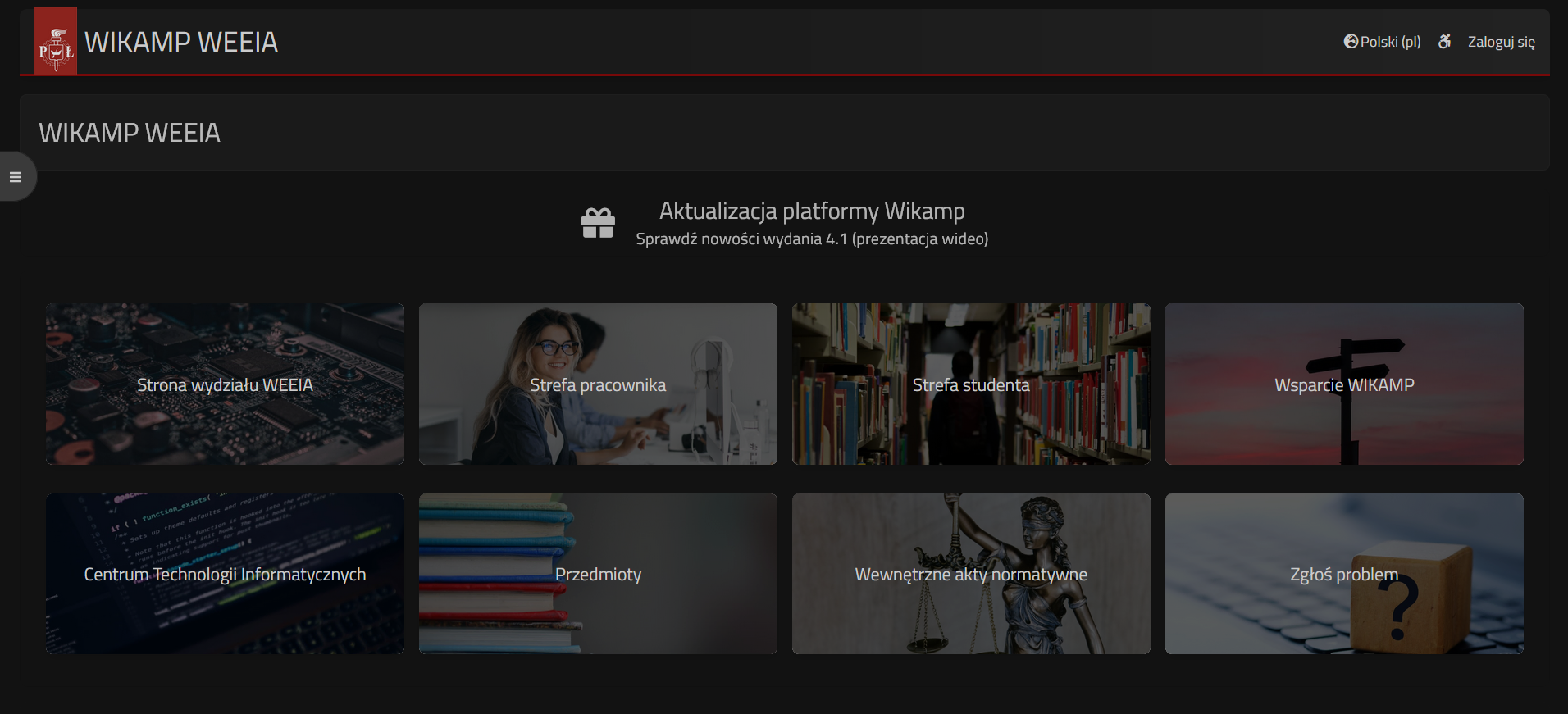
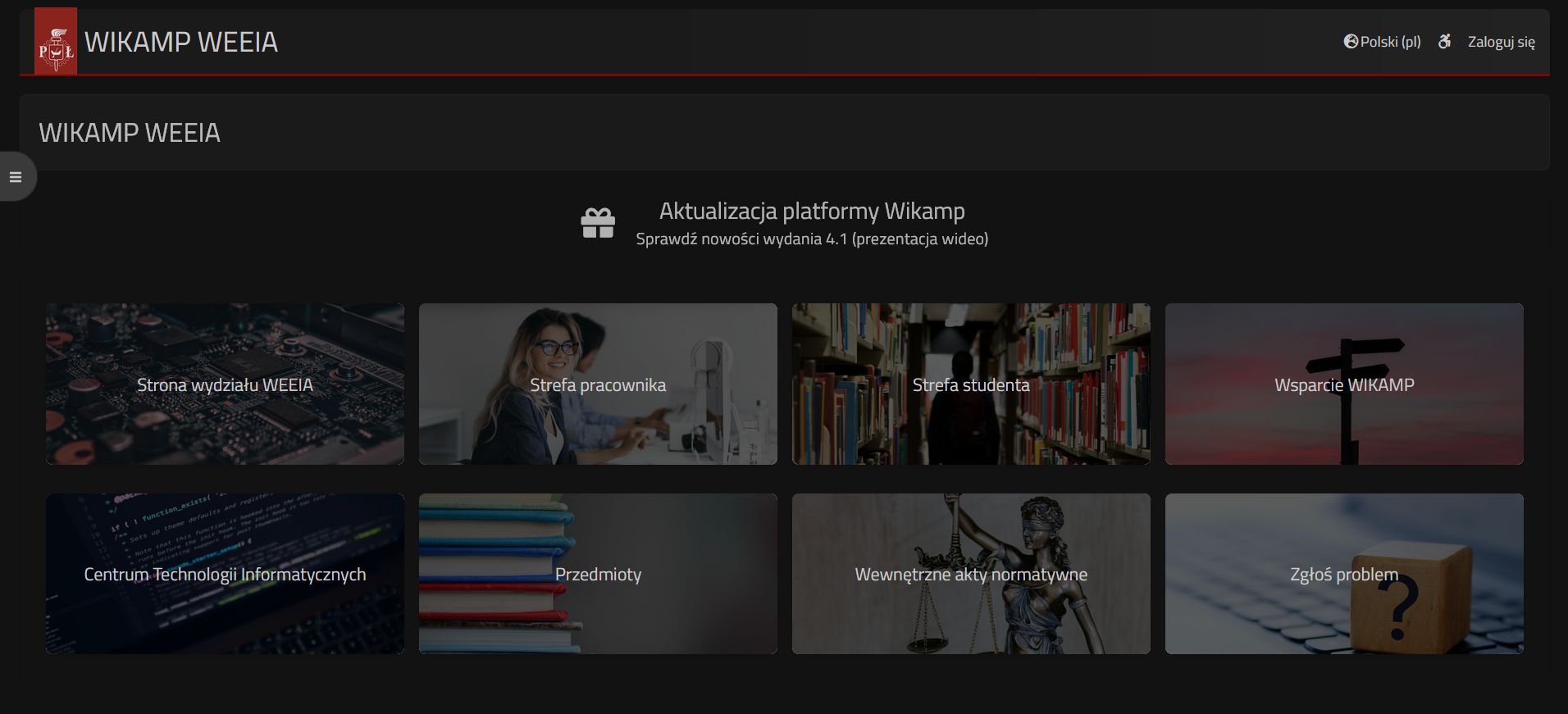
Nowy styl dla nowego Wikampa 4.1 (2023)
Dark Wikamp patch by NotSirius-A

Details
AuthorNotSirius-A
LicenseCC0
CategoryWIKAMP
Created
Updated
Size21 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Ten motyw to swego rodzaju łatka do aktualnego trybu ciemnego Wikampa, więc aby osiągnąć pożądany wygląd motywu należy ustawić tryb ciemny na Wikampie.
Motyw nie wspiera urządzeń mobilnych. Motyw jest przystosowany do wyświetlaczy 1920x1080, najprawdopodobniej działa na wyższych rozdzielczościach, ale tego nie sprawdziłem.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name WIKAMP
@namespace github.com/NotSirius-A/dark-wikamp-patch
@version 1.4.2
@description Nowy styl dla nowego wikampa
@author NotSirius-A
==/UserStyle== */
@-moz-document domain("edu.p.lodz.pl") {
:root {
--primary-background: #131313;
--secondary-background: #191919;
--highlight: #1f1f1f;
--theme-color: #65081a;
--login-button-font-color: #ccc;
}
/* Global */
.wikamp-header {
background: linear-gradient(275deg, #252525 0%,var(--secondary-background) 70%) !important;
}
body .wikamp-header.fixed-top .wikamp-header-title-wrapper .site-name {
color: var(--login-button-font-color);
}
#wikamp-banner {
filter: brightness(70%) !important;
}
#wikamp-banner div {
background-color: var(--secondary-background) !important;
}
body .wikamp-header.fixed-top {
border-bottom: 3px solid var(--theme-color) !important;
}
#page-footer *{
filter: brightness(0.9) !important;
color: #9f9f9f !important;
}
.text-primary {
color: var(--theme-color) !important;
}
.wikamp-scroller, body.sitecolor-dark .wikamp-scroller, body.sitecolor-dark .drawer .drawercontent, body .wikamp-scroller {
scrollbar-color: var(--theme-color) #2f2f2f !important;
scrollbar-width: auto;
}
::-webkit-scrollbar, .drawercontent::-webkit-scrollbar, .visual-scroll-x::-webkit-scrollbar, #page.drawers::-webkit-scrollbar, .reportbuilder-filters-sidebar::-webkit-scrollbar , .reportbuilder-sidebar-menu-cards::-webkit-scrollbar, #page::-webkit-scrollbar {
width: 4px !important;
}
::-webkit-scrollbar-track, .drawercontent::-webkit-scrollbar-track, .visual-scroll-x::-webkit-scrollbar-track, #page.drawers::-webkit-scrollbar-track, .reportbuilder-filters-sidebar::-webkit-scrollbar-track , .reportbuilder-sidebar-menu-cards::-webkit-scrollbar-track, #page::-webkit-scrollbar-track {
border-radius: 10px !important;
background-color: var(--secondary-background) !important;
}
::-webkit-scrollbar-thumb, .drawercontent::-webkit-scrollbar-thumb, .visual-scroll-x::-webkit-scrollbar-thumb, #page.drawers::-webkit-scrollbar-thumb, .reportbuilder-filters-sidebar::-webkit-scrollbar-thumb , .reportbuilder-sidebar-menu-cards::-webkit-scrollbar-thumb, #page::-webkit-scrollbar-thumb {
border-radius: 10px !important;
background: var(--theme-color) !important;
border:none !important;
border-right:none !important;
box-shadow: none !important;
}
.sitecolor-dark .list-group-item.active {
background-color: var(--theme-color) !important;
}
hr {
border-top-color: var(--theme-color) !important;
}
/* Logged-out homepage */
#page-site-index, .region-main-box, .navbar-cover, #page-content, #page, #page-footer {
background-color: var(--primary-background) !important;
}
body {
background-color: var(--secondary-background) !important;
}
#region-main, .page-header-wrapper > .card {
background-color: var(--secondary-background) !important;
border: solid 1px var(--highlight);
}
.btn {
background-color: var(--highlight);
border: solid 1px var(--highlight);
}
body .wikamp-header .btn .fa-bars, body .wikamp-header .btn .fa-angle-double-left, body .wikamp-header .btn .fa-angle-double-right {
color: white !important;
}
body .marketing-blocks-wrapper .marketing-block .card-img-top-wrapper, body .marketing-blocks-wrapper .marketing-block .card .card-img-top {
filter: brightness(0.6);
}
body .marketing-blocks-wrapper .marketing-block .card{
height: 12em;
}
body .marketing-blocks-wrapper .marketing-block .card .card-body a {
color: var(--login-button-font-color) !important;
}
body .wikamp-header .navbar-nav a, body .wikamp-header .navbar-nav span, body .wikamp-header .navbar-nav i {
/* color: var(--theme-color); */
font-size: 1.05rem !important;
color: var(--login-button-font-color) !important;
}
/* body .wikamp-header .navbar-nav {
filter: brightness(1.7) !important;
}
*/
.usermenu .login > a {
color: var(--login-button-font-color) !important;
font-size: 1.05rem !important;
}
#page-site-index .border-right {
border-right: none !important;
}
/* Pre login page */
#login-page, #region-main, #page-site-index, #page-login-index {
background-color: var(--primary-background) !important;
background-image: none !important;
}
#wikamp-rules, #login-page .card {
background-color: transparent;
color: var(--login-button-font-color);
margin: 6vh !important;
font-size: 1rem;
border: none;
}
#wikamp-rules, #wikamp-rules *, .nav-curr-lang {
display: none;
}
#page-site-index #page-footer, #page-login-index #page-footer{
font-size: 0.85rem;
}
#login-page > div {
margin-top: 5vh;
margin-bottom: 15vh;
box-shadow: 0px 0px 5px 4px rgba(255,255,255,0.12);
border-radius: 0.17em;
}
#wikamp-rules, #login-page .card {
padding: 4em 2em 4em 2em !important;
margin: 0 !important;
}
#login img, #guestlogin img{
filter: brightness(0.7);
border-radius: 0.15em;
width: 8rem !important;
}
.btn-primary:hover, body .btn-default:hover, body.sitecolor-dark .btn-default:hover {
background-color: var(--theme-color);
border-color: var(--theme-color);
}
#page-login-index .btn {
margin-top: 1rem;
font-size: 1.2rem !important;
}
.btn-primary:not(:disabled):not(.disabled):active, body .btn-default:not(:disabled):not(.disabled):active, body.sitecolor-dark .btn-default:not(:disabled):not(.disabled):active, .btn-primary:not(:disabled):not(.disabled).active, body .active.btn-default:not(.disabled):not(:disabled), body.sitecolor-dark .active.btn-default:not(.disabled):not(:disabled), .show > .btn-primary.dropdown-toggle, body .show > .dropdown-toggle.btn-default, body.sitecolor-dark .show > .dropdown-toggle.btn-default {
filter: brightness(0.5);
background-color: var(--theme-color);
border-color: var(--theme-color);
}
/* Dashboard */
.moremenu .nav-link.active {
border-bottom-color: var(--theme-color) !important;
}
.usermenu .btn{
background: transparent !important;
border-color: transparent !important;
}
body.sitecolor-dark a {
transition: all 0.15s ease-out;
}
body.sitecolor-dark a:hover, body.sitecolor-dark a:hover:focus {
color: inherit !important;
text-decoration: none;
filter: brightness(75%);
}
.form-control:focus {
box-shadow: 0 0 2px .1rem var(--theme-color);
}
.dropdown-item.active, .dropdown-item:active, .dropdown-item:hover, .dropdown-item:focus, .dropdown-item:focus-within, body.sitecolor-dark .pagination .page-item.active .page-link {
background-color: var(--theme-color) !important;
}
.aalink.focus, a.focus.autolink, .aalink:focus, a.autolink:focus, #page-footer a:not([class]).focus, #page-footer a:not([class]):focus, .arrow_link.focus, .arrow_link:focus, a:not([class]).focus, a:not([class]):focus, .activityinstance > a.focus, .activityinstance > a:focus {
outline: .2rem solid transparent;
color: inherit;
background-color: transparent;
box-shadow: 0 -.15rem transparent,0 .15rem var(--theme-color);
}
.aabtn.focus, .aabtn:focus, .btn-link.focus, .btn-link:focus, .nav-link.focus, .nav-link:focus, .editor_atto_toolbar button.focus, .editor_atto_toolbar button:focus, .editor_atto_toolbar .atto_toolbar_row.focus, .editor_atto_toolbar .atto_toolbar_row:focus, [role="button"].focus, [role="button"]:focus, .list-group-item-action.focus, .list-group-item-action:focus, input[type="checkbox"].focus, input[type="checkbox"]:focus, input[type="radio"].focus, input[type="radio"]:focus, input[type="file"].focus, input[type="file"]:focus, input[type="image"].focus, input[type="image"]:focus, .sr-only-focusable.focus, .sr-only-focusable:focus, a.dropdown-toggle.focus, a.dropdown-toggle:focus, .modal-dialog[tabindex="0"].focus, .modal-dialog[tabindex="0"]:focus, .moodle-dialogue-base .closebutton.focus, .moodle-dialogue-base .closebutton:focus, button.close.focus, button.close:focus, .form-autocomplete-selection.focus, .form-autocomplete-selection:focus, [role="treeitem"]:not([aria-expanded="true"]).focus, [role="treeitem"]:not([aria-expanded="true"]):focus {
box-shadow: 0 0 2px .1rem var(--theme-color) !important;
outline: none !important;
}
body.sitecolor-dark #wikamp-full-screen-menu a.focus, body.sitecolor-dark #wikamp-full-screen-menu a:focus {
box-shadow: 0 0 2px .1rem var(--theme-color) !important;
background-color: transparent;
border-radius: 0.2em;
}
.page-link:focus {
box-shadow: 0 0 2px .1rem var(--theme-color);
}
body.sitecolor-dark a, body.sitecolor-dark .btn-link, body.sitecolor-dark .wikamp-header.fixed-top .wikamp-header-options-wrapper {
color: rgba(210,210,210) !important;
}
body.sitecolor-dark .drawer-toggles .btn, body.sitecolor-dark .drawer.show .drawerheader .btn...