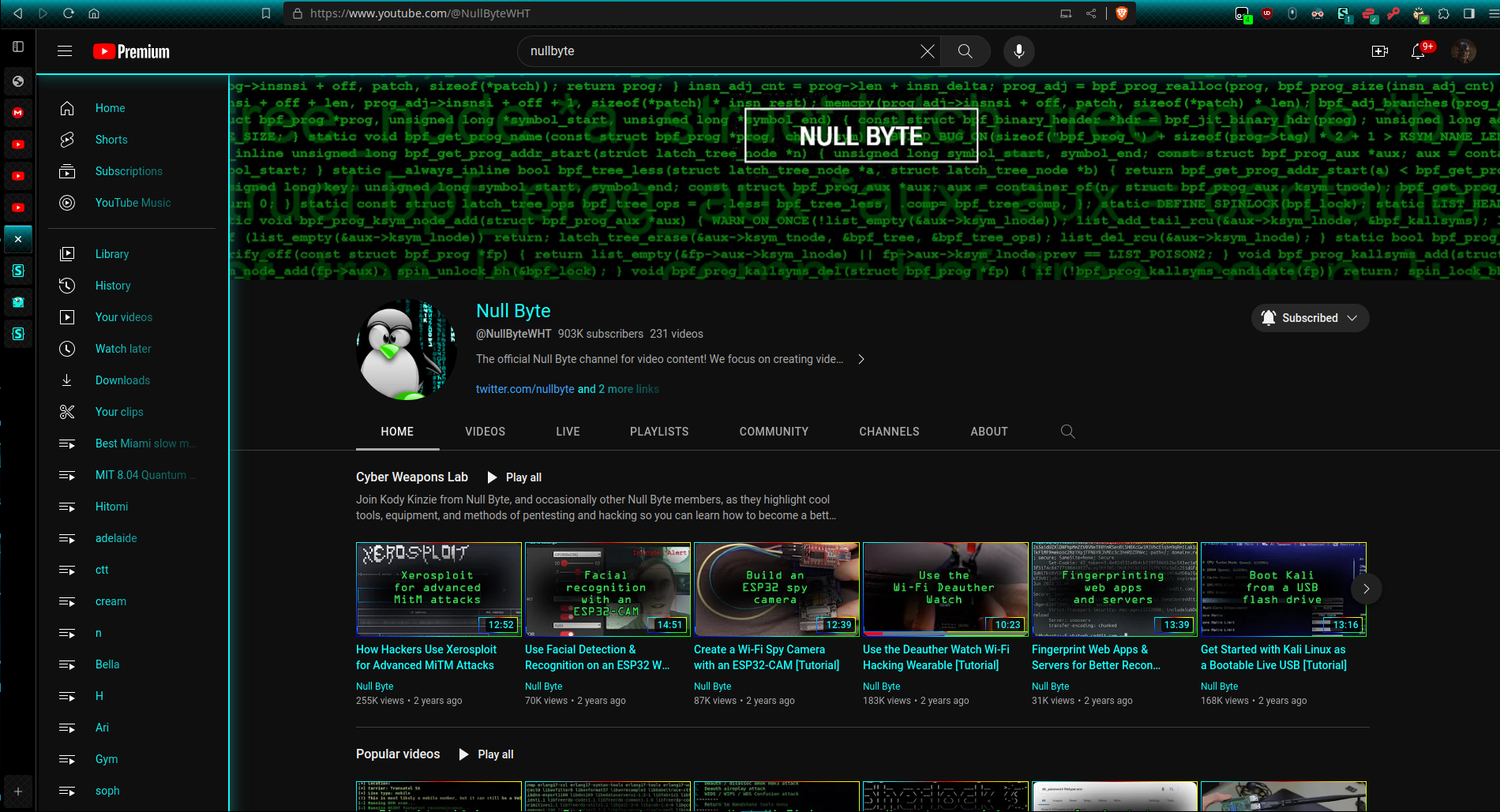
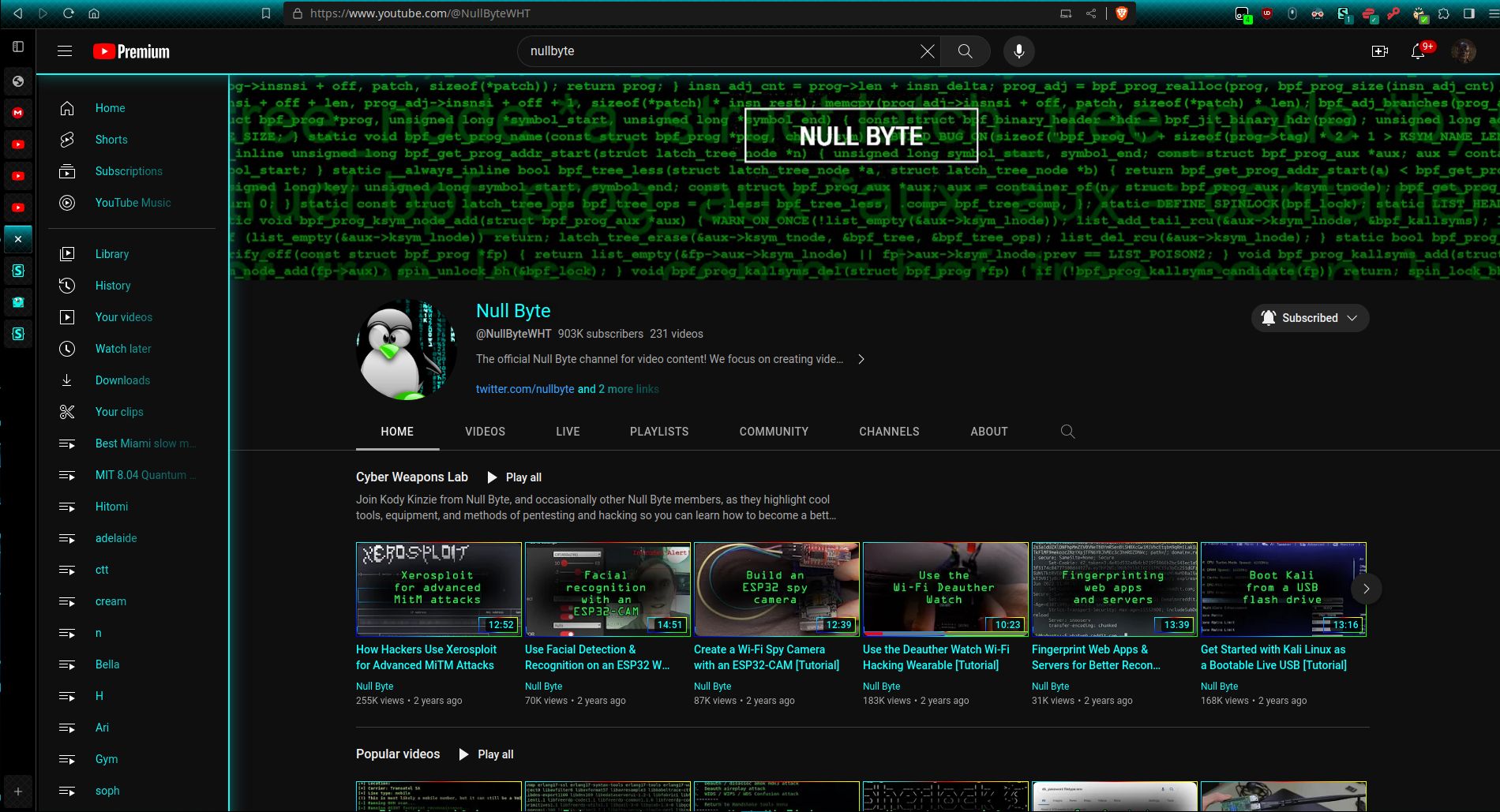
Simply frugal and minimalistic neon blue Youtube.
#M1n1mal_3lectric 3lue by 4ndr0666

Details
Author4ndr0666
LicenseCC0-1.0
Categoryyoutube.com
Created
Updated
Code size4.4 kB
Code checksum8453ae89
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name 3lectric-3lue
@namespace USO Archive
@author 4ndr0666
@description Neon blue gradients.
@version 1
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("www.youtube.com") {
#masthead-container {
box-shadow: 0px 0px 20px 0px rgba(21, 100, 100, 1);
border-bottom: solid rgba(21, 250, 250, 1) 2px;
}
#guide {
box-shadow: 0px 0px 20px 0px rgba(21, 100, 100, 1);
border-right:solid rgba(21, 250, 250, 1) 2px;
border-left: solid rgba(0, 0, 0, 3) 3px;
border-top: solid rgba(6, 6, 6, 3) 12px;
/* title of video | link */
}
#span,
#video-title,
#content-text {
color: rgba(21, 255, 255, 1) !important;
}}
/*
Border HSL(gradient) around the videos preview
*/
#thumbnail.ytd-thumbnail,
#tooltip.paper-tooltip,
.style-scope.ytd-thumbnail,
ytd-thumbnail-overlay-time-status-renderer,
paper-button,
#description-text.ytd-report-details-form-renderer,
#card.yt-live-chat-paid-message-renderer {
border-color: Black;
border-width: 5px;
border: 1px solid;
border-image: conic-gradient(red, yellow, lime, aqua, blue, rgba(21, 250, 250, 1), red) 1;
}
/*background: -webkit-linear-gradient(#9f9, #0f0);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}*/
#like-bar {
background-color: rgba(0, 26, 4, 1) !important;
}
/*Blue | share,subscribe,chat color */
.view-count,
#subscribe-button > ytd-subscribe-button-renderer > paper-button > yt-formatted-string,
#subscribe-button > ytd-subscribe-button-renderer > paper-button > yt-formatted-string > span,
#description,
#byline-container,
#byline-inner-container,
#byline,
#owner-name,
#name,
#guide-section-title,
#text,
#published-time-text,
a.yt-formatted-string {
color: rgba(21, 255, 255, 1) !important;
/* subscribed channels border */
text-shadow: 1px 1px 22px rgba(0, 5, 4, 0.1) !important;
}
/* Gradient Background */
.title,
yt-icon,
#less,
#more,
.more-button,
.less-button,
#icon-label,
#count,
.count-text,
#simplebox-placeholder,
#placeholder,
#textarea,
#title-annotation,
#upnext,
#autoplay {
background: linear-gradient(to right, rgba(21, 250, 250, 1), rgba(21, 125, 125, 1), rgba(10, 62, 62, 1));
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
#toggleBar,
#toggleButton {
background-color: rgba(21, 250, 250, 1) !important;
}
#submit-button {
background-color: rgba(120, 0, 0, 0);
box-shadow: 0px 0px 5px 0px rgba(21, 200, 200, 0.9);
}
/*YouTube - Custom colors video progress bar*/
/* scrubber button */
.html5-scrubber-button:hover,
.ytp-scrubber-button:hover,
.ytp-swatch-background-color,
.ytp-swatch-background-color-secondary {
background: rgba(21, 250, 250, 0.9) !important;
}
/* progress bar */
.html5-play-progress,
.ytp-play-progress {
background: rgba(21, 250, 250, 0.9) !important;
}
.ytp-volume-slider-track,
.ytp-volume-slider-handle:before {
background: rgba(21, 250, 250, 0.9) !important;
z-index: -117;
}
.ytp-settings-button.ytp-hd-quality-badge::after,
.ytp-settings-button.ytp-4k-quality-badge::after,
.ytp-settings-button.ytp-5k-quality-badge::after,
.ytp-settings-button.ytp-8k-quality-badge::after,
.ytp-settings-button.ytp-3d-badge::after {
background-color: rgba(21, 250, 250, 1) !important;
}
.ytp-swatch-color {
color: rgba(21, 255, 255, 1) !important;
}
.ytp-menuitem[aria-checked="true"] .ytp-menuitem-toggle-checkbox {
background: rgba(21, 250, 250, 0.9) !important;
}
.ytp-chrome-controls .ytp-button.ytp-youtube-button:hover:not([aria-disabled="true"]):not([disabled]) .ytp-svg-fill-logo-tube-lozenge {
fill: rgba(21, 250, 250, 0.9) !important;
}
.ytp-cued-thumbnail-overlay:hover .ytp-large-play-button-bg,
.ytp-large-play-button.ytp-touch-device .ytp-large-play-button-bg {
fill: rgba(21, 250, 250, 0.9) !important;
}
.resume-playback-progress-bar {
background: rgba(21, 250, 250, 0.9) !important;
}
.ytp-chrome-controls .ytp-button[aria-pressed]::after {
background-color: rgba(21, 250, 250, 1) !important;
}
.yt-uix-checkbox-on-off input-extras2-disabled[type="checkbox"]:checked + label {
background-color: rgba(21, 250, 250, 1) !important;
}
.video-extras-sparkbar-likes-extras2-disabled {
background-color: rgba(21, 250, 250, 1) !important;
}