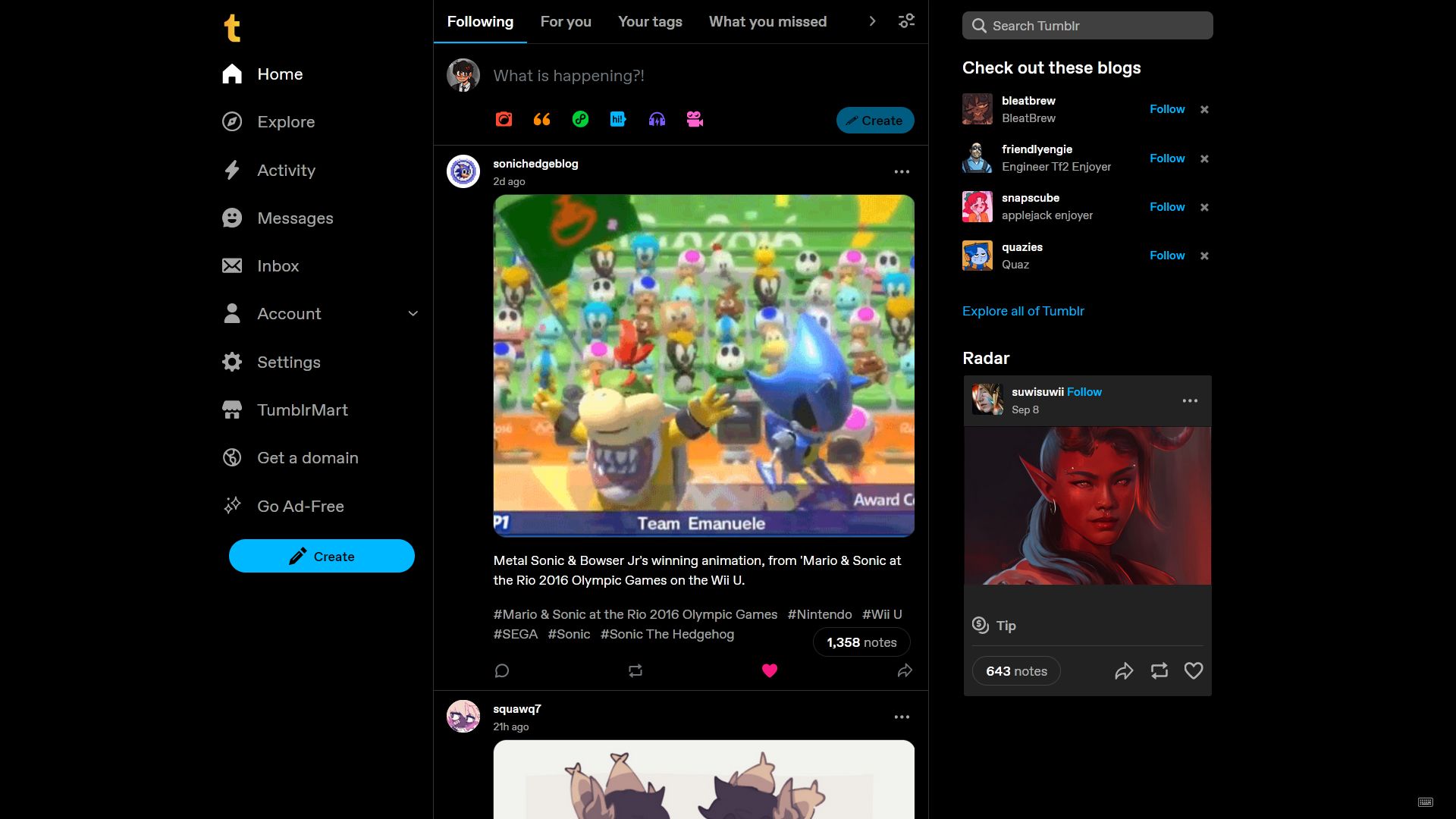
Experimental minimal not finished attempt at making Tumblr look closer to Twitter.
(userstyle for tumblr.com)

AuthorWhey
LicenseMIT
Categorytumblr.com
Created
Updated
Code size28 kB
Code checksum5a5d94ca
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Experimental minimal not finished attempt at making Tumblr look closer to Twitter.
(userstyle for tumblr.com)
made within >6 hours
/* ==UserStyle==
@name Twitter-like Tumblr
@namespace github.com/openstyles/stylus
@version 0.2.2
@description Twitter-like Tumblr
@author Whey!
==/UserStyle== */
@-moz-document domain("tumblr.com") {
/* Insert code here... */
:root {
--color-brand: #00b8ff;
--color-twitter-grey: rgb(113, 118, 123);
--color-twitter-white: rgb(231, 233, 234);
--color-twitter-border: rgb(47, 51, 54);
/* --color-twitter-comment: #5a9eec ;
--color-twitter-comment-transparent: #5a9eec21 ;
--color-twitter-repost: rgb(32, 188, 7);
--color-twitter-repost-transparent: #48b23c1a ;
--color-twitter-like: rgb(236, 72, 104);
--color-twitter-like-transparent: #ff00001f;*/
--color-twitter-comment: #1d9bf0;
--color-twitter-comment-transparent: rgba(29, 155, 240, 0.15);
--color-twitter-repost: #00ba7c;
--color-twitter-repost-transparent: rgba(0, 168, 124, 0.15);
--color-twitter-like: #f91880;
--color-twitter-like-transparent: rgba(249, 24, 128, 0.15);
}
/*cute logo*/
.Gav7q {
padding-bottom: 16px;
padding-left: 4px;
}
a[aria-label = "Home"] {
margin-top: -10px;
margin-bottom: -10px;
height: 40px;
width: 40px;
margin-right: auto;
div[class = "FQkf4 tSe6h"] {
height: 40px !important;
width: 40px !important;
mask-repeat: no-repeat;
mask-size: 40px;
mask-image: url("data:image/svg+xml,%3C%3Fxml version='1.0' encoding='UTF-8' standalone='no'%3F%3E%3Csvg width='24' height='24' viewBox='0 0 24 24' version='1.1' id='svg341' sodipodi:docname='tumblr-fill-center.svg' inkscape:version='1.2.2 (732a01da63, 2022-12-09)' xmlns:inkscape='http://www.inkscape.org/namespaces/inkscape' xmlns:sodipodi='http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd' xmlns='http://www.w3.org/2000/svg' xmlns:svg='http://www.w3.org/2000/svg'%3E%3Cdefs id='defs345' /%3E%3Csodipodi:namedview id='namedview343' pagecolor='%23ffffff' bordercolor='%23000000' borderopacity='0.25' inkscape:showpageshadow='2' inkscape:pageopacity='0.0' inkscape:pagecheckerboard='0' inkscape:deskcolor='%23d1d1d1' showgrid='false' inkscape:zoom='22.627417' inkscape:cx='16.064582' inkscape:cy='12.948893' inkscape:window-width='1920' inkscape:window-height='1009' inkscape:window-x='-8' inkscape:window-y='-8' inkscape:window-maximized='1' inkscape:current-layer='svg341' /%3E%3Cpath fill='currentColor' d='M 6,7.63 A 5.76,5.76 0 0 0 10.547,2 h 3.03 v 5.152 h 3.637 v 3.636 h -3.637 v 5.454 c 0,0.515 0.198,1.207 0.91,1.667 0.474,0.307 1.484,0.458 3.03,0.455 V 22 H 13.274 A 4.546,4.546 0 0 1 8.729,17.454 V 10.788 H 6 Z' id='path2619' /%3E%3C/svg%3E%0A");
mask-position: center center;
justify-content: center;
align-items: center;
> *:not(svg) {
background: repeating-linear-gradient(90deg, #d95e40 0%, #f2992e, #f7dd38, #56bc8a, #529ecc, #a77dc2, #d95e40 50%);
animation: 1s linear infinite JqCkJ;
}
> svg {
display: none;
}
}
}
/*intense re layouting*/
#base-container {
> .D5eCV > .ZkG01 {
/*left column bar*/
> .h_Erh {
&,
.FA5JM,
.FnmoN,
.NkkDk.pbxM8 {
padding-bottom: 0;
overflow: visible;
}
/*box-shadow: 0 0 0 5px green;*/
margin-right: 0px;
/*the sidebar buttons*/
.FA5JM {
border: none;
}
.jGgIg {
margin-bottom: 9999px !important;
/*botch*/
padding-left: 0;
}
> .FA5JM > .FnmoN > .NkkDk.pbxM8 {
ul {
width: 266px;
margin-left: -20px;
overflow: visible;
> li:not(li:nth-of-type(1)) > a:not(a[href = "/following"]), > li > button > span, > span >span > li > button > span {
transition: background-color 0.1s ease;
padding: 12px 18px 12px 12px;
margin-top: 2px;
margin-bottom: 2px;
margin-right: auto;
border-radius: 9000px;
gap: 18px;
font-size: 20px;
letter-spacing: 0.15px;
svg:not(svg.HHKOH) {
height: 24px !important;
width: 24px !important;
}
}
#account_subnav,
#account_subnav > .IZU9t > ul {
margin-left: 0 !important;
}
}
}
/* lone create button*/
> .jGgIg {
/* oops i did a botch at the front instead sorry*/
}
}
/* combined center and right column bars*/
> ._3xgk:not(.VsR8V.f_ziq) {
transform: translatex(6px);
/*box-shadow: 0 0 0 5px yellow;*/
/*center*/
/*exceptions: settings*/
.s9s8Q,
.RpOgn.LCyHl {
width: 598px !important;
padding: 0 !important;
}
> .gPQR5.FGfuE.ah4XU > .lSyOz {
/*box-shadow: 0 0 0 5px red;*/
padding-top: 0;
padding-left: 0px;
padding-right: 0px;
width: 598px;
max-width: unset;
min-width: unset;
border-left: 1px solid var(--color-twitter-border);
border-right: 1px solid var(--color-twitter-border);
> .NLCTe {
margin-top: 10px;
}
> .rmkqO.BSxQO{
margin-top: 10px;
padding-left: 16px;
padding-right: 16px;
}
> main:not(.rmkqO.BSxQO), .NLCTe {
> .uHmr4{
transform: translatex(13px);
width: 598px;
}
max-width: unset;
min-width: unset;
width: calc( 598px - 16px - 16px - 16px - 40px);
padding-right: 16px;
/*tab bar*/
> .Dk06o.X4W3M {
width: 598px;
max-width: unset;
min-width: unset;
top: calc(0px - var(--offset, 0px));
margin-top: -14px;
margin-left: calc( -16px - 16px - 40px);
margin-right: 0px;
}
/* make new post stuff*/
> .wttFd {
width: 100%;
height: 116px;
padding: 0;
margin: 0;
background: black;
/*makeshift border*/
/*
&:before{
content: "";
position: absolute;
height: 1px;
width: 598px;
background: var(--color-twitter-border);
top: 0;
right: -16px;
}*/
> ul {
overflow: hidden;
display: grid;
grid-template-columns: repeat(11, 1fr);
&:after {
content: "🖉 Create";
padding: 8px 15px 8px 10px;
background: var(--color-brand);
position: absolute;
right: 0px;
bottom: 14px;
border-radius: 9999px;
opacity: 0.5;
font-weight: 700;
}
> li:nth-of-type(1) {
grid-column: span 11;
grid-row: 1 / 2;
height: 56px;
> button {
color: transparent;
&:after {
content: "What is happening?!";
color: var(--color-twitter-grey);
position: absolute;
font-size: 20px;
font-weight: 400;
line-height: 24px;
left: 0px;
top: calc(20px);
}
* {
display: none;
...