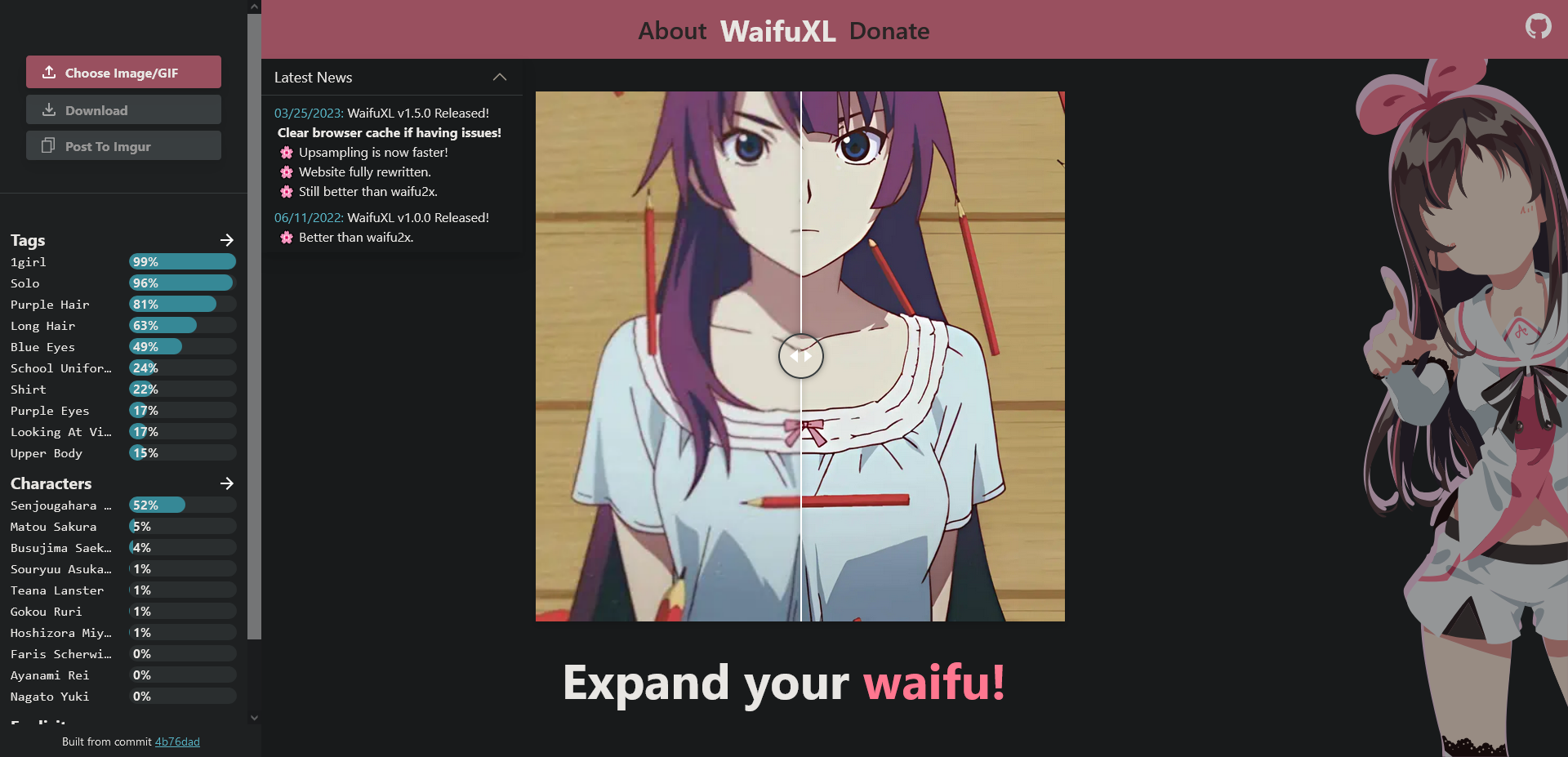
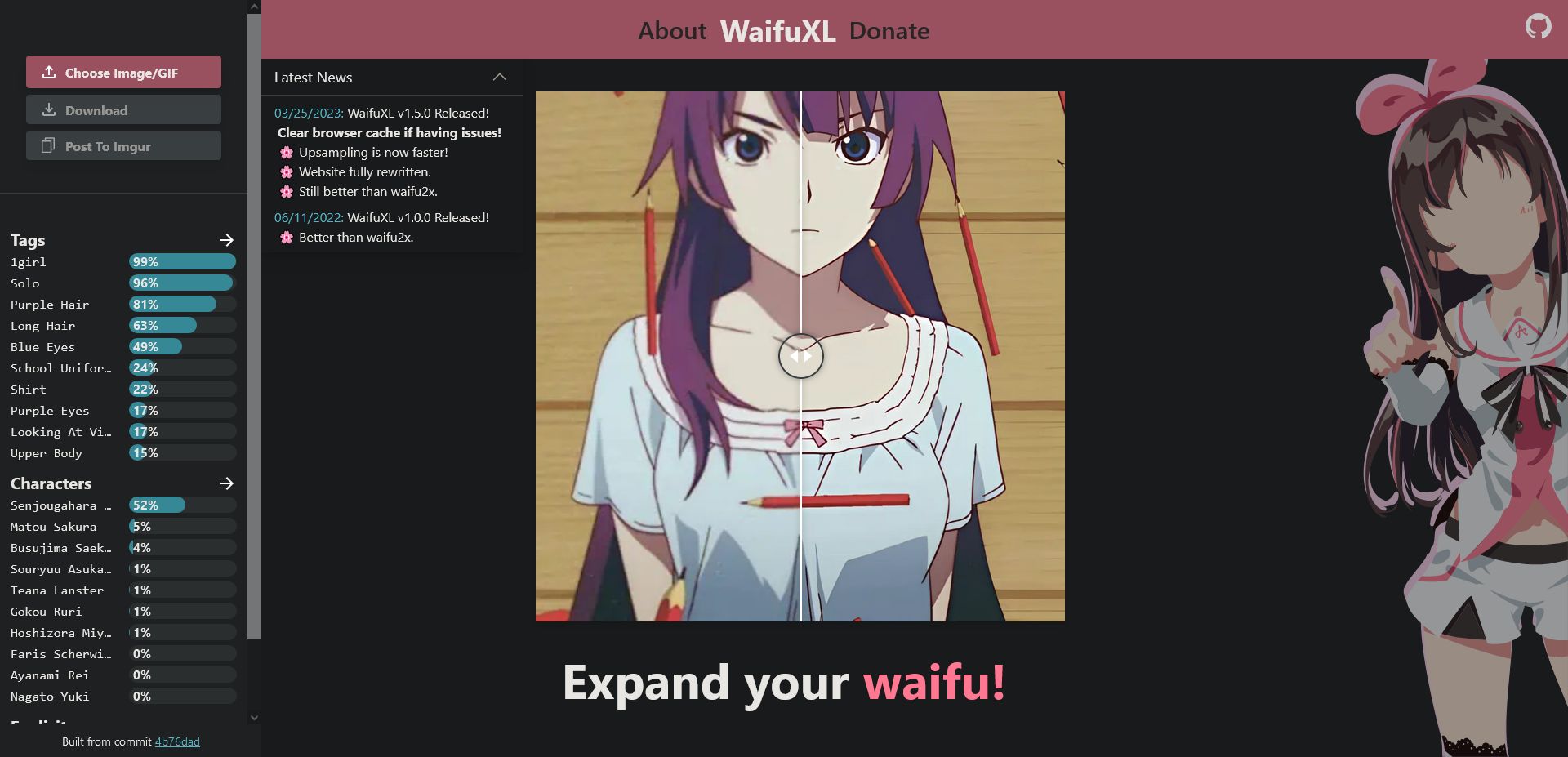
Dark Mode for WaifuXL
WaifuXL Dark Mode by SoaringGecko

Details
AuthorSoaringGecko
LicenseNo License
Categorywaifuxl
Created
Updated
Code size31 kB
Code checksumcd4bda22
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name WaifuXL Dark Mode
@namespace github.com/openstyles/stylus
@version 1.0.2
@description Dark Mode for WaifuXL
@author WhiteTapeti
==/UserStyle== */
@-moz-document domain("waifuxl.com") {
/*
* Prefixed by https://autoprefixer.github.io
* PostCSS: v8.4.14,
* Autoprefixer: v10.4.7
* Browsers: >0.001%,defaults,maintained node versions,last 4 versions,not dead
*/
@media screen {
[data-inline-bgcolor] {
background-color: var(--inline-bgcolor)!important;
}
[data-inline-bgimage] {
background-image: var(--inline-bgimage)!important;
}
[data-inline-border-bottom] {
border-bottom-color: var(--inline-border-bottom)!important;
}
[data-inline-border-left] {
border-left-color: var(--inline-border-left)!important;
}
[data-inline-border-right] {
border-right-color: var(--inline-border-right)!important;
}
[data-inline-border-top] {
border-top-color: var(--inline-border-top)!important;
}
[data-inline-color] {
color: var(--inline-color)!important;
}
[data-inline-fill] {
fill: var(--inline-fill)!important;
}
[data-inline-stroke] {
stroke: var(--inline-stroke)!important;
}
}
/*! CSS Used from: Embedded ; media=screen */
@media screen {
:root {
--neutral-background: #131516;
--neutral-text: #d8d4cf;
--selection-background: #004daa;
--selection-text: #e8e6e3;
}
}
/*! CSS Used from: Embedded ; media=screen */
@media screen {
html {
background-color: #181a1b!important;
}
html {
color-scheme: dark!important;
}
html,
body {
border-color: #736b5e;
color: #e8e6e3;
}
a {
color: #3391ff;
}
table {
border-color: #545b5e;
}
::-webkit-input-placeholder {
color: #b2aba1;
}
:-moz-placeholder {
color: #b2aba1;
}
::-moz-placeholder {
color: #b2aba1;
}
::-ms-input-placeholder {
color: #b2aba1;
}
::placeholder {
color: #b2aba1;
}
::-webkit-scrollbar {
background-color: #202324;
color: #aba499;
}
::-webkit-scrollbar-thumb {
background-color: #454a4d;
}
::-webkit-scrollbar-thumb:hover {
background-color: #575e62;
}
::-webkit-scrollbar-thumb:active {
background-color: #484e51;
}
::-webkit-scrollbar-corner {
background-color: #181a1b;
}
::-moz-selection {
background-color: #004daa!important;
color: #e8e6e3!important;
}
::selection {
background-color: #004daa!important;
color: #e8e6e3!important;
}
}
/*! CSS Used from: https://waifuxl.com/_next/static/css/c645577ef615b2e2.css */
*,
:after,
:before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
border: 0 solid #e5e5e5;
}
:after,
:before {
--tw-content: "";
}
html {
line-height: 1.5;
-webkit-text-size-adjust: 100%;
-moz-tab-size: 4;
-o-tab-size: 4;
tab-size: 4;
font-family: ui-sans-serif, system-ui, -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Helvetica Neue, Arial, Noto Sans, sans-serif, Apple Color Emoji, Segoe UI Emoji, Segoe UI Symbol, Noto Color Emoji;
-webkit-font-feature-settings: normal;
-moz-font-feature-settings: normal;
font-feature-settings: normal;
font-variation-settings: normal;
}
body {
margin: 0;
line-height: inherit;
}
hr {
height: 0;
color: inherit;
border-top-width: 1px;
}
h1,
h3 {
font-size: inherit;
font-weight: inherit;
}
a {
color: inherit;
text-decoration: inherit;
}
table {
text-indent: 0;
border-color: inherit;
border-collapse: collapse;
}
button,
select {
font-family: inherit;
-webkit-font-feature-settings: inherit;
-moz-font-feature-settings: inherit;
font-feature-settings: inherit;
font-variation-settings: inherit;
font-size: 100%;
font-weight: inherit;
line-height: inherit;
color: inherit;
margin: 0;
padding: 0;
}
button,
select {
text-transform: none;
}
[type=button],
button {
-webkit-appearance: button;
background-color: transparent;
background-image: none;
}
h1,
h3,
hr,
p {
margin: 0;
}
ul {
list-style: none;
margin: 0;
padding: 0;
}
button {
cursor: pointer;
}
:disabled {
cursor: default;
}
img,
svg {
display: block;
vertical-align: middle;
}
img {
max-width: 100%;
height: auto;
}
select {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
background-color: #fff;
border-color: #737373;
border-width: 1px;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
padding: .5rem .75rem;
font-size: 1rem;
line-height: 1.5rem;
--tw-shadow: 0 0 #0000;
}
select:focus {
outline: 2px solid transparent;
outline-offset: 2px;
--tw-ring-inset: var(--tw-empty, );
--tw-ring-offset-width: 0px;
--tw-ring-offset-color: #fff;
--tw-ring-color: #2563eb;
--tw-ring-offset-shadow: var(--tw-ring-inset) 0 0 0 var(--tw-ring-offset-width) var(--tw-ring-offset-color);
--tw-ring-shadow: var(--tw-ring-inset) 0 0 0 -webkit-calc(1px + var(--tw-ring-offset-width)) var(--tw-ring-color);
--tw-ring-shadow: var(--tw-ring-inset) 0 0 0 -moz-calc(1px + var(--tw-ring-offset-width)) var(--tw-ring-color);
--tw-ring-shadow: var(--tw-ring-inset) 0 0 0 calc(1px + var(--tw-ring-offset-width)) var(--tw-ring-color);
-webkit-box-shadow: var(--tw-ring-offset-shadow), var(--tw-ring-shadow), var(--tw-shadow);
-moz-box-shadow: var(--tw-ring-offset-shadow), var(--tw-ring-shadow), var(--tw-shadow);
box-shadow: var(--tw-ring-offset-shadow), var(--tw-ring-shadow), var(--tw-shadow);
border-color: #2563eb;
}
select {
background-image: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0naHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmcnIGZpbGw9J25vbmUnIHZpZXdCb3g9JzAgMCAyMCAyMCc+PHBhdGggc3Ryb2tlPScjNzM3MzczJyBzdHJva2UtbGluZWNhcD0ncm91bmQnIHN0cm9rZS1saW5lam9pbj0ncm91bmQnIHN0cm9rZS13aWR0aD0nMS41JyBkPSdNNiA4bDQgNCA0LTQnLz48L3N2Zz4=);
background-position: right .5rem center;
background-repeat: no-repeat;
-moz-background-size: 1.5em 1.5em;
background-size: 1.5em 1.5em;
padding-right: 2.5rem;
-webkit-print-color-adjust: exact;
color-adjust: exact;
print-color-adjust: exact;
}
*,
:after,
:before {
--tw-border-spacing-x: 0;
--tw-border-spacing-y: 0;
--tw-translate-x: 0;
--tw-translate-y: 0;
--tw-rotate: 0;
--tw-skew-x: 0;
--tw-skew-y: 0;
--tw-scale-x: 1;
--tw-scale-y: 1;
--tw-scroll-snap-strictness: proximity;
--tw-ring-offset-width: 0px;
--tw-ring-offset-color: #fff;
--tw-ring-color: rgba(59, 130, 246, .5);
--tw-ring-offset-shadow: 0 0 #0000;
--tw-ring-shadow: 0 0 #0000;
--tw-shadow: 0 0 #0000;
--tw-shadow-colored: 0 0 #0000;
}
.container {
width: 100%;
}
@media (min-width:640px) {
.container {
max-width: 640px;
}
}
@media (min-width:768px) {
.container {
max-width: 768px;
}
}
@media (min-width:1024px) {
.container {
max-width: 1024px;
}
}
@media (min-width:1280px) {
.container {
max-width: 1280px;
}
}
@media (min-width:1536px) {
.container {
max-width: 1536px;
}
}
.form-select {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
background-color: #fff;
border-color: #737373;
border-width: 1px;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
padding: .5rem .75rem;
font-size: 1rem;
line-height: 1.5rem;
--tw-shadow: 0 0 #0000;
}
.form-select:focus {
outline: 2px solid transparent;
outline-offset: 2px;
--tw-ring-inset: var(--tw-empty, );
--tw-ring-offset-width: 0px;
--tw-ring-offset-color: #fff;
--tw-ring-color: #2563eb;
--tw-ring-offset-shadow: var(--tw-ring-inset) 0 0 0 var(--tw-ring-offset-width) var(--tw-ring-offset-color);
--tw-ring-shadow: var(--tw-ring-inset) 0 0 0 -webkit-calc(1px + var(--tw-ring-offset-width)) var(--tw-ring-color);
--tw-ring-shadow: var(--tw-ring-inset) 0 0 0 -moz-calc(1px + var(--tw-ring-offset-width)) var(--tw-ring-color);
--tw-ring-shadow: var(--tw-ring-inset) 0 0 ...