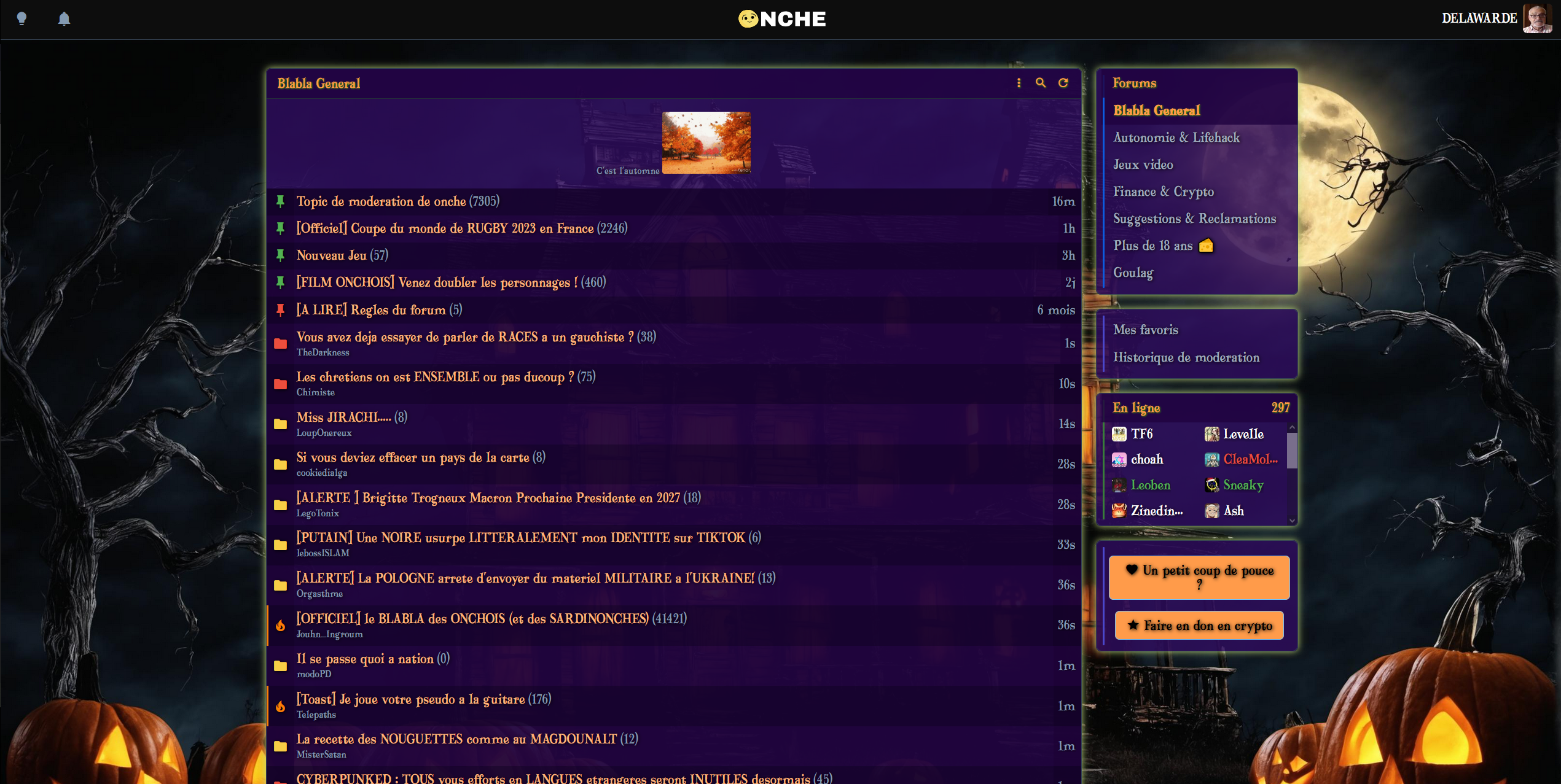
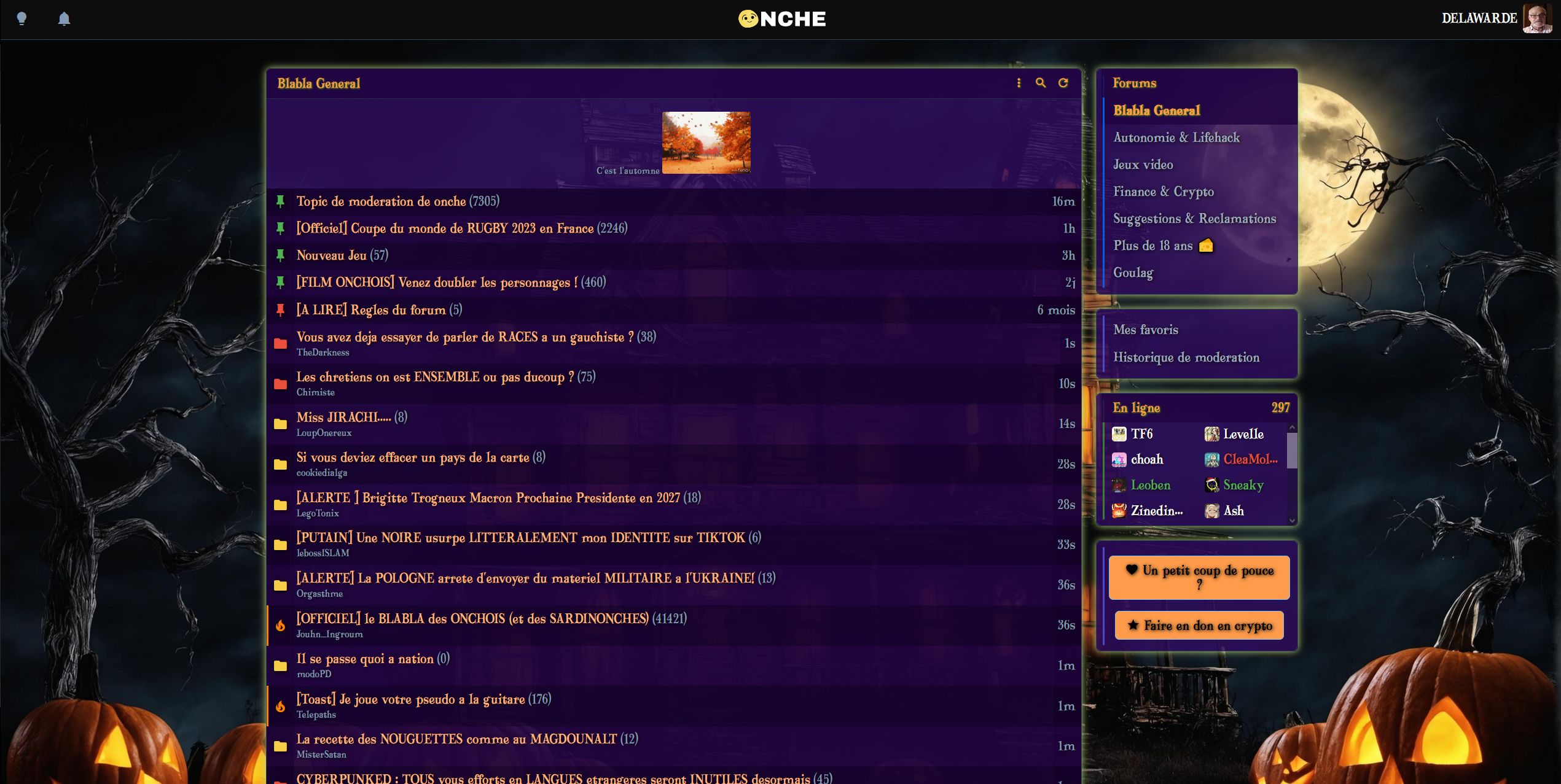
La version avec police du thème lugubre et effrayant FOU DU VILL'ONCHE.
Fou du Vill'Onche - Avec Police by delawarde

Details
Authordelawarde
LicenseNo License
Categoryonche.org
Created
Updated
Code size3.5 kB
Code checksume22c3cb
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
POLICE a télécharger ici (ouvrez le .zip puis double-cliquez sur le fichier .tff puis "installer") : https://dl.dafont.com/dl/?f=happy_halloween_2
Source code
/* ==UserStyle==
@name Fou du Vill'Onche - Avec Police
@namespace onche.org
@version 1.0
@description Le thème lugubre et effrayant pour ONCHE
@author Delawarde
==/UserStyle== */
@-moz-document domain("onche.org") {
/*THÊME FOU DU VILLONCHE DREAM
PAR DELAWARDE
VERSION 1.0.1*/
/*Style général*/
a,
.topic-subject,
.title,
h1,
span {
font-family: Happy Halloween !important;
font-size: 18px!important;
}
#content,
html {
background-image: url('https://i.imgur.com/ZtcKuLu.jpg')!important;
background-size: cover!important;
background-attachment: fixed!important;
position: relative;
font-family: Happy Halloween !important;
}
.signature,
.profile-bloc {
font-family: Happy Halloween !important;
}
.profile-cover-username {
color: #beff64!important;
font-family: Happy Halloween !important;
}
.button {
background-color: #ff9b4a!important;
color: #000000!important;
}
/*Liste des Sujets*/
.topic-left,
.topic > .right,
.topic {
background-color: #1b0134b0;
border-top: solid 0px!important;
}
.topic-subject:hover {
background-color: #5e32bab0;
}
.topic:nth-child(2n + 1),
.topic:nth-child(2n + 1) > .right,
.topic:nth-child(2n + 1) > .topic-left {
background-color: #140128d1!important;
}
.topic-subject,
.content.links {
color: #ffb579!important;
font-size: 16px!important;
}
.content.topics {
padding: 0px #000000!important;
}
.topic {
padding: 0px!important;
border-top: 0px!important;
}
/*Topics et messages*/
.bloc,
.message,
#menu {
background-color: #2f0c5ed1!important;
color: #e5f9da!important;
outline: none;
box-shadow: 0 0 10px #BFDA7A!important;
text-shadow: 1px 1px 5px #000;
transition: background-color 1s, text-shadow 1s, box-shadow 1s;
}
.message:hover {
background-color: #200240d1!important;
text-shadow: 0 0 15px #000;
box-shadow: 0 0 50px #c1fda8!important;
}
.message-content {
font-size: 20px!important;
color: #e5f9da!important;
}
.Messages__list__item__content__message {
font-size: 18px!important;
color: #e5f9da!important;
}
.message-username,
h1,
.Conversations__list__item__info__name,
.Messages__list__item__content__info__name {
font-size: 18px!important;
color: #ff9b4a!important;
}
.message-date,
textarea,
.preview,
.sticky-container,
.title,
input,
.pagination,
a.active,
.margin-bottom,
.Messages {
background-color: #200240d1!important;
color: #ff9b4a!important;
text-shadow: 1px 1px 2px #3baa00;
font-family: Happy Halloween !important;
}
header {
background-color: #0d0d0d!important;
}
._format._spoiler:not(.active) > div {
background-color: #ff9b4a!important;
color: #ff9b4a!important;
text-shadow: none!important;
}
.see-more {
background: linear-gradient(to bottom, rgba(213, 0, 192, 0) 0%, #d87b28a3 65%)!important;
}
.container {
min-width: 1400px!important;
}
.message.answer {
box-shadow: none!important;
}
.message-top > .right {
box-shadow: 0 0 15px #BFDA7A!important;
color: #f27827!important;
}
}
@-moz-document url-prefix("https://onche.org/topic/") {
#content,
html {
background-image: url('https://i.imgur.com/srz9Qzg.jpg')!important;
background-size: cover!important;
background-attachment: fixed!important;
position: relative;
}
}