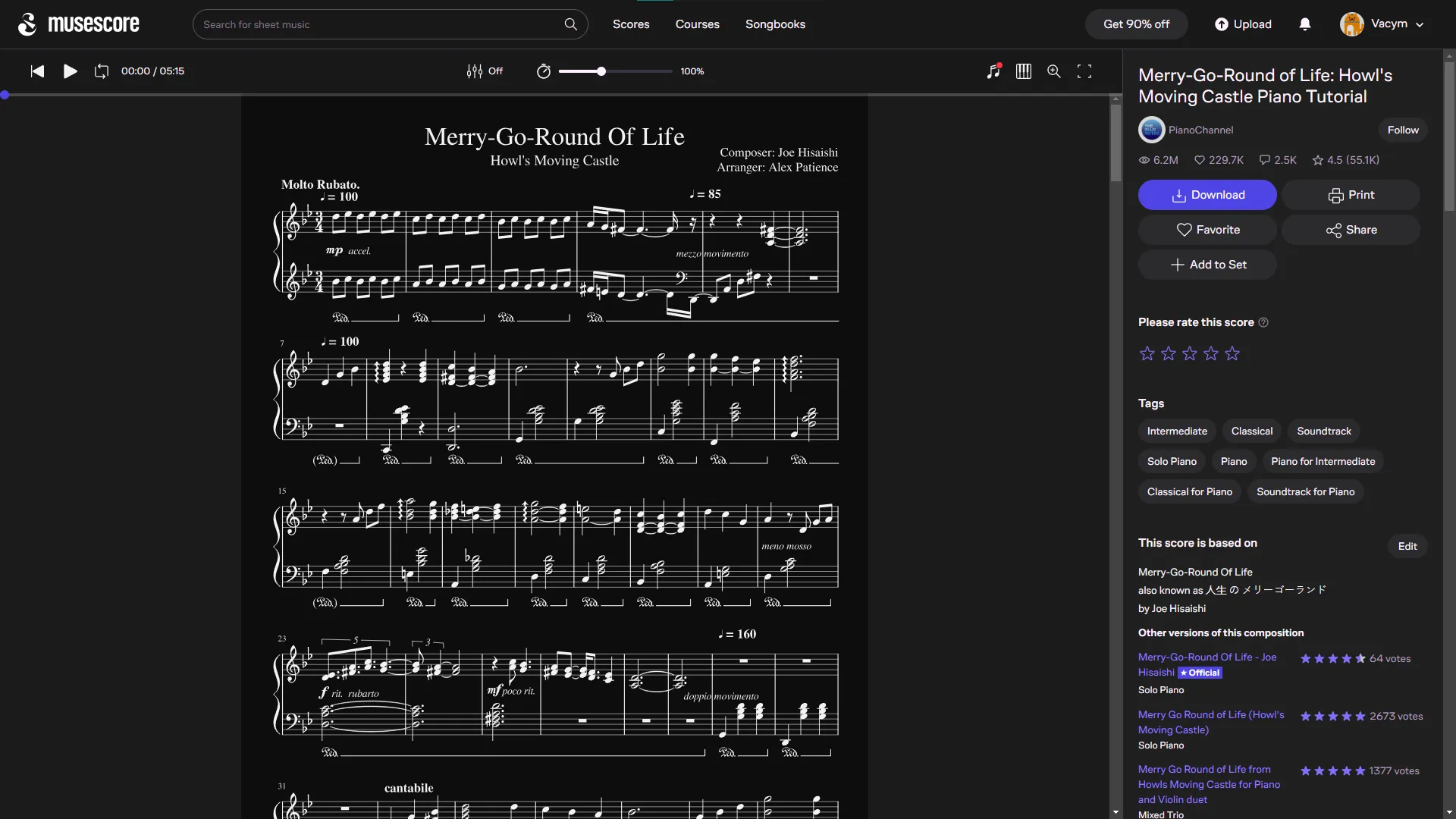
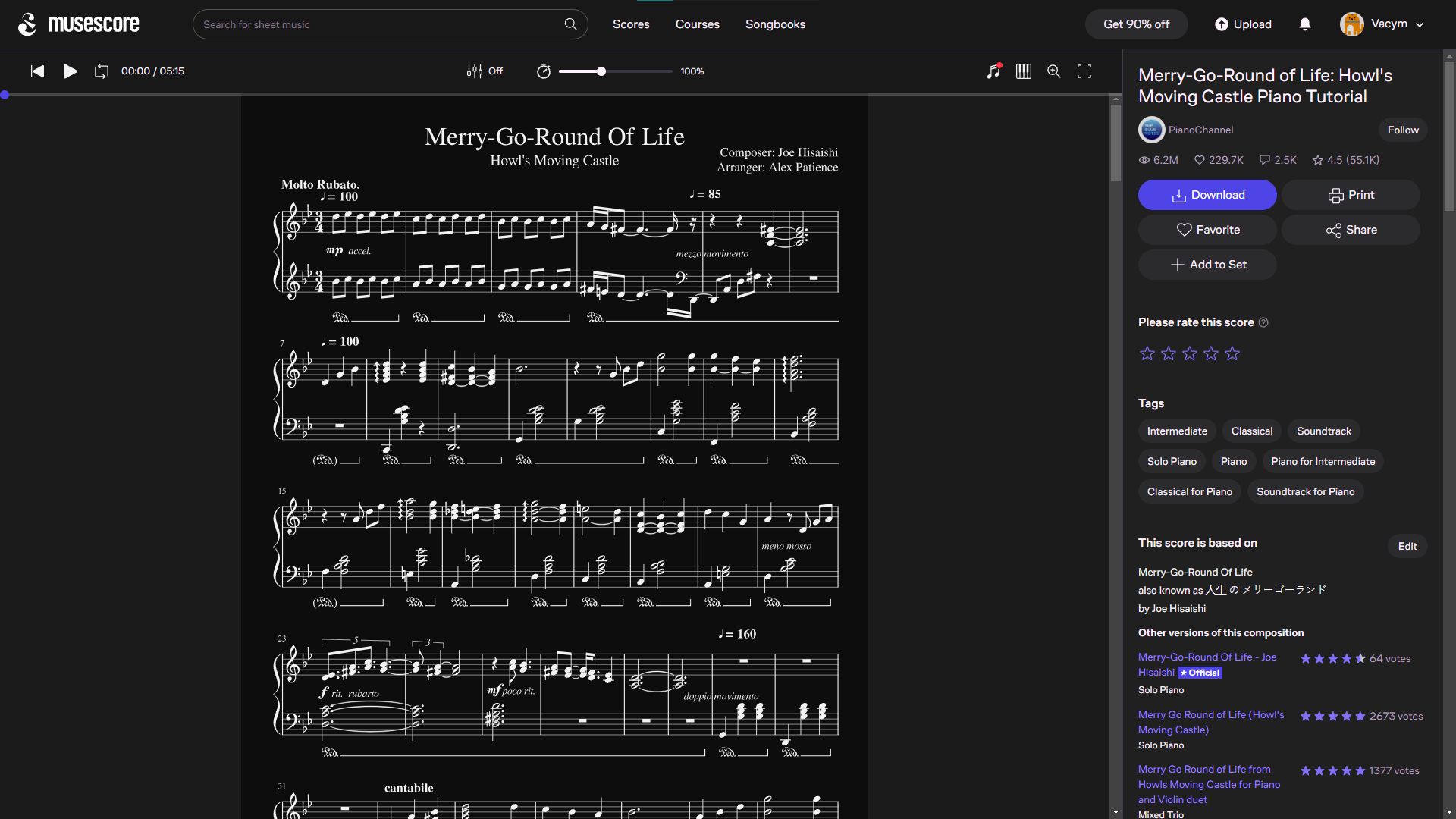
Dark theme for musescore.com with score inverting
Musescore dark by Vacym
Mirrored from https://github.com/Vacym/Musescore-Dark/raw/main/main.user.less

Details
AuthorVacym
LicenseMIT License
Categorymusescore
Created
Updated
Code size26 kB
Code checksumbaedc07e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
The site design is unstable, check for updates.
The colors for the dark theme are already in the site code, but there is no way to activate the dark theme in the settings yet. In this theme these colors have been forced activated
Dark mode is not Supported on Pro Pages.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==text
@name Musescore dark
@namespace https://github.com/Vacym
@version 2.2.12
@description Dark theme for musescore.com with score inverting and customizable colors
@author Vacym
@license MIT
@homepageURL https://github.com/Vacym/Musescore-Dark
@preprocessor less
@var checkbox is-dark-scheme "is dark scheme" 1
@var checkbox is-alt-score-filter "use alternative score filter" 0
@var checkbox apply-fixes "apply fixes" 1
@var color bg-main "main background color" #181818
@var color bg-sub "secondary background color" #202020
@var color bg-extra "tertiary background color" #1b1b1b
@var color accent "accent color" #282d33
@var color text-main "main text color" #fff2ff
@var color text-sub "plain text color" #fff2ff
@var color text-extra "tertiary text color" #af9fbb
@var color link "links color" #937eff
@var color main "main color" #4f44e5
@var color secondary "secondary color" #0b804f
@var color measure-current "measure color" rgba(240, 20, 20, 0.2)
@var text main-score-filter "score filter" "invert(95%) hue-rotate(180deg)"
@var text alt-score-filter "alternative score filter" "brightness(50%)"
@var text score-preview-filter "score preview filter" "brightness(60%)"
@var text discount-filter "discount filter" "brightness(40%)"
@var text ad-filter "ad filter" "none"
@var text avatar-filter "avatar filter" "brightness(85%)"
@var text cover-filter "cover filter" "brightness(85%)"
@var text svg-filter "svg filter" "none"
==/UserStyle== */
@-moz-document domain("musescore.com") {
/* Main style */
/* original colors
@bg-main: #ffffff;
@bg-sub: #f7f9fc; #f4f9ff; #f9fafb #f9f7fa;
@bg-extra: f2f2f2;
@bg-peculiar: #f4f5f7, #f7f9fc;
@accent: #e2e8f0; #dbe3e9, #e2e9ef;
@text-main: #180036;
@text-sub: #180036;
@text-extra: #6e5f79; #94a0b0; #607087;
@text-add: #475569; #97a6ba; #94a0b0; #8f8993;
@link: #6b5dfe;
@link-hover: #4f44e5; #5c51f2; #123569;
@main: #6b5dfe; #1f74bd;
@main-hover: #4f44e5; #0e5a94;
@main-transparent: #f3f1f4; #e7e5e8;
@main-inactive: #8f8993;
@main-magic: #f5eeff;
@secondary: #21b275; #3ac696;
@secondary-hover: #0b804f;
@measure-current: rgba(255,0,0,.2);
@measure-hover: rgba(255,0,0,.05);
@border-main: #cfd8e3; #a5b1c1;
@border-sub: #d2d6dc; #b1bac2;
@border-sub-hover: #94a0b0; #97a6ba;
@border-bright: #a7a4a9;
@border-magic: #a4cafe;
*/
@score-filter: if(
@is-alt-score-filter = 1,
@alt-score-filter,
@main-score-filter
);
@link-hover: if(
@is-dark-scheme = 1,
desaturate(lighten(@link, 10%, relative), 20%, relative),
desaturate(darken(@link, 60%, relative), 20%, relative)
);
@main: if(@is-dark-scheme = 1, #4f44e5, #6b5dfe);
@main-hover: if(@is-dark-scheme = 1, #6b5dfe, #4f44e5);
@main-inactive: if(
@is-dark-scheme = 1,
desaturate(darken(@main, 78%, relative), 86%, relative),
saturate(lighten(@main, 35%), 20%, relative)
);
@main-transparent: if(
@is-dark-scheme = 1,
desaturate(darken(@main, 70%, relative), 95%, relative),
hsl(hue(@main), 94%, 94%)
);
@main-transparent-hover: if(
@is-dark-scheme = 1,
lighten(@main-transparent, 6%),
darken(@main-transparent, 6%)
);
@main-magic: if(
@is-dark-scheme = 1,
desaturate(darken(@main, 70%, relative), 80%, relative),
hsl(hue(@main), 94%, 94%)
);
@secondary-hover: if(
@is-dark-scheme = 1,
lighten(@secondary, 8%),
darken(@secondary, 8%)
);
@measure-hover: fadeout(@measure-current, 75%, relative);
@opposite: if(@is-dark-scheme = 1, white, black);
@opposite-soft: if(@is-dark-scheme = 1, #d4d4d4, #2b2b2b);
@same: if(@is-dark-scheme = 1, black, white);
@gray: if(@is-dark-scheme = 1, #ccc, #444);
@gray-medium: if(@is-dark-scheme = 1, #888, #777);
@gray-faint: if(@is-dark-scheme = 1, #333, #ddd);
@text-add: if(
@is-dark-scheme = 1,
desaturate(darken(@text-extra, 25%, relative), 60%, relative),
saturate(darken(@text-extra, 25%, relative), 20%, relative)
);
@border-main: if(
@is-dark-scheme = 1,
hsl(
hsvhue(@main),
if(saturation(@main) = 0, 0%, 0.15 * saturation(@main)),
lightness(@bg-sub) + 15
),
hsl(
hsvhue(@main),
if(saturation(@main) = 0, 0%, 0.4 * saturation(@main)),
0.9 * lightness(@bg-sub)
)
);
@border-sub: if(
@is-dark-scheme = 1,
hsl(
hsvhue(@main),
if(saturation(@main) = 0, 0%, 0.05 * saturation(@main)),
1.4 * lightness(@bg-sub)
),
hsl(
hsvhue(@main),
if(saturation(@main) = 0, 0%, 0.15 * saturation(@main)),
0.9 * lightness(@bg-sub)
)
);
@border-sub-hover: if(
@is-dark-scheme = 1,
hsl(
hsvhue(@main),
if(saturation(@main) = 0, 0%, 0.1 * saturation(@main)),
2.5 * lightness(@bg-sub)
),
hsl(
hsvhue(@main),
if(saturation(@main) = 0, 0%, 0.2 * saturation(@main)),
0.65 * lightness(@bg-sub)
)
);
@border-bright: if(@is-dark-scheme = 1, #545454, #a7a7a7);
@bg-add: @bg-extra;
@bg-peculiar: @bg-extra;
html {
background-color: var(--mu-color-background-highlight);
color-scheme: if(@is-dark-scheme = 1, dark, light);
}
body,
button {
color: var(--mu-color-content-primary);
}
/*** Common styles ***/
/** text **/
.njnZK,
.i9jw9 {
color: var(--mu-color-content-tertiary);
}
.J0qIH,
.MuxLs,
.v0Hy8 > :nth-child(1),
.RsovW.TQzQH,
.GGUVZ {
color: var(--mu-color-content-primary);
}
.kYRNn {
color: var(--mu-color-content-secondary);
}
/** buttons **/
/* main buttons */
/* main buttons uses vars --mu-color-action-primary.
it is ok for links, but not for buttons */
.Dhs0s.nOTLW {
background-color: @main;
}
.u_VDg.Dhs0s.nOTLW:hover {
background: @main-hover;
}
/* white buttons */
.plVkZ.nIsQu:after {
border-color: var(--mu-color-form-default);
}
.plVkZ.nIsQu:hover:after {
border-color: var(--mu-color-form-hovered);
}
/** selector **/
.FMkpa {
fill: var(--mu-color-content-primary);
background-color: var(--mu-color-background-highlight);
}
.FMkpa > select {
background-color: inherit;
}
/** checkbox **/
/* activated */
.T2luU.wTCVi:before {
background-color: @main;
border-color: @main;
}
/** radio button **/
.oyc_A.hSiSi .WY0tX,
.QABXC:checked,
.QABXC:checked:hover {
background-color: @main;
border-color: @main;
color: @main;
}
.WY0tX:after,
.oyc_A.hSiSi .WY0tX:after,
.QABXC:checked::before {
background-color: var(--mu-color-background-highlight);
}
/** "Explore sheet music" selectors **/
/* buttons */
.EDcFD,
.r0sA3 {
background-color: @same;
border-color: @border-main;
}
.n2qQ2 {
background-color: @opposite-soft;
color: @same;
}
.l1ErA {
background-color: @main-transparent;
color: @text-main;
}
.lySzE {
background-color: @opposite-soft;
color: @same;
}
/* selectors */
.qRgwn,
.eHxdI {
background-color: @same;
}
/** main navbar **/
/* nav discount */
.lQmTM {
filter: @discount-filter;
}
/* nav ad */
.etnW4 {
background-color: var(--mu-color-background-disabled);
}
/** search **/
.ic0KS.EGfQI {
border-color: var(--mu-color-form-default);
}
/* search icon */
.OHeqn svg path {
fill: var(--mu-color-content-primary) !important;
}
/* tips */
.ifsT0 {
box-shadow:
0 0 0 1px fade(@opposite, 5%),
0 10px 15px -3px fade(@opposite, 10%),
0 4px 6px -2px fade(@opposite, 5%);
}
/** custom selector **/
/* drop-down menu */
.ZcIR_.g3QeU .MfuCz,
.ZcIR_.SRzzT .MfuCz {
box-shadow:
0 0 0 1px fade(@opposite, 5%),
0 10px 15px -3px fade(@opposite, 10%),
0 4px 6px -2px fade(@opposite, 5%);
}
/** score preview */
.T_xXu,
.mI6CB {
filter: @score-preview-filter;
background: white;
}
/** signs **/
/* "pro" sign */
.Bnh13,
.Bnh13:focus,
.Bnh13:hover {
background-color: @secondary;
}
/* "Official Scores" sign */
.o1QE0 {
background-color: @main;
}
/* "original" sign */
.JnqFx .n3ERC,
.JnqFx .n3ERC path {
color: var(--mu-color-additional-default);
fill: var(--mu-color-additional-default);
}
/* avatars */
.CrCMp {
filter: @avatar-filter;
}
.kH0xm {
border-color: var(--mu-color-stroke-default);
}
.nzGkj {
border-color: var(--mu-color-background-default);
}
/* profile cover */
.Zf301.K8vI0,
.WGuoB.zFW_9,
.zFW_9 {
background-color: transparent;
}
.Zf301.K8vI0[style*="background-image"][style*="cache"]:not(
[style*="cache=0"]
)::before {
/* filter only if there is a cover. hope this works */
content: "";
position: absolute;
left: 0;
right: 0;
display: block;
width: 100%;
height: 100%;
z-index: 2; /* strange behavior at 1 */
backdrop-filter: @cover-filter;
}
/***************************/
/*** SIDEBAR ***/
/* "Ensemble solo" */
.MiLb3.Wus7S.qiCX5 {
border-bottom-color: var(--mu-color-additional-staff);
}
/* mobile app discount*/
.W0JQ7 {
filter: @discount-filter;
}
/***************************/
/*** SHEETS OVERVIEW ***/
/** toolbar **/
/* zoom popup */
.Mn7Mm {
background-color: var(--mu-color-exception-constant-dark);
}
.Sk9tP {
background-color: var(--mu-color-exception-constant-dark);
}
.Mn7Mm {
box-shadow: 0 4px 20px fade(@opposite, 20%);
}
...