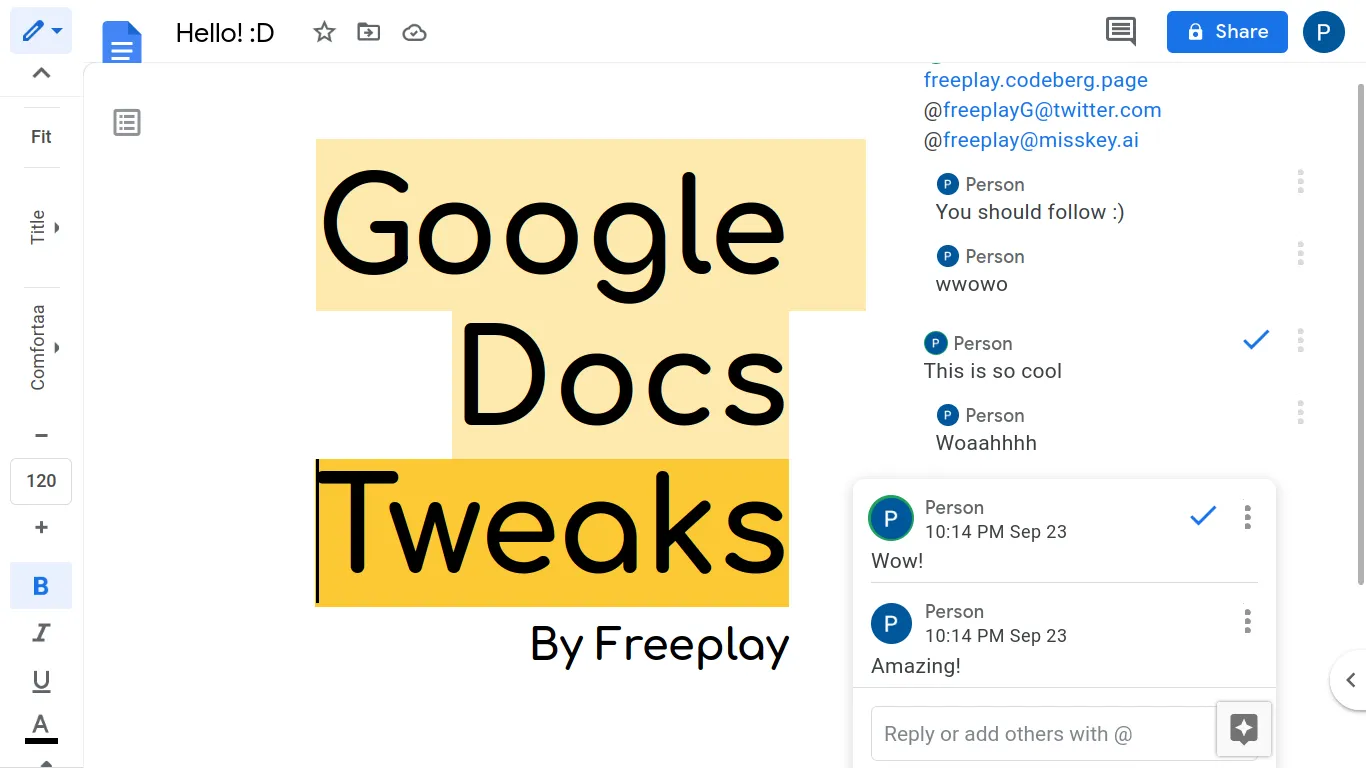
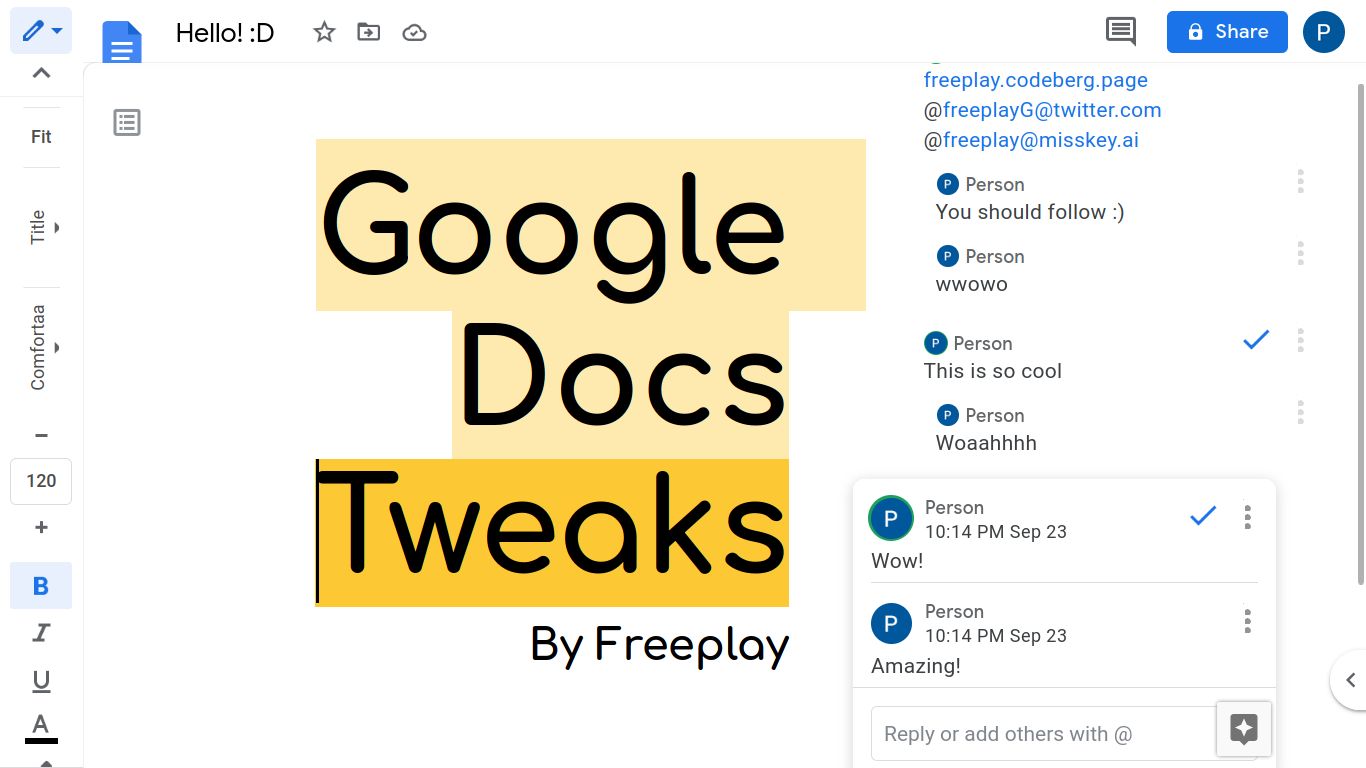
Vertical Toolbar, Hide buttons & borders, Compact Comments, Fill BG, & More!
Google Docs Tweaks by Freeplay
Imported and mirrored from https://codeberg.org/Freeplay/UserStyles/raw/branch/main/google/Google-Docs-Tweaks.user.css

Details
AuthorFreeplay
LicenseNo License
CategoryGoogle Docs
Created
Updated
Size18 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Google Docs Tweaks
@version 1.0.3
@description Vertical Sidebar, Hide buttons & borders, Compact Comments, Fill BG, & More!
@preprocessor stylus
-- AUTHOR STUFF --
@namespace Freeplay
@author Freeplay (https://freeplay.codeberg.page/)
@homepageURL https://codeberg.org/Freeplay/UserStyles
@supportURL https://codeberg.org/Freeplay/UserStyles/issues
@var text notice "!! REFRESH AFTER CHANGING SETTINGS !! " '"Okay!"'
@var checkbox collapseMenu "⤴️ Collapse menubar until hovering header" 1
@var checkbox hideBorders "➖ Hide Header Borders" 1
@var checkbox hideUndo "↩️ Hide Undo Buttons (ctrl+z) & Redo (ctrl+shift+z)" 1
@var checkbox hideOther "➕ Hide other buttons" 1
@var range shadowOpacity "🔦 Header Shadow Opacity" [1, 0, 1, 0.1]
@var checkbox centerToolbar "🔁 Center Align Toolbar" 1
@var checkbox verticalToolbar "↕️ Vertical Toolbar" 1
@var checkbox bgFill "💡 Fill Background" 1
@var checkbox compactComments "💬 Compact Comments" 1
@var checkbox transitions "💨 More Transitions" 1
@var text donate "💸 Donate!" "'https://www.patreon.com/freeplayg'"
==/UserStyle== */
/* May 6 / 22
- Improved Vertical Toolbar
- More fixes
*/
@-moz-document domain("docs.google.com") {
// I started this a while ago, but recently decided to finish it (Also why it's a bit messy...)
/* Zoom Transitions */
if transitions {
.kix-zoomdocumentplugin-outer, .kix-zoomdocumentplugin-inner, .kix-discussion-plugin-vertical,
.kix-lineview-content {
transition: all .3s !important;
}
.kix-appview-editor {
scroll-behavior: smooth;
}
}
if centerToolbar {
#docs-toolbar-wrapper {
display: flex;
}
#docs-primary-toolbars {
display: flex;
justify-content: center;
box-sizing: border-box;
margin: auto;
}
#docs-toolbar-wrapper::before {
content: "";
flex: 0 100 180px;
}
#docs-toolbar-wrapper::after {
content: "";
flex: 0 0 180px;
}
}
/* Header Shadow */
.kix-document-top-shadow-inner {
filter: opacity(shadowOpacity);
}
/* Fill background */
if bgFill {
#docs-editor-container, #docs-editor, .kix-appview-editor,
#workspace-container, // Slides
{
background: none !important;
}
.kix-page-compact-box-shadow,
.kix-paginateddocumentplugin-compact-mode-box-shadow {
box-shadow: none !important;
.kix-page-column > div:not(.kix-page-column-bottom) {
// margin-inline: 10px !important;
}
}
.kix-page-paginated-box-shadow {
box-shadow: 0px 3.3px 20px rgba(0, 0, 0, 0.02),
0px 26px 51px rgba(0, 0, 0, 0.04) !important;
}
.kix-page-canvas-compact-mode {
box-shadow: 0 0 0 1px rgba(0,0,0,0.07), 0px 0 0 1px rgba(0,0,0,0.07);
box-shadow: none !important;
.kix-stacked-tile-page-shadow {
display: none;
}
}
}
if hideUndo {
#undoButton, #redoButton {
display: none !important;
}
}
if hideOther {
#printButton, #spellGrammarCheckButton, #formatPainterButton {
display: none !important;
}
}
/* Compact Comments */
if compactComments {
.docos-anchoredreplyview {
padding-bottom: 4px !important;
padding-top: 8px !important;
}
.docos-anchoreddocoview {
border: none !important;
}
.docos-anchoredreplyview-header {
height: 6px;
align-items: center;
margin-top: 4px !important;
margin-bottom: 0px !important;
transition: height .3s;
}
.docos-anchoredreplyview-author {
font-size: 12px !important;
opacity: .8;
}
.docos-replyview-timestamp {
height: 0px;
opacity: 0;
transition: height .2s, opacity .2s;
}
.docos-docoview-rootreply ~ .docos-replyview-comment {
padding-left: 8px !important;
border-top-width: 0px;
transition: border .1s, padding-left .5s .1s;
}
.docos-anchoredreplyview-avatar-holder {
transform: scale(.45);
width: 14px !important;
margin-left: -4px;
transition: width .5s, transform .3s;
}
.docos-docoview-active {
.docos-anchoredreplyview {
padding-top: 10px !important;
}
.docos-replyview-timestamp {
height: 16px !important;
opacity: 1 !important;
}
.docos-anchoredreplyview-header {
height: 25px !important;
}
.docos-anchoredreplyview-avatar-holder {
transform: scale(.85);
width: 30px !important;
}
.docos-docoview-rootreply ~ .docos-replyview-comment {
padding-left: 0 !important;
border-top-width: 1px;
border-radius: 0 !important;
}
}
}
if hideBorders {
#docs-toolbar-wrapper, .goog-toolbar {
border-top: none !important;
margin-top: -4px;
transition: margin .5s;
}
.docs-butterbar-container-compact ~ #docs-bars #docs-toolbar-wrapper {
margin-top: 3px;
}
#docs-toolbar-wrapper,
.docs-horizontal-ruler, .docs-vertical-ruler,
.docs-companion-app-switcher-container, .companion-app-switcher-container,
.punch-filmstrip-scroll, // Slides
{
border: none !important;
}
#filmstrip-controls, // Slides
{
border-right: 0;
}
}
/* Hide Header Menu Bar Until Hover Top Header */
if collapseMenu {
.docs-titlebar-buttons {
margin-top: 6px;
height: 31px !important;
padding-right: 4px !important;
}
.docs-titlebar-buttons::before {
content: none !important;
}
.docs-gm span .jfk-button,
.docs-gm span .goog-flat-menu-button,
.docs-gm #docs-script-button-bar .jfk-button {
max-height: 28px !important;
padding-left: 12px !important;
padding-right: 12px !important;
box-sizing: border-box !important;
font-size: 13px !important;
}
.onegoogle-material-minibar {
width: 36px;
}
.onegoogle-material-minibar a {
img {
padding: 2px;
box-sizing: border-box;
}
}
#docs-branding-container {
height: 42px !important;
overflow: hidden;
transition: height .2s .4s;
}
#docs-menubars {
height: 0 !important;
margin-top: 8px;
filter: opacity(0) !important;
transition: height .2s .4s, margin .4s .4s, filter .2s .3s;
}
#docs-bars {
z-index: 2;
margin-left: 64px;
margin-right: 64px !important;
box-sizing: border-box;
#docs-toolbar-wrapper {
max-width: 100% !important;
}
}
#docs-menubar {
margin-left: 0 !important;
}
html[lang] & {
#docs-chrome-cover-container + div,
#docs-bars {
&:hover + #docs-bars #docs-menubars,
& + #docs-bars #docs-menubars:hover,
& + #docs-bars #docs-menubars:focus-within {
height: 31px !important;
margin-top: 0;
filter: opacity(1) !important;
transition: height .2s .2s, margin .4s .2s, filter .3s .2s;
}
&:hover #docs-branding-container {
transform: none !important;
transition: transform .2s .2s;
}
&:hover #docs-titlebar-container {
// margin-left: 64px !important;
transition: margin-left .2s .2s;
}
&:hover #docs-branding-container {
height: 65px !important;
transition: .2s .2s;
}
}
}
.docs-companion-app-switcher-container {
top: 41px !important;
// border: 0;
z-index: 100;
}
#docs-side-toolbar {
// margin-right: -50px !important;
right: 0;
}
}
if verticalToolbar {
if not hideBorders {
#docs-chrome {
border-bottom: 1px solid rgba(100,100,100,0.1) ;
}
} else {
#docs-toolbar-wrapper, .goog-toolbar {
margin-top: 1px !important;
}
}
.jfk-tooltip {
pointer-events: none !important;
}
body > .goog-menu-vertical[style*="user-select: none; visibility: visible;"] {
&[style*=": 6."],
&[style*="left: 0px;"],
&[style*="left: -"]{
margin-left: 60px;
transition: top .5s ease-out;
}
}
.kix-appview-editor {
scrollbar-color: rgba(100,100,100,0.5) transparent !important;
}
#docs-bars {
z-index: 900;
if hideBorders {
&::before {
content: "";
position: fixed;
left: 0;
top: 0;
bottom: 0;
width: 55px;
// box-shadow: 0 0 6px rgba(0,0,0,0.1) !important;
pointer-events: none;
}
#docs-toolbar-wrapper {
filter invert(.02)
}
}
}
if not hideBorders {
.kix-appview, .two-panel-layout {
border-left: 1px solid rgba(100,100,100,0.1);
border-top-left-radius: 8px;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 10px;
height: 10px;
box-shadow: -1px -1px 0 0 rgba(100,100,100,0.1);
z-index: 99999;
border-top-left-radius: 8px;
pointer-events: none;
}
.kix-document-top-shadow-inner {
border-top-left-rad...