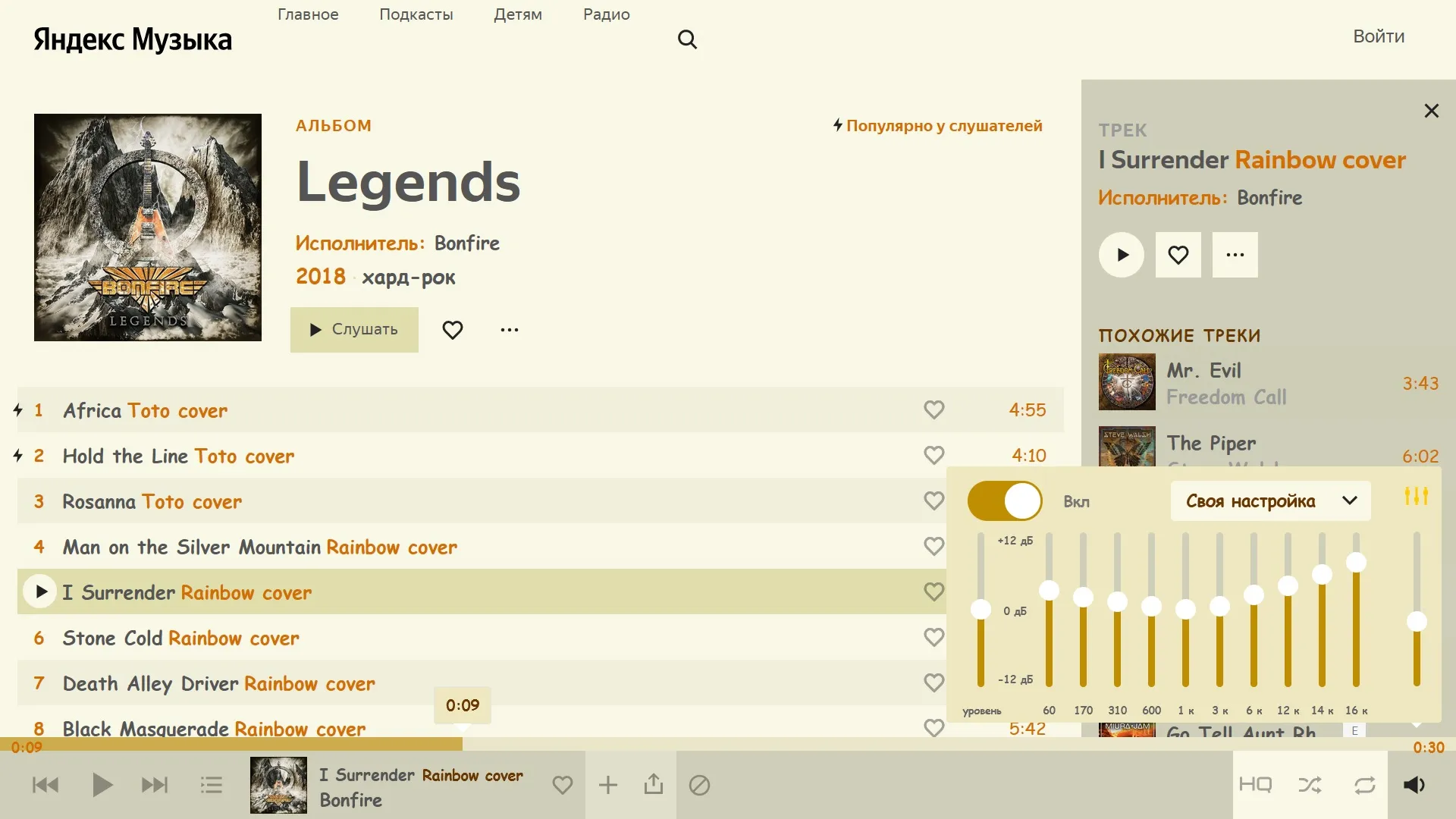
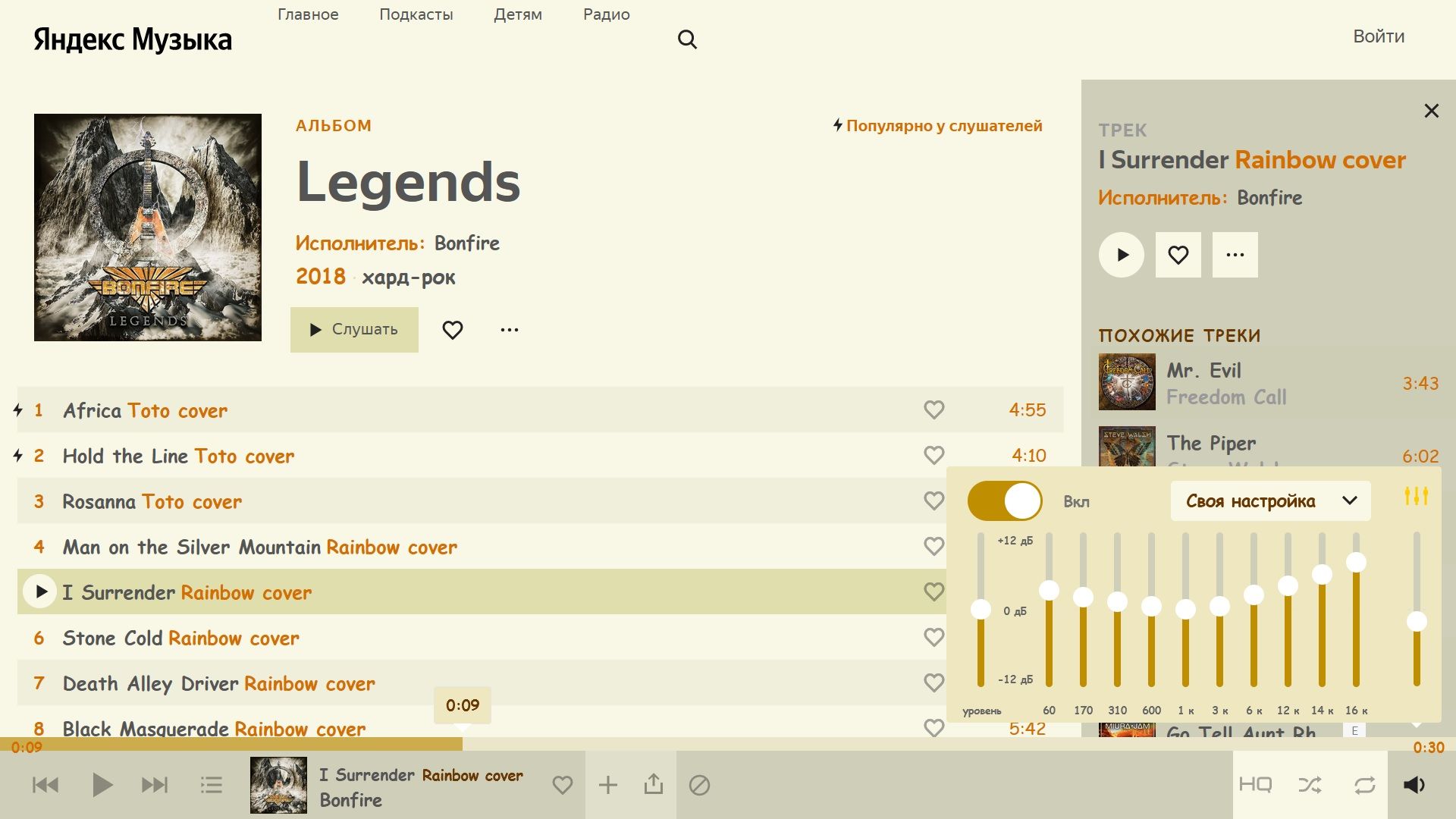
Бежевый стиль для сайта Яндекс Музыка
Beige music.yandex by odd

Details
Authorodd
LicenseNo License
Categoryyandex
Created
Updated
Code size30 kB
Code checksume8a90af
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link. /* ==UserStyle==
@name Beige music.yandex
@namespace github.com/openstyles/stylus
@author Odd
@version 1.2.19
@description `Бежевый стиль для сайта Яндекс Музыка`
==/UserStyle== */
@-moz-document domain(music.yandex.ru), domain(music.yandex.by), domain(music.yandex.kz), domain(music.yandex.ua), domain("music.yandex.com"), url-prefix("https://music.yandex") {
/*BACKGROUND*/
body, .subhead, .payment-plus__bg-overlay, .payment-plus__bg, .d-slider-vert__track, .popup-sequence, .popup_page, .popup, .deco-player-controls, .sidebar .deco-pane, .player-controls__track-controls, div[class^="iframe-layout_mainContainer__"] div[class^="bar_bar__"]
{
background: #cfceb8 !important;
}
.playlist-cover__img, .d-button, .deco-button-hover, .d-placeholder, .d-placeholder_variation_1, .d-placeholder_variation_2, .d-placeholder_type_playlist.d-placeholder_variation_3, .theme-white .d-placeholder_type_playlist.d-placeholder_variation_3, .deco-button-simple, .deco-pane-secondary, .deco-entity-image-placeholder, .deco-button .deco-button-stylable, .sidebar__placeholder, .deco-shade, .page-root_no-player, .deco-pane-back, .page-root, .head__wrap, .deco-pane, .head, .deco-devider, .deco-pane.page-metatag__all-tags-content, .iframe-config__popup, .iframe-config__settings, div[class^="iframe_listContainer__"], .popup-sequence__tracks-list
{
background: #f9f8e7 !important;
}
.deco-bubble, .deco-pane-popup, .deco-popup-menu, .page-metatag__all-tags-content, .deco-tooltip, .deco-input_editable:focus, .deco-input_editable:hover, .deco-input_editable.focus, .deco-input_editable.hover, .deco-input:focus, .deco-popup-suggest-menu, div[class^="portal_portal__"] div[class^="share_shareNetworks__"], div[class^="iframe-layout_mainContainer__"] div[class^="progress_hintTime__"]
{
background: #efe7bf !important;
}
.artist__content:hover, .artist__content_hover:before, .artist__content_selected, .artist_hover .artist__content, .artist_selected .artist__content, .album_selectable.album_selected, .album:hover, .d-input__field, .d-track_selectable:hover, .d-track_selected, .deco-tooltip_notify, .playlist_selectable.playlist:hover, .playlist_selectable.playlist_hover .playlist__title-link, .playlist_selectable.playlist_selected, .separator, .button2, .deco-button-action .deco-button-stylable, .button2:hover, .deco-button-action:hover .deco-button-stylable, .deco-popup-menu__item:hover, .deco-pane_show-hover-pressed, .d-button_size_S.d-button_type_grouped.deco-button-grouped.deco-button.d-button:hover, .theme-white .deco-pane_show-hover:hover, body .local-theme-white.deco-pane_show-hover:hover, body .local-theme-white .deco-pane_show-hover:hover, .d-share-popup__popup .deco-button:hover .deco-button-stylable, .d-context-menu__popup .ya-share2__item:hover, div[class^="iframe_listContainer__"] div[class^="track_track__"]:hover
{
background: #b1ac3d36 !important;
}
.deco-link-pill, .deco-toggler-bg, .deco-popup-menu__item_active, .d-slider-vert__filled, .d-slider-vert__track::after, .d-slider-vert__track::before
{
background: #c08e01 !important;
}
.artist__content:hover .d-hover__actions, .album_selectable:hover .d-hover__actions, .playlist_selectable:hover .d-hover__actions {
background: #f9f8e761 !important;
}
.deco-progress .progress__bg {
background: #ece4ca !important; /* Прогресс-бар */
border-top: solid 1px #beaf85 !important;
border-bottom: solid 1px #beaf85 !important;
}
.progress__progress .progress__line, .d-slider-vert:hover .d-slider-vert__filled, .d-track__bubble {
background: #c08e019e !important; /* Линия прогресса воспроизведения */
}
.theme-white .deco-progress .progress__progress_muted .progress__line {
background-color: #beaf8530 !important; /* Линия прогресса загрузки */
}
.d-track_playing.d-track_best.d-track_inline-meta.d-track_selectable.typo-track.d-track > .d-track__start-column > .d-track__bubble,
.d-track_playing.d-track_with-cover.d-track_selectable.typo-track.d-track > .d-track__start-column > .d-track__bubble,
.d-track_playing.d-track__sidebar.d-track_with-cover.typo-track.d-track > .d-track__start-column > .d-track__bubble,
.d-track_playing.d-track_selectable.typo-track.d-track > .d-track__start-column > .d-track__bubble,
.d-track_playing.d-track__sidebar.d-track_inline-meta.typo-track.d-track > .d-track__start-column > .d-track__bubble {
background: #c76700 !important; /* Пульсирующий кружок проигрываемого трека. Это всё он, но в разных местах! */
}
.d-track:nth-child(odd)
{
background: #c0c3a021; /* Тёмные строки */
}
*::selection {
background: #c08e0150 !important; /* Выделенный текст */
}
/*TEXT*/
.page-label__title, .rup__offer-button .d-button__sublabel, .sidebar__title, .d-suggest-item__title-secondary, .deco-popup-menu__item.typo-main, .ya-share2__container .ya-share2__item, div[class^="iframe-layout_mainContainer__"] *, div[class^="iframe-layout_mainContainer__"] a[class^="music-redirect-link_sourceLink__"]:focus, .popup-sequence__context
{
font-family: Comic Sans MS;
font-weight: bold !important;
}
.audio-advert__description, .audio-advert__title, .deco-popup-menu__item-text, div.typo-caps, .deco-typo, .deco-input, .deco-input_editable, .deco-input:focus, .deco-input_editable.focus, .deco-input_editable:focus, .typo-h2_bold, .d-input__field, .typo-h1, .user__name, .typo, .deco-playlist-notification__point, .page-root_no-player, .deco-pane-back, .page-root, .head__wrap, .deco-pane, .head, .deco-devider, body, html, p, div, .typo-h1_big.page-album__title > .deco-link.d-link, .typo-h2.deco-type.sidebar-track__title.sidebar__title > span, .typo-h1_small.page-album__title > .deco-link.d-link, .typo-caps.sidebar__section-title, .typo-caps.sidebar__section-title .deco-typo-secondary
{
color: #6a3700 !important;
font-family: Comic Sans MS;
font-weight: bold !important;
}
.d-button__sublabel, .d-like:hover .deco-buttonish-like-stylable, .deco-link, .playlist__title-link, .deco-link_marked, .nav__tab, a
{
color: #555 !important;
font-size: 110% !important;
line-height: 140% !important;
}
.head-kids .d-search .d-suggest__item .d-suggest-item__title .d-suggest-item__title-main,
.head-kids .d-input_suggest input,
.head-kids .d-suggest__all-results__subtext.typo,
.d-addition__item .d-addition__item-text,
.d-suggest__history .d-suggest__item
{
color: #555 !important;
}
.sidebar__about-content div:not(.typo-small_bold),
.deco-link_muted.deco-link,
.sidebar__info .d-artists .deco-link:not(:hover),
.bar .d-artists .deco-link:not(:hover),
.deco-typo-secondary.d-suggest-item__title-secondary,
.d-suggest__delete-history:not(:hover),
div[class^="iframe-layout_mainContainer__"] a[class^="artist-name_name__"]:not(:hover)
{
color: #888 !important;
}
.typo-nav_contrast.typo-nav.nav-kids__link.nav-kids__tab, .button__label, .button2__label, .d-button__label, .video-list__item-title > .deco-link.d-link,
.rup__offer-button-new.rup__offer-button.d-button_with-sublabel.deco-button-rainbow.deco-button.d-button .d-button-inner, .sidebar__about-btn.typo-caps.sidebar__section-title, .head-kids__promocode-link a .promocode-link__text, .head-kids__promocode-link a .promocode-link__icon
{
color: #444 !important;
font-family: Comic Sans MS !important;
font-weight: bold !important;
}
.d-button_size_S.d-button_type_grouped.deco-button-grouped.deco-button .d-button__label
{
color: #444 !important;
font-family: Comic Sans MS !important;
font-weight: bold !important;
font-size: 13px !important;
}
body .local-theme-black .typo-nav
{
color: #ccc;
}
body .local-theme-black-contrast .deco-button .deco-button-stylable *
{
color: #ccc !important;
}
div[class^="iframe-layout_mainContainer__"] div[class^="info-description_container__"],
div[class^="iframe-layout_mainContainer__"] header a[class^="music-redirect-link_sourceLink__"]:hover,
div[class^="iframe-layout_mainContainer__"] header a[class^="artist-name_name__"]:hover
{
color: #fffffff2 !important;
}
div[class^="iframe-layout_mainContainer__"] header a[class^="music-redirect-link_sourceLink__"]:not(:hover),
div[class^="iframe-layout_mainContainer__"] header a[class^="artist-name_name__"]:not(:hover)
{
color: #ffffff80 !important;
}
.theme-white .deco-link-parent a:hover, body .local-theme-white.deco-link-parent a:hover, body .local-theme-white .deco-link-parent a:hover, .promo-autoplaylist__title, .promo-autoplaylist__description, .theme-white .deco-link-hover-target:hover .deco-link, body .local-theme-white.deco-link-hover-target:hover .deco-link, body .local-theme-white .deco-link-hover-target:hover .deco-link, .auto-playlist__counter-number, .theme-black .deco-link-hover-target:hover .deco-link, body .local-theme-black.deco-link-hover-target:hover .deco-link, body .local-theme-black .deco-link-hover-target:hover .deco-link, .theme-black .deco-link:hover, body .local-theme-black.deco-link:hover, body .local-theme-black .deco-link:hover, .d-button.active span, .link:hover, .theme-white .deco-link_marked.deco-link_no-hover-color:hover, body .local-theme-white.deco-link_marked.deco-link_no-hover-color:hover, body .local-theme-white .deco-link_marked.deco-link_no-hover-color:hover, .deco-link_marked.deco-link_no-hover-color:hover, .album_selectable.album_selected .deco-link, .album:hover .deco-link, .teaser-nonmusic__text > div, .teaser-nonmusic__text-name, .d-button:hover .deco-button-stylable .d-button__inner .d-button__label, .deco-button:hover .button2__label, .deco-button-action:hover .d-button__label, .playlist_selecta...