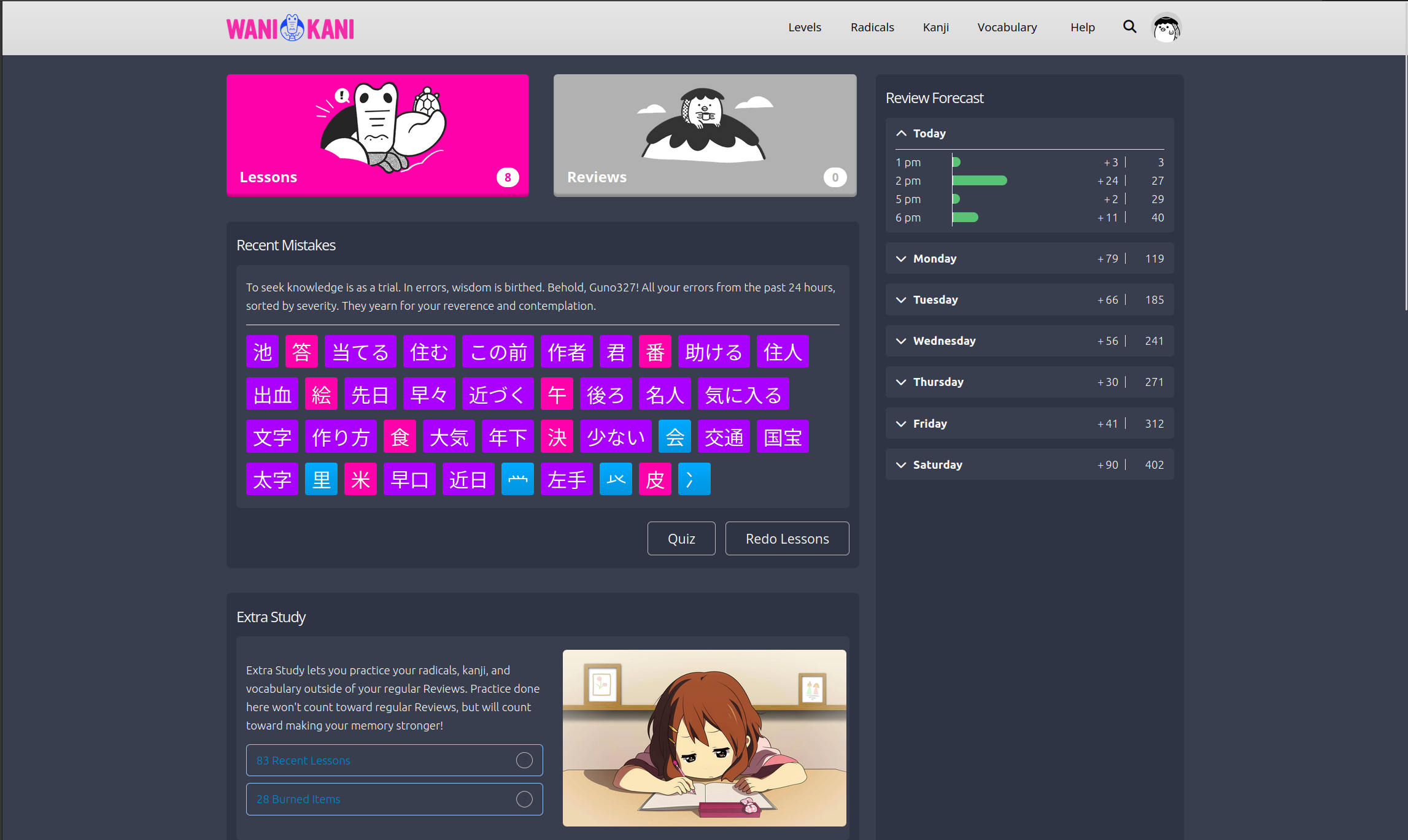
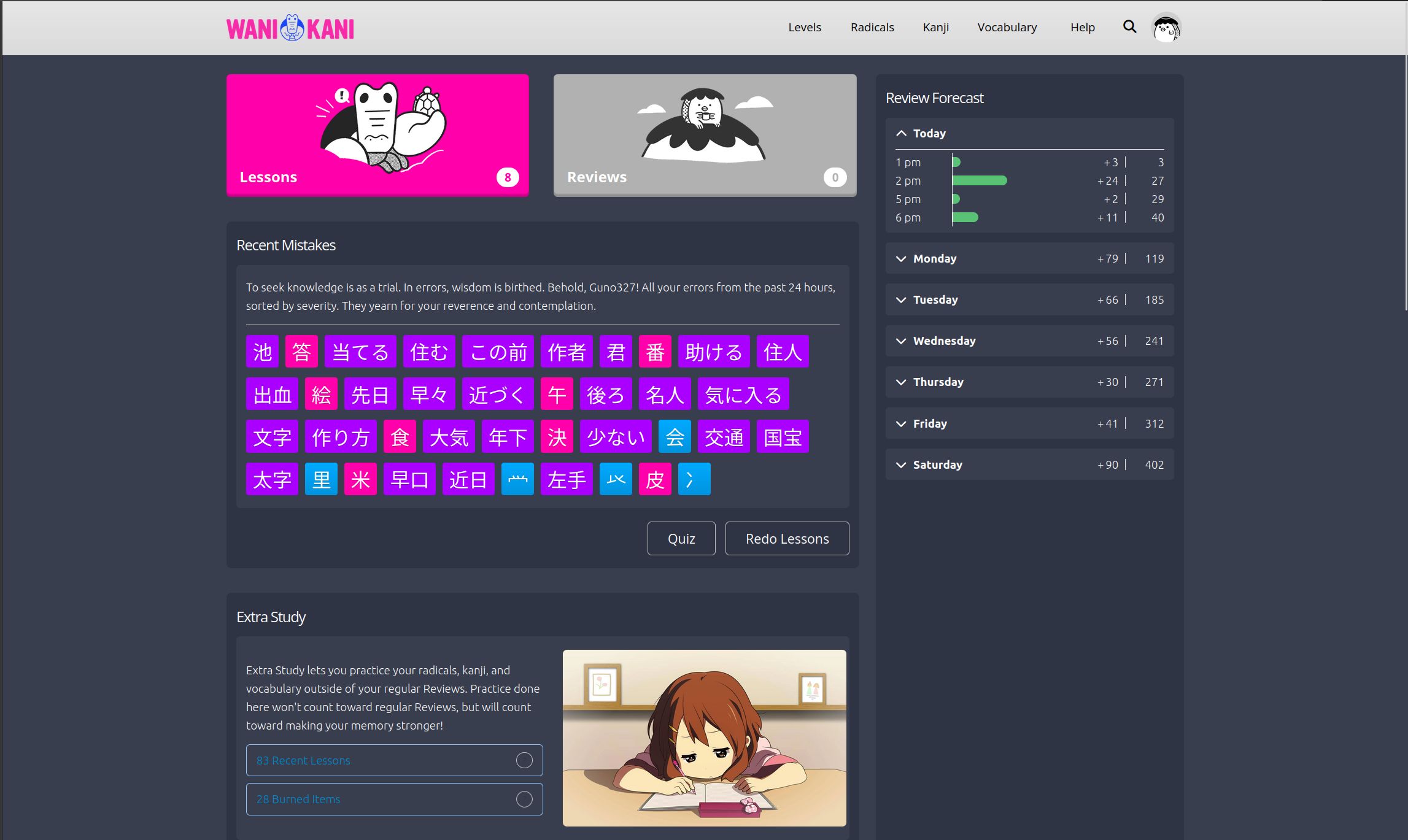
Darker theme for wanikani.
WaniKani Singe by Guno327

Details
AuthorGuno327
LicenseNo License
Categorywww.wanikani.com
Created
Updated
Code size6.9 kB
Code checksum67c782b0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Was only tested in firefox.
Source code
/* ==UserStyle==
@name WaniKani Singe
@version 20230924.16.30
@namespace ?
==/UserStyle== */
@-moz-document regexp("https:\\/\\/www.wanikani.com.*") {
/* vars */
:root {
--bg1: rgb(57, 62, 78);
--bg2: rgb(47, 52, 68);
--txt: rgb(255, 255, 255);
--bar: rgb(77, 82, 98);
--color-quiz-correct-background: rgb(100, 150, 0);
--color-quiz-incorrect-background: rgb(200, 0, 10)
}
/* global */
* {
text-shadow: none;
box-shadow: none;
color: var(--txt);
}
h2 {
text-shadow: none;
}
p {
text-shadow: none
}
div {
text-shadow: none;
}
/* dashboard*/
.extra-study__image {
content: url(https://wallpapercave.com/wp/wp8391531.jpg);
border-radius: 5px;
}
.community-banner {
opacity: 0.0;
}
.subject-character--small .subject-character__characters {
box-shadow: none;
}
.dashboard,
.footer-adjustment {
background-color: var(--bg1);
}
div.dashboard-panel {
background-color: var(--bg2);
}
div.level-progress-dashboard__content {
background-color: var(--bg1);
}
.level-progress-bar {
background-color: var(--bar);
}
.recent-mistakes-dashboard__content {
background-color: var(--bg1);
}
.extra-study {
background-color: var(--bg1);
}
div.review-forecast__day {
background-color: var(--bg1);
}
.global-header {
background-color: rgb(0, 0, 0);
}
/*quiz*/
#kana-chart-tab-a {
text-shadow: none
}
#kana-chart-tab-k {
text-shadow: none
}
#kana-chart-tab-s {
text-shadow: none
}
#kana-chart-tab-t {
text-shadow: none
}
#kana-chart-tab-n {
text-shadow: none
}
#kana-chart-tab-h {
text-shadow: none
}
#kana-chart-tab-m {
text-shadow: none
}
#kana-chart-tab-r {
text-shadow: none
}
#kana-chart-tab-x {
text-shadow: none
}
.quiz-input__question-category {
color: rgb(128, 128, 128);
}
.quiz-input__question-type {
color: rgb(128, 128, 128);
}
#additional-content {
background-color: var(--bg2);
}
.quiz-footer {
background-color: var(--bg2);
}
.quiz-input__input-container {
background-color: var(--bg2);
}
#user-response[enabled="true"] {
box-shadow: none;
color: var(--txt);
background-color: var(--bg1);
}
#user-response {
text-shadow: none;
}
.quiz-input__question-type-container[data-question-type="meaning"] {
background-image: linear-gradient(#6C6C6C, #5C5C5C);
border: none;
}
.quiz-input__question-type-container[data-question-type="reading"] {
background-image: linear-gradient(#3C3C3C, #1A1A1A);
border: none;
}
.quiz-input__question-type-container > .quiz-input__question-category {
color: var(--txt);
}
.quiz-input__question-type-container > .quiz-input__question-type {
color: var(--txt);
}
.answer-exception {
box-shadow: none;
}
.quiz-input__input {
box-shadow: none;
}
.additional-content__item--kana-chart {
background-color: var(--bg2);
box-shadow: none;
}
.additional-content__item--item-info {
background-color: var(--bg1);
box-shadow: none;
}
.additional-content__item--icon-only {
background-color: var(--bg1);
box-shadow: none;
}
.kana-chart__character {
background-color: var(--bg1);
}
.kana-chart__backspace {
background-color: var(--bg1);
}
.kana-chart {
background-color: var(--bg2);
}
#information {
box-shadow: none;
}
#subject-info {
background-color: var(--bg1);
}
aside.subject-hint {
background-color: var(--bg2);
}
li.components-list__item > a > span {
box-shadow: none;
text-shadow: none;
color: var(--txt);
}
li.components-list__item:nth-child(1) > a > span {
text-shadow: none;
}
li.sitemap__section > button > span {
color: rgb(0, 0, 0);
}
.hotkeys-menu {
visibility: hidden;
}
.chat-button {
visibility: hidden;
}
.quiz-input__exception-container {
background-color: var(--bg2);
box-shadow: none;
}
.additional-content__item--wrap-up
{background-color: var(--bg2); box-shadow: none;}
.additional-content__item--last-items
{background-color: var(--bg2); box-shadow: none;}
/*lesson*/
.subject-slides {
background-color: var(--bg2);
box-shadow: none;
border: 0;
}
.lesson-container__queue {
background-color: var(--bg2);
}
li.subject-queue__item:nth-child(n) > a > span {
box-shadow: none;
}
.wk-button--quiz {
box-shadow: none
}
#composition > a > div {
background-color: var(--bar);
}
#composition {
background-color: var(--bg1);
border: 0;
box-shadow: none
}
span.subject-character__meaning {
color: var(--txt);
}
#meaning {
background-color: var(--bg1);
border: 0;
box-shadow: none;
}
#meaning > div > div > section > section > aside {
background-color: var(--bg2);
}
#meaning > a > div {
background-color: var(--bar);
}
#reading {
background-color: var(--bg1);
border: 0;
box-shadow: none;
}
#reading > div > div > section > section > aside {
background-color: var(--bg2);
}
#reading > a > div {
background-color: var(--bar);
}
#amalgamations {
background-color: var(--bg1);
border: 0;
box-shadow: none;
}
#amalgamations > a > div {
background-color: var(--bar);
}
#amalgamations > div > div > section > section > aside {
background-color: var(--bg2);
}
#context {
background-color: var(--bg1);
box-shadow: none;
border: 0
}
#context > a > div {
background-color: var(--bar);
}
.wk-button--modal-primary {
background-color: var(--bg2);
}
.wk-button--modal-primary:hover {
background-color: var(--bg1);
}
/*Dictionary*/
.site-content-container {
background-color: var(--bg1);
}
.subject-legend {
background-color: var(--bg2);
}
li.page-nav__item > a {
background-color: var(--bg2);
border: 0;
}
.subject-legend__item-badge--recently-unlocked {
box-shadow: none
}
.subject-legend__item-badge--locked {
box-shadow: none;
}
li.subject-legend__item > span {
box-shadow: none;
}
.subject-legend__item-badge--burned {
box-shadow: none;
}
section.character-grid > header {
background-color: var(--bg2);
}
section.character-grid > div {
background-color: var(--bar);
}
a.page-header__icon {
box-shadow: none;
}
span.page-header__icon {
box-shadow: none;
}
h2.subject-section__title:nth-child(n) {
text-shadow: none
}
.subject-section__text {
text-shadow: none;
}
section.subject-section__subsection:nth-child(n) > h3:nth-child(n) {
text-shadow: none;
font-weight: bold;
}
/*profile*/
html#public-profile body div.footer-adjustment div.wall-of-shame {
background-color: var(--bg2);
}
.kanji-icon {
box-shadow: none;
}
.vocabulary-icon {
box-shadow: none;
}
/*subscription*/
div.bg-gray-100:nth-child(n) {
background-color: var(--bg2);
}
/*synonym*/
.user-synonyms__form_container{
background-color: var(--bg2);
}
#synonym{
background-color: var(--bg1);
color: var(--txt);
}
.user-synonyms__synonym-button{
background-color: var(--bg1);
}
}