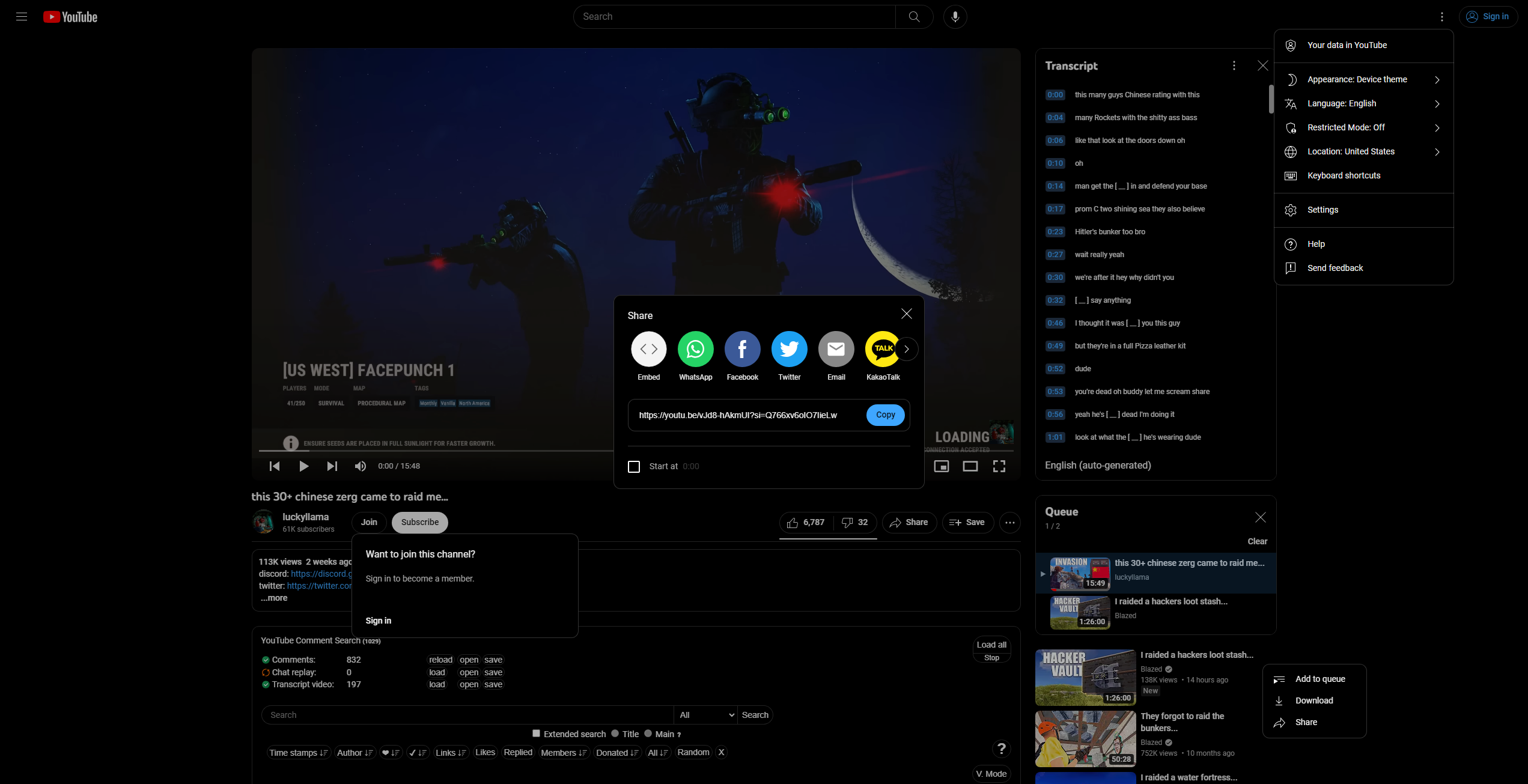
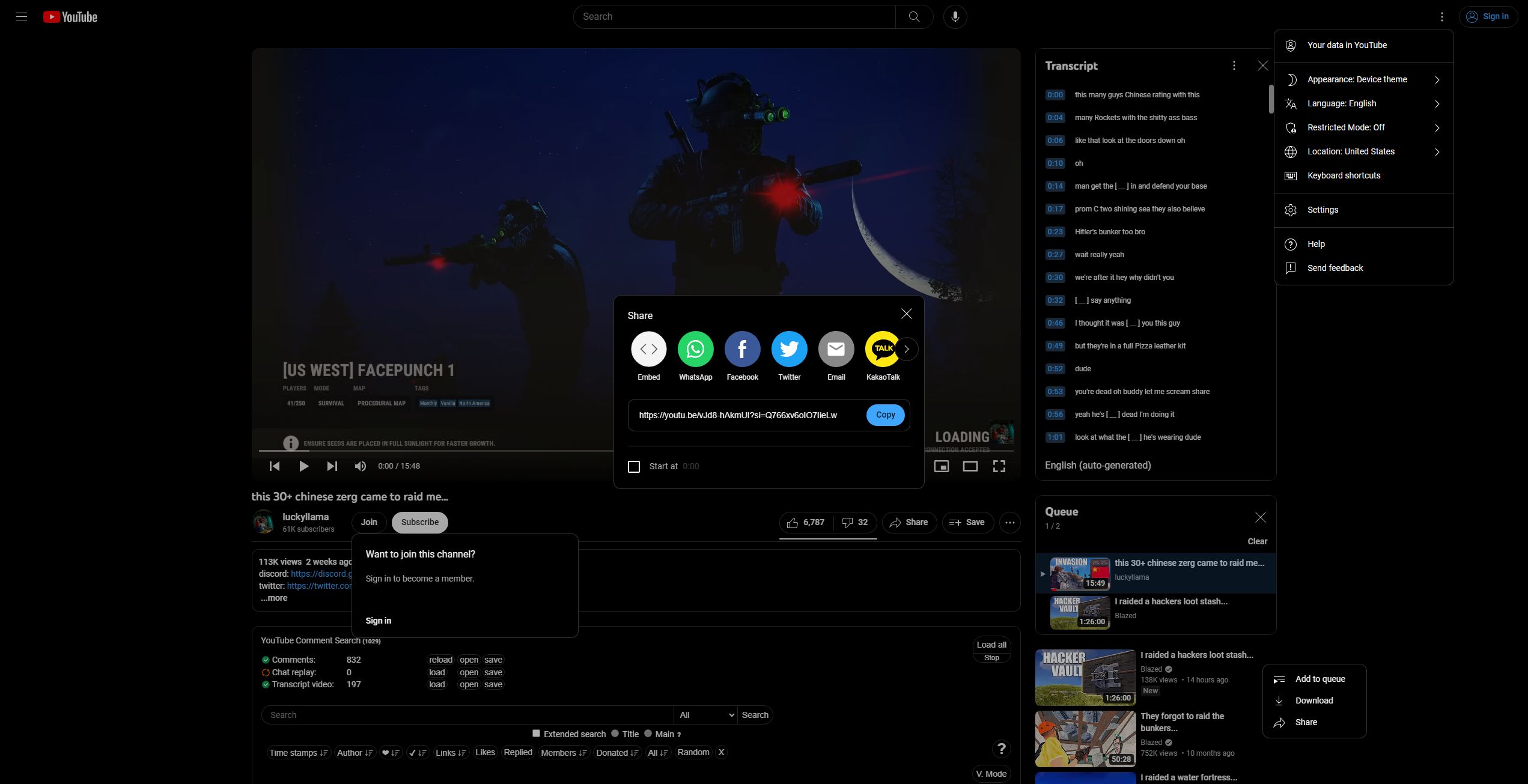
A comprehensive AMOLED userstyle for the YouTube desktop site
AMOLED YouTube by ryan-0324

Details
Authorryan-0324
LicenseMIT
Categoryyoutube.com
Created
Updated
Code size93 kB
Code checksum8dff1451
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Features
-
Customizable background color
-
Customizable text color
-
Customizable border color
-
Togglable override for Chrome's #enable-force-dark flag
Contains styles for the YouTube Comment Search and Yet Another YouTube Comment Filter extensions
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name AMOLED YouTube
@namespace https://github.com/ryan-0324
@version 2023.10.25
@description A comprehensive AMOLED userstyle for the YouTube desktop site
@author ryan-0324
@homepageURL https://github.com/ryan-0324/AMOLED-YouTube
@supportURL https://github.com/ryan-0324/AMOLED-YouTube/issues
@license MIT
@preprocessor default
@var select ayt-oefd "Override Chrome's #enable-force-dark flag?" { "Yes": "only light", "No*": "revert" }
@var range ayt-bgc-h "Background color hue" [0, 0, 360, 0.01, "deg"]
@var range ayt-bgc-s "Background color saturation" [0, 0, 100, 0.01, "%"]
@var range ayt-bgc-l "Background color lightness" [0, 0, 100, 0.01, "%"]
@var range ayt-tc-h "Text color hue" [0, 0, 360, 0.01, "deg"]
@var range ayt-tc-s "Text color saturation" [0, 0, 100, 0.01, "%"]
@var range ayt-tc-l "Text color lightness" [94.51, 0, 100, 0.01, "%"]
@var color ayt-bc "Border color" #333
@var color ayt-sbfbc "Search box focused border color" #1c62b9
==/UserStyle== */
@-moz-document domain("youtube.com") {
/* Variables / Colors */
:root {
color-scheme: var(--ayt-oefd);
--ayt-bgc: hsl(var(--ayt-bgc-h) var(--ayt-bgc-s) var(--ayt-bgc-l));
--ayt-tc: hsl(var(--ayt-tc-h) var(--ayt-tc-s) var(--ayt-tc-l));
--ayt-img: url("data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==");
}
html[darker-dark-theme]:is(*, [dark]), /* Applied to light mode to prevent */
[darker-dark-theme] [light], /* flashes of unstyled content */
[darker-dark-theme] [dark] {
--yt-spec-text-primary: var(--ayt-tc);
--yt-spec-text-primary-inverse: var(--ayt-bgc);
}
html[system-icons]:is(*, [dark]), /* Applied to light mode to prevent flashes of unstyled content */
html[system-icons] [dark] {
--yt-spec-icon-inactive: hsl(var(--ayt-tc-h) var(--ayt-tc-s) calc(var(--ayt-tc-l) + 5.49%));
--yt-spec-icon-disabled: hsl(var(--ayt-tc-h) var(--ayt-tc-s) calc(var(--ayt-tc-l) - 50.2%));
--yt-spec-brand-icon-inactive: hsl(var(--ayt-tc-h) var(--ayt-tc-s) calc(var(--ayt-tc-l) + 5.49%));
}
html:is(*, [dark]), /* Applied to light mode to prevent flashes of unstyled content */
[dark] {
--ytd-searchbox-legacy-border-color: hsl(var(--ayt-bgc-h) var(--ayt-bgc-s) calc(var(--ayt-bgc-l) + 12.94%));
--ytd-searchbox-legacy-button-border-color: hsl(var(--ayt-bgc-h) var(--ayt-bgc-s) calc(var(--ayt-bgc-l) + 12.94%));
--ytd-searchbox-legacy-button-hover-border-color: hsl(var(--ayt-bgc-h) var(--ayt-bgc-s) calc(var(--ayt-bgc-l) + 12.94%));
--ytd-searchbox-background: var(--ayt-bgc);
--yt-spec-base-background: var(--ayt-bgc);
--yt-spec-raised-background: hsl(var(--ayt-bgc-h) var(--ayt-bgc-s) calc(var(--ayt-bgc-l) + 7.06%));
--yt-spec-menu-background: hsl(var(--ayt-bgc-h) var(--ayt-bgc-s) calc(var(--ayt-bgc-l) + 9.8%));
--yt-spec-inverted-background: var(--ayt-tc);
--yt-spec-touch-response: hsl(var(--ayt-tc-h) var(--ayt-tc-s) calc(var(--ayt-tc-l) + 5.49%));
--yt-spec-touch-response-inverse: var(--ayt-bgc);
--yt-spec-static-brand-black: var(--ayt-bgc);
--yt-spec-static-grey: hsl(var(--ayt-bgc-h) var(--ayt-bgc-s) calc(var(--ayt-bgc-l) + 9.8%));
--yt-spec-static-overlay-background-solid: var(--ayt-bgc);
--yt-spec-static-overlay-touch-response: hsl(var(--ayt-tc-h) var(--ayt-tc-s) calc(var(--ayt-tc-l) + 5.49%));
--yt-spec-static-overlay-touch-response-inverse: var(--ayt-bgc);
--yt-spec-snackbar-background-updated: hsl(var(--ayt-tc-h) var(--ayt-tc-s) calc(var(--ayt-tc-l) + 3.14%));
--yt-spec-mono-filled-hover: hsl(var(--ayt-tc-h) var(--ayt-tc-s) calc(var(--ayt-tc-l) - 9.41%));
--yt-spec-static-overlay-filled-hover: hsl(var(--ayt-tc-h) var(--ayt-tc-s) calc(var(--ayt-tc-l) - 4.31%));
--yt-spec-filled-button-text: var(--ayt-bgc);
--ytd-searchbox-text-color: hsl(var(--ayt-tc-h) var(--ayt-tc-s) calc(var(--ayt-tc-l) + 5.49%) / .88);
--yt-spec-text-secondary: hsl(var(--ayt-tc-h) var(--ayt-tc-s) calc(var(--ayt-tc-l) - 27.84%));
--yt-spec-text-disabled: hsl(var(--ayt-tc-h) var(--ayt-tc-s) calc(var(--ayt-tc-l) - 50.2%));
--yt-spec-icon-active-other: hsl(var(--ayt-tc-h) var(--ayt-tc-s) calc(var(--ayt-tc-l) + 5.49%));
--yt-spec-brand-icon-active: hsl(var(--ayt-tc-h) var(--ayt-tc-s) calc(var(--ayt-tc-l) + 5.49%));
--yt-spec-wordmark-text: hsl(var(--ayt-tc-h) var(--ayt-tc-s) calc(var(--ayt-tc-l) + 5.49%));
--yt-spec-static-brand-white: hsl(var(--ayt-tc-h) var(--ayt-tc-s) calc(var(--ayt-tc-l) + 5.49%));
--yt-spec-static-overlay-text-primary: hsl(var(--ayt-tc-h) var(--ayt-tc-s) calc(var(--ayt-tc-l) + 5.49%));
--yt-spec-static-overlay-text-primary-inverse: var(--ayt-bgc);
--yt-spec-static-overlay-text-secondary: hsl(var(--ayt-tc-h) var(--ayt-tc-s) calc(var(--ayt-tc-l) + 5.49%) / .7);
--yt-spec-static-overlay-text-disabled: hsl(var(--ayt-tc-h) var(--ayt-tc-s) calc(var(--ayt-tc-l) + 5.49%) / .3);
--yt-spec-static-overlay-icon-active-other: hsl(var(--ayt-tc-h) var(--ayt-tc-s) calc(var(--ayt-tc-l) + 5.49%));
--yt-spec-static-overlay-icon-inactive: hsl(var(--ayt-tc-h) var(--ayt-tc-s) calc(var(--ayt-tc-l) + 5.49%) / .7);
--yt-spec-static-overlay-icon-disabled: hsl(var(--ayt-tc-h) var(--ayt-tc-s) calc(var(--ayt-tc-l) + 5.49%) / .3);
--yt-spec-selected-nav-text: hsl(var(--ayt-tc-h) var(--ayt-tc-s) calc(var(--ayt-tc-l) + 5.49%));
--yt-spec-additive-background: #ffffff1a;
--yt-spec-outline: #fff3;
--yt-spec-shadow: #00000040;
--yt-spec-button-chip-background-hover: #fff3;
--yt-spec-themed-overlay-background: #000c;
--yt-spec-static-clear-color: #fff0;
--yt-spec-static-clear-black: #0000;
--yt-spec-static-overlay-background-heavy: #000c;
--yt-spec-static-overlay-background-medium: #0009;
--yt-spec-static-overlay-background-medium-light: #0000004d;
--yt-spec-static-overlay-background-light: #0000001a;
--yt-spec-static-overlay-button-primary: #ffffff4a;
--yt-spec-static-overlay-button-secondary: #ffffff1a;
--yt-spec-filled-button-focus-outline: #ffffffb3;
--yt-spec-static-overlay-button-hover: #ffffff80;
--yt-spec-mono-tonal-hover: #fff3;
--yt-spec-static-overlay-tonal-hover: #fff3;
--yt-spec-paper-tab-ink: #ffffff4d;
}
html:is(*, [dark]) /* Applied to light mode to prevent flashes of unstyled content */ {
--yt-live-chat-action-panel-background-color-transparent: hsl(var(--ayt-bgc-h) var(--ayt-bgc-s) calc(var(--ayt-bgc-l) + 9.8%) / .8);
--yt-live-chat-secondary-background-color: hsl(var(--ayt-bgc-h) var(--ayt-bgc-s) calc(var(--ayt-bgc-l) + 9.8%));
--yt-live-chat-toast-background-color: hsl(var(--ayt-bgc-h) var(--ayt-bgc-s) calc(var(--ayt-bgc-l) + 13.73%));
--yt-live-chat-mode-change-background-color: hsl(var(--ayt-bgc-h) var(--ayt-bgc-s) calc(var(--ayt-bgc-l) + 14.12%));
--yt-live-chat-disabled-button-background-color: hsl(var(--ayt-bgc-h) var(--ayt-bgc-s) calc(var(--ayt-bgc-l) + 20.78%));
--yt-live-chat-dialog-background-color: var(--ayt-bc);
--yt-emoji-picker-variant-selector-bg-color: hsl(var(--ayt-bgc-h) var(--ayt-bgc-s) calc(var(--ayt-bgc-l) + 12.55%));
--yt-live-chat-text-input-field-suggestion-background-color: hsl(var(--ayt-bgc-h) var(--ayt-bgc-s) calc(var(--ayt-bgc-l) + 18.43%));
--yt-live-chat-text-input-field-suggestion-background-color-hover: hsl(var(--ayt-bgc-h) var(--ayt-bgc-s) calc(var(--ayt-bgc-l) + 14.51%));
--yt-emoji-picker-search-background-color: hsl(var(--ayt-bgc-h) var(--ayt-bgc-s) calc(var(--ayt-bgc-l) + 20.78%));
--yt-live-chat-slider-container-color: hsl(var(--ayt-bgc-h) var(--ayt-bgc-s) calc(var(--ayt-bgc-l) + 25.88%));
--yt-live-chat-banner-gradient-scrim: linear-gradient(hsl(var(--ayt-bgc-h) var(--ayt-bgc-s) calc(var(--ayt-bgc-l) + 9.8%) / .95), transparent);
--yt-live-chat-action-panel-gradient-scrim: linear-gradient(0, hsl(var(--ayt-bgc-h) var(--ayt-bgc-s) calc(var(--ayt-bgc-l) + 9.8%) / .95), transparent);
--yt-live-chat-vem-background-color: hsl(var(--ayt-bgc-h) var(--ayt-bgc-s) calc(var(--ayt-bgc-l) + 18.43%));
--yt-live-chat-product-picker-hover-color: hsl(var(--ayt-bgc-h) var(--ayt-bgc-s) calc(var(--ayt-bgc-l) + 20.78%));
background-color: var(--ayt-bgc) !important;
--yt-live-chat-secondary-text-color: hsl(var(--ayt-tc-h) var(--ayt-tc-s) calc(var(--ayt-tc-l) + 5.49%) / .7);
--yt-live-chat-tertiary-text-color: hsl(var(--ayt-tc-h) var(--ayt-tc-s) calc(var(--ayt-tc-l) + 5.49%) / .54);
--yt-live-chat-enabled-send-button-color: hsl(var(--ayt-tc-h) var(--ayt-tc-s) calc(var(--ayt-tc-l) + 5.49%));
--yt-live-chat-disabled-icon-button-color: hsl(var(--ayt-tc-h) var(--ayt-tc-s) calc(var(--ayt-tc-l) + 5.49%) / .3);
--yt-live-chat-picker-button-hover-color: hsl(var(--ayt-tc-h) var(--ayt-tc-s) calc(var(--ayt-tc-l) + 5.49%) / .74);
--yt-live-chat-mention-text-color: hsl(var(--ayt-tc-h) var(--ayt-tc-s) calc(var(--ayt-tc-l) + 5.49%));
--yt-live-chat-deleted-message-color: hsl(var(--ayt-tc-h) var(--ayt-tc-s) calc(var(--ayt-tc-l) + 5.49%) / .5);
--yt-live-chat-deleted-message-bar-color: hsl(var(--ayt-tc-h) var(--ayt-tc-s) calc(var(--ayt-tc-l) + 5.49%) / .5);
--yt-live-chat-reconnect-message-color: hsl(var(--ayt-tc-h) var(--ayt-tc-s) calc(var(--ayt-tc-l) + 5.49%));
--yt-emoji-picker-search-color: hsl(var(--ayt-tc-h) var(--ayt-tc-s) calc(var(--ayt-tc-l) + 5.49%));
--yt-emoji-picker-search-placeholder-color: hsl(var(--ayt-tc-h) v...