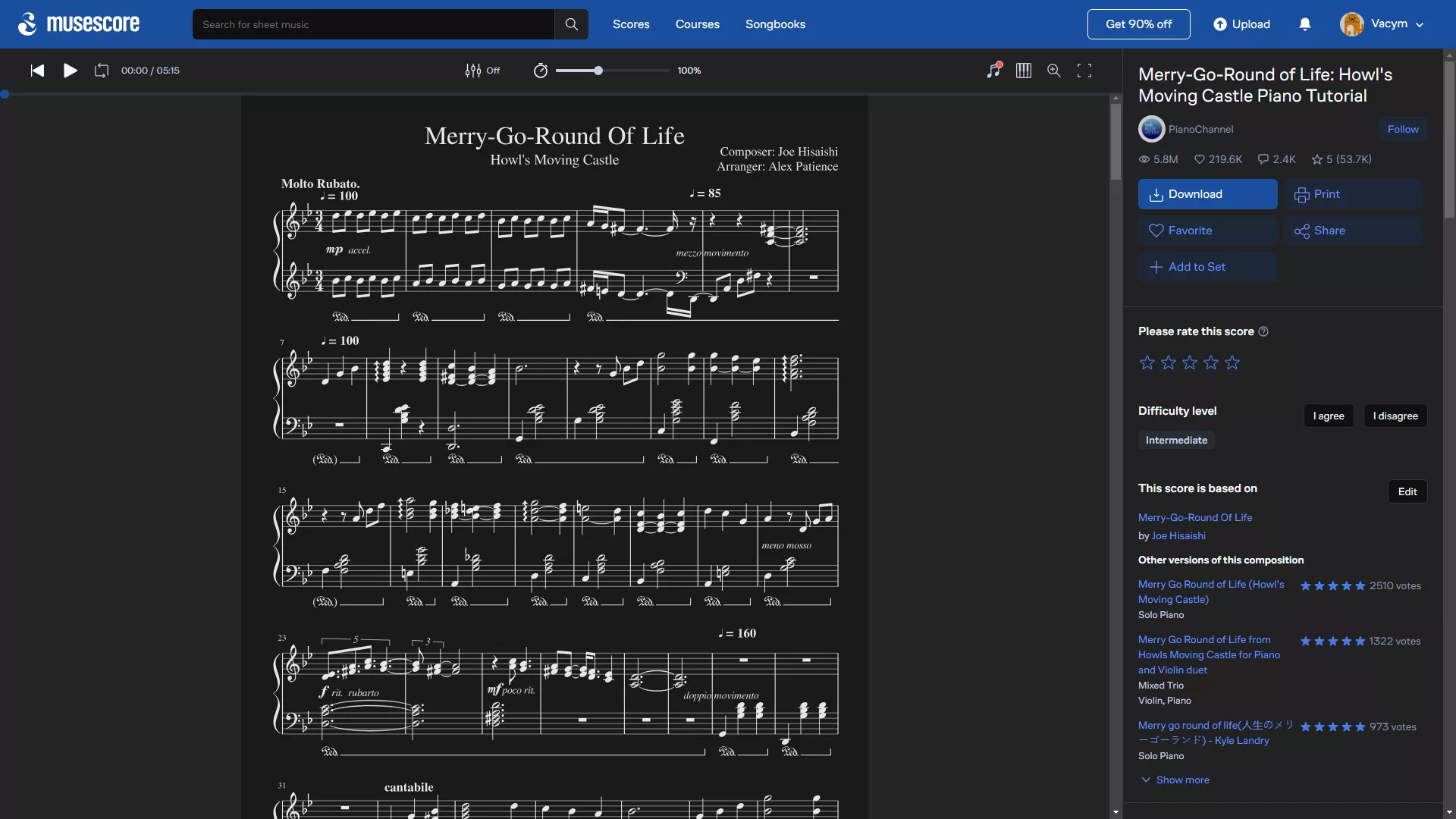
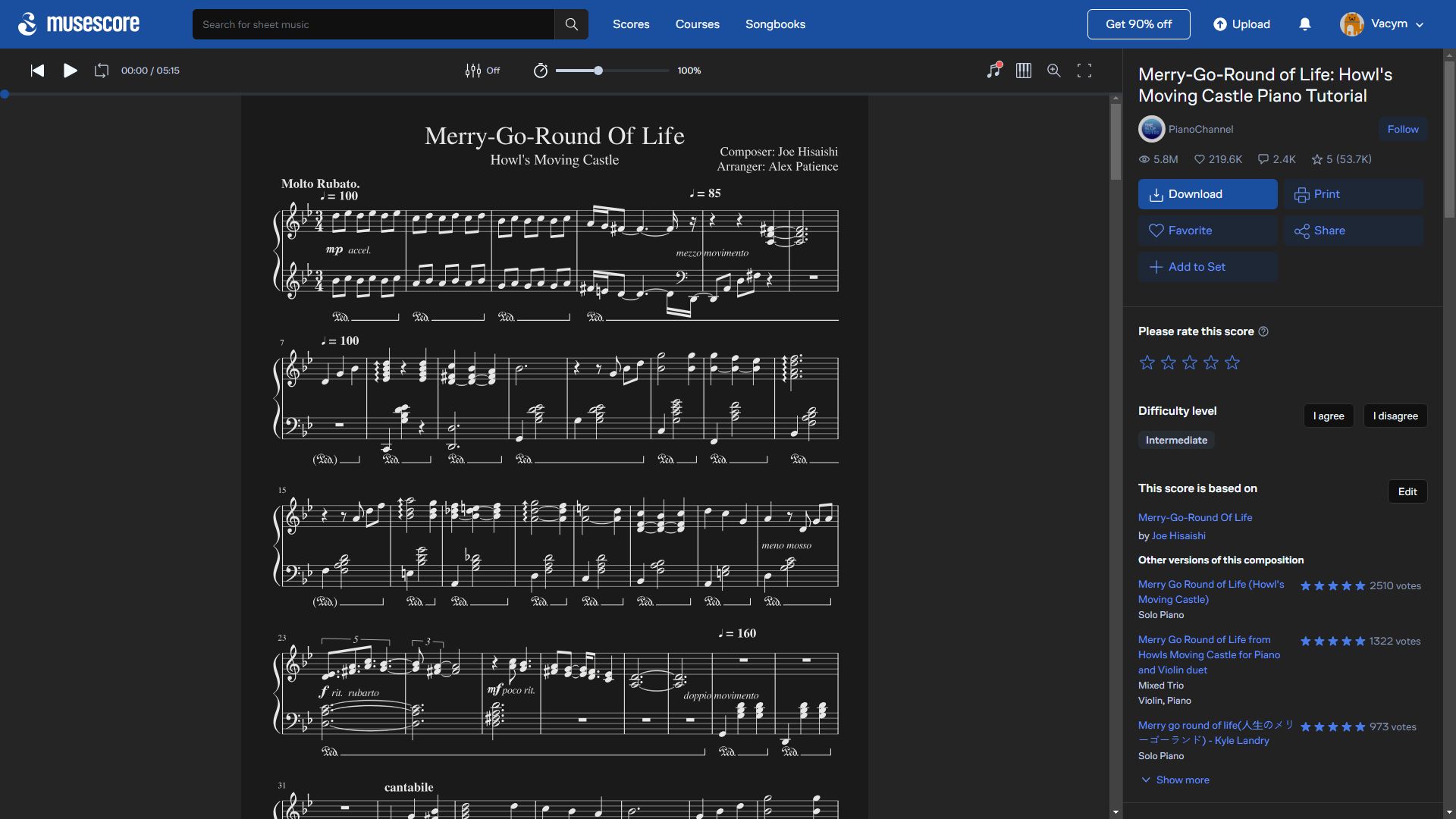
Dark theme for musescore.com with score inverting and customizable colors
Musescore dark by Vacym
Mirrored from https://github.com/Vacym/Musescore-Dark/raw/main/main.user.less

Details
AuthorVacym
LicenseMIT License
Categorymusescore
Created
Updated
Size34 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
The site design is unstable, check for updates.
You can install purple version directly from here
When the purple site is for everyone, that version will appear on this page. It will be better if you install the version from this site again.
I don't like A/B testing...
Dark mode is not Supported on Pro Pages.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==text
@name Musescore dark
@namespace https://github.com/Vacym
@version 1.4.4
@description Dark theme for musescore.com with score inverting and customizable colors
@author Vacym
@license MIT
@homepageURL https://github.com/Vacym/Musescore-Dark
@preprocessor less
@var checkbox is-dark-scheme "is dark scheme" 1
@var checkbox is-alt-score-filter "use alternative score filter" 0
@var checkbox apply-fixes "apply fixes" 1
@var color bg-main "main background color" #101010
@var color bg-sub "secondary background color" #222222
@var color bg-extra "tertiary background color" #252525
@var color accent "accent color" #282d33
@var color text-main "main text color" #f2f9ff
@var color text-sub "plain text color" #c4d0e4
@var color text-extra "tertiary text color" #8797af
@var color link "links color" #6492f7
@var color main "main color" #1a4f9f
@var color secondary "secondary color" #0b804f
@var color measure-current "measure color" rgba(240, 20, 20, 0.2)
@var text main-score-filter "score filter" "invert(90%) hue-rotate(180deg)"
@var text alt-score-filter "alternative score filter" "brightness(50%)"
@var text score-preview-filter "score preview filter" "brightness(50%)"
@var text discount-filter "discount filter" "brightness(40%)"
@var text ad-filter "ad filter" "none"
@var text avatar-filter "avatar filter" "brightness(80%)"
@var text cover-filter "cover filter" "brightness(80%)"
@var text svg-filter "svg filter" "invert(90%) hue-rotate(185deg) brightness(80%) saturate(180%)"
==/UserStyle== */
@-moz-document domain("musescore.com") {
/* Main style */
/* original colors
@bg-main: #ffffff;
@bg-sub: #f6f6f6; #f4f9ff; #f9fafb;
@bg-extra: f2f2f2;
@bg-peculiar: #f4f5f7, #f7f9fc;
@accent: #e2e8f0; #dbe3e9, #e2e9ef;
@text-main: #1a202e;
@text-sub: #364152;
@text-extra: #64748b; #94a0b0; #607087;
@text-add: #475569; #97a6ba; #94a0b0;
@link: #2e68c0;
@link-hover: #1a4f9f; #123569;
@main: #2e68c0; #1f74bd;
@main-hover: #1a4f9f; #0e5a94;
@main-transparent: #e1effe;
@main-transparent-hover: #c3ddfd;
@main-inactive: #a4cafe;
@main-magic: #daecfe;
@secondary: #21b275; #3ac696;
@secondary-hover: #0b804f;
@measure-current: rgba(255,0,0,.2);
@measure-hover: rgba(255,0,0,.05);
@border-main: #cfd8e3; #a5b1c1;
@border-sub: #d2d6dc; #b1bac2;
@border-sub-hover: #94a0b0; #97a6ba;
@border-magic: #a4cafe;
*/
@score-filter: if(
@is-alt-score-filter = 1,
@alt-score-filter,
@main-score-filter
);
@link-hover: if(
@is-dark-scheme = 1,
desaturate(lighten(@link, 25%, relative), 20%, relative),
desaturate(darken(@link, 60%, relative), 20%, relative)
);
@main-hover: if(@is-dark-scheme = 1, lighten(@main, 10%), darken(@main, 10%));
@main-transparent-hover: if(
@is-dark-scheme = 1,
lighten(@main-transparent, 6%),
darken(@main-transparent, 6%)
);
@main-inactive: if(
@is-dark-scheme = 1,
desaturate(darken(@main, 13%), 60%, relative),
saturate(lighten(@main, 35%), 20%, relative)
);
@main-transparent: if(
@is-dark-scheme = 1,
desaturate(darken(@main, 55%, relative), 60%, relative),
hsl(hue(@main), 94%, 94%)
);
@main-magic: if(
@is-dark-scheme = 1,
hsla(
hsvhue(@main),
if(saturation(@main) = 0, 0%, 0.5 * saturation(@main)),
0.35 * lightness(@main) + 4,
alpha(@main)
),
hsla(
hsvhue(@main),
if(saturation(@main) = 0, 0%, 0.125 * saturation(@main) + 87.5),
0.2 * lightness(@main) + 80%,
alpha(@main)
)
);
@secondary-hover: if(
@is-dark-scheme = 1,
lighten(@secondary, 8%),
darken(@secondary, 8%)
);
@measure-hover: fadeout(@measure-current, 75%, relative);
@opposite: if(@is-dark-scheme = 1, white, black);
@opposite-soft: if(@is-dark-scheme = 1, #d4d4d4, #2b2b2b);
@same: if(@is-dark-scheme = 1, black, white);
@gray: if(@is-dark-scheme = 1, #ccc, #444);
@gray-medium: if(@is-dark-scheme = 1, #888, #777);
@gray-faint: if(@is-dark-scheme = 1, #333, #ddd);
@advanced: if(@is-dark-scheme = 1, #d1333b, #f05252);
@intermediate: if(@is-dark-scheme = 1, #dd8600, #f19e38);
@beginner: if(@is-dark-scheme = 1, #00804e, #11965e);
@acc-transcr: if(@is-dark-scheme = 1, #313c37, #def7ec);
@text-add: if(
@is-dark-scheme = 1,
desaturate(darken(@text-extra, 25%, relative), 60%, relative),
saturate(darken(@text-extra, 25%, relative), 20%, relative)
);
@border-main: if(
@is-dark-scheme = 1,
hsl(
hsvhue(@main),
if(saturation(@main) = 0, 0%, 0.15 * saturation(@main)),
1.7 * lightness(@bg-sub)
),
hsl(
hsvhue(@main),
if(saturation(@main) = 0, 0%, 0.4 * saturation(@main)),
0.9 * lightness(@bg-sub)
)
);
@border-sub: if(
@is-dark-scheme = 1,
hsl(
hsvhue(@main),
if(saturation(@main) = 0, 0%, 0.05 * saturation(@main)),
1.4 * lightness(@bg-sub)
),
hsl(
hsvhue(@main),
if(saturation(@main) = 0, 0%, 0.15 * saturation(@main)),
0.9 * lightness(@bg-sub)
)
);
@border-sub-hover: if(
@is-dark-scheme = 1,
hsl(
hsvhue(@main),
if(saturation(@main) = 0, 0%, 0.1 * saturation(@main)),
2.5 * lightness(@bg-sub)
),
hsl(
hsvhue(@main),
if(saturation(@main) = 0, 0%, 0.2 * saturation(@main)),
0.65 * lightness(@bg-sub)
)
);
@bg-add: @bg-extra;
@bg-peculiar: @bg-extra;
body,
html {
color-scheme: if(@is-dark-scheme = 1, dark, light);
background-color: @bg-main;
color: @text-main;
}
body,
button {
color: @text-main;
}
main,
.OWn3l {
background-color: @bg-main;
}
body.maintenance-page,
body.page-boxed-content {
background-color: @bg-sub;
}
/*** Common styles ***/
/** text **/
/* main links */
a,
.Dhs0s,
.EXa5J,
.Ggd5G,
.eANU2,
.KOP5e,
.oz9dW,
.TGAsX,
.NvZOY,
.fXlrf,
.z5wmd,
.z5wmd a {
color: @link;
}
a:focus,
a:hover,
.u_VDg.Dhs0s.O9yD2:hover,
.Dhs0s.O9yD2:active,
.Dhs0s.O9yD2:hover,
.EXa5J:hover,
.Ggd5G:hover,
.eANU2:hover,
.u_VDg.Dhs0s.wXNik:hover,
.Dhs0s.wXNik:active,
.oz9dW:hover {
color: @link-hover;
}
.diP_e.iCnHA:hover button {
color: @text-main;
}
/* white links */
.RsvsB {
color: @text-extra;
}
.RsvsB.hxVnv,
.RsvsB.O9yD2.u_VDg:hover {
color: @text-sub;
}
.RsvsB.nIsQu:after {
border-color: @accent;
}
.RsvsB.nIsQu.u_VDg:hover {
border-color: @text-add;
color: @text-add;
}
/* high contrast text */
.J8pNU,
.XhWTP {
color: @opposite;
}
/* additional text */
h4,
.CuFrh.g82qd,
.KPcif.YkBjH,
.YkBjH,
.SsZVp {
color: @text-add;
}
/* extra text */
.WJGhZ,
.CuFrh,
.A8YmZ,
.njnZK,
.QxBxN,
.gaVbJ,
.u778z,
.YST90,
.AmlGR,
.BaucG,
.NSJni,
.U9oHr,
.NSIzH path,
.NSJni path,
.AyWMK > a {
color: @text-extra;
}
/* plain text, special text */
.DIiWA,
.ZYtYj,
.LuX7k,
.iKiHk {
color: @text-sub;
}
.kYRNn {
color: @text-extra;
}
/* header text, "Difficulty level", "Main Info", numbers, popup text */
.V4kyC,
.CypfN,
.nFRPI,
.J0qIH,
.rsfUn,
.FHjkC,
.Ldf02,
.mtQ2J,
.qgEgI,
.m_eHc,
.IgMdr,
.aR8EV,
.rgQ9P,
.kC8ua,
.mBsU8,
.oco96,
.i3hv8,
.GxpAQ,
.PWGaj,
.a_IJV,
.MuxLs,
.GGUVZ,
.te2Oc,
.PriGL > a,
.cuYtG.O9yD2,
.RsovW.TQzQH {
color: @text-main;
}
.qFBnv {
color: inherit;
}
/* svg on buttons and links */
.n3ERC,
.n3ERC circle,
.n3ERC path {
fill: @link;
color: @link;
}
/** buttons **/
/* main buttons */
.form-actions .form-submit,
.Dhs0s.nOTLW,
.qVgEp {
background-color: @main;
}
.form-submit:hover,
.u_VDg.Dhs0s.nOTLW:hover,
.qVgEp:hover,
.Dhs0s:hover {
background: @main-hover;
}
.qVgEp:disabled {
background-color: @bg-extra;
}
/* inactive main */
.Dhs0s.nOTLW.UlZjN {
background: @main-inactive;
}
/* transparent main buttons, Follow button */
.tDPQ9.nOTLW,
.GCNL2 {
background: @main-transparent;
color: @link;
}
.tDPQ9.nOTLW:hover,
.GCNL2:hover {
background-color: @main-transparent-hover;
}
/* invite button */
.YJltQ[disabled] {
background-color: @accent;
color: @text-add;
}
/* white buttons */
.plVkZ.nIsQu,
.GCNL2.pRBsn {
background: @bg-main;
color: @text-main;
border-color: @border-sub;
}
.plVkZ.nIsQu:hover,
.GCNL2.pRBsn:hover {
color: @text-main;
border-color: @border-sub-hover;
}
.GCNL2.pRBsn:active {
color: @border-sub;
border-color: @border-sub;
}
.GCNL2.pRBsn:disabled {
background: @bg-main;
color: @text-add;
border-color: @border-sub;
}
.plVkZ.nIsQu:after {
border-color: @border-main;
}
.plVkZ.nIsQu:hover:after {
border-color: @border-sub-hover;
}
.plVkZ.nIsQu svg path {
fill: currentColor;
}
/* transparent buttons */
.Tf9QF .mMxym {
background-color: transparent;
color: @text-main;
border-color: f...