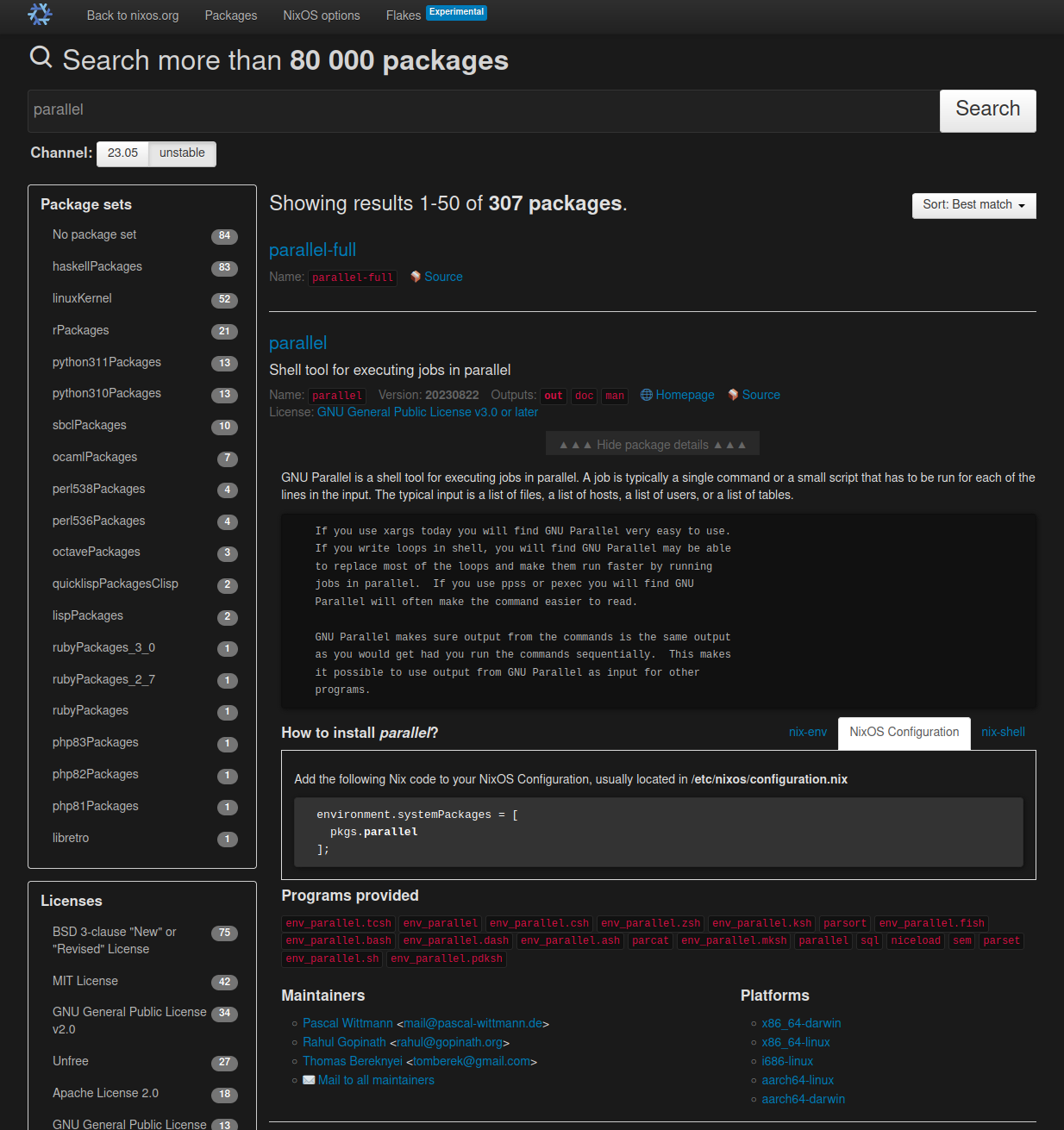
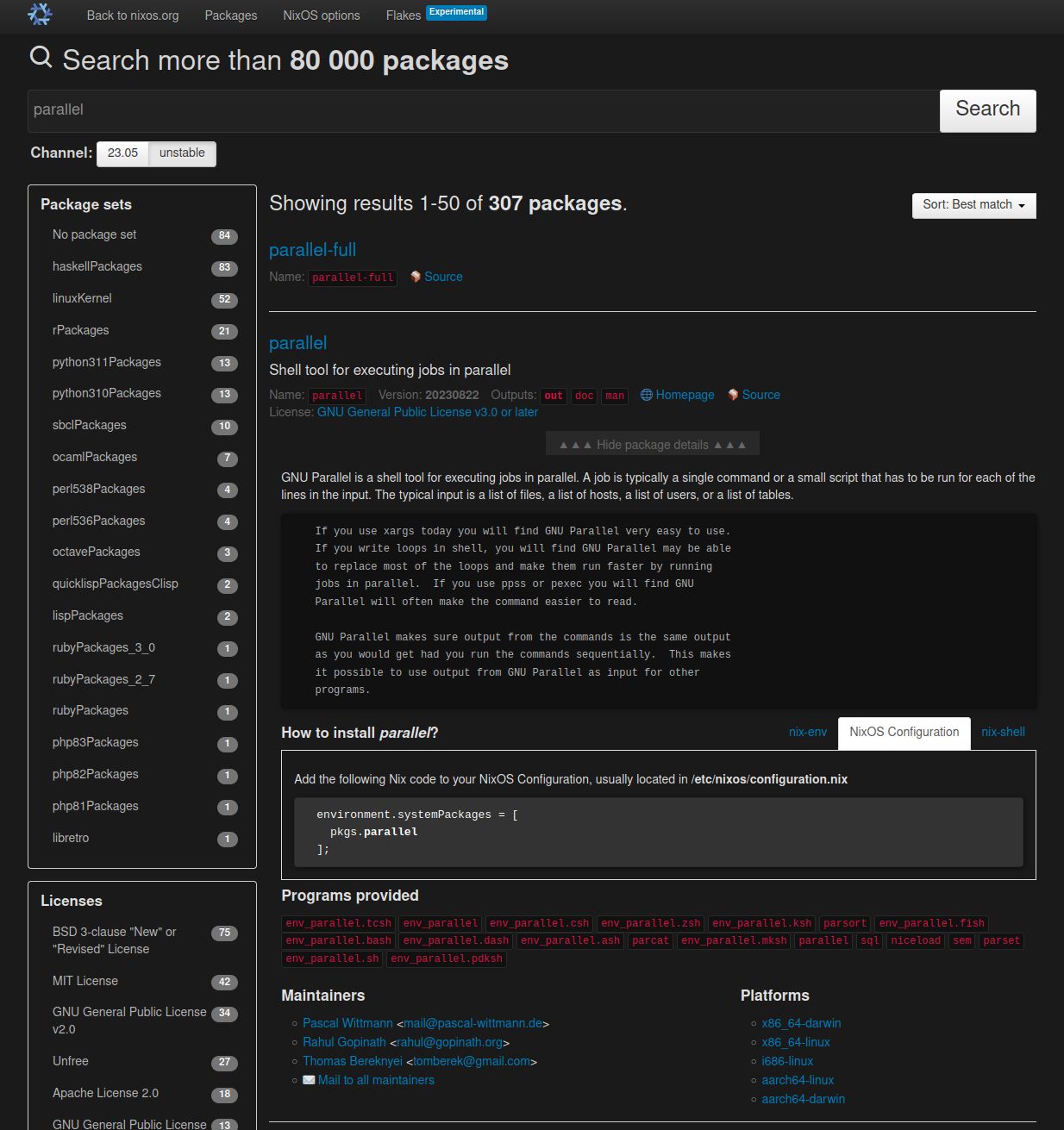
Updated version of x75tiger75x's Darkened NixOS rules
Dark NixOS Search by pineapple

Details
Authorpineapple
LicenseMIT
Categorysearch.nixos.org
Created
Updated
Code size4.1 kB
Code checksume5b2efac
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dark NixOS Search
@author pineapple
@namespace https://github.com/p1n3appl3
@description Updated version of x75tiger75x's Darkened NixOS website
@version 2023-09-23
@license MIT
@preprocessor uso
==/UserStyle== */
@-moz-document domain("search.nixos.org") {
body {
color: #d5d5d5;
background-color: #1a1a1a;
}
.navbar-inner {
background-image: linear-gradient(to bottom, #2f2f2f, #212121);
background-repeat: repeat-x;
border: 1px solid #1d1d1d;
}
.navbar .brand {
color: #b7b7b7;
text-shadow: 0 1px 0 #141414;
}
.navbar .brand > a:hover {
color: #e1e1e1;
}
.navbar .nav > li > a {
color: #b7b7b7;
text-shadow: 0 1px 0 #141414;
}
.navbar .nav > li > a:hover {
color: #e1e1e1;
text-shadow: 0 1px 0 #141414;
}
textarea,
input[type="text"],
input[type="password"],
input[type="datetime"],
input[type="datetime-local"],
input[type="date"],
input[type="month"],
input[type="time"],
input[type="week"],
input[type="number"],
input[type="email"],
input[type="url"],
input[type="search"],
input[type="tel"],
input[type="color"],
.uneditable-input {
background-color: #212121;
border: 1px solid #333;
color: #909090;
}
ul.nixos-blogs > li:nth-child(2n+1) {
background-color: rgb(39, 39, 39);
}
ul.nixos-blogs > li {
border-top: 1px solid rgb(66, 66, 66);
}
ul.nixos-commits > li:nth-child(2n+1) {
background-color: rgb(39, 39, 39);
}
ul.nixos-commits > li {
border-top: 1px solid rgb(66, 66, 66);
}
pre {
background-color: #111;
box-shadow: 0.1em 0.1em 0.5em #0c0c0c;
}
code {
background-color: #111;
border: 1px solid #292929;
.package-name {
color: #a24;
}
}
pre code {
color: #b7b7b7;
}
.search-page ul.search-sidebar > li > ul > li > a {
color: #b7b7b7;
}
.search-page > .search-results {
color: #e1e1e1;
}
.result-item-show-more {
color: #b7b7b7;
background-color: #292929 !important;
}
table#search-results tr.odd > td {
background-color: #292929;
}
table#search-results tr.even:hover > td {
background-color: #292929;
}
.table th,
.table td {
border-top: 1px solid #3c3c3c;
}
.pager li > a,
.pager li > span {
background-color: #2d2d2d;
border: 1px solid #3c3c3c;
}
.pager:hover li > a:hover,
.pager li > span {
background-color: #5f5f5f;
border: 1px solid #3c3c3c;
}
.pager .disabled > a,
.pager .disabled > a:hover,
.pager .disabled > a:focus,
.pager .disabled > span {
background-color: #2d2d2d;
}
.alert {
text-shadow: 0 1px 0 rgba(66, 66, 66, 0.5);
background-color: #3b382d;
border: 1px solid #44403b;
}
.hljs {
color: #0051bd;
}
.alert-info {
color: #3a87ad;
background-color: #1b2930 !important;
border-color: #273336 !important;
}
.table-striped tbody > tr:nth-child(2n+1) > td,
.table-striped tbody > tr:nth-child(2n+1) > th {
background-color: #232323;
}
.dropdown-menu {
background-color: #272727;
}
.dropdown-menu > li > a {
color: #909090;
}
.dropdown-menu .divider {
*width: 100%;
height: 1px;
margin: 9px 1px;
*margin: -5px 0 5px;
overflow: hidden;
background-color: #606060;
border-bottom: 1px solid #606060;
}
.news-short {
color: #fcfcfc;
}
hr {
border-top: 1px solid #656565;
border-bottom: 1px solid #656565;
}
.hljs {
background: #0e0e0e;
}
}