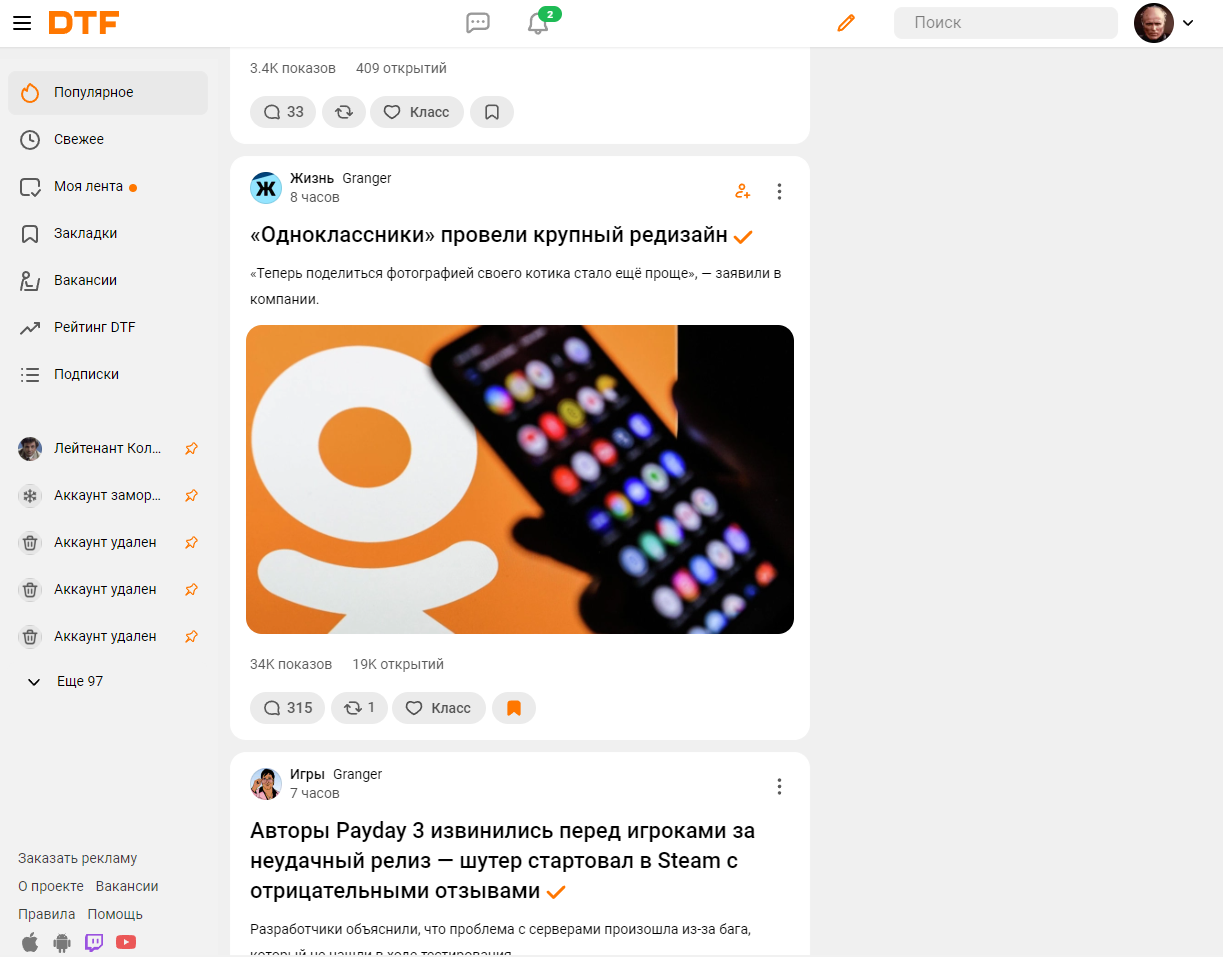
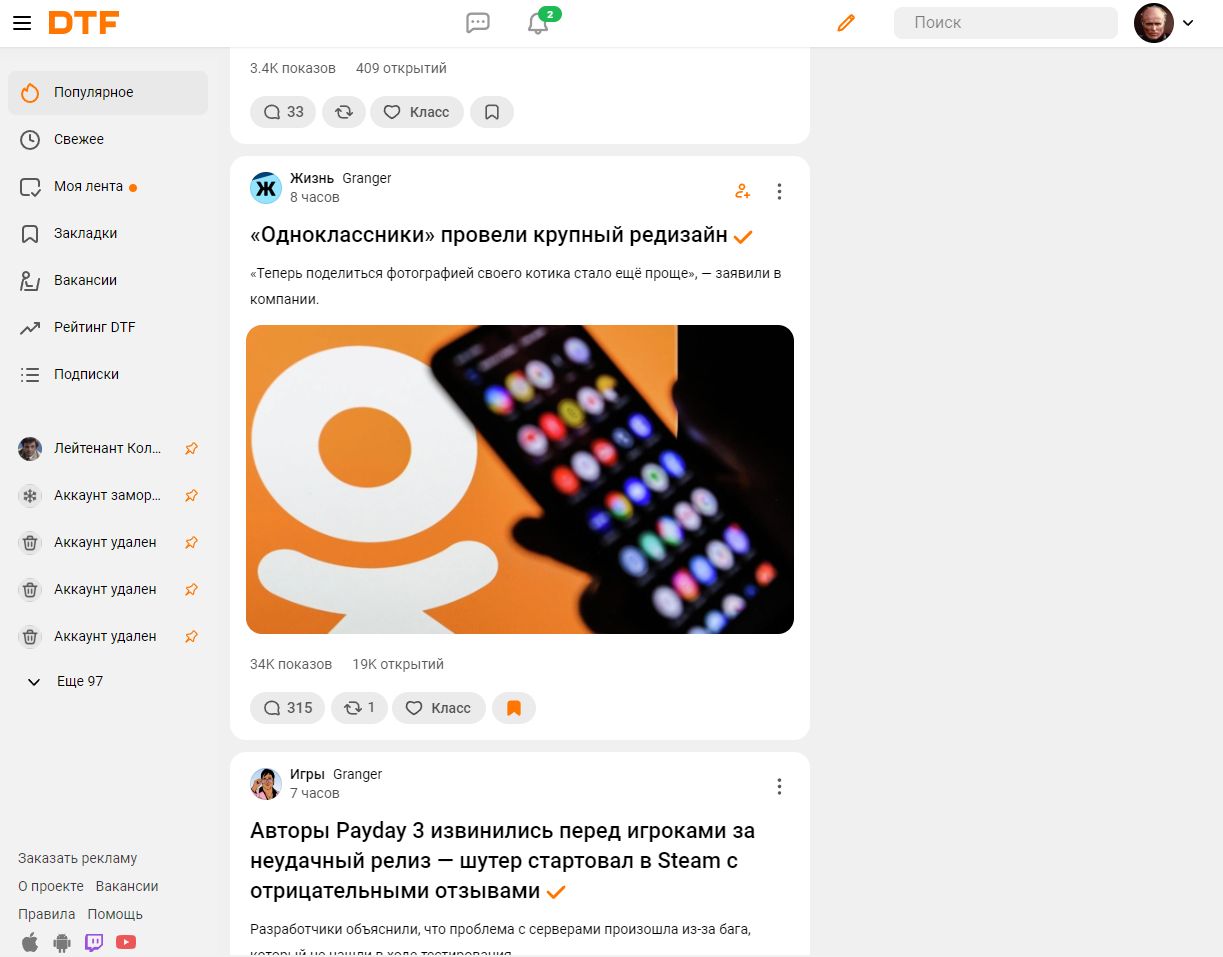
Мы за то чтобы дружочки-пирожочки легко находили своих одноassников!
Odnoassniki by tr3m0r

Details
Authortr3m0r
LicenseNo License
Categorydtf.ru -> userstyles
Created
Updated
Code size22 kB
Code checksum85082d4b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Odnoassniki
@version 0.1.3
@namespace dtf.ru
@description Мы за то чтобы дружочки-пирожочки легко находили своих одноassников!
@author tr3m0r
@license No License
==/UserStyle== */
@-moz-document domain(dtf.ru) {
:root {
--color-ok: #f70;
}
.like-button--action-dislike,
.site-header-beta,
.layout__right-column,
.subsite-badge, [data-badge=plus], [data-badge=pro],
.like-button__icon::before,
.comments_counter__count__ico::before,
.v-repost__button::before,
.bookmark::before,
.subsite-card__actions .v-button__label,
.mobile-app-redirect--closable,
.u-notification.u-notification--red {
display: none !important;
}
/*
.head-notifies__panel {
display: block !important;
}
*/
a,abbr,acronym,address,applet,article,aside,audio,b,big,blockquote,body,canvas,caption,center,cite,code,dd,del,details,dfn,div,dl,dt,em,embed,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,output,p,pre,q,ruby,s,samp,section,small,span,strike,strong,summary,table,tbody,td,tfoot,th,thead,time,tr,tt,u,ul,var,video {
font-size: 14px;
}
.mobile-bar .icon {
fill: #999999;
}
#page_wrapper {
margin: 0 0 !important;
padding-top: 12px;
}
.content-header__info {
display: flex;
flex-direction: column;
}
.sidebar-tree-list-item__favourite--active,
.v-subscribe-button--notifications-enabled .icon--bell,
.comment__inline-action,
.content-editorial-tick,
.comments_counter__count__value_new,
.v-button--inline,
.site-header-logo,
.notifications--is-watch-scroll .notifications__mark-as-read,
.notifications__footer-link,
.u-notification__content__button,
.v-button__icon--new .icon,
.audit_log__item__log a:hover,
.profile_comment_favorite__title:hover,
.profile_comment_favorite__title:hover time,
.profile_comment_favorite__user:hover,
.profile_comment_favorite__user:hover time,
.profile_comment_self__title:hover,
.profile_comment_self__title:hover time,
.t-link-hovered, .t-link:hover, .t-link:hover time,
a.content-header-author:hover,
a.content-header-author:hover time,
a.content-header-number:hover,
a.content-header-number:hover time,
.u-notification__content a:hover,
.ui_toggle:hover,
.head-notifies__toggler:hover .icon--messenger-panel,
.head-notifies--showed .head-notifies__toggler .icon--messenger-panel,
.comment__detail--author,
.block-hidden__button,
.t-link-inline,
.news-widget__content > .comments_counter__count:first-child,
.block-quote__content .icon,
.v-list__more,
.v-repost:hover .v-repost__button,
.v-repost--active .v-repost__button,
.v-repost:hover .v-repost__counter,
.v-repost--active .v-repost__counter,
.mobile-bar__feed--is-active,
.mobile-bar__vacancies--is-active,
.mobile-bar__messenger--is-active,
.mobile-bar__notifications--is-active,
.mobile-bar__account-anon--is-active,
.quiz__item__voted__count,
.quiz__panel__button,
.like-button--active,
.comment__action:hover,
.comment__detail:hover,
.comment__icon-action:hover,
a.comment__author:hover,
a.comment__avatar:hover+a.comment__author,
.v-tab:hover {
color: var(--color-ok) !important;
}
.comment__branch--highlighted:not(.comment__branch--no-border) {
border-color: var(--color-ok) !important;
-webkit-box-shadow: inset 1px 0 0 0 var(--color-ok) !important;
box-shadow: inset 1px 0 0 0 var(--color-ok) !important;
}
.bookmark--active .icon,
.head-notifies--showed .head-notifies__toggler .icon,
.head-notifies__toggler:hover .icon,
.head-notifies--showed .head-notifies__toggler .icon--messenger-panel {
fill: var(--color-ok) !important;
}
.comment__branch--highlighted:not(.comment__branch--max-level):last-child::before {
border-color: var(--color-ok) !important;
-webkit-box-shadow: inset 1px -1px 0 0 var(--color-ok) !important;
box-shadow: inset 1px -1px 0 0 var(--color-ok) !important;
}
.sidebar-tree-list-item__unread,
.comments_updates__counter,
.v-tab--active .v-tab__label::after,
.site-header-progressbar__runner,
.quiz__item__progressbar,
.quiz__item__progressbar__runner {
background: var(--color-ok) !important;
}
.quiz__item__check {
border: 2px solid var(--color-ok) !important;
}
.block-person a, .block-quote a, .block-warning a, .comment__text a, .content figcaption a, .content h2 a, .content h3 a, .content h4 a, .content ol a, .content p a, .content ul a, .page--error .error__message a, .profile_comment_favorite__text a, .profile_comment_self__text a, .sitemap a, .subsite_card_simple__description a, .subsite_head__description a, .t-link-classic {
color: var(--color-ok) !important;
border-bottom: 1px solid #ffcfa5;
}
.quiz__panel__button__label {
font-size: 13px;
border-bottom: 1px dotted #ffcfa5;
}
.comment-form:hover {
border-color: #ffcfa5;
}
.comment-form--focused {
border-color: var(--color-ok) !important;
}
.content-header-author__avatar {
--size: 32px;
border-radius: 16px;
}
.content-header-author__avatar+.content-header-author__name {
margin-left: 40px;
}
.content-header__item .etc_control,
.u-notification__controls .etc_control,
.comment__action .icon.icon--v_etc {
transform: rotate(-90deg);
}
.content-header-number,
.content-header-promoted {
padding-left: 40px;
font-size: 12px;
font-weight: 400;
line-height: 16px;
color: rgb(80,80,80);
}
.popover,
.head-notifies__panel,
.messenger-panel__down,
.pswp--zoom-allowed .pswp__img {
box-shadow: 0 12px 24px rgba(0,0,0,0.16),0 0 0 1px rgba(0,0,0,0.08);
border-radius: 16px;
}
.popover__content {
padding: 8px;
}
.l-island-round,
.v-header--with-actions .v-header__cover {
border-radius: 16px;
}
.v-header--with-actions .v-header__cover {
overflow: hidden;
}
.l-mt-28 {
margin-top: 12px;
}
.site-header-progressbar {
width: 100vw;
left: 50%;
transform: translateX(-50%);
}
body {
background-color: #F0F0F0;
}
.site-header-container,
.site-header {
background-color: #fff;
}
.site-header-container {
box-shadow: 0 1px 2px rgba(0,0,0,.08);
}
.layout__left-column {
width: 200px;
flex-shrink: 0;
margin-right: 12px;
/* margin-left: calc((100vw - 1026px) / 2);*/
margin-left: calc((100vw - 1248px) / 2);
}
.layout__content,
.recommendation-feed {
/*width: calc(1026px - 212px);*/
width: 580px !important;
/*padding-right: 252px;*/
flex-grow: 0;
}
.sidebar-tree-list-item--active[data-v-1a27d7bb]:not(.sidebar-tree-list-item--with-active-child) .sidebar-tree-list-item__icon {
color: rgb(255,119,0);
}
.app--content-entry.app--left-column-on.app--right-column-on .l-island-a:not(.recommendation-feed),
.floating_screen_parent {
width: calc(100% - 32px) !important;
margin-left: 16px;
margin-right: 16px;
}
.content figure .floating_screen_parent {
max-width: calc(100% - 32px) !important;
min-width: calc(100% - 32px) !important;
}
.app--content-entry.app--left-column-on.app--right-column-on .l-island-b {
width: 100%;
}
.content-image,
.block-audio__cover {
border-radius: 16px;
overflow: hidden;
padding: 0;
margin-left: 16px;
margin-right: 16px;
}
.content-image .andropov_image,
.content-image .andropov_video {
/*width: 100%;*/
display: block;
max-height: inherit !important;
max-width: 100% !important;
}
.andropov_image img {
width: auto;
max-width: 100%;
}
.comment__attaches .andropov_image,
.comment__attaches .andropov_video,
.floating_screen_film__container .andropov_video,
.floating_screen_parent .andropov_video {
border-radius: 16px;
overflow: hidden;
}
.andropov_link {
border-radius: 16px;
}
.sidebar-tree-list-item__image {
border-radius: 12px;
overflow: hidden;
}
.content-header__info {
position: relative;
transform: translateY(-4px);
}
.content-header-author__avatar {
margin-top: 4px;
}
.content-header-author--subsite + .content-header-author--user {
display: inline-flex;
position: absolute;
right: 0px;
transform: translateX(calc(100% + 8px));
}
.content-header--short {
height: auto;
}
.content-footer__item > * {
color: #505050;
height: 32px;
line-height: 32px;
border-radius: 50px;
padding: 0 12px;
background-color: rgba(0,0,0, 0.08);
transition: background-color .1s;
}
.content-footer__item > *:hover {
background-color: rgba(0,0,0,.12);
transition: background-color .1s;
}
.content-footer__item > * {
height: 32px;
line-height: 32px;
}
.recommendation-feed .l-island-a,
.recommendation-feed .content-container .l-island-b,
.l-island-b {
padding-left: 0;
padding-right: 0;
}
.l-island-b {
margin-left: 0;
margin-right: 0;
}
.andropov_iframe iframe, .andropov_image img, .block-audio audio {
display: block;
/* width: 100%; */
margin: auto;
}
.sidebar-tree-list-item--active,
.sidebar-tree-list-item:not(.sidebar-tree-list-item--hover-disabled):hover:not(.sidebar-tree-list-item--active){
background: rgba(0,0,0,.04) !important;
}
.recommendation-tabs,
.recommendation-tabs + .feed .feed__horizon, .recommendation-tabs + .feed .boost_panel,
.l-entry.l-island-round:not(:first-child),
.v-header:first-child {
border-top-left-radius: 16px !important;
border-top-right-radius: 16px !important;
}
.v-tabs--overflown::after {
border-top-right-radius: 16px !important;
}
.l-pv-32 {
padding-top: 16px !important;
padding-bottom: 16px !important;
}
.l-pb-30 {
padding-bottom: 16px !important;
}
.content-footer > *:nth-child(1) {
order: 3;
}
.content-footer > *:nth-child(2) {
order: 1;
}
.content-footer > *:nth-child(3) {
order: 2;
}
.content-footer > *:nth-child(4),
.content-footer > *:nth-child(5),
.content-footer > *:nth-child(6) {
...