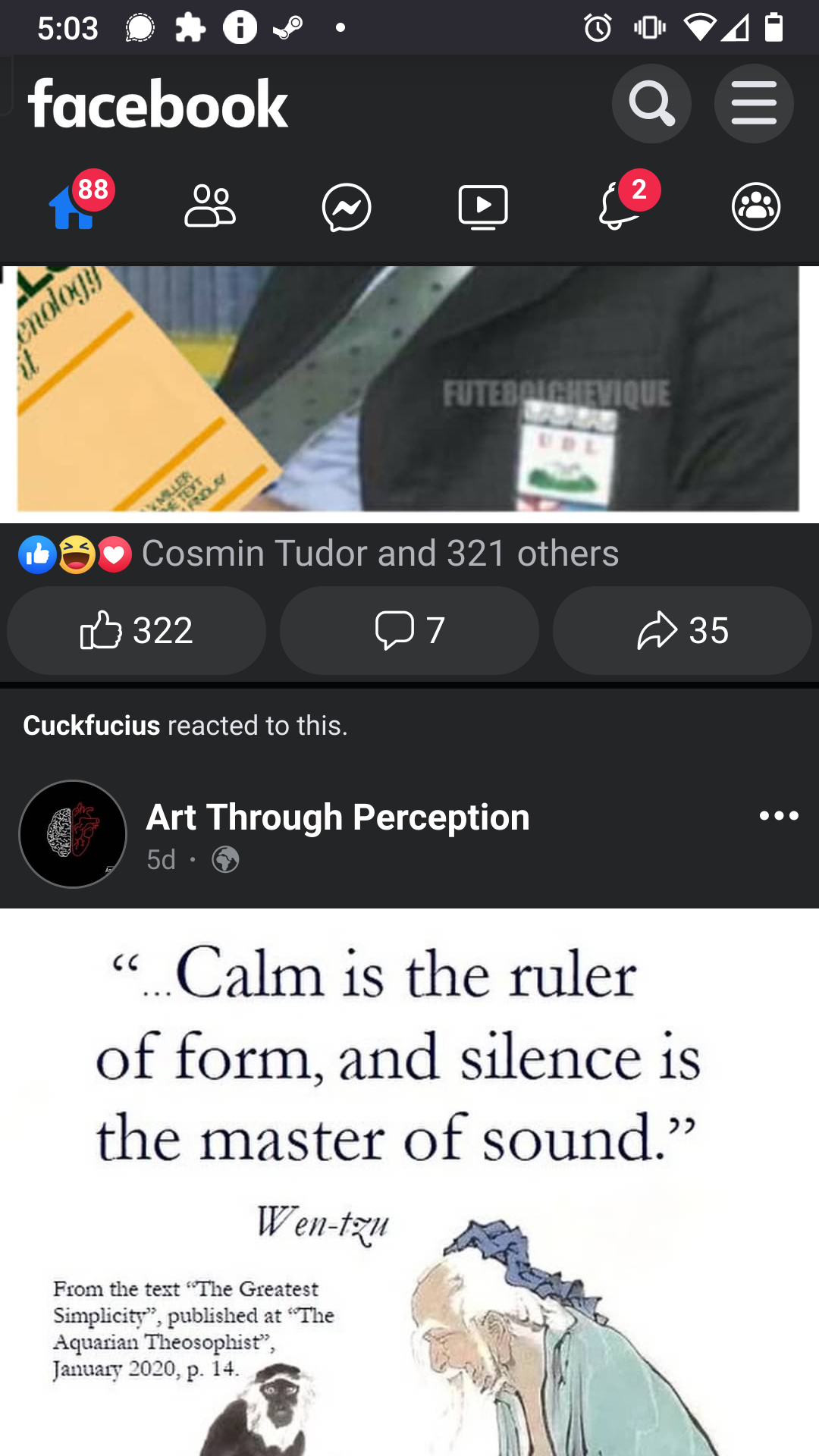
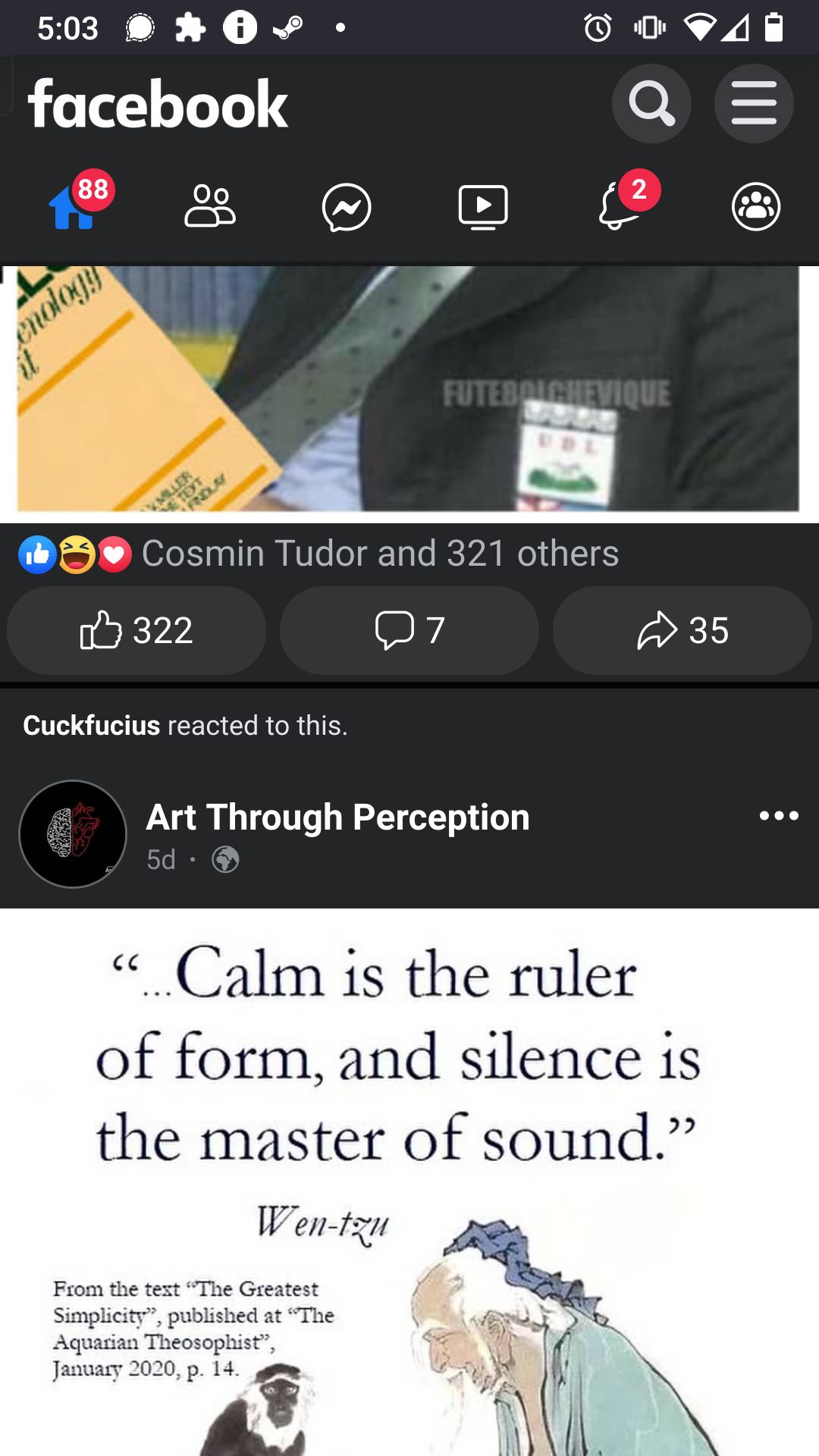
Makes mobile browser Facebook somewhat usable.
m.facebook.com for mobile browsers by sonofevil

Details
Authorsonofevil
LicenseGPL-3.0
Categorym.facebook.com
Created
Updated
Size6.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Features:
- Navigation bar fixed so it's always visible in feed.
- Scrollable input fields.
- No overlays in image view.
- Erratic scrolling behavior mitigated.
Source code
/* ==UserStyle==
@name m.facebook.com - 8/13/2023, 5:39:29 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Makes mobile browser Facebook somewhat usable.
Features:
- Navigation bar fixed so it's always visible in feed.
- Scrollable input fields.
- No overlays in image view.
- Erratic scrolling behavior mitigated.
@author sonofevil
==/UserStyle== */
@-moz-document regexp("https\\://m\\.facebook\\.com(?!/photo.php).*") {
/*Make all text input boxes scrollable.*/
textarea.textbox {
overflow-y: scroll !important;
}
/*Empty space at bottom of scrollers so input field doesn't block last comment.*/
#screen-root > div.m:first-child > [data-type="vscroller"] > div:last-child:not(.hscroller) {
margin-bottom: 100px;
}
/*Fill gap between comment input field and screen bottom.*/
#screen-root > div.m:first-child > div.fixed-container.bottom > div:first-child > div:first-child > div:last-child {
height: calc(100% + 10px) !important;
}
}
@-moz-document url("https://m.facebook.com/") {
/*Keep header visible.*/
#screen-root > .m:first-child:not(.vscroller) > [data-type="vscroller"] > div.m:nth-child(-n + 3):not([false]) {
z-index: 999 !important;
display: flex !important;
order: -1;
}
/*Keep contents of header in view.*/
#screen-root > .m:first-child:not(.vscroller) > [data-type="vscroller"] > div.m:nth-child(-n + 3) > .bg-s3 {
margin-top: unset !important;
position: fixed !important;
}
/*Stop posts from being collapsed.
Prevents scrolling yank*/
#screen-root > .m:first-child:not(.vscroller) > [data-type="vscroller"] > :not(.displayed) {
display: flex !important;
}
/*Hide filler at top of page for normal scrolling.*/
[data-type="vscroller"] > div.filler:first-child {
height: 0px !important;
}
/*Hide non-visible post contents.
Maybe helps performance?*/
#screen-root > .m:first-child:not(.vscroller) > [data-type="vscroller"] > .FBTR-PROCESSED:not(.displayed) * {
display: none;
}
}
@-moz-document url-prefix("https://m.facebook.com/story.php") {
/*Comment section SSB fix*/
#screen-root > .m.vscroller > .m[data-type="vscroller"]:not([fake]) {
padding-bottom: 120px !important;
}
}
@-moz-document url-prefix("https://m.facebook.com/notifications/") {
/*Keep header visible.*/
#screen-root > .m:first-child > [data-type="vscroller"] > div.m:nth-child(-n + 2):not([false]) {
z-index: 999 !important;
display: flex !important;
order: -1;
}
/*Keep contents of header in view.*/
#screen-root > .m:first-child > [data-type="vscroller"] > div.m:nth-child(-n + 2):not([false]) > * {
margin-top: unset !important;
position: fixed !important;
}
/*Fixes overlaying of header rows and styling.*/
#screen-root > .m:first-child > [data-type="vscroller"] > div.m:nth-child(-n + 2):not([false]) > div:last-child {
margin-top: 50px !important;
height: auto !important;
border-bottom: 3px solid black;
}
}
@-moz-document url-prefix("https://m.facebook.com/photo.php") {
/*Top container*/
#screen-root > div:first-child {}
/*Remove empty filler elements.*/
#screen-root > div:first-child div:empty {
display: none;
}
/*Remove fake flex-direction hack.*/
#screen-root > div:first-child div[style^="margin-top:-"] {
margin-top: 0px !important;
}
/*Image container*/
#screen-root > div:first-child > div:first-of-type {}
/*Adjust image size*/
#screen-root > div:first-child > div:first-of-type img.img.contain {
height: auto !important;
max-width: 100vw !important;
}
/*Image area size*/
.hscroller, .hscroller > div, .background-image {
height: auto !important;
}
.hscroller > div > div {
margin-top: 0px !important;
}
.hscroller [data-mcomponent="ServerImageArea"] {
height: unset !important;
}
/*Nav container*/
/*Move to top & size*/
div.fixed-container:nth-of-type(2) {
order: -1;
height: 50px !important;
}
/*Arrange items*/
div.fixed-container:nth-of-type(2) div {
flex-direction: row-reverse !important;
margin-left: auto !important;
margin-right: auto !important;
justify-content: center !important;
}
/*Remove filler.*/
#screen-root > div:first-child > div.fixed-container + div.m:not([class$="bottom"]) {
display: none !important;
}
/*Info container*/
div.fixed-container[class$="bottom"] {}
div.fixed-container[class$="bottom"] [data-mcomponent="ServerTextArea"] {
height: auto !important;
}
/*Use flex rows and wrapping instead of column.*/
div.fixed-container[class$="bottom"] > div {
flex-direction: row !important;
width: 100vw;
flex-wrap: wrap;
}
/*Undo mixed column/row flex hack on buttons.*/
div.fixed-container[class$="bottom"] > div > div[data-action-id] {
margin: 0 !important;
}
/*Space between image and text.*/
div.fixed-container[class$="bottom"] > div > div[data-type="text"]:first-of-type {
margin-top: 10px !important
}
div.fixed-container[class$="bottom"] .bg-s1 div {
flex-direction: row !important;
}
div.fixed-container[class$="bottom"] [data-mcomponent="ServerTextArea"][data-type="text"]:not([data-action-id]):not(:first-of-type) {
display: none;
}
/*Disable overlay.*/
#screen-root > div:first-of-type > *:not(.dialog-screen), .img {
position: relative !important;
}
/*Image and emojis*/
div.m[data-type="text"][data-mcomponent$="ImageArea"] {
margin-left: 0px !important;
}
.bg-s1::before {
display: none
}
/*Restores dialog overlay behavior*/
div.dialog-screen:not([false]) {
position: fixed !important;
}
}