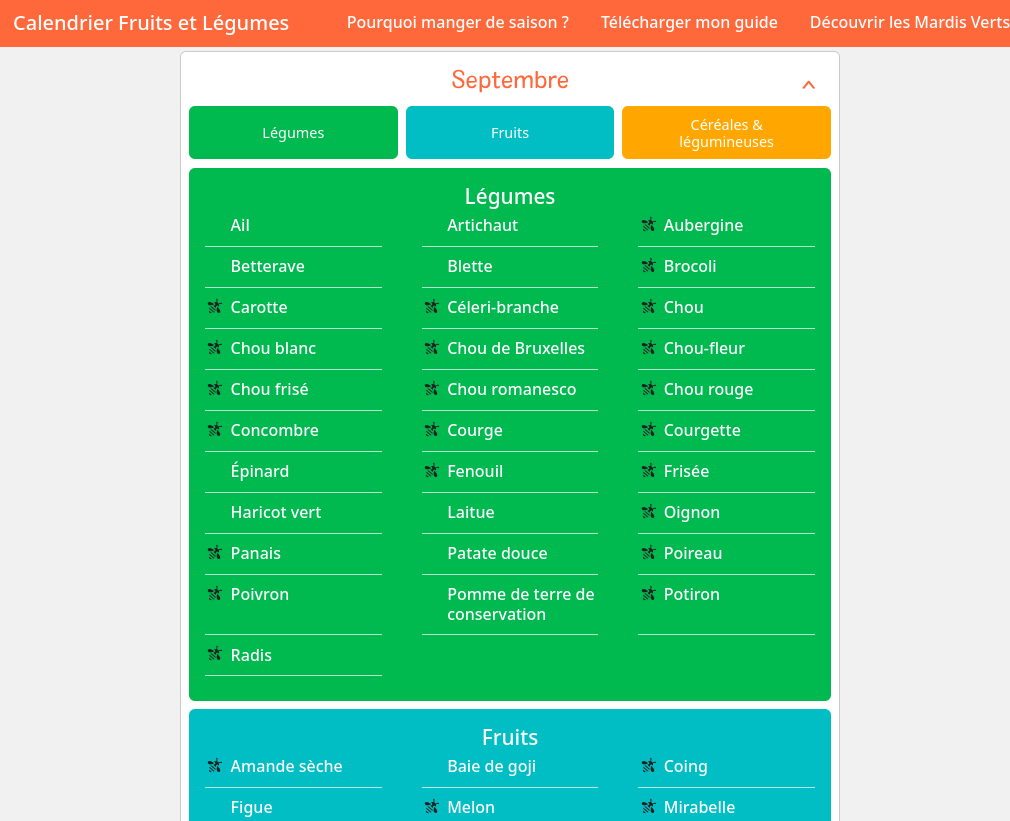
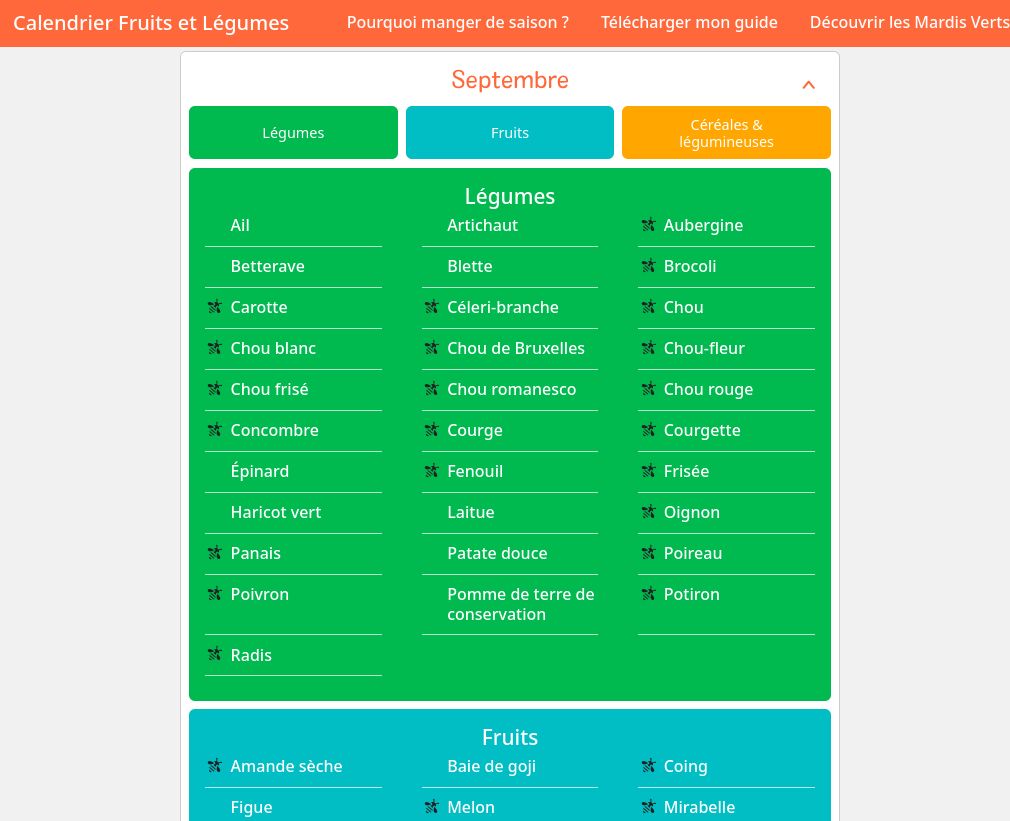
Cette feuille de style permet d'avoir la liste sur un papier quand on va au marché.
Imprimable - Fruits et légumes de saisons by teslagen

Details
Authorteslagen
LicenseCC0
Categorywww.greenpeace.fr
Created
Updated
Code size1.8 kB
Code checksum259ffe62
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Elle effectue les transformations suivantes :
- retire les éléments superflus
- affiche chaque mois sur une page séparée
- retire les mois que vous avez masqués par un clic
- affiche le tout sur fond blanc pour économiser l'encre
Source code
/* ==UserStyle==
@name Imprimable - Fruits et légumes de saisons
@namespace https://userstyles.world/user/teslagen/printable/
@author teslagen2
@description `Cette feuille de style permet d'avoir la liste sur un papier quand on va au marché.Elle effectue les transformations suivantes :- retire les éléments superflus- affiche chaque mois sur une page séparée- retire les mois que vous avez masqués par un clic- affiche le tout sur fond blanc pour économiser l'encre`
@version 2.0.1
==/UserStyle== */
@-moz-document url-prefix("https://www.greenpeace.fr/guetteur/calendrier/") {
.share-widget,
#b-toaster-bottom-right {
display: none !important;
}
.list-items li { width: 29% !important; } /* Affiche les éléments sur 3 colonnes au lieu de 2 */
@media print {
body, main.calendar {background-color: white !important;}
body > #app { padding: 0 !important; }
.open h2::after { content: ""; }
li.month > header { position: initial !important; }
li.month { page-break-inside: avoid; }
li.month
, body > div > header
, nav.month-nav
, section.more
, footer.footer
, section.items .inner-nav
, asides
, section.note
, #b-toaster-bottom-right
, .layout > section:first-child
, article aside.legendes
{
display: none;
}
.show, /* L'énorme bandeau d'appel au soutien */
.intro /* Le blabla d'introduction */
{ display: none !important; }
li.month.open { display: block; }
.icon-abeille::before { content: ""; }
/* Fond blanc pour économiser l'encre, et sections soulignées pour distinction */
h3 {
border-bottom: 1px solid black;
padding-bottom: 1rem;
}
.list-items {
background-color: white !important;
color: black !important;
}
}
}