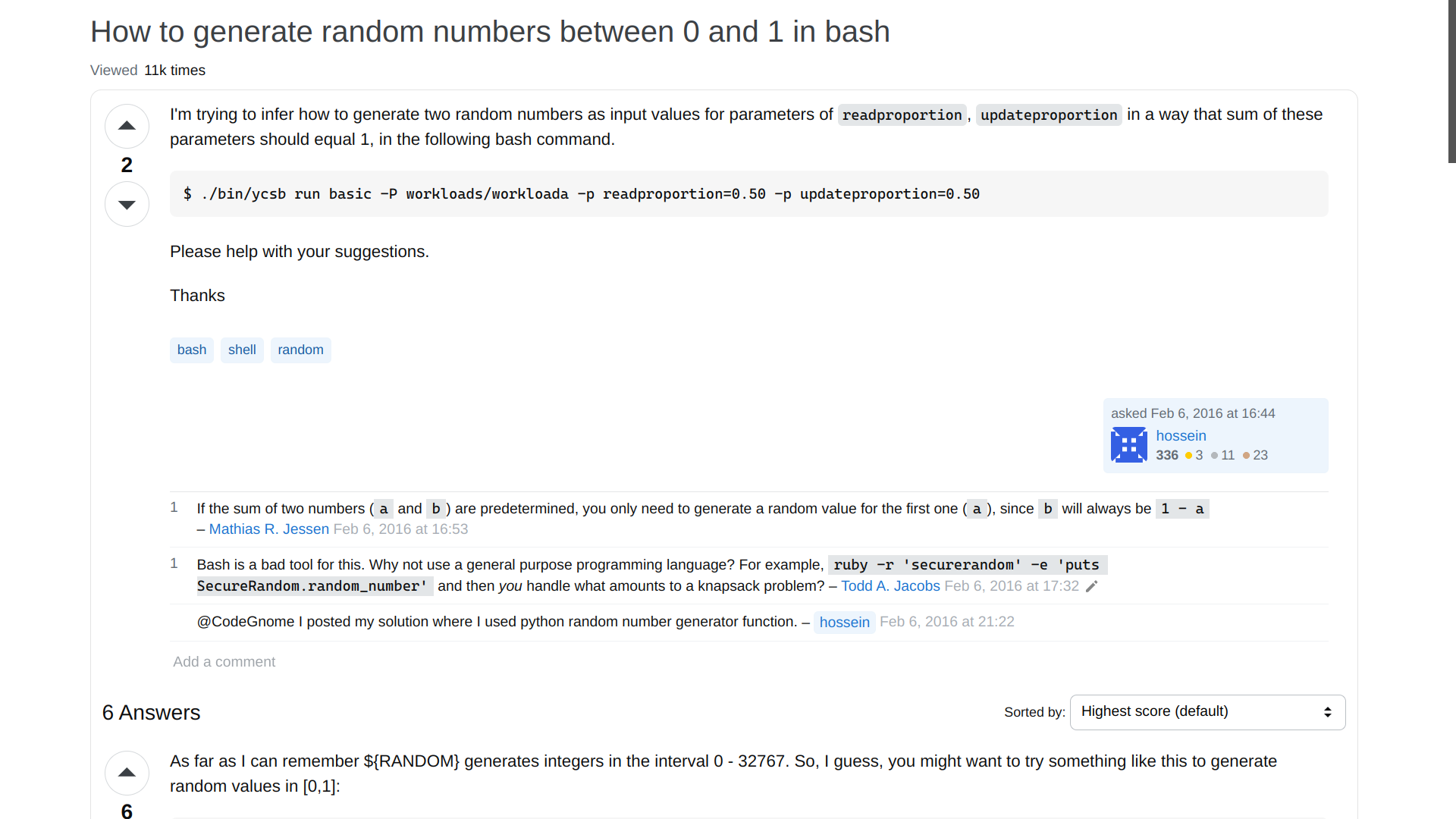
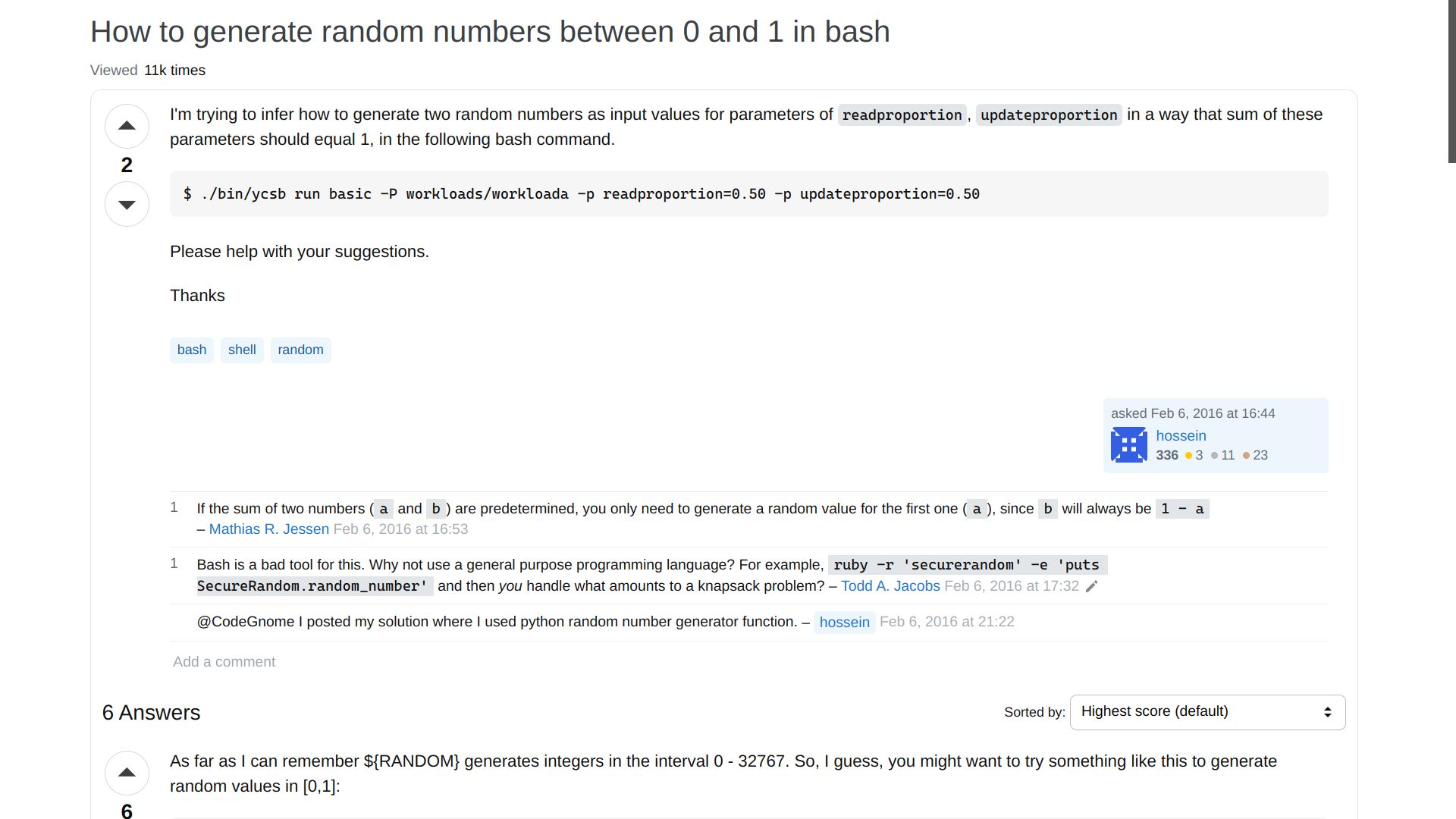
a clean stackexchange UI
stackexchange-clean by diegostafa
Imported and mirrored from https://github.com/diegostafa/userstyles/raw/master/stackexchange-clean.user.css

Details
Authordiegostafa
LicenseNo License
Categoryunset
Created
Updated
Code size1.9 kB
Code checksum11be63c7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
works well with the dark reader extensions if you need a dark version
Source code
/* ==UserStyle==
@name stackexchange-clean
@namespace https://github.com/diegostafa/userstyles
@version 5
@description a clean stackexchange UI
@author Diego <dstafa.dev@gmail.com> (https://github.com/diegostafa)
@preprocessor default
@var color acn "Accent color" #ffffff0a
==/UserStyle== */
@-moz-document url-prefix("https://stackoverflow.com/"),
url-prefix("https://superuser.com/"),
url-prefix("https://askubuntu.com/"),
regexp("https://.*\\.stackexchange\\.com/.*"),
url-prefix("https://mathoverflow.net/"), url-prefix("https://serverfault.com/") {
div {
max-width: initial !important;
}
#top-hero-div,
aside.s-notice,
#onetrust-consent-sdk,
.js-saves-btn,
.js-post-issue,
.js-consent-banner,
header,
footer,
#left-sidebar,
#post-form,
#sidebar,
#question-header div,
.bottom-notice,
.flex--item.mr16,
#announcement-banner,
.js-dismissable-hero {
display: none !important;
}
.container{
margin:0 !important;
padding: 0 !important;
width: 100% !important;
}
body {
padding: 0 80px !important;
margin: 0 !important;
background: initial !important;
}
#content {
padding: 10px 0 !important;
margin-left: 0 !important;
margin-right: 0 !important;
width: 100% !important;
border: none !important;
background: initial !important;
}
.d-flex{
border: none !important;
padding: 0 !important;
margin: 0 !important;
}
#mainbar {
border: 1px solid #80808038 !important;
background-color: var(--acn) !important;
border-radius: 10px !important;
padding: 10px !important;
width: 100%;
}
@media only screen and (max-width: 1200px) {
body {
padding: 0 10px !important;
}
}
}