A new userstyle
DAside7 by kayfabe

Details
Authorkayfabe
LicenseNo License
Categoryside7
Created
Updated
Code size3.9 kB
Code checksum93e7248e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
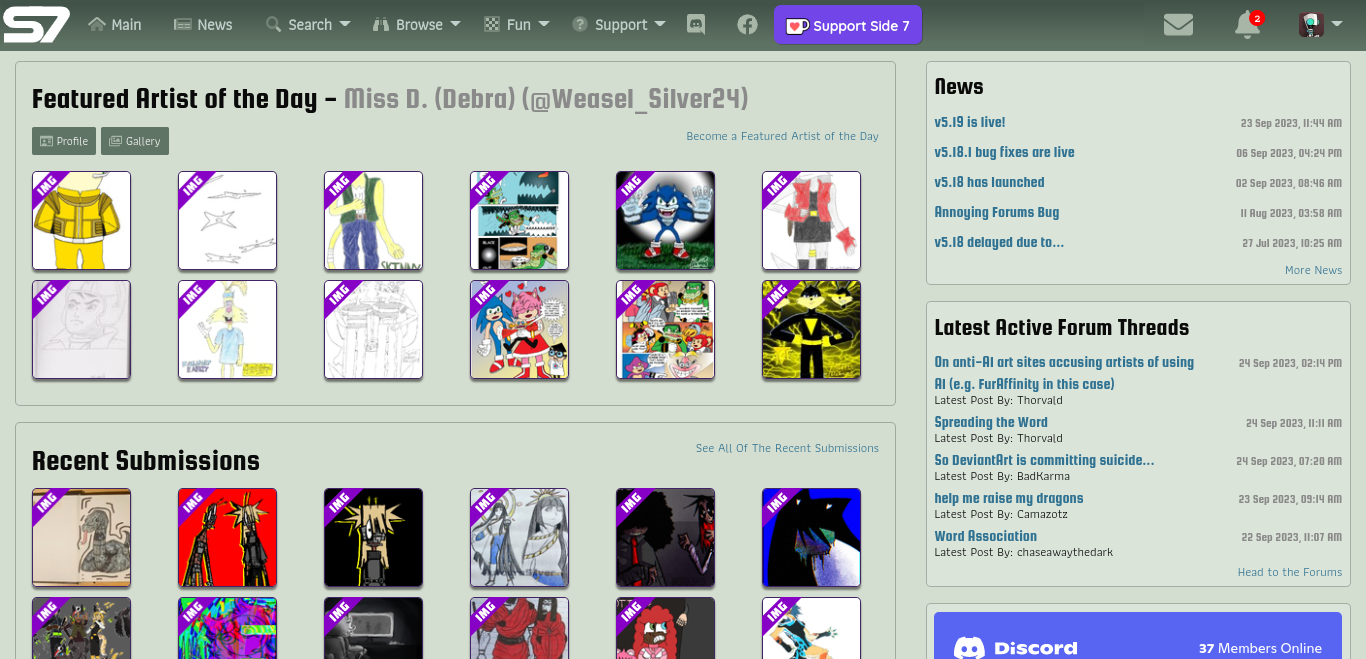
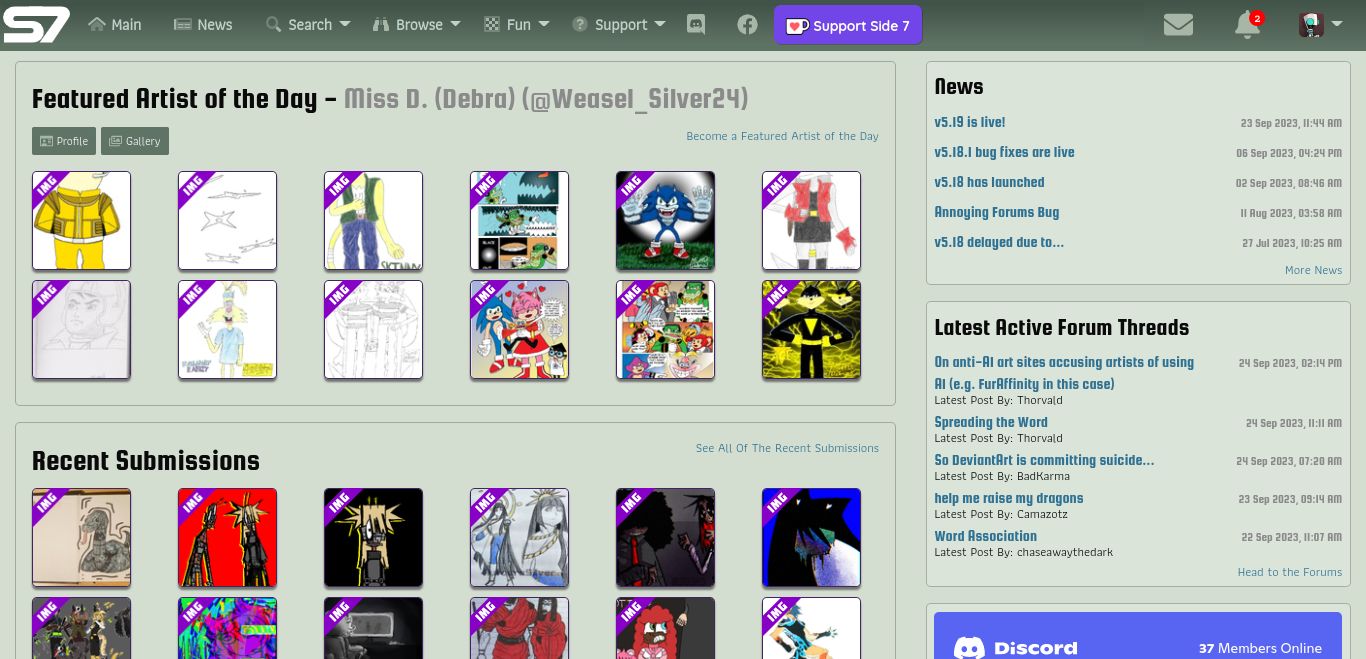
@name www.side7.com - 20/9/2023 02:09:06
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("www.side7.com") {
body, html {
height: 100vh;
background: #fcfcfc;
background: linear-gradient(
151deg, #ccd9c8 0, #ccd9c8 67%, #ccd9c8 100%);
background-attachment: fixed;
}
ul.menu li a {
color: #c0d0ca;
}
.top-bar, .top-bar ul, .sticky-footer-css .footer {
background: linear-gradient(
#405147 , #607465);
}
.dropdown.menu.medium-horizontal > li.is-dropdown-submenu-parent > a::after, .sticky-footer-css .footer a{
color: #bfcfc9
}
a.button.radius.secondary {
background-color:#62ad74;
}
a {
color: #2f7192
}
p{
line-height:1.5;}
}
#user-header-avatar, #user-header-top, .grid-container, .callout, .callout.primary, .callout.secondary, .card-divider, #group-header-icon, .callout.warning {
background-color: #D4ded0;
color: #0a0a0a; }
#user-header-bottom {
background: linear-gradient(
90deg, #607465, #ccd9c8 );
color: #2f7192;
}
.button.expanded, .expanded.sidemenu, .button.small, .label {
background: #607465;
color: #ffffff;
}
span.label{
margin:3px
}
element.style{
color: #2f7192;
}
.button, .button.disabled, .button.disabled:focus, .button.disabled:hover, .button[disabled], .button[disabled]:focus, .button[disabled]:hover, .disabled.sidemenu, .disabled.sidemenu:focus, .disabled.sidemenu:hover, .sidemenu, .sidemenu[disabled], .sidemenu[disabled]:focus, .sidemenu[disabled]:hover {
background-color: #607465;
color: #fefefe;
}
.bbcode_quote_header, .forum-category-header {
background-color: #afc2ab;
color: #636a64;
}
.button.hollow.primary, .button.hollow.primary.disabled, .button.hollow.primary.disabled:focus, .button.hollow.primary.disabled:hover, .button.hollow.primary[disabled], .button.hollow.primary[disabled]:focus, .button.hollow.primary[disabled]:hover, .hollow.primary.disabled.sidemenu, .hollow.primary.disabled.sidemenu:focus, .hollow.primary.disabled.sidemenu:hover, .hollow.primary.sidemenu, .hollow.primary.sidemenu[disabled], .hollow.primary.sidemenu[disabled]:focus, .hollow.primary.sidemenu[disabled]:hover {
border: 1px solid #607465;
color: #ffffff;
}
element.style, style attribute {
color: #c0d0ca;
}
.dropdown.menu.medium-horizontal > li.is-dropdown-submenu-parent > a::after {
display: block;
width: 0;
height: 0;
border: inset 6px;
content: "";
border-bottom-width: 0;
border-top-style: solid;
border-color: #c0d0ca transparent transparent;
right: 5px;
left: auto;
margin-top: -3px;
}
.dropdown.menu > li.is-dropdown-submenu-parent > a::after {
display: block;
width: 0;
height: 0;
border: inset 6px;
content: "";
border-bottom-width: 0;
border-top-style: solid;
border-color: #c0d0ca transparent transparent;
right: 5px;
left: auto;
margin-top: -3px;
}
path {
color: #a7b6a7;
}
.breadcrumbs a {
color: #2f7192;
}
.callout, div.callout.secondary { background-color: #f0f5ef}
div.callout.primary.profile-sidebar, div.callout.secondary.profile-sidebar, div.callout.profile-sidebar, div.cell.callout.secondary {
background-color: #dae4d9;
}
.breadcrumbs {
margin: 0;
}
.h1 small, .h2 small, .h3 small, .h4 small, .h5 small, .h6 small, h1 small, h2 small, h3 small, h4 small, h5 small, h6 small {
line-height: 0;
color: #8c9a88;
}
details {
color: #2f719d;
}